CSS3学习
2016-08-23 20:32
477 查看
圆角效果
语法:border-radius:??可以填一个参数、两个参数、四个参数:
- 两个参数,代表左上右下和右上左下。
- 四个参数,代表左上、右上、右下、左下。
利用圆角效果画半圆
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}阴影效果
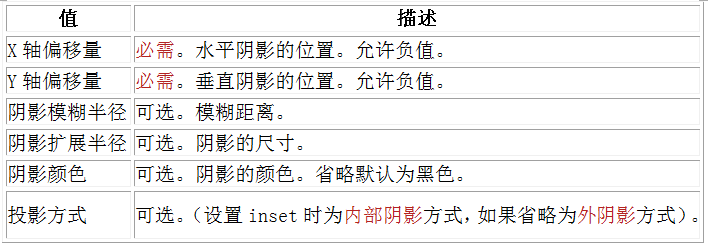
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

如果需要添加多个阴影,用逗号隔开即可
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}渐变色
background-image:linear-gradient(direction,color1,color2,color3...);
可以添加多个色值,且支持rbga。其中to left可以有以下选项:
| 参数 | 含义 |
|---|---|
| to bottom | 从上往下 |
| to left | 从右往左 |
| to right | 从左往右 |
| to top left | 从右下到左上 |
| 0deg | 从上往下,而且指的方向是顺时针递增 |
| 90deg | 从左往右 |
字体
嵌入字体
语法@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}文字阴影
语法text-shadow: X-Offset Y-Offset blur color;
图片
background-origin用于设置图片的原始起始位置background-origin : border-box | padding-box | content-box;
三个参数代表从盒子的外边界开始,从内边界开始,从盒子内的内容边界开始
图片裁剪
background-clip : border-box | padding-box | content-box | no-clip
效果分别为

图片拉伸
background-size: auto | <长度值> | <百分比> | cover | contain
cover代表将图片等比例拉伸直到图片的右和下边都贴到了边框位置,如果比例不合适,将会溢出边框,图片被裁减。
contain代表图片等比例拉伸,直到有一个边贴到了边框位置。
注意 可以直接插入多个图片,只需要在background-image:的url()内多写几个即可,并以逗号隔开。在设置其他属性的时候,按照这个顺序。
CSS3选择器
一、通配符选择
CSS3增加了三个属性选择器,属性选择器有了通配符的概念。如下表:| 属性选择器 | 功能描述 |
|---|---|
| element[attr^=’var’] | 选择元素且其attr属性的属性值值以val开头 |
| element[attr$=’val’] | 选择元素,具有attr属性,且attr属性值以val**结尾** |
| element[attr*=’val’ | attr任意位置包含了val |
html
<body> <a href="##" class="columnNews">我的背景想变成红色</a> <a href="##" class="columnVideo">我的背景想变成红色</a> <a href="##" class="columnAboutUs">我的背景想变成红色</a><br/> <a href="1.doc">我的背景想变成绿色</a> <a href="2.doc">我的背景想变成绿色</a><br/> <a href="##" title="this is a box">我的背景想变成蓝色</a> <a href="##" title="box1">我的背景想变成蓝色</a> <a href="##" title="there is two boxs">我的背景想变成蓝色</a> </body>
a[class^='column']{
background-color:red;
}
a[href$='doc']{
background-color:green;
}
a[title*='box']{
background-color:blue;
}二、伪选择器
1、根选择器
:root{
...
}即选中整个html文档
2、:not选择器
从选择的中不要一部分,语法ele:not([attr = value]){
//...
}
//例子如下
div:not([id="footer"]){
background: orange;
}3、空选择器empty
选择没有任何内容的元素。空格也算是有元素的,有子节点也算是有元素。比如要将没有任何内容的节点隐藏起来,就可以使用这个选择器。语法
p:empty{
//选择没有内容的空段落
display:none;//隐藏起来
}4、:target选择器
根据我目前的理解是在html中a 有 href=’#target’的锚点指向,在点击这个a之后修改属性样式#brand:target{
background: orange;
color: #fff;
//在点击超链接之后将target的相关属性进行修改。
}5、:first-child/last-child选择器
ul:first-child{
//...
}注意!!!选择的是第一个元素,而不是儿子元素
6、:nth-child(n)
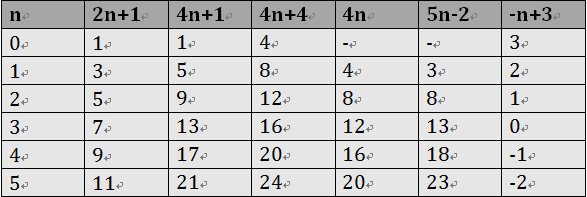
与first-child类似,首先需要选中儿子元素的集合,然后再用这个选择器才行。即是选的是第n个元素,而不是第n个子元素。“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。

、
<ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ol>
ol > li:nth-child(2n){
background: orange;
}7、:nth-last-child(n)
选中倒数第n个元素。8、基于类型的子元素选择
div:nth-of-type(2n+1|even){
//选择第奇数个div元素
}p:first-of-type{
//选择第一个p元素
}.wrapper > p:nth-last-of-type(3){
background: orange;
}9、:only-child唯一的子元素
注意要清楚是指什么有唯一的子元素。比如
<div class="post"> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="post"> <p>我是一个段落</p> </div>
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;//指的是p只有一个,即p的父元素只有p这一个子元素。
}10、:only-of-type选择器
基于节点类型,即这个节点类型只有唯一的一个。<div class="wrapper"> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> <div>我是一个Div元素</div> </div> <div class="wrapper"> <div>我是一个Div</div> <ul> <li>我是一个列表项</li> </ul> <p>我是一个段落</p> </div>
.wrapper > div:only-of-type {
background: orange;
}11、:enabled选择器
这个是针对一些text输入框,复选框等有enabled属性的。与之相对的是:disabled选择器<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="可用输入框" /> </div> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" /> </div> </form>
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}12、:checked选择器
13、::selection选择器
即文本被选中时候的样式。注意Firefox浏览器会有不同::-moz-selection {
background: red;
color: green;
}//火狐浏览器写法
::selection {
background: red;
color: green;
}:read-only/read-write
选择只读元素/选择读写元素变换篇
旋转rotate()
rotate(degree)来设置对象的旋转,正值为顺时针旋转。transform:rotate(45deg); -webkit-transform(45deg);
| 语法 | 浏览器 |
|---|---|
| -ms-transform:rotate(7deg) | -ms代表ie内核识别码 |
| -moz-transform:rotate(7deg) | -moz代表火狐内核识别码 |
| -webkit-transform:rotate(7deg) | -webkit代表谷歌内核识别码 |
| -o-transform:rotate(7deg) | -o代表欧朋【opera】内核识别码 |
| transform:rotate(7deg) | 统一标识语句。。。最好这句话也写下去,符合w3c标准 |
扭曲skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。skew(x,y);//沿x,y方向扭曲x,y的角度 skewX(x);//沿x方向扭曲x的角度,相当于skew(x),即只有一个参数 skewY(y);//沿y方向扭曲y的角度
缩放scale()
参数是以1为标准的浮点数。| 函数 | 含义 |
|---|---|
| scale(x,y) | 在x,y方向同时缩放,注意y是可选参数,如果没有则y=x |
| scaleX(x) | 仅在x方向上缩放 |
| scaleY(y) | 仅在y方向缩放 |
位移translate()
| 函数 | 含义 |
|---|---|
| translate(x,y) | 在x,y方向同时位移,参数支持百分比(百分比是相对于自身的长宽) |
| translateX(x) | 仅在x方向上 |
| translateY(y) | 仅在y方向 |
div{
width:400px;
height:400px;
position:absolute;
top:50%;
left:50%;
translate(-50%,-50%);
}top和left属性将div的左上角挪到了中央,但是整个div的中心却不在页面中央,因此可以通过-50%的位移来让div中心到页面中央!。
矩阵变换matrix()
据网友说是这样的matrix(scaleX(),skewX(),skewY(),scaleY(),translateX(),translateY());
变形原点transform-origin
通过top left bottom right等设置,允许top left这种写法,也可以支持百分比 x y相关文章推荐
- CSS菜鸟级错误——类别选择器
- scss进阶教程
- CSS 背景图片始终显示最中间的部分,不随窗口变化而收缩或变形。
- POI格式化Cell样式
- div+css新手常见兼容性详解(二)
- web性能优化 页面性能优化小结
- 转载]改变DatePickerDialog/TimePickerDialog的样式
- css3实现一个div设置多张背景图片及background-image属性
- scss基础教程
- CSS手写遮罩
- css3多背景支持
- CSS3--2--border
- CSS之visibility和display的差别
- CSS 选择器汇总
- CSS Transform / Transition / Animation 属性的区别
- 单选框(复选框)按钮样式
- 在Java代码中控制视图样式是一个相当不合理的选择
- 传智168期JavaEE就业班 day02-css
- windows下 sbulime text 安装less2css踩的几个坑
- CSS padding margin border属性详解
