iOS 获取本地视频播放路径
2016-08-24 13:35
661 查看
今天在做一个视频播放器,做好了之后发给别人,但是别人那里却播放不了。找了下原因,我用的是绝对路径,发给别人之后,别人在打开,肯定路径就不对了罗。
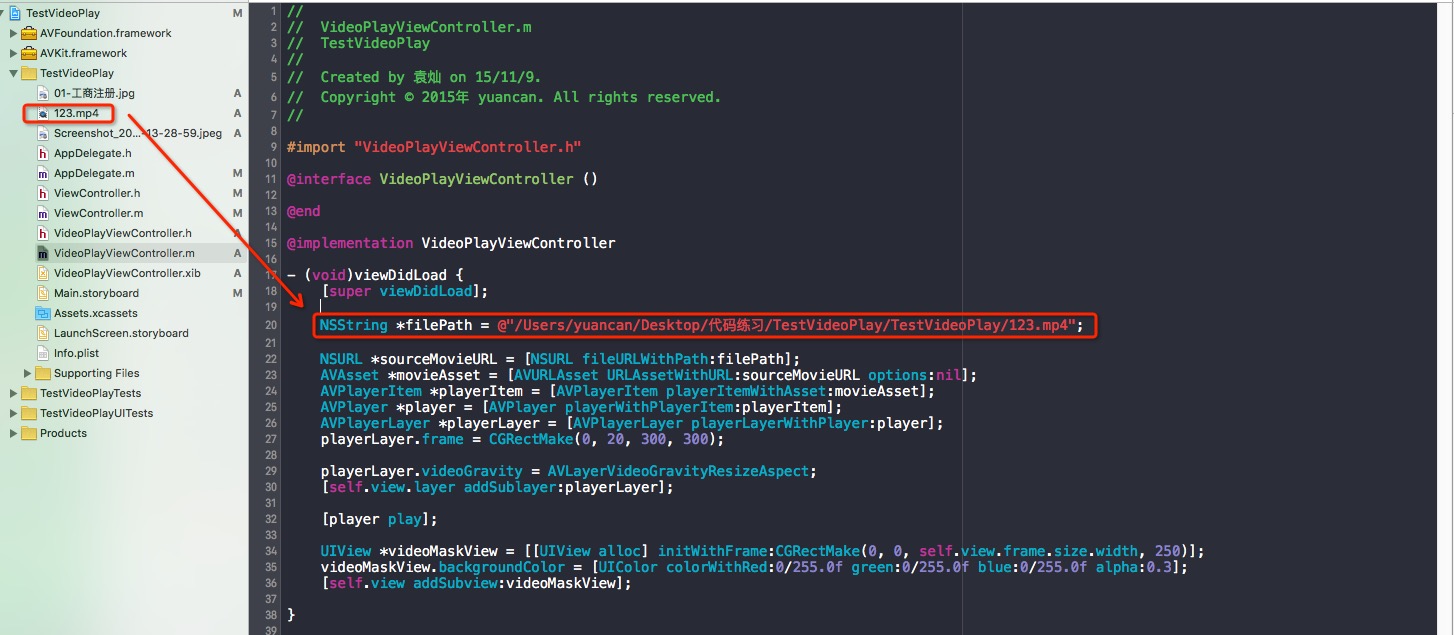
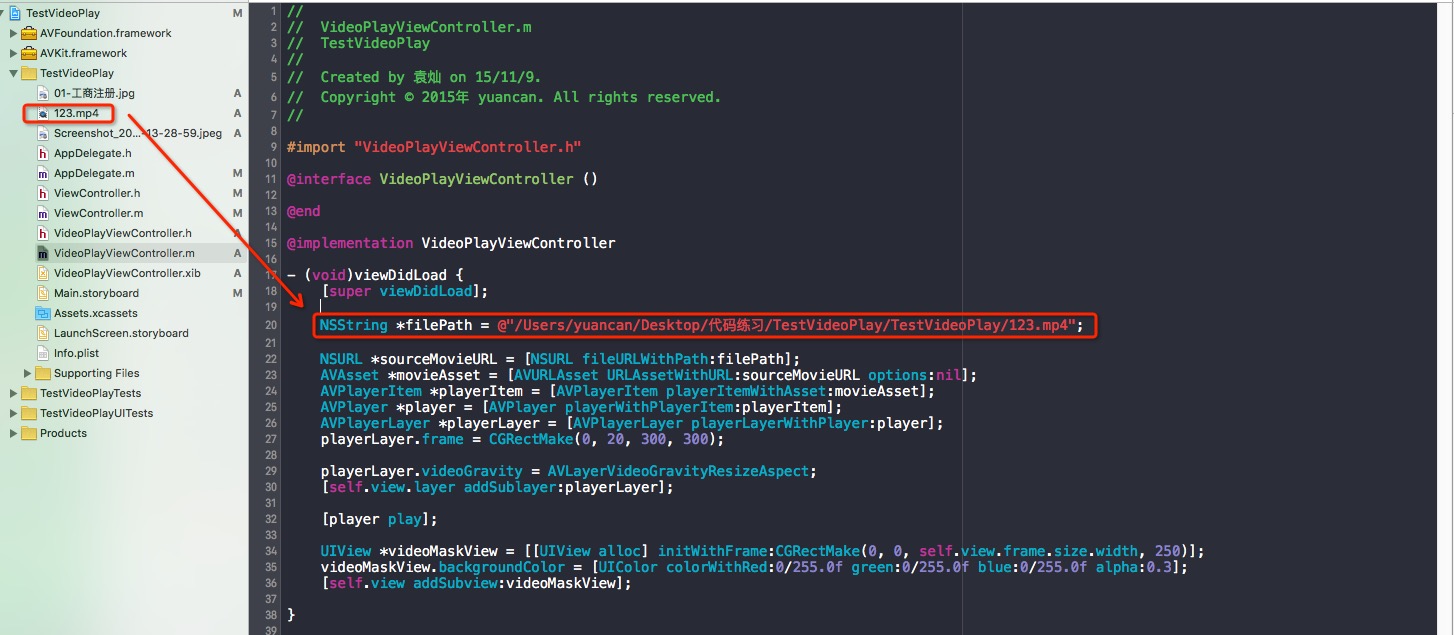
之前,我的路径是直接从左边把视频文件拖到代码区域得到的路径,如下图:

这样,我可以播放,但是发给别人,别人那里就播放不了,因为在别人那里路径就改变了。所以,那就要换一种获取路径的方法。我们工程里面的图片和视频文件都放在应用程序包里面,所以我们获取应用程序包的路径,然后在拼上我们视频文件的名字,就可以得到视频相对于工程的路径了。
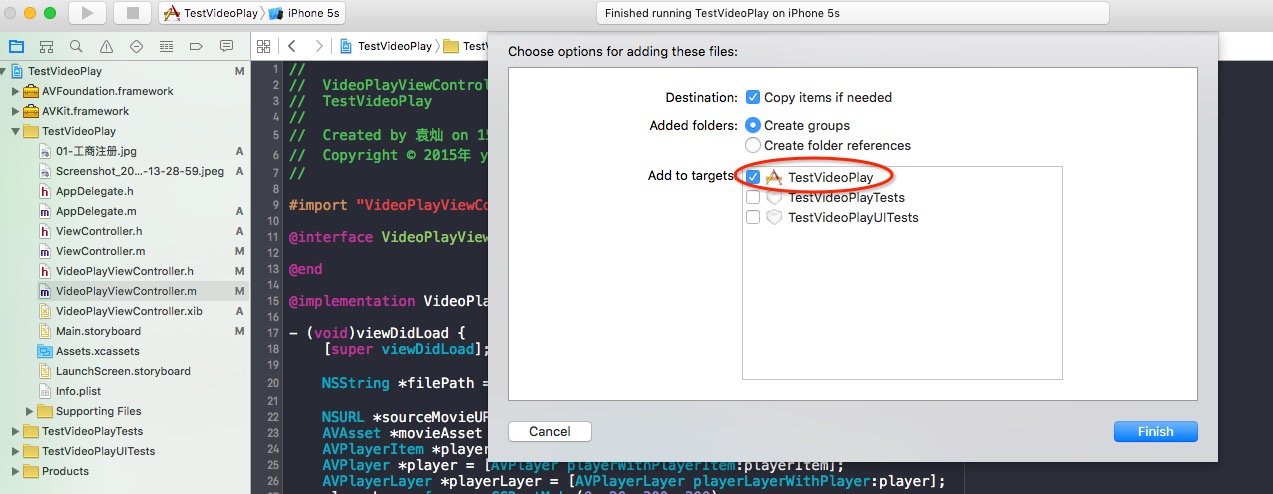
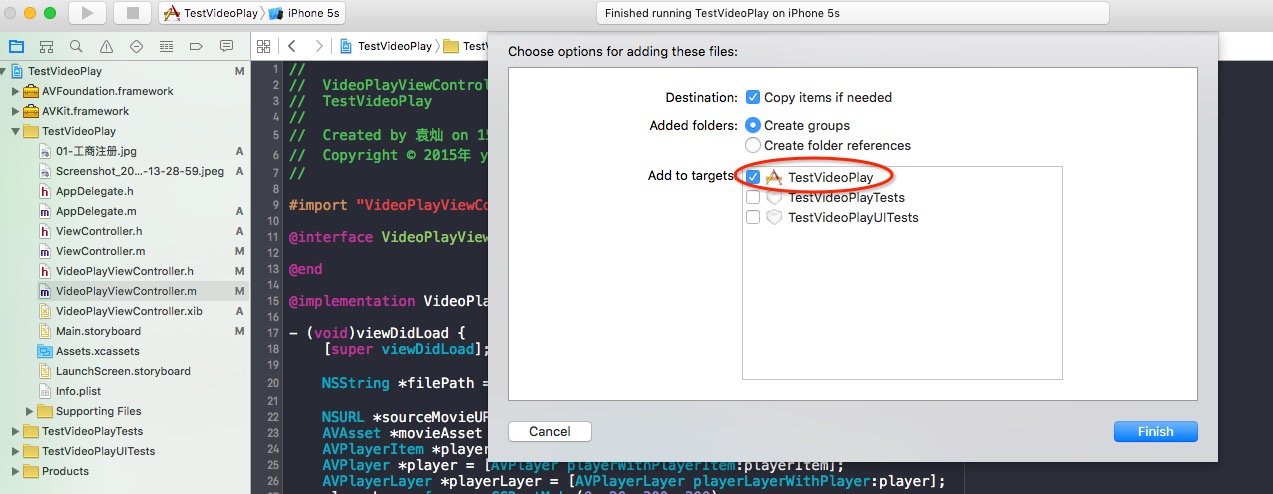
把视频文件拷贝到你的项目中时,一定要添加到应用程序包中,记得把下面这个勾选中,否则视频就算添加到你的工程中了,但是没有拷贝到应用程序包中,一样还是播放不了的。

然后添加如下代码:
输出来的路径是这样的:
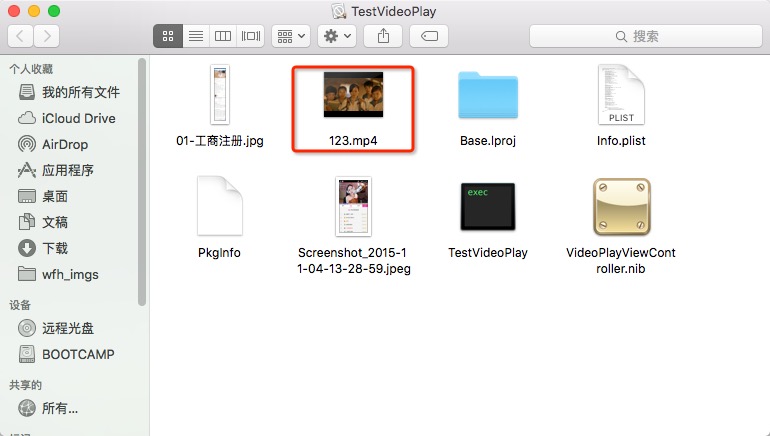
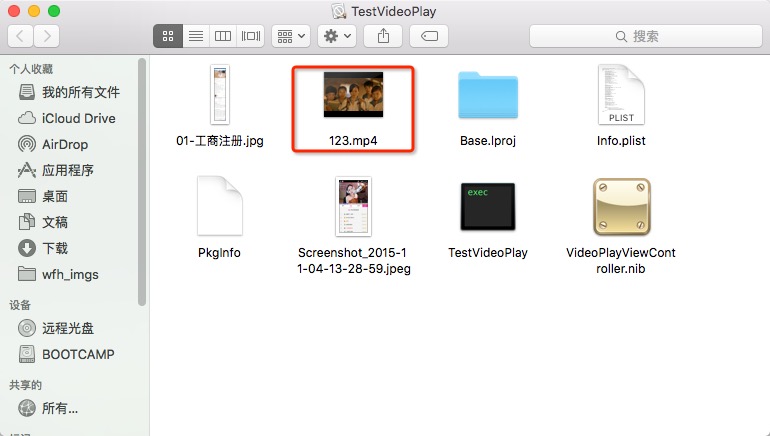
打开路径看,我们可以看到视频在应用程序包文件中:

之前,我的路径是直接从左边把视频文件拖到代码区域得到的路径,如下图:

这样,我可以播放,但是发给别人,别人那里就播放不了,因为在别人那里路径就改变了。所以,那就要换一种获取路径的方法。我们工程里面的图片和视频文件都放在应用程序包里面,所以我们获取应用程序包的路径,然后在拼上我们视频文件的名字,就可以得到视频相对于工程的路径了。
把视频文件拷贝到你的项目中时,一定要添加到应用程序包中,记得把下面这个勾选中,否则视频就算添加到你的工程中了,但是没有拷贝到应用程序包中,一样还是播放不了的。

然后添加如下代码:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取视频播放路径</span>
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *str = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSBundle</span> mainBundle] resourcePath];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *filePath = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> stringWithFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@%@"</span>,str,@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/123.mp4"</span>];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@"</span>,filePath);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> *sourceMovieURL = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> fileURLWithPath:filePath];
AVAsset *movieAsset = [AVURLAsset URLAssetWithURL:sourceMovieURL options:<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">nil</span>];
AVPlayerItem *playerItem = [AVPlayerItem playerItemWithAsset:movieAsset];
AVPlayer *player = [AVPlayer playerWithPlayerItem:playerItem];
AVPlayerLayer *playerLayer = [AVPlayerLayer playerLayerWithPlayer:player];
playerLayer<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300</span>);
playerLayer<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.videoGravity</span> = AVLayerVideoGravityResizeAspect;
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.layer</span> addSublayer:playerLayer];
[player play];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *videoMaskView = [[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> alloc] initWithFrame:CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.size</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.width</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">250</span>)];
videoMaskView<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.backgroundColor</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> colorWithRed:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>f green:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>f blue:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255.0</span>f alpha:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.3</span>];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> addSubview:videoMaskView];
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>输出来的路径是这样的:
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">/Users/yuancan/Library/Developer/CoreSimulator/Devices/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9E147531</span><span class="hljs-attribute" style="box-sizing: border-box;">-EAE4</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">447E-9246</span><span class="hljs-attribute" style="box-sizing: border-box;">-F36D5D476972</span>/<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">data</span>/Containers/Bundle/Application/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">811</span>A4649<span class="hljs-attribute" style="box-sizing: border-box;">-D753</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">47E2</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span>D86<span class="hljs-attribute" style="box-sizing: border-box;">-E07D24CC9F06</span>/TestVideoPlay<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>app/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123.</span>mp4</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
打开路径看,我们可以看到视频在应用程序包文件中:

相关文章推荐
- iOS 获取本地视频播放路径
- [总结]Android 获取本地视频文件路径并播放的几种方式
- 本地视频播放-ios
- iOS 播放本地视频
- ios获取本地视频缩略图
- iOS获取本地视频和网络URL视频的缩略图方法
- iOS 获取本地视频的缩略图
- 获取本地视频的时间-IOS
- iOS开发:获取一个视频、音频文件的播放时长
- IOS之Objectivc-c获取本地存储路径
- iOS 本地视频播放 二步实现
- iOS-获取视频长度和当前播放时间
- iOS-获取视频长度和当前播放时间
- iOS 获取本地视频的缩略图
- 《IOS视频录制,本地视频播放,剪切,合并》系列(1)本地视频播放
- IOS播放视频本地的和远程的
- iOS 在应用中播放本地视频文件
- android videoview播放视频前获取视频时长(根据视频路径获取)
- iOS 获取本地视频的缩略图
- IOS 获取设备本地音视频
