HTML5 新布局元素<header><article><footer>
2016-08-23 19:54
375 查看
HTML5 新布局元素<header><article><footer>
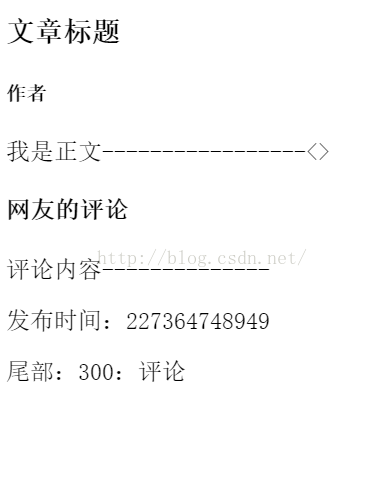
<!DOCTYPE html>
<html lang="zh-n">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<article>
<header>
<h3>文章标题</h3>
<h5>作者</h5>
</header>
<p>我是正文-----------------<></p>
<article>
<head>
<h4>网友的评论</h4>
<p>评论内容--------------</p>
</head>
<footer>
发布时间:227364748949
</footer>
</article>
<footer>
<p>尾部:300:评论</p>
</footer>
</article>
</body>
</html>

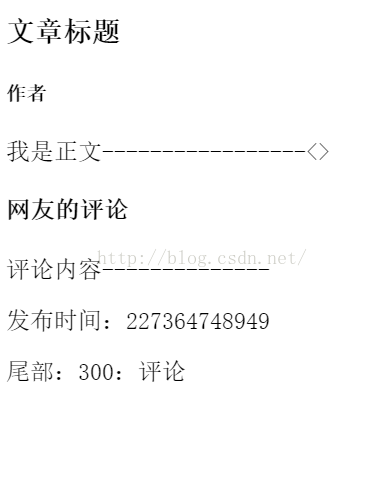
<!DOCTYPE html>
<html lang="zh-n">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<article>
<header>
<h3>文章标题</h3>
<h5>作者</h5>
</header>
<p>我是正文-----------------<></p>
<article>
<head>
<h4>网友的评论</h4>
<p>评论内容--------------</p>
</head>
<footer>
发布时间:227364748949
</footer>
</article>
<footer>
<p>尾部:300:评论</p>
</footer>
</article>
</body>
</html>

相关文章推荐
- html5--2.1新的布局元素(1)-header/footer
- (19)HTML标签详解之<article> <section> <header> <footer><aside>
- HTML5页面架构元素 - <footer>标签
- html5-新布局元素header,footer
- 详解HTML5中的<aside>元素与<article>元素
- HTML5页面架构元素 - <header>标签
- 【技巧篇】解决悬浮的<header>、<footer>遮挡内容的处理技巧
- HTML5 <script>元素async,defer异步加载
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- HTML5—新语义元素header、nav、section、article、aside、footer等使用及兼容
- HTML5 <script>元素async,defer异步加载
- 如何让ie8/ie7/ie6支持html5的<footer></footer><nav></nav>等标签
- <header><footer>引用
- HTML5 - 经典的上中下三段式布局(并使用<nav>实现侧边导航链接)
- 【HTML5】元素<head>的使用
- WebVTT 及 HTML5 <track> 元素简介
- HTML5 <template>标签元素简介
- 【HTML5 】<script>元素async,defer异步加载
- html5元素简介<p>、<br/>、、background属性与bgcolor属性
- HTML5 <template>标签元素简介
