完美解决ViewPager+Fragment二次加载空白问题
2016-08-24 00:39
501 查看
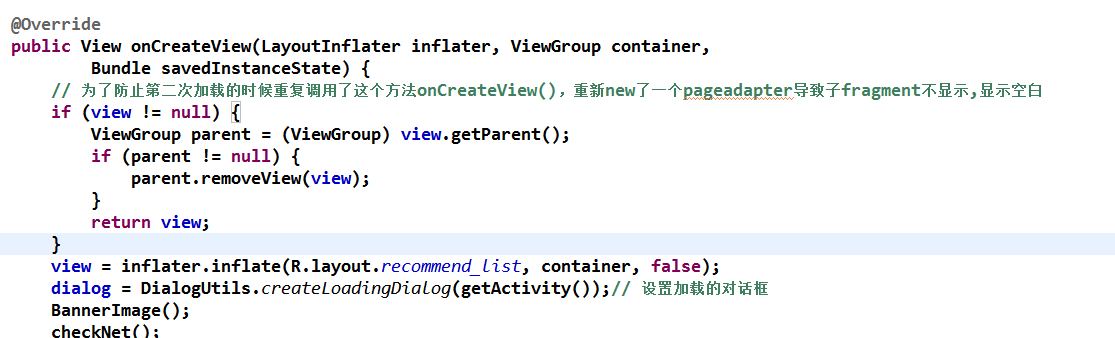
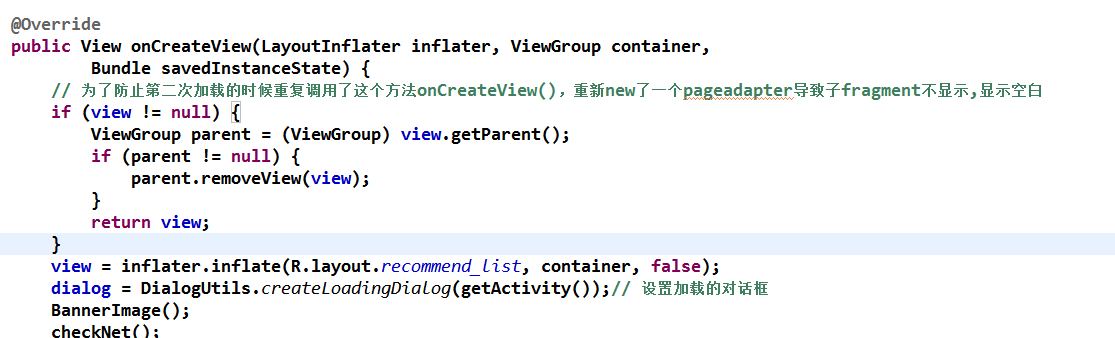
ViewPager+Fragment使用的还是比较频繁的,但是当我打开应用第一次进入时很正常,然而第二次进入的时候却显示的是空白,当时感觉很是迷茫,可是仔细一查,原来是第二次加载的时候重复调用了onCreateView()这个方法,重新new了一个pageadapter导致子fragment不显示,问题的解决方法就是在onCreateView()方法里面加入如下代码
加入方式如下图所示

这样就可以完美的解决了,不论你反复多少次都不会再显示空白了
若有疑问欢迎加入Android技术交流群 50208422或Android交流群 470707794
转载请注明出处:http://blog.csdn.net/u014452224/article/details/45920315
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (view != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
ViewGroup <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">parent</span> = (ViewGroup) view.getParent();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">parent</span> != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">parent</span>.removeView(view);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> view;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>加入方式如下图所示

这样就可以完美的解决了,不论你反复多少次都不会再显示空白了
若有疑问欢迎加入Android技术交流群 50208422或Android交流群 470707794
转载请注明出处:http://blog.csdn.net/u014452224/article/details/45920315
相关文章推荐
- fragment加载webView与ViewPager所带来的滑动冲突问题解决方法
- 完美解决关于禁止ViewPager预加载的相关问题
- 解决TabLayout +ViewPager + Fragment 不让预加载的问题
- Android开发中如何解决Fragment +Viewpager滑动页面重复加载的问题
- 解决ViewPager+fragment预加载问题(getItem()两次调用)
- 解决Fragment中使用ViewPager时,ViewPager里的Fragment错位和空白问题
- 解决ViewPager+Fragment预加载问题
- Android中ViewPager+Fragment取消(禁止)预加载延迟加载(懒加载)问题解决方案
- 关于禁止ViewPager预加载问题,完美解决!
- 完美解决Viewpager+Fragment 重复创建的问题
- Android中ViewPager+Fragment取消(禁止)预加载延迟加载(懒加载)问题解决方案
- Android开发ViewPager的预加载和Fragment的销毁问题,以及tabLayout+ViewPager的使用,tablayout平板适配问题解决
- viewpager+fragment联网加载数据无显示以及预加载问题解决
- ViewPager+Fragment实现选项卡,并且完美解决刷新和替换Fragment的问题
- BaseFragment 解决ViewPager预加载问题
- 解决Fragment中使用ViewPager时,ViewPager里的Fragment错位和空白问题
- 解决Fragment中使用ViewPager时,ViewPager里的Fragment错位和空白问题。
- Android 解决ViewPager+Fragment懒加载的问题
- 解决Fragment +Viewpager滑动页面重复加载的问题
- Fragment的懒加载(解决ViewPager中Fragment生命周期错乱的问题)
