opengl es三角形例子
2016-08-24 16:38
267 查看
一点小说明,稍微介绍一下
如果你正在寻找opengl es方面的资料,并且希望能够入门,这片博客恐怕是你遇到的最清楚的入门级资料了。闲话说多了没有用,介绍这里我就说明两点。
opengl es 里面 gl, egl和平台窗口的关系
opengl es通过egl和平台窗口产生交互
2.看懂这篇博客需要那么一点基础知识
基本的win32编程,懂那么点opengl知识,框架就是一个gles如何显示到win32窗口的,嗯,来吧,让我们搞起~
实战导练
创建基本的win32窗口程序
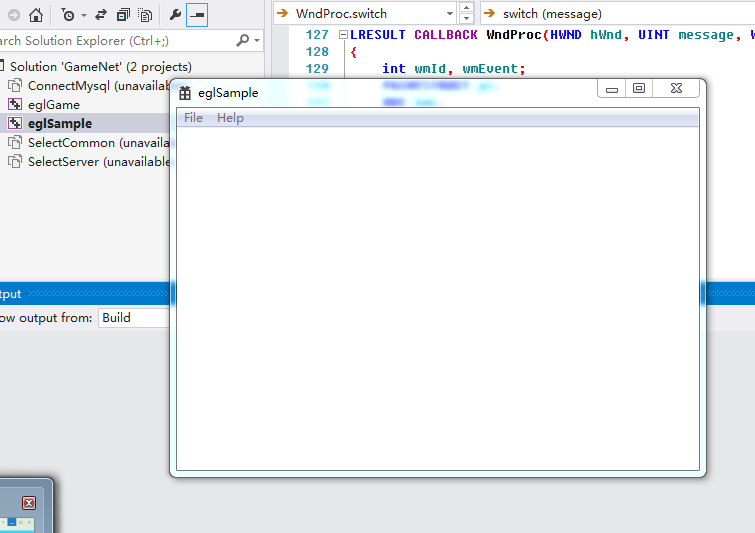
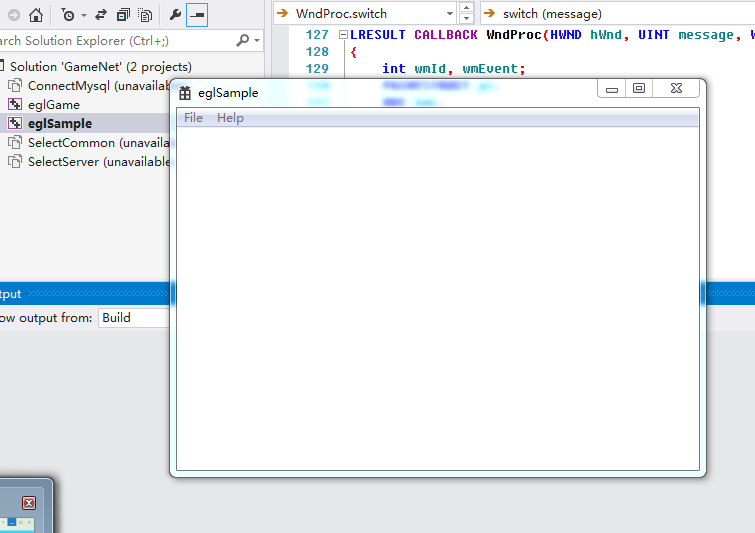
就是最基本的win32程序,这个其实最简单了,vs里面文件->新建->工程->visual c++->win32 工程,然后编译运行,嗯看起来是这个样子,如果你和我的不是很一样,证明你没有最基本的win32知识,需要补补~

我们需要配置一下opengl es环境
需要 3.5个方面啦。
0.5 你需要下载一个模拟器,因为是windows平台, 我下载的是AMD模拟器 2.0的,看起来是这样子的

这个自己网上找吧,我也是网上找的,安装好看起来是这样子的

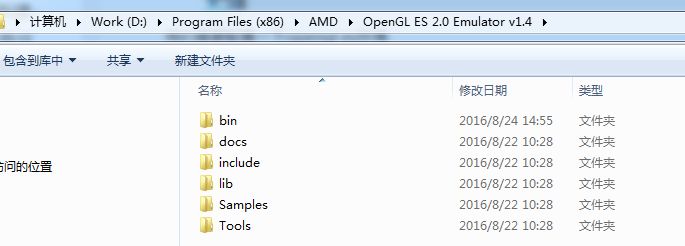
注意看路径
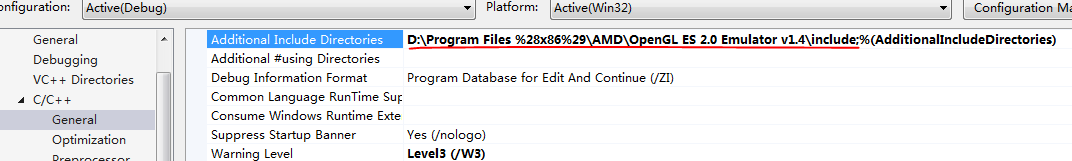
1 配置包含路径
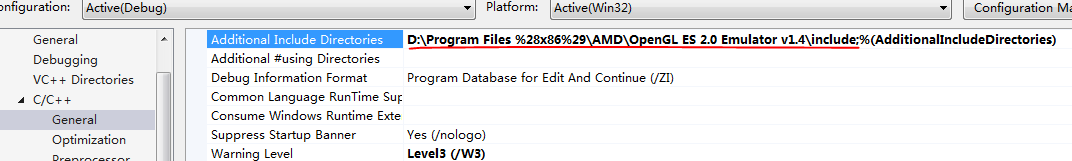
这个基本功啦, 工程右键属性->c/c++->general->addtional include dictionary 添加上模拟器的include路径,看起来是这样子的

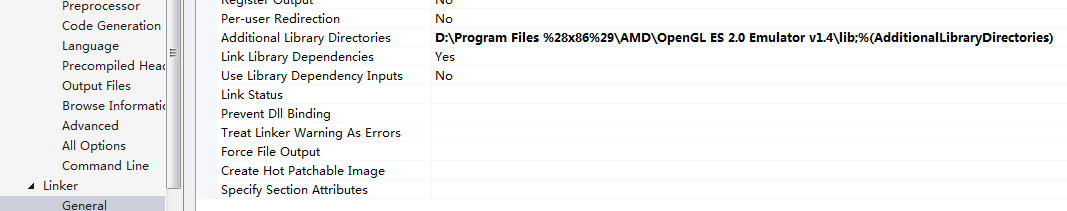
2.引用库路径
照样是基本功
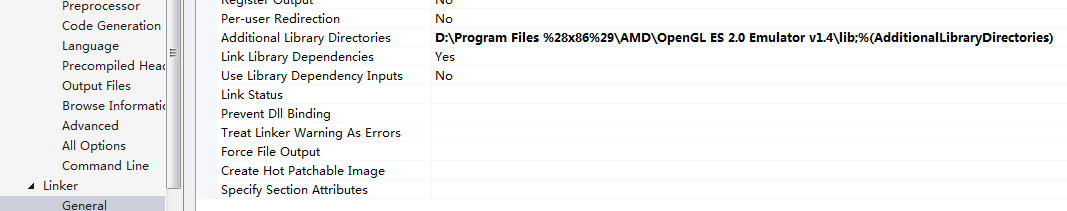
工程属性->linker->general->addtional library dictionaries
添加lib目录看起来是这样子的

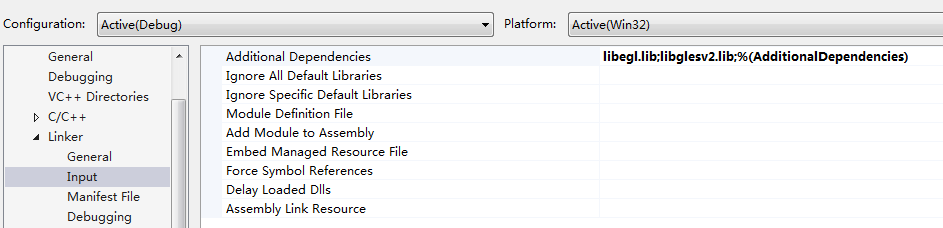
3加上引用库
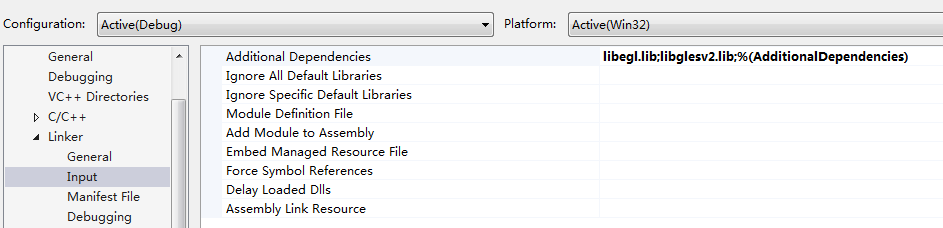
工程属性->linker->input->addtional dependecies
看起来这样子的

创建我们的opengl es控制类
为了避免很多讲图形编程说的全局变量,我们整成单例模式的控制类,看起来是这样子的。
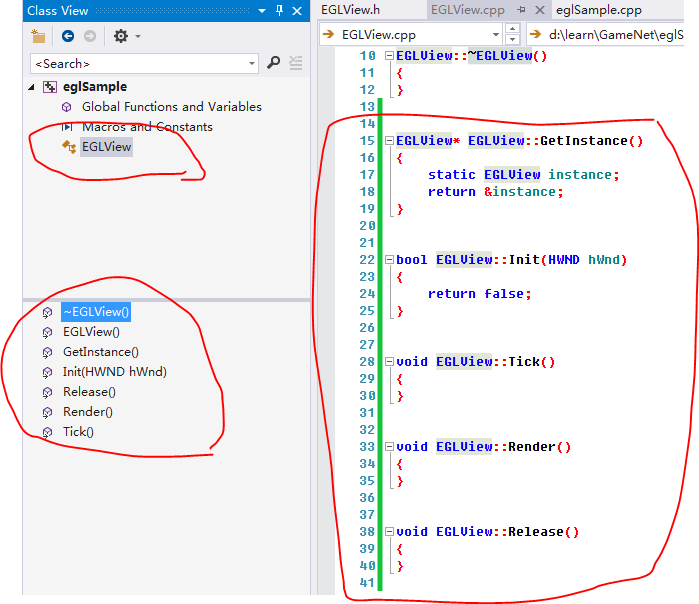
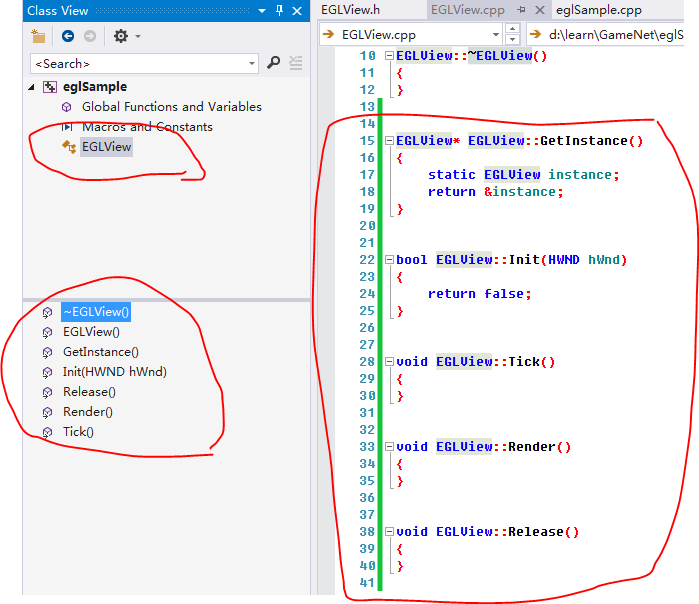
切换到类视图,然后呢,创建类EGLView 添加那么点方法,现在都是空的。
bool Init(HWND hWnd) // egl需要窗口句柄
void Tick();
void Render();
void Release();
static EGLView* GetInstance();
做完这一步看起来貌似是这样样子的,因为一点有用的代码也还没写,所以心情很放松,放松~

写那么点有用的代码,做做框架
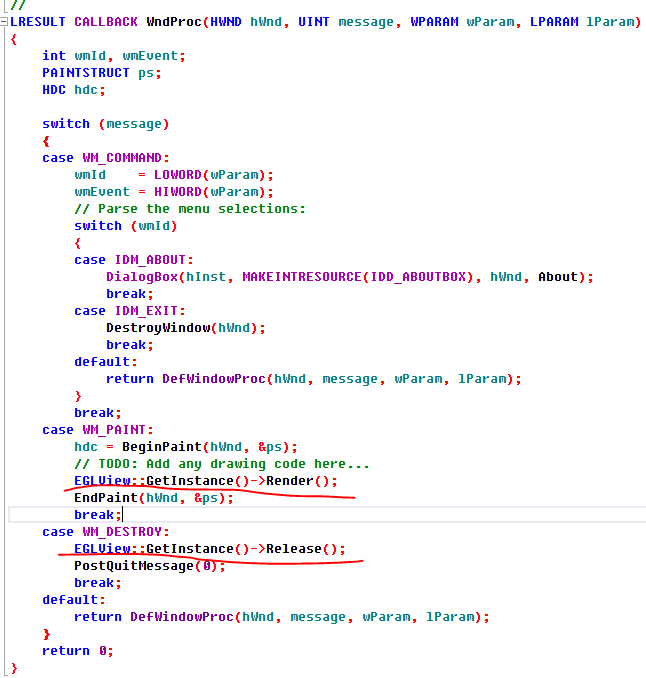
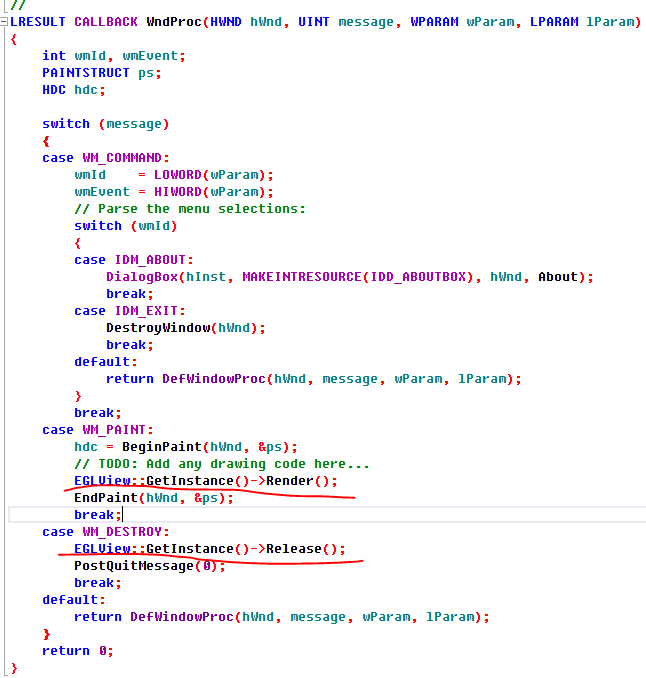
我们win32里面有那么一个窗口回调函数,在窗口回调函数里
WM_PAINT消息处理里面 添加 view Render代码
WM_DESTROY消息处理里面 添加 view Release代码
看起来这样子的

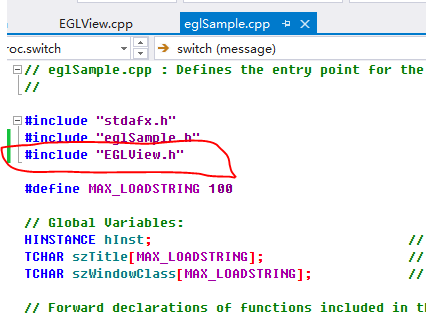
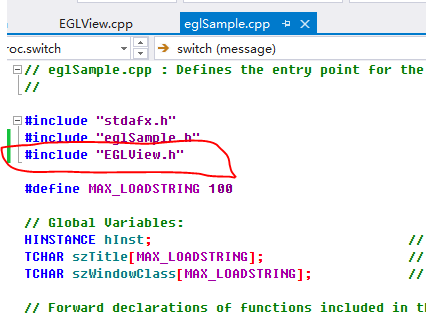
当然了,整这些肯定得包含view类头文件啦,看起来是这样子的~

这个是包含view头文件代码。
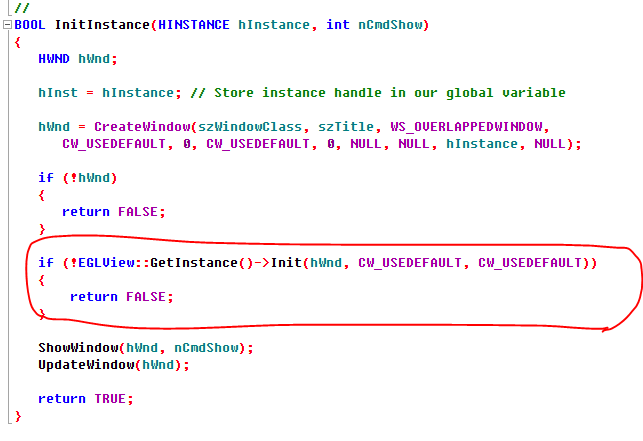
是不是感觉缺少点什么呢,是的,缺少初始化。
那么我们添加上他,框架就基本上搭建好啦,
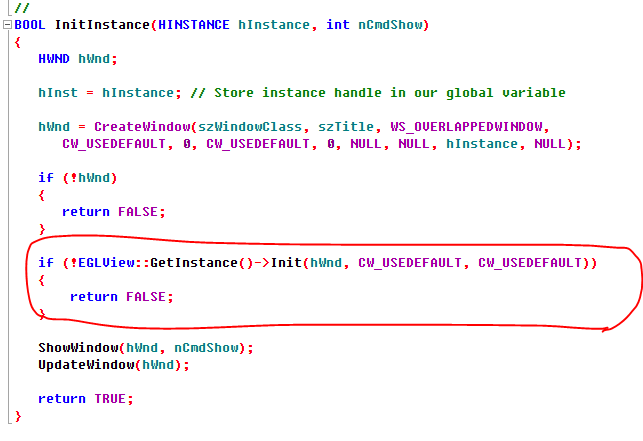
看起来这样子添加上初始化

这样框架就算搭建完啦,运行的话其实还是基本的项目,我们没有动什么东西,不过呢,我们可以离开编辑器生成的那一堆代码了,因为看着繁琐,不利于我们讲解。
再说那么一下egl和gl还有win32
egl是gl和win32交互的接口,所以千万别把egl和gl搞混了,他们不是一个东西,egl的函数和数据类型以egl开头,gl以gl开头,至于win32,鬼才能总结出来。我们接下来继续实现我们的eglview。
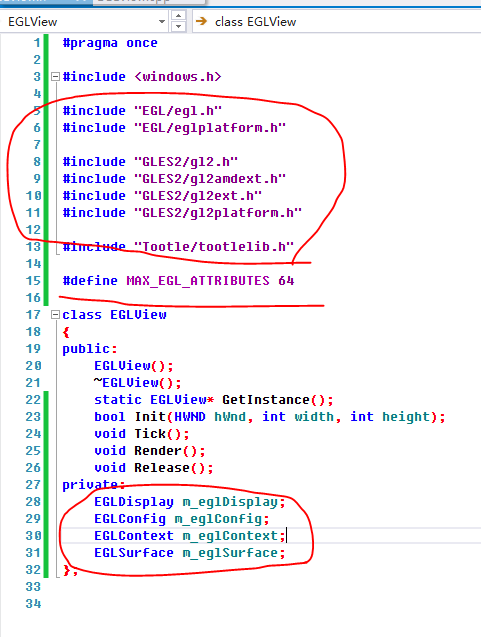
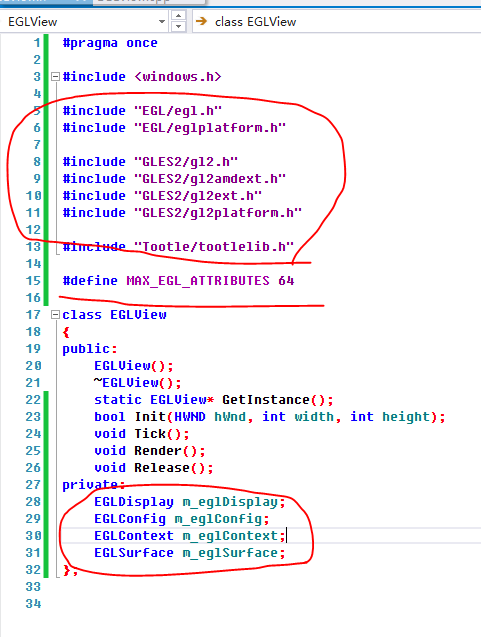
先来简单的 添加基本的egl变量
添加完再说吧 ,看着图说感觉比较好呢

前面包含一堆头文件不用怎么说吧,这个就是导入egl和gl的意思,后面来tool基本上任何做库的都会来一个tool目录扩展用的。嗯,接下来我定义了一个宏,这个宏是说最多利用egl 64个属性的意思。
四个变量 这个倒是好说了
display egl显示屏幕 或者叫做显示内容的地方
config egl的配置
context egl显示图像的上下文,还是egl
surface egl显示表层,可以理解为窗口面吧,看自己翻译了,表面。
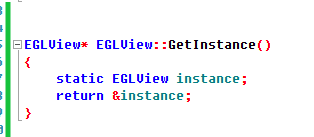
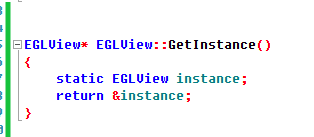
先从最简单的函数说起 GetInstance()
这个函数就是单例模式实现最标准的形式啦。

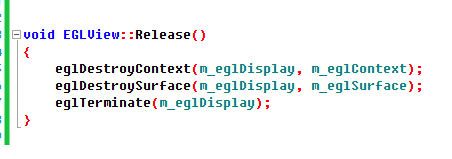
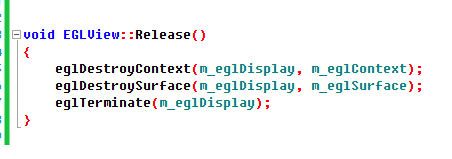
接下来第二个简单的就是 嗯 释放
我们从表面释放到里面 再从里面释放到外面 就这点

释放上下文 释放表皮 释放 额 停止egl程序 记住都是egl不是 gl哟
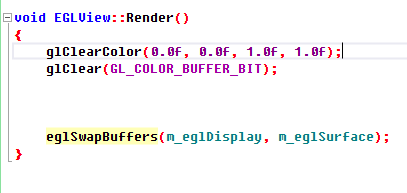
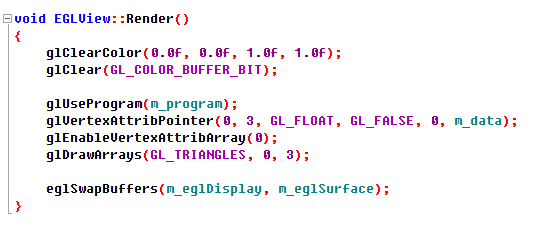
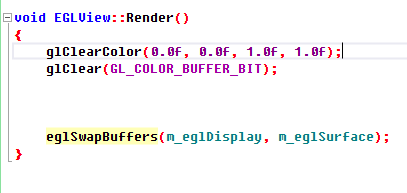
为了简单版本我们来一个简单版本额绘制
先为了增加点信心,搞一个最普通的绘制

就三行代码 ,不过我只解释一遍
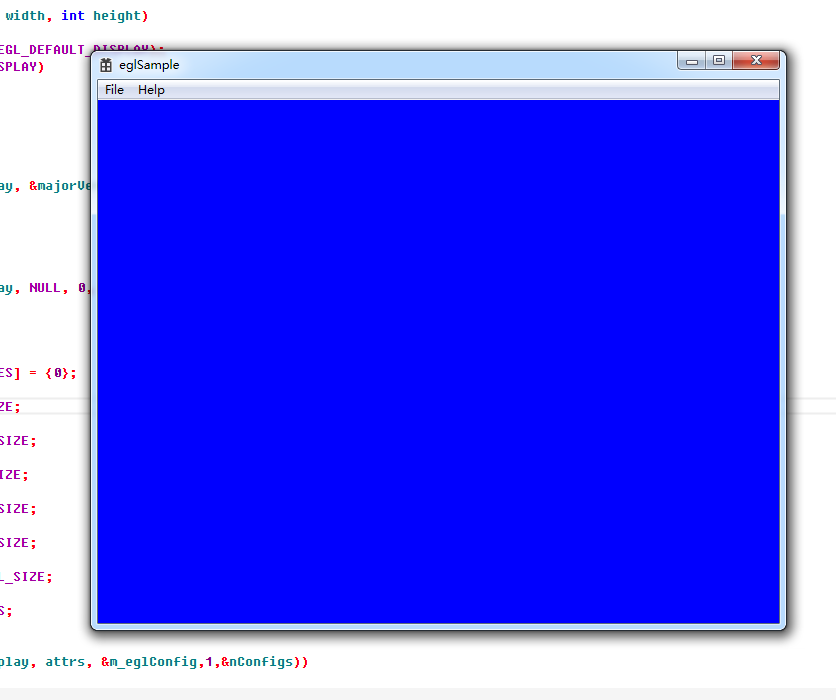
说我要把颜色清除成这个样子的 【rgb蓝色】
gl说我给你请了颜色啦
然后呢 清出的结果呢 显示出来看看。到表皮看 那就到了窗口看啦。
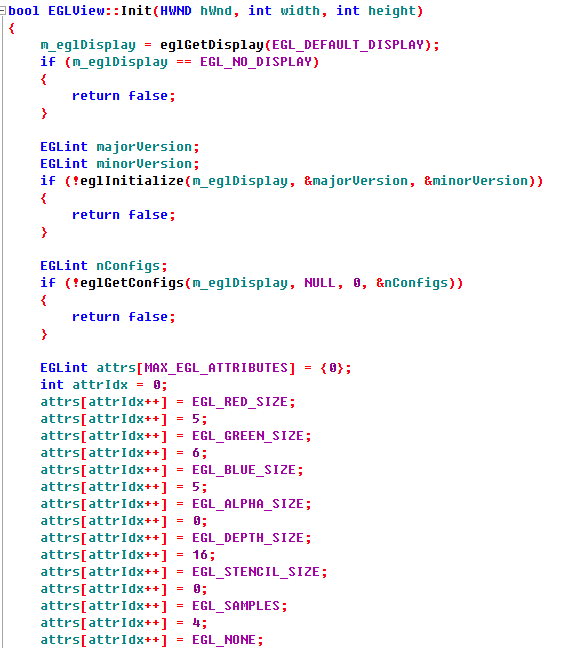
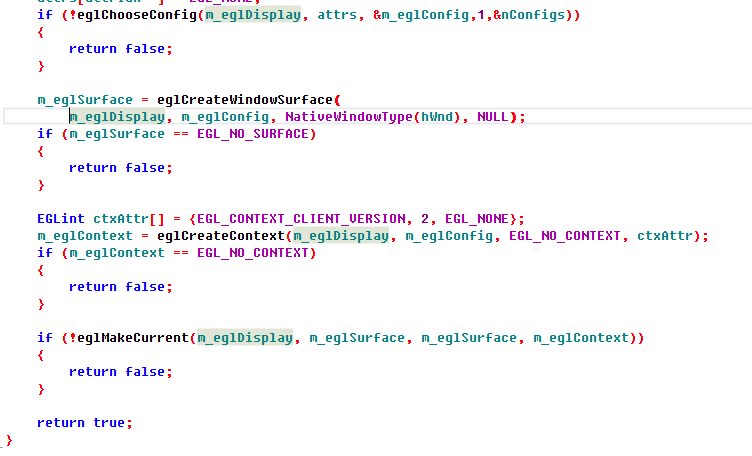
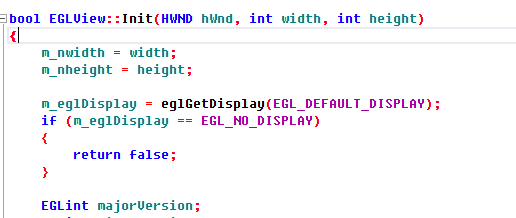
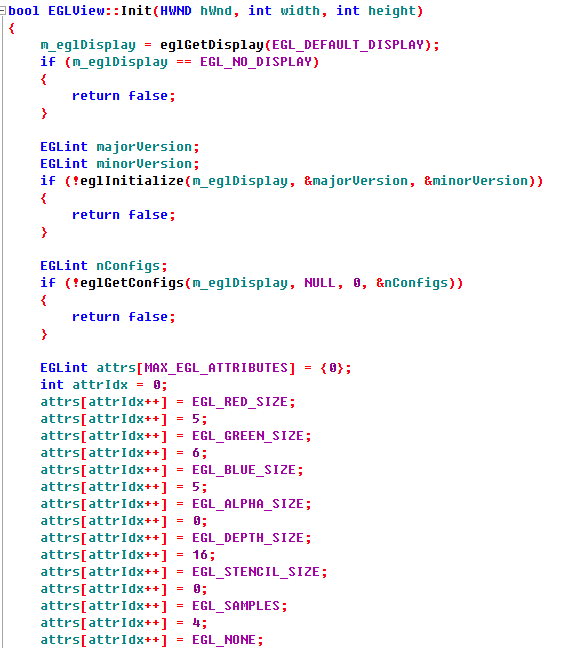
哎呀 貌似还丢下一个函数呢 初始化


为了连贯我整两个截图,很不开心字体不一般大,不过能看清楚就好啦。这下说多了 还是写注释吧
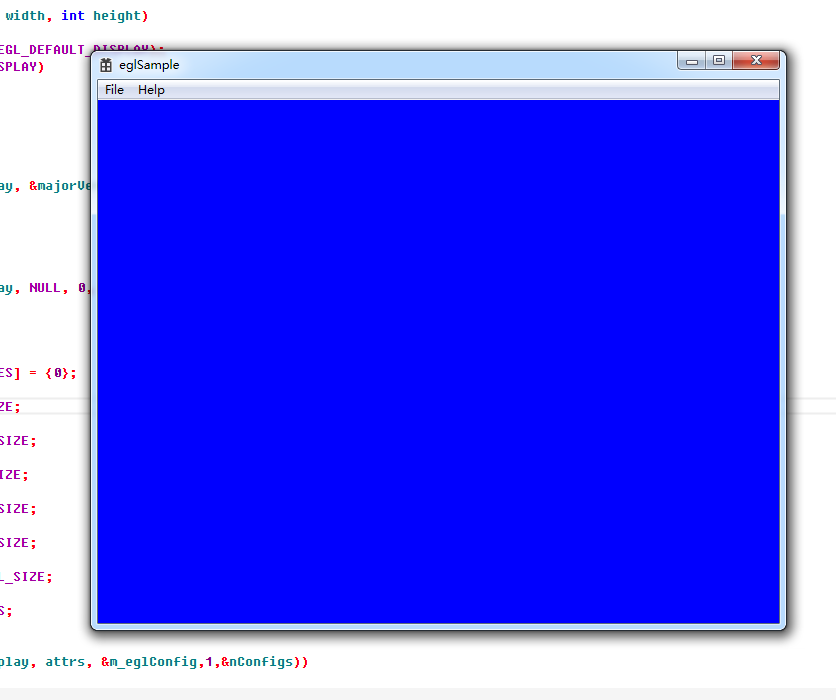
是不是注释写的egl控制了呢 我们看看效果 运行一下试试呗

我靠 要不要这么好看 全是篮板~ 是不是信心满满的了 好的 我们继续装逼~
逼格的提升就是我要有着色器,画数据
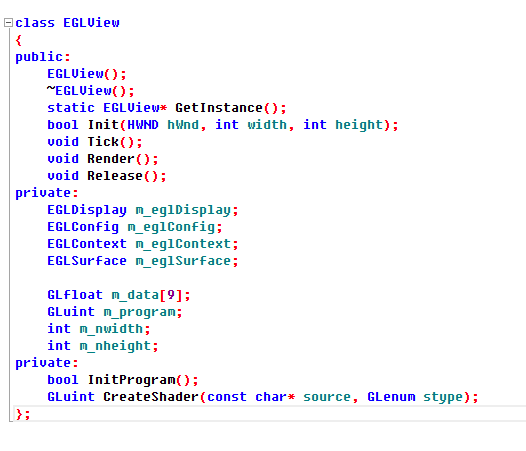
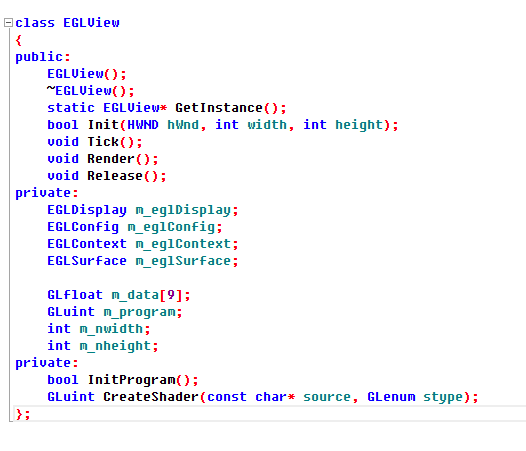
继续写,我们把view头文件再修改那么一下,看起来如此

主要是创建了两个函数,加了点变量。
gl program 和 glshader,这里说一下 init里面将新添加的width和height赋值。
嗯再看一下实现文件的变化
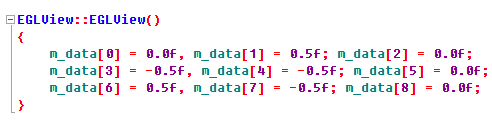
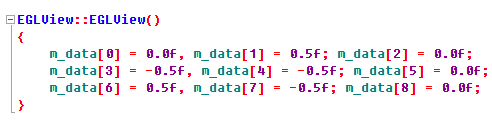
构造函数整点数据

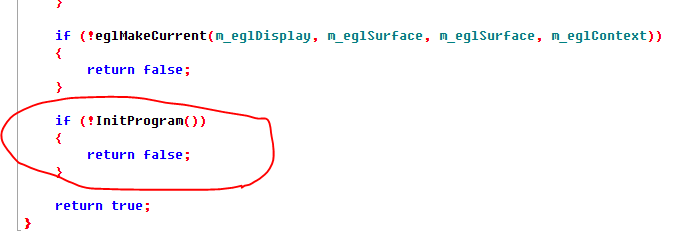
init里面整点赋值和调用initprogram


还有呢

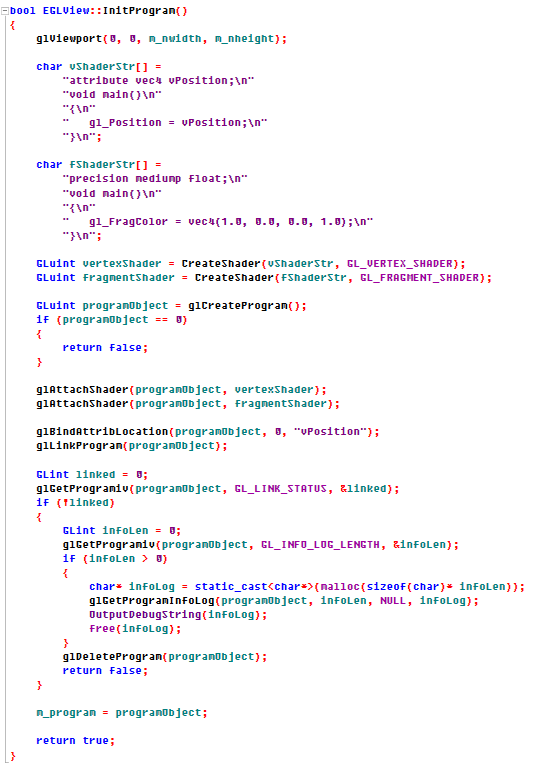
创建program

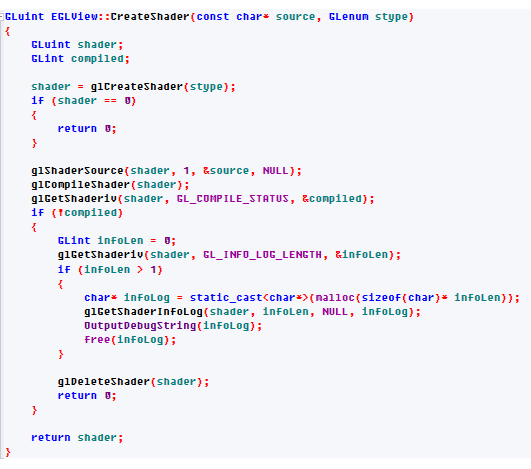
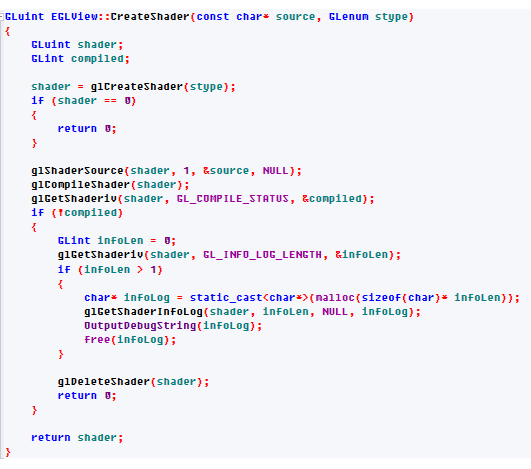
创建shader

程序整完了 最后两张图片是最难的需要你的gl基础了。
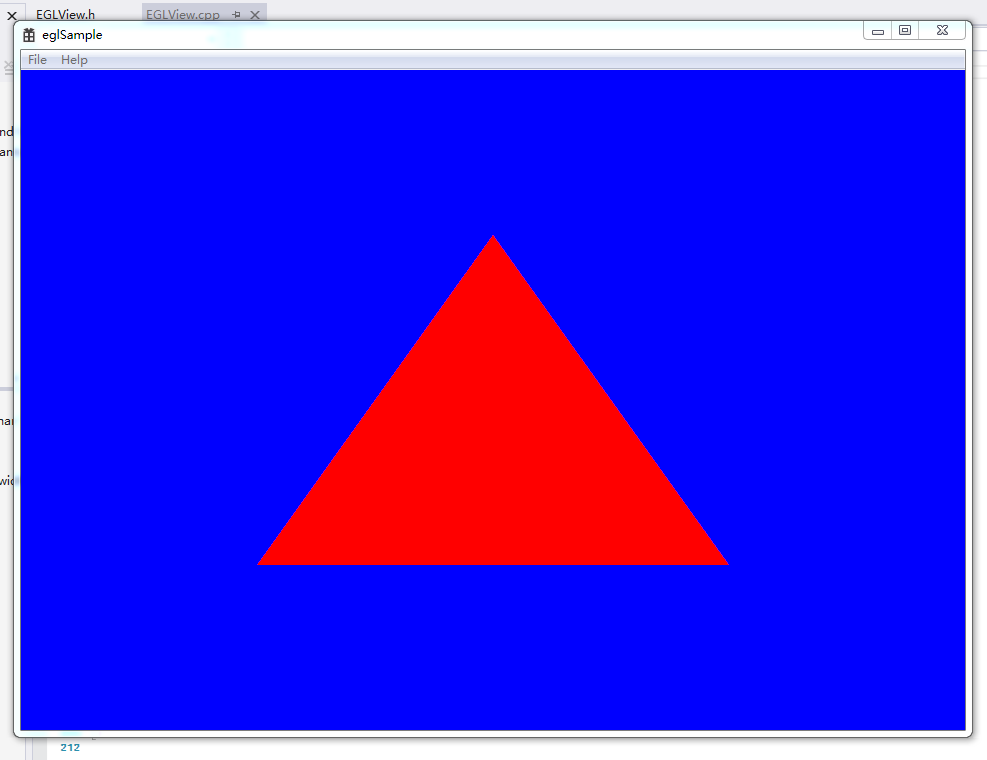
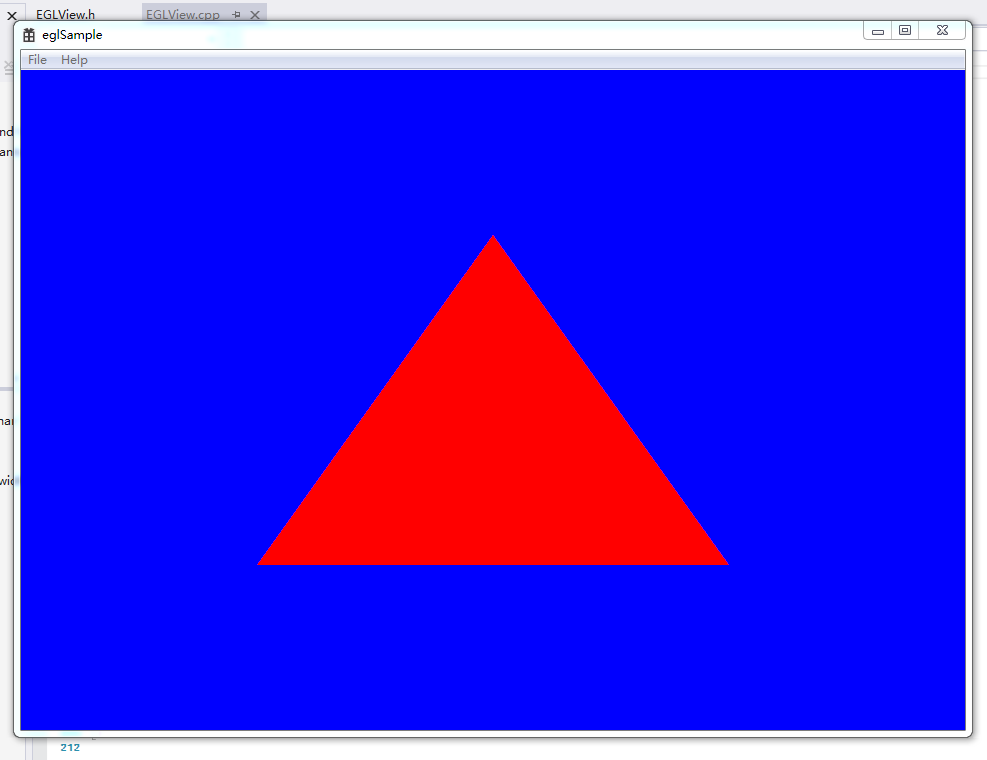
运行结果这样子的

是不是很好看呢~ 这事opengl es呀
总结那么一下下
最后解释的不是很清楚 主要是 创建glprogram和 glshader,不懂的留言问吧,代码都有就是啦~
如果你正在寻找opengl es方面的资料,并且希望能够入门,这片博客恐怕是你遇到的最清楚的入门级资料了。闲话说多了没有用,介绍这里我就说明两点。
opengl es 里面 gl, egl和平台窗口的关系
opengl es通过egl和平台窗口产生交互
2.看懂这篇博客需要那么一点基础知识
基本的win32编程,懂那么点opengl知识,框架就是一个gles如何显示到win32窗口的,嗯,来吧,让我们搞起~
实战导练
创建基本的win32窗口程序
就是最基本的win32程序,这个其实最简单了,vs里面文件->新建->工程->visual c++->win32 工程,然后编译运行,嗯看起来是这个样子,如果你和我的不是很一样,证明你没有最基本的win32知识,需要补补~

我们需要配置一下opengl es环境
需要 3.5个方面啦。
0.5 你需要下载一个模拟器,因为是windows平台, 我下载的是AMD模拟器 2.0的,看起来是这样子的

这个自己网上找吧,我也是网上找的,安装好看起来是这样子的

注意看路径
1 配置包含路径
这个基本功啦, 工程右键属性->c/c++->general->addtional include dictionary 添加上模拟器的include路径,看起来是这样子的

2.引用库路径
照样是基本功
工程属性->linker->general->addtional library dictionaries
添加lib目录看起来是这样子的

3加上引用库
工程属性->linker->input->addtional dependecies
看起来这样子的

创建我们的opengl es控制类
为了避免很多讲图形编程说的全局变量,我们整成单例模式的控制类,看起来是这样子的。
切换到类视图,然后呢,创建类EGLView 添加那么点方法,现在都是空的。
bool Init(HWND hWnd) // egl需要窗口句柄
void Tick();
void Render();
void Release();
static EGLView* GetInstance();
做完这一步看起来貌似是这样样子的,因为一点有用的代码也还没写,所以心情很放松,放松~

写那么点有用的代码,做做框架
我们win32里面有那么一个窗口回调函数,在窗口回调函数里
WM_PAINT消息处理里面 添加 view Render代码
WM_DESTROY消息处理里面 添加 view Release代码
看起来这样子的

当然了,整这些肯定得包含view类头文件啦,看起来是这样子的~

这个是包含view头文件代码。
是不是感觉缺少点什么呢,是的,缺少初始化。
那么我们添加上他,框架就基本上搭建好啦,
看起来这样子添加上初始化

这样框架就算搭建完啦,运行的话其实还是基本的项目,我们没有动什么东西,不过呢,我们可以离开编辑器生成的那一堆代码了,因为看着繁琐,不利于我们讲解。
再说那么一下egl和gl还有win32
egl是gl和win32交互的接口,所以千万别把egl和gl搞混了,他们不是一个东西,egl的函数和数据类型以egl开头,gl以gl开头,至于win32,鬼才能总结出来。我们接下来继续实现我们的eglview。
先来简单的 添加基本的egl变量
添加完再说吧 ,看着图说感觉比较好呢

前面包含一堆头文件不用怎么说吧,这个就是导入egl和gl的意思,后面来tool基本上任何做库的都会来一个tool目录扩展用的。嗯,接下来我定义了一个宏,这个宏是说最多利用egl 64个属性的意思。
四个变量 这个倒是好说了
display egl显示屏幕 或者叫做显示内容的地方
config egl的配置
context egl显示图像的上下文,还是egl
surface egl显示表层,可以理解为窗口面吧,看自己翻译了,表面。
先从最简单的函数说起 GetInstance()
这个函数就是单例模式实现最标准的形式啦。

接下来第二个简单的就是 嗯 释放
我们从表面释放到里面 再从里面释放到外面 就这点

释放上下文 释放表皮 释放 额 停止egl程序 记住都是egl不是 gl哟
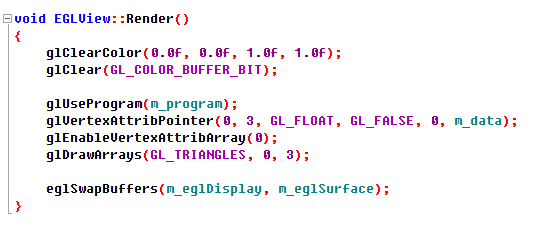
为了简单版本我们来一个简单版本额绘制
先为了增加点信心,搞一个最普通的绘制

就三行代码 ,不过我只解释一遍
说我要把颜色清除成这个样子的 【rgb蓝色】
gl说我给你请了颜色啦
然后呢 清出的结果呢 显示出来看看。到表皮看 那就到了窗口看啦。
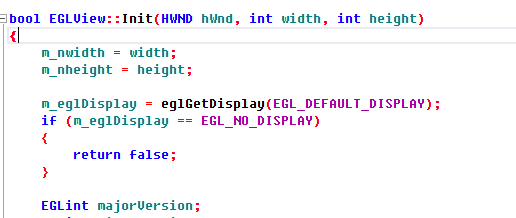
哎呀 貌似还丢下一个函数呢 初始化


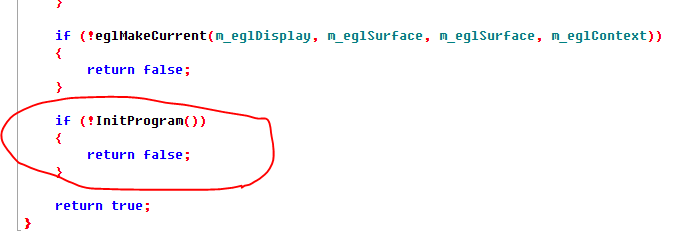
为了连贯我整两个截图,很不开心字体不一般大,不过能看清楚就好啦。这下说多了 还是写注释吧
bool EGLView::Init(HWND hWnd, int width, int height)
{
//创建出egl 显示器来
m_eglDisplay = eglGetDisplay(EGL_DEFAULT_DISPLAY);
if (m_eglDisplay == EGL_NO_DISPLAY)
{
return false;
}
//初始化正确的egl版本
EGLint majorVersion;
EGLint minorVersion;
if (!eglInitialize(m_eglDisplay, &majorVersion, &minorVersion))
{
return false;
}
// 获取支持的egl配置
EGLint nConfigs;
if (!eglGetConfigs(m_eglDisplay, NULL, 0, &nConfigs))
{
return false;
}
// 我们能用到这些配置 并且用上
EGLint attrs[MAX_EGL_ATTRIBUTES] = {0};
int attrIdx = 0;
attrs[attrIdx++] = EGL_RED_SIZE;
attrs[attrIdx++] = 5;
attrs[attrIdx++] = EGL_GREEN_SIZE;
attrs[attrIdx++] = 6;
attrs[attrIdx++] = EGL_BLUE_SIZE;
attrs[attrIdx++] = 5;
attrs[attrIdx++] = EGL_ALPHA_SIZE;
attrs[attrIdx++] = 0;
attrs[attrIdx++] = EGL_DEPTH_SIZE;
attrs[attrIdx++] = 16;
attrs[attrIdx++] = EGL_STENCIL_SIZE;
attrs[attrIdx++] = 0;
attrs[attrIdx++] = EGL_SAMPLES;
attrs[attrIdx++] = 4;
attrs[attrIdx++] = EGL_NONE;
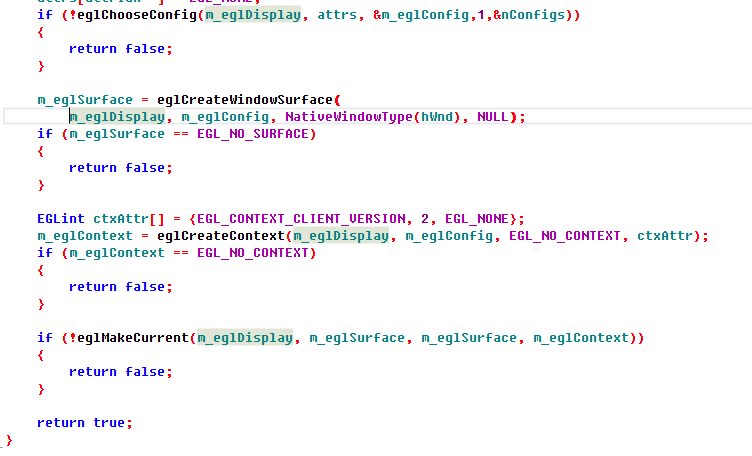
if (!eglChooseConfig(m_eglDisplay, attrs, &m_eglConfig,1,&nConfigs))
{
return false;
}
//创建窗口表皮 表面
m_eglSurface = eglCreateWindowSurface(
m_eglDisplay, m_eglConfig, NativeWindowType(hWnd), NULL);
if (m_eglSurface == EGL_NO_SURFACE)
{
return false;
}
//创建egl上下文
EGLint ctxAttr[] = {EGL_CONTEXT_CLIENT_VERSION, 2, EGL_NONE};
m_eglContext = eglCreateContext(m_eglDisplay, m_eglConfig, EGL_NO_CONTEXT, ctxAttr);
if (m_eglContext == EGL_NO_CONTEXT)
{
return false;
}
//好了 egl准备好了 以后画的东西都是egl控制啦
if (!eglMakeCurrent(m_eglDisplay, m_eglSurface, m_eglSurface, m_eglContext))
{
return false;
}
return true;
}是不是注释写的egl控制了呢 我们看看效果 运行一下试试呗

我靠 要不要这么好看 全是篮板~ 是不是信心满满的了 好的 我们继续装逼~
逼格的提升就是我要有着色器,画数据
继续写,我们把view头文件再修改那么一下,看起来如此

主要是创建了两个函数,加了点变量。
gl program 和 glshader,这里说一下 init里面将新添加的width和height赋值。
嗯再看一下实现文件的变化
构造函数整点数据

init里面整点赋值和调用initprogram


还有呢

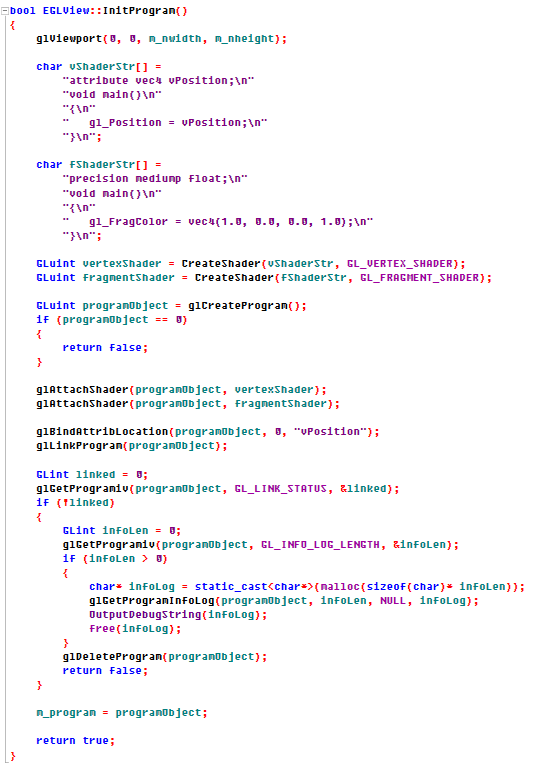
创建program

创建shader

程序整完了 最后两张图片是最难的需要你的gl基础了。
运行结果这样子的

是不是很好看呢~ 这事opengl es呀
总结那么一下下
最后解释的不是很清楚 主要是 创建glprogram和 glshader,不懂的留言问吧,代码都有就是啦~
相关文章推荐
- 解决Vista系统OpenGL驱动问题的方法整理
- Delphi下OpenGL2d绘图之画四边形的方法
- Delphi下OpenGL2d绘图之画点的方法
- Delphi下OpenGL2d绘图之初始化流程详解
- Delphi使用OpenGL2d绘图之画图片Bmp的方法
- 通过OpenGL ES混合模式缩放视频缓冲区来适应显示尺寸
- VC运用OPENGL加载BMP纹理图的实现方法汇总
- java实现OpenGL ES纹理映射的方法
- java基于OpenGL ES实现渲染实例
- android调用GLES20.glGenerateMipmap报错glError 1280
- OpenGL坐标系介绍
- 【翻译】安卓opengl ES教程之四——添加颜色
- 翻译:GLSL的顶点位移贴图
- ES中如何使用逗号来分词
- elasticsearch2.3安装以及集群部署
- Logstash 与Elasticsearch整合使用示例
- linux下opengl的安装(with qt)
- OpenGL超级宝典笔记——显示列表
- OpenGL超级宝典笔记——顶点数组
- Android 音视频深入 十四 FFmpeg与OpenSL ES 播放mp3音乐,能暂停(附源码
