iOS之应用图标AppIcon和启动页LaunchImage
2016-08-23 14:49
495 查看
前言:
对于一款App,图标和启动图是必不可少。好看的图标和启动图会更加地吸引用户,能增加点击量和下载量,为你的App大大的加分。而且启动图设置是有尺寸要求的,系统会根据启动图,辨别适配的是哪个机型。注意: iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。
官方文档:
https://developer.apple.com/ios/human-interface-guidelines/graphics/app-icon/ https://developer.apple.com/library/ios/qa/qa1686/_index.html
图标尺寸:
Spotlight
iOS 5,6
base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87
iOS 7,8
base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120
iPhone App
iOS 5,6
base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114
iOS 7,8
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
设置AppIcon(应用程序图标)
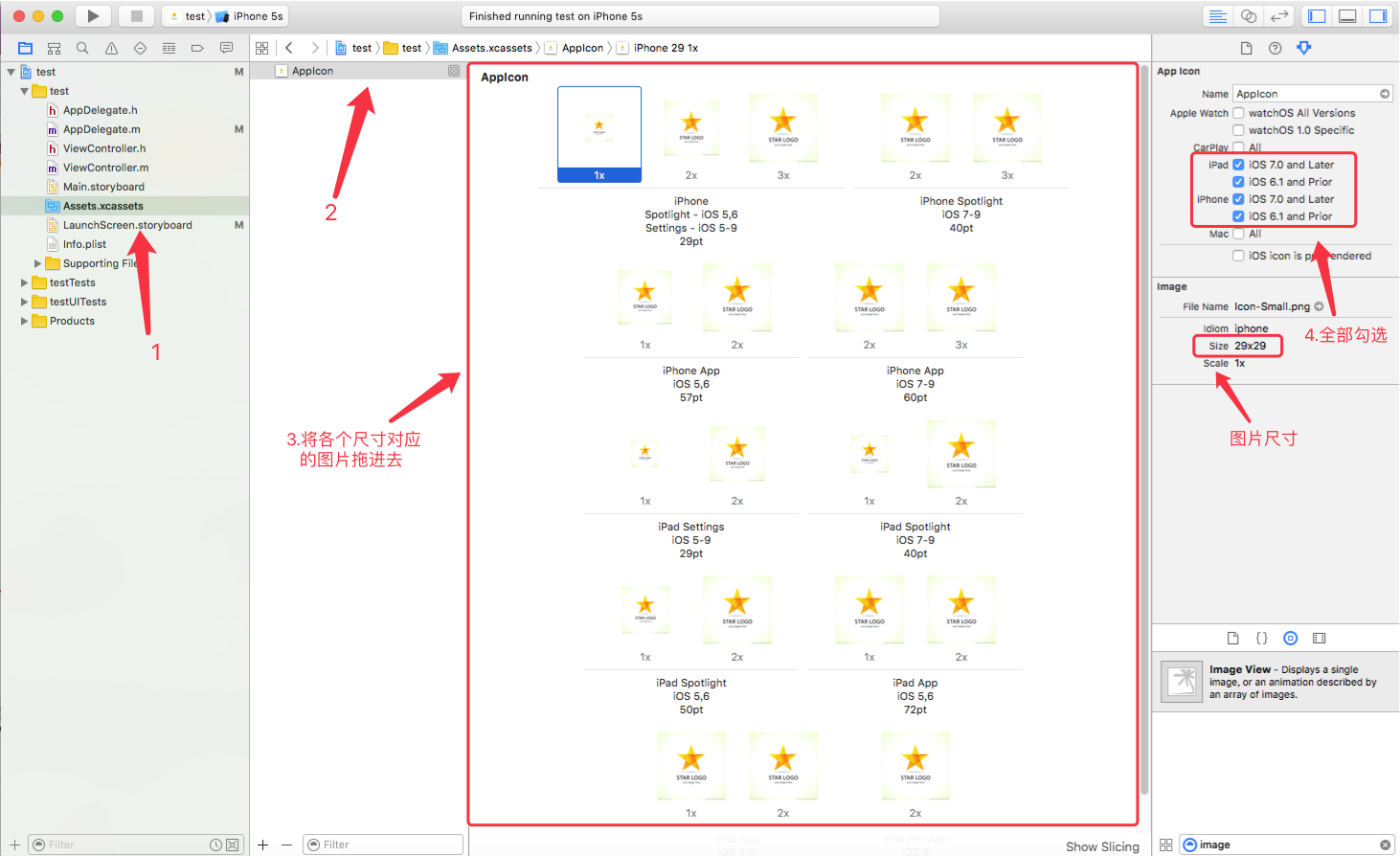
打开工程找到Assets.xcassets文件夹(这个文件夹,是专门设置AppIcon图标和LauchImage启动页面的)1.如果没有AppIcon,可以点击空白处(图中2那里)右键—>App Icon & Launch Images-> New iOS App Icon
PS:你不必填满所有空位,如果你是iPhone应用,则填满iPhone的就可以了,反之其他的就填其他

2.然后配置选项,按照图片步骤走

3.最终效果图:

设置LaunchImage (开机启动画面)
打开工程找到Assets.xcassets文件夹(这个文件夹,是专门设置AppIcon图标和LauchImage启动页面的)此处有两种方法(第1种方法)
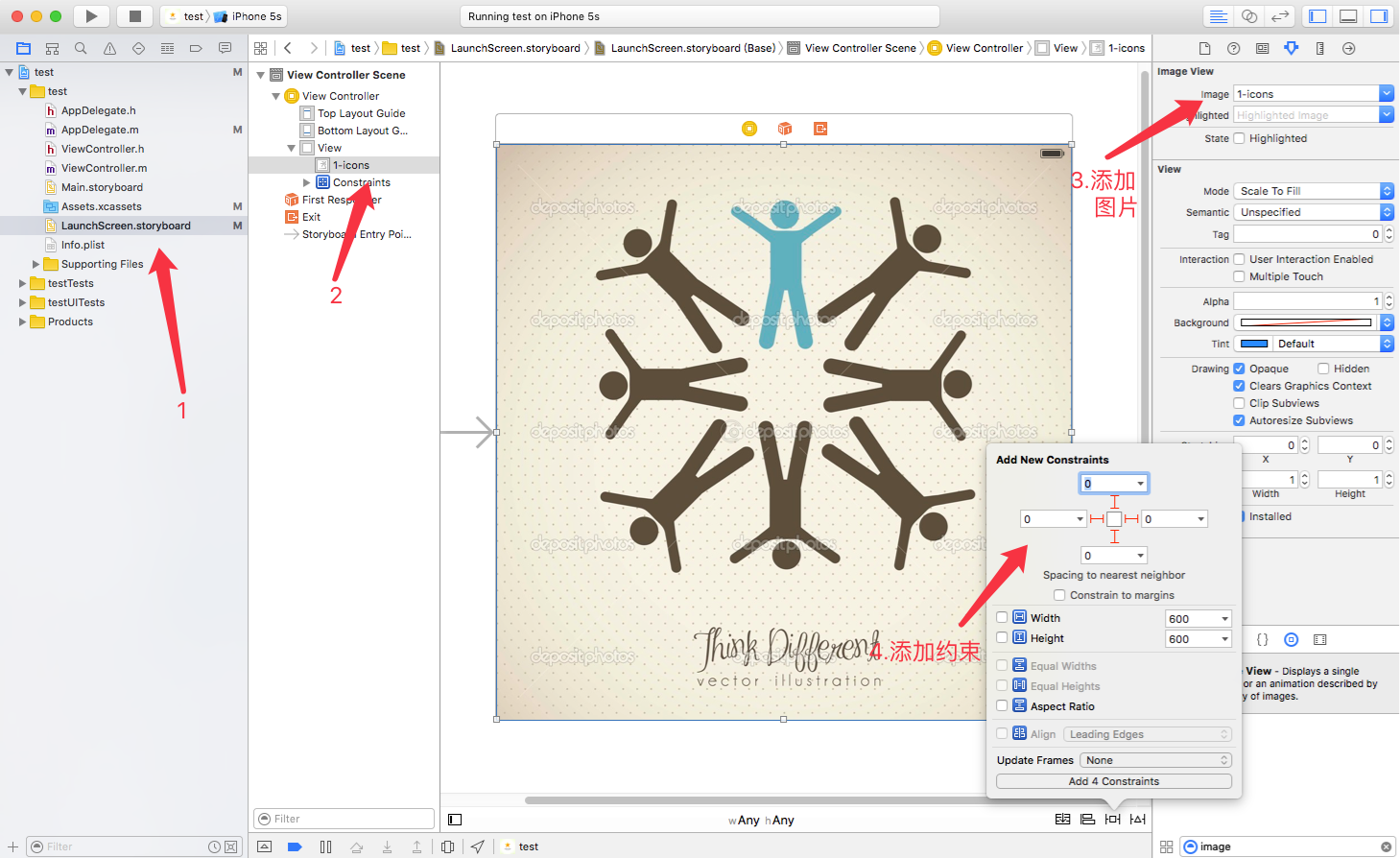
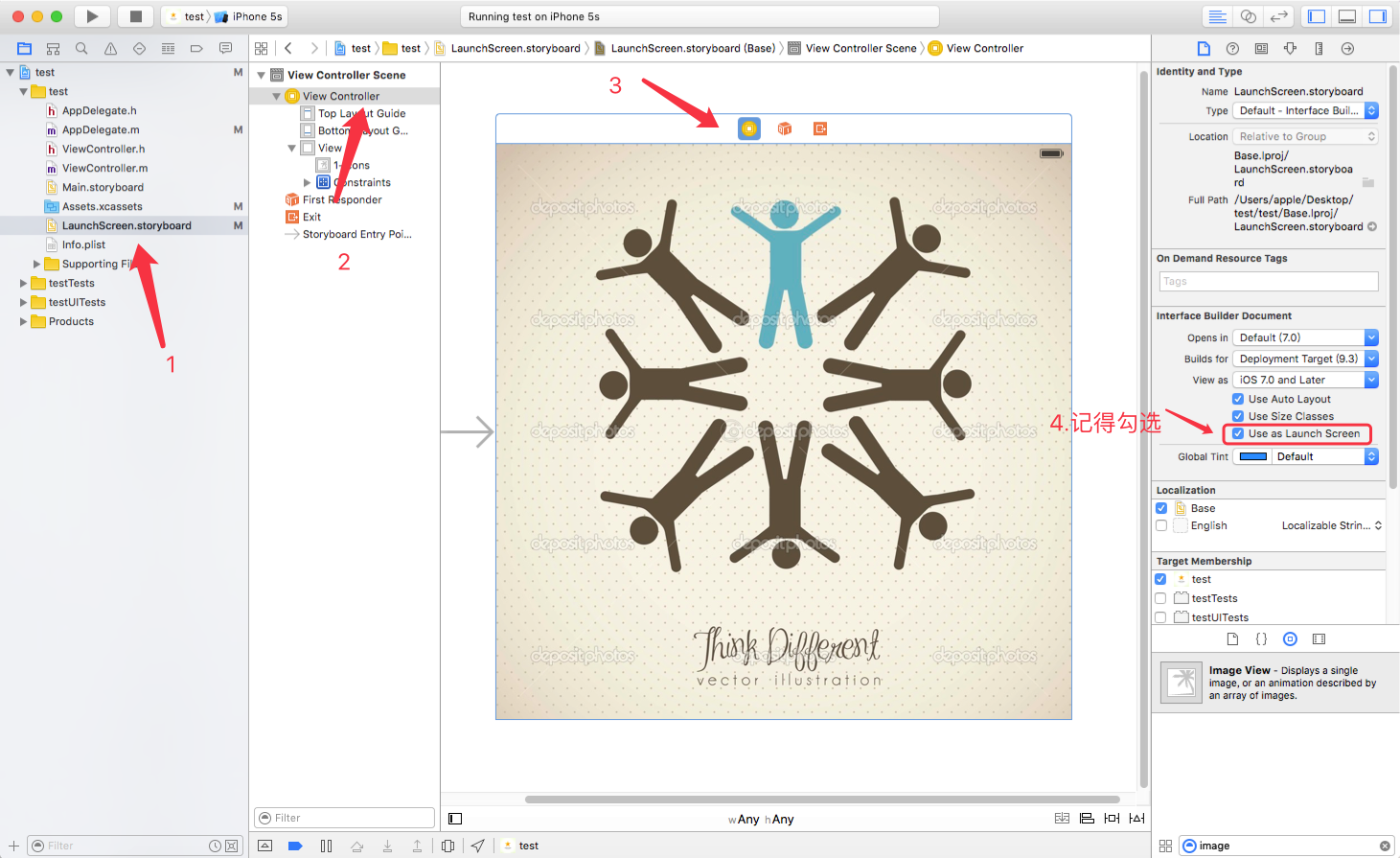
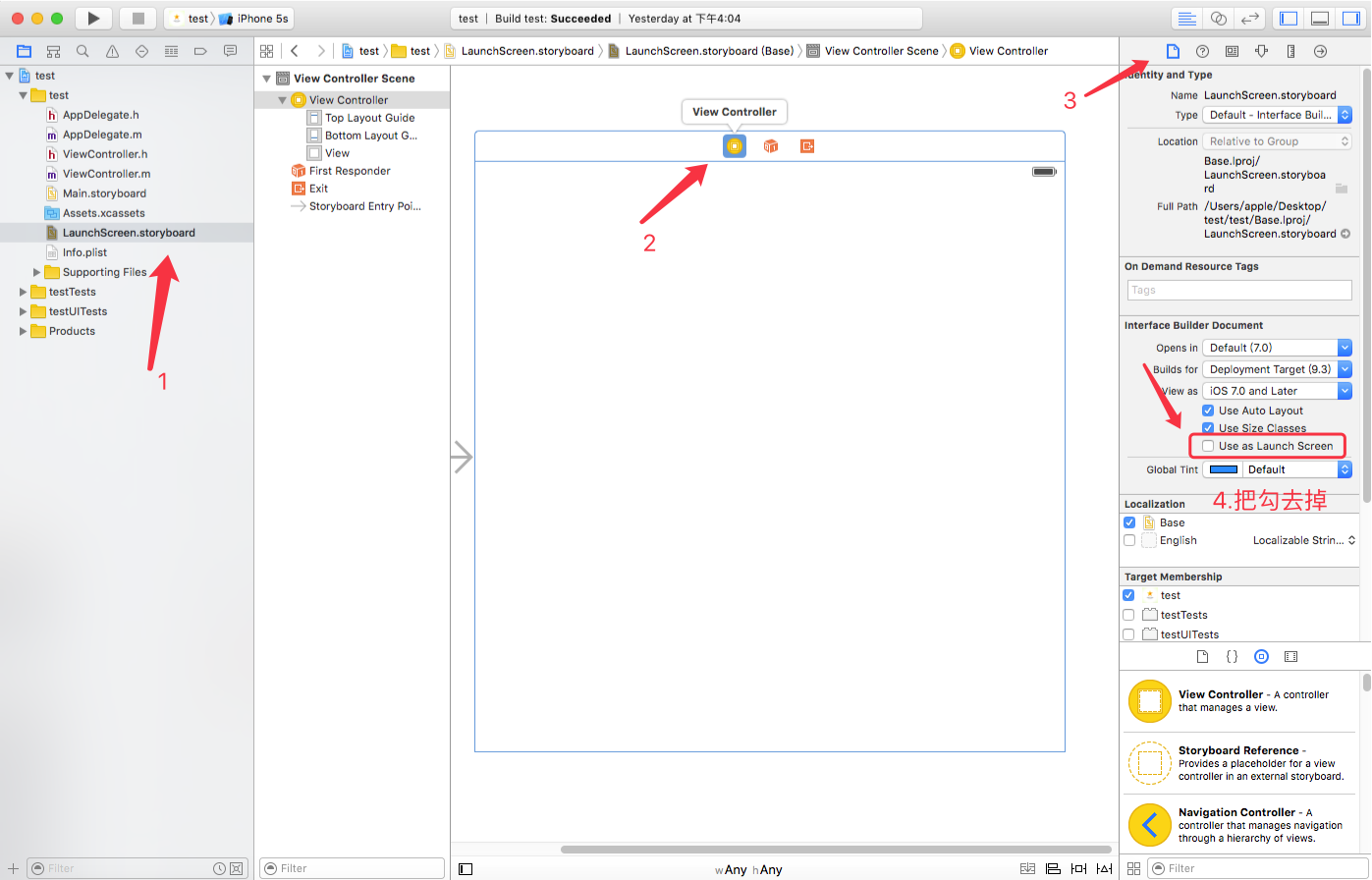
1.用IB为LaunchScreen添加一个UIImageView,然后在3处image 添加你所需要的图片,最后添加约束。如按照如图所示:

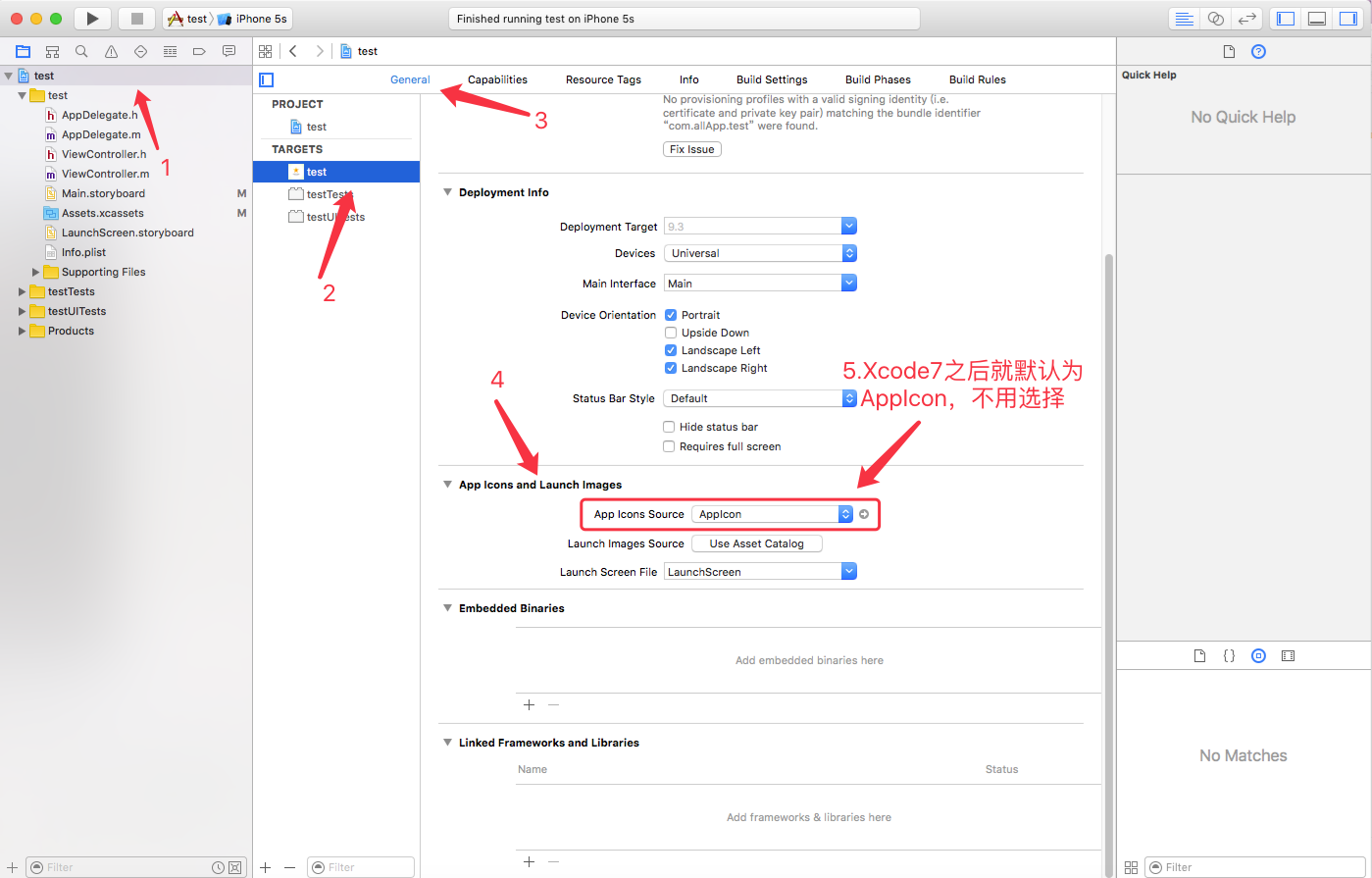
2.配置选项,按照图片步骤走


运行程序,就可以看到效果了
第2种方法
1.默认是没有LauchImage ,所以点击空白处(图中2那里)右键—>App Icon & Launch Images-> New iOS Launch Image

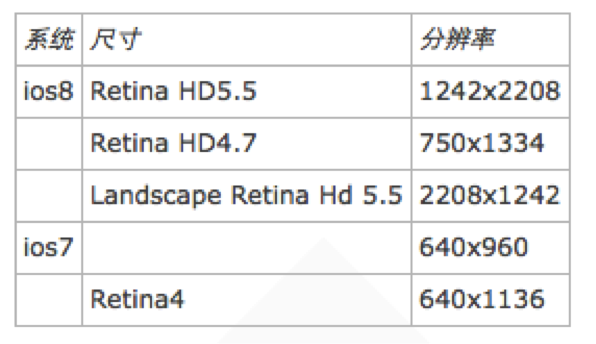
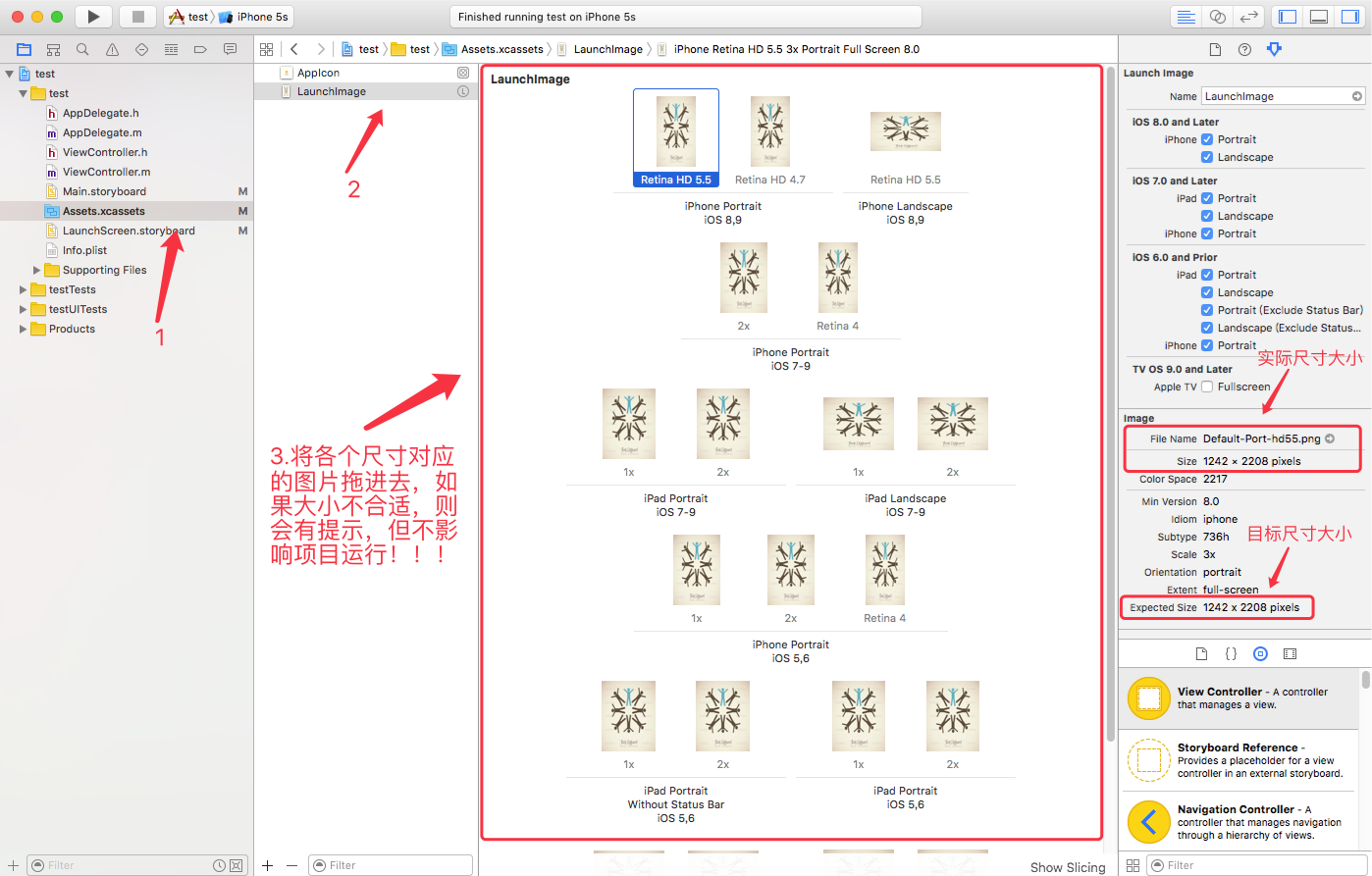
2.然后也是根据对应的尺寸大小拖到相应的位置(顺序从左到右)(下表是对应后面分辨率尺寸)

3.填满对应的尺寸,按照图片步骤走

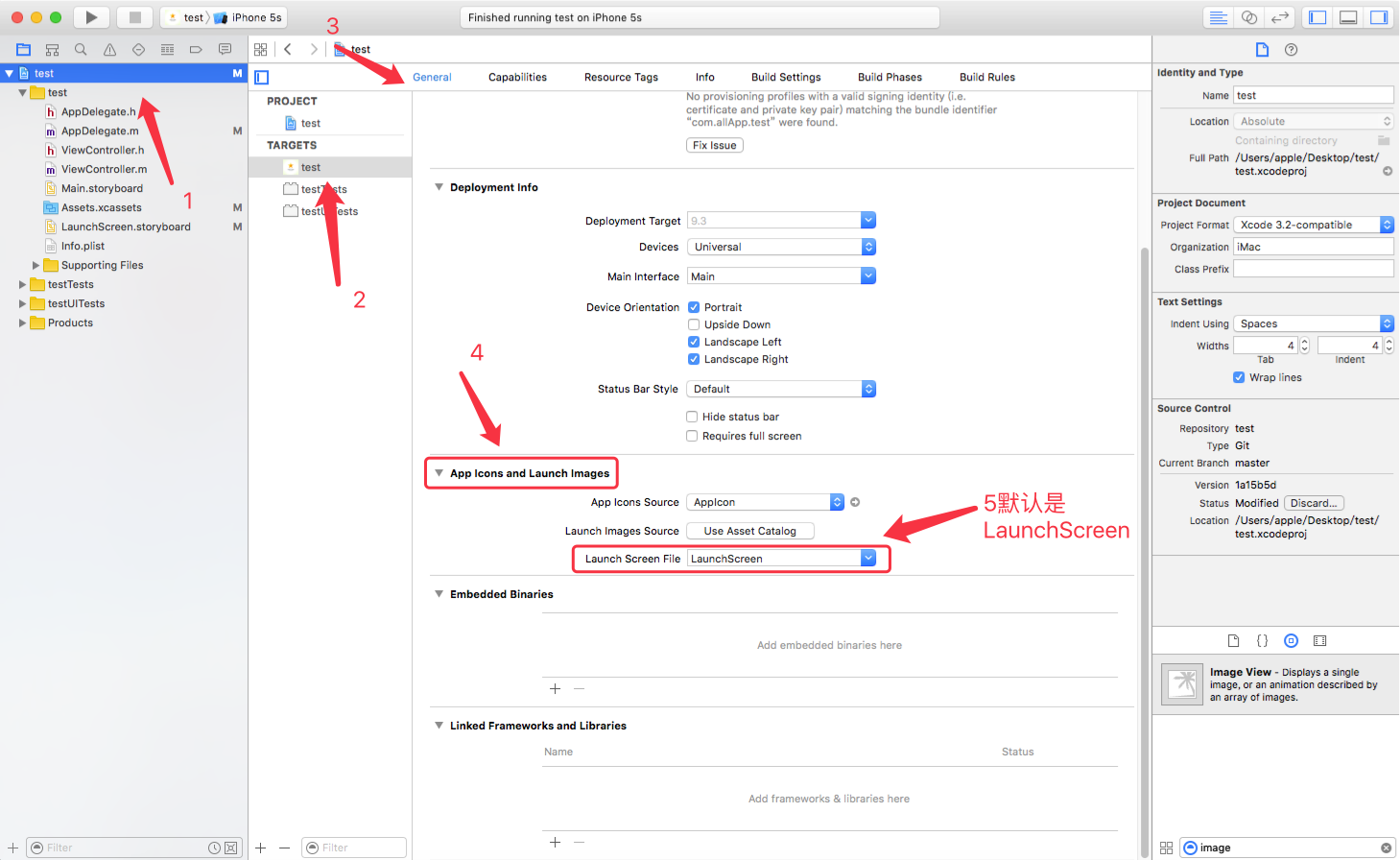
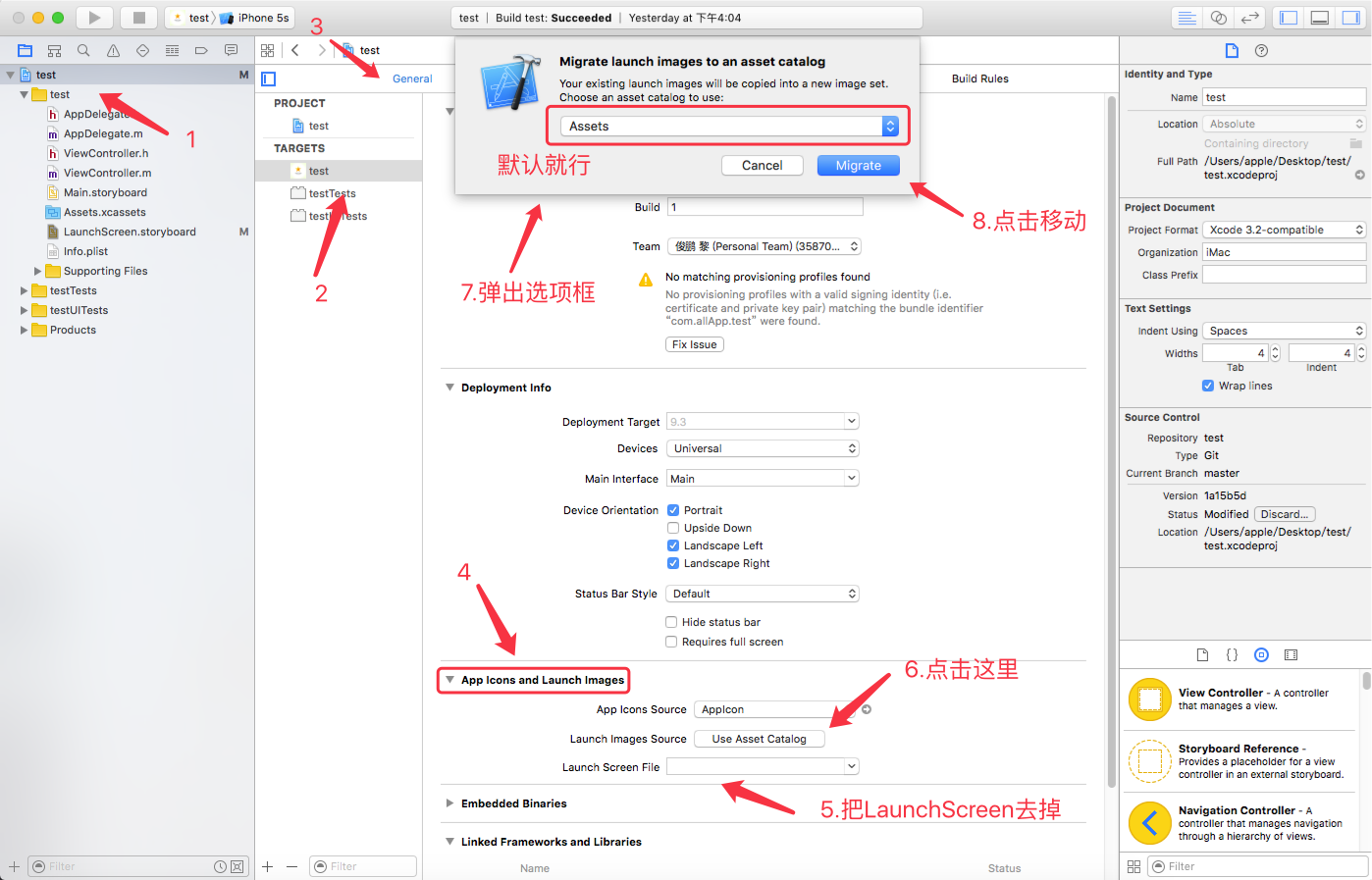
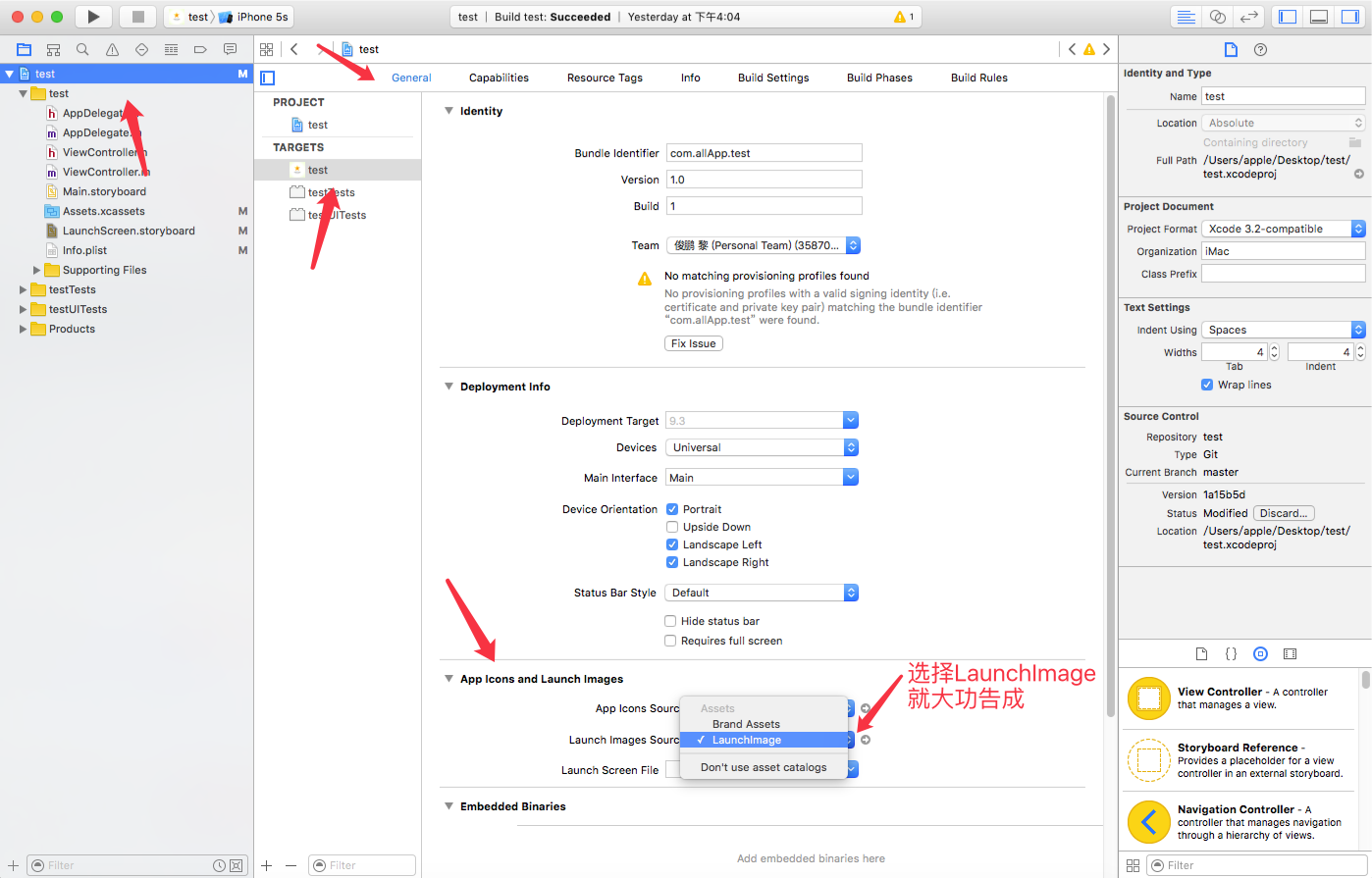
4.配置选项,按照图片步骤走



5.运行程序,就可以看到最终效果

温馨提示:
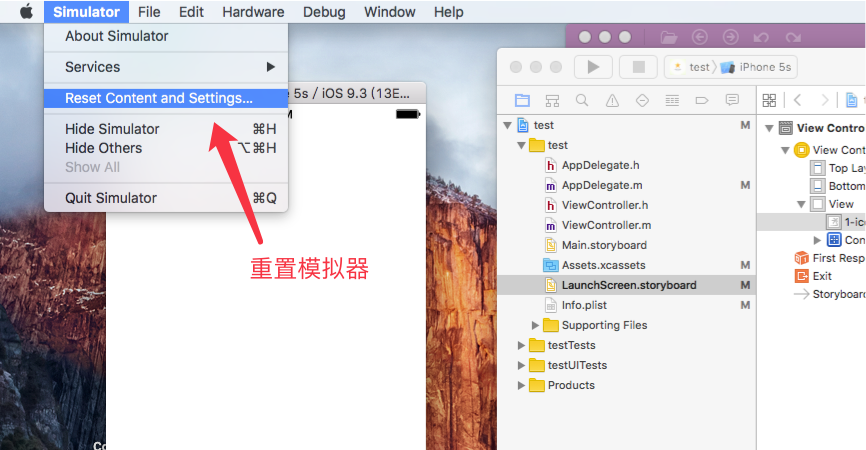
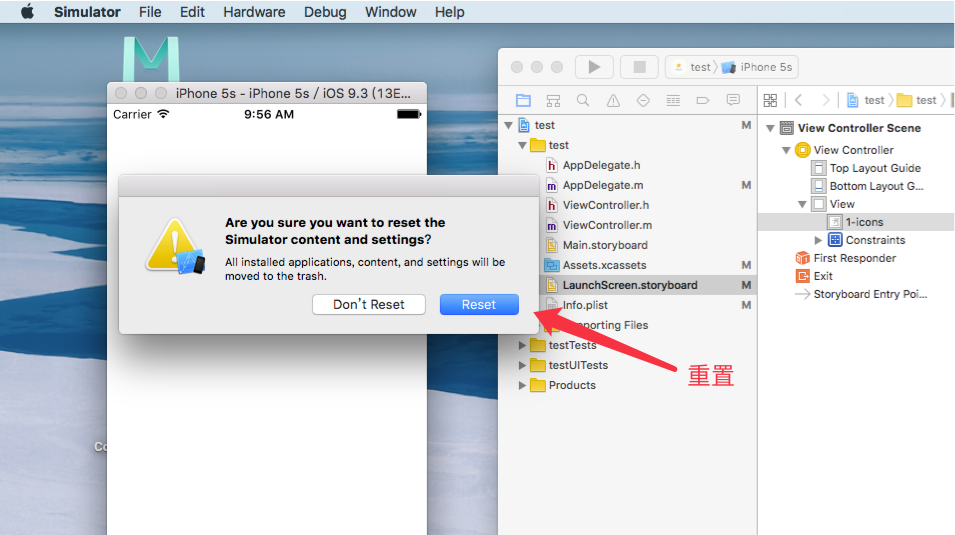
1.如果运行程序之后没有效果,则重置模拟器
Simulator—>Reset Content and Settings —>Reset


2.如果想延长启动页面的加载时间,可以在appdelegate中添加如下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[NSThread sleepForTimeInterval:3.0];//设置启动页面时间
return YES;
}小技巧:如何生成我们所需要的图标呢?
一般图标都是让美工提供,如果美工比较忙的的话,可以只提供一张1024*1024的图片,然后我们可以自己生成。这里提供三种方法供大家参考
1.安装一款名为RTImageAssets的插件,简单易用,也是笔者最常用的,如果不会,请参考笔者之前的博客
2.图标工场:一个移动应用图标生成工具的网址。网址:http://icon.wuruihong.com
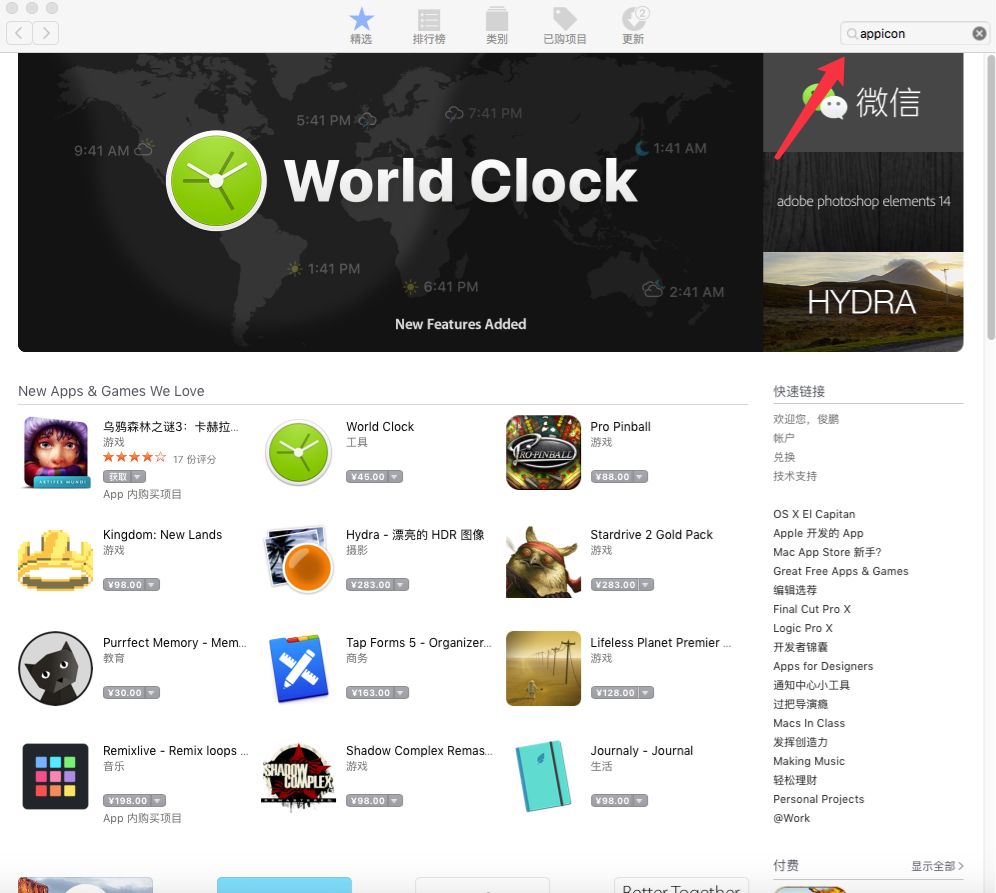
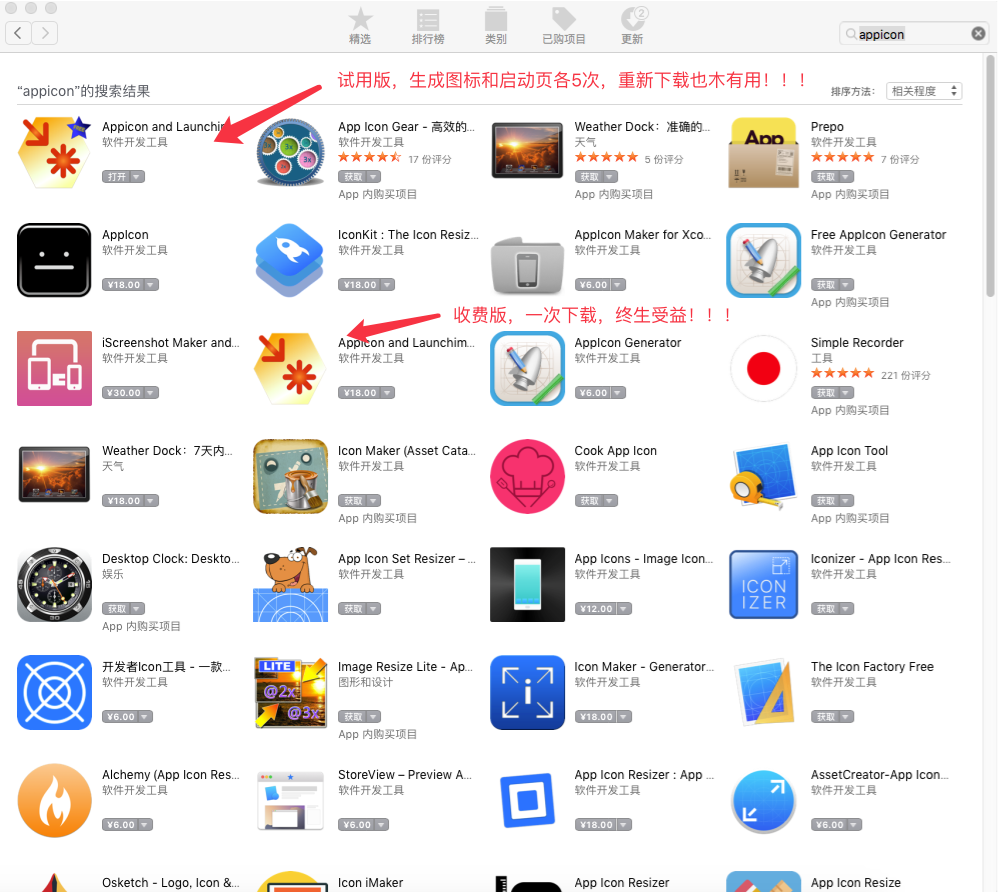
3.安装一款名为Appicon and Launchimage Maker Lite的软件(不过要收费,所以就呵呵哒!!不过还是给大家分享一下)
1.打开AppStroe ,搜索:AppIcon

2.下载免费版

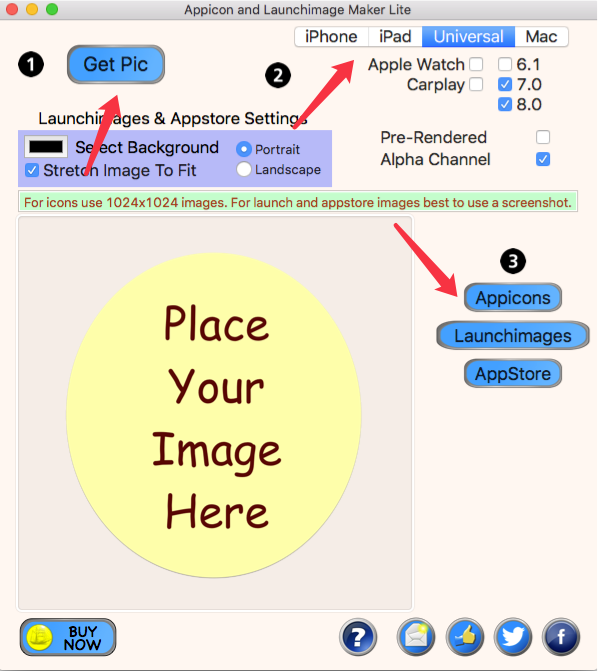
3.打开软件:已经提示给我们用户了,1:选择图片。2:选择设备以及系统版本。3:选择生成AppIcon(图标)还是Launchimages(启动页)

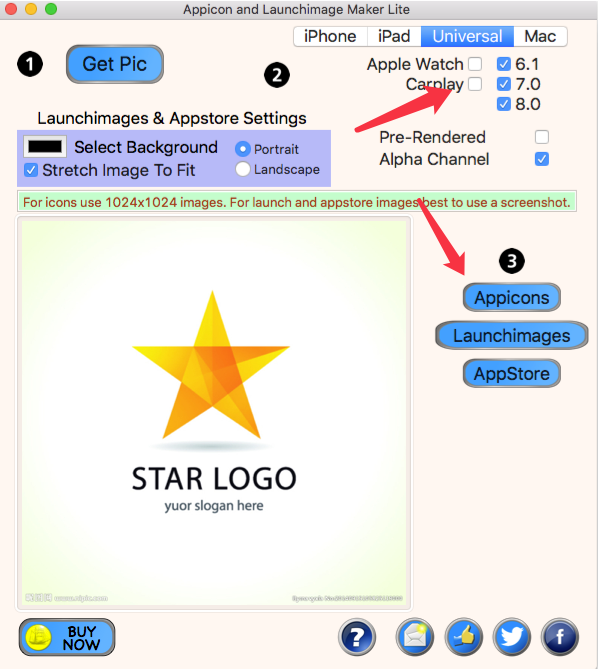
4.随便选择一张1024*1024分辨率的图片,右边全选,点击生成图标

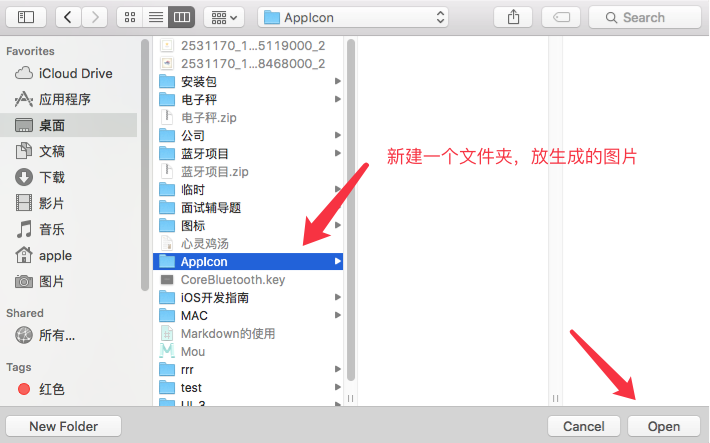
5.选择文件夹,放生成的图片,点击Open

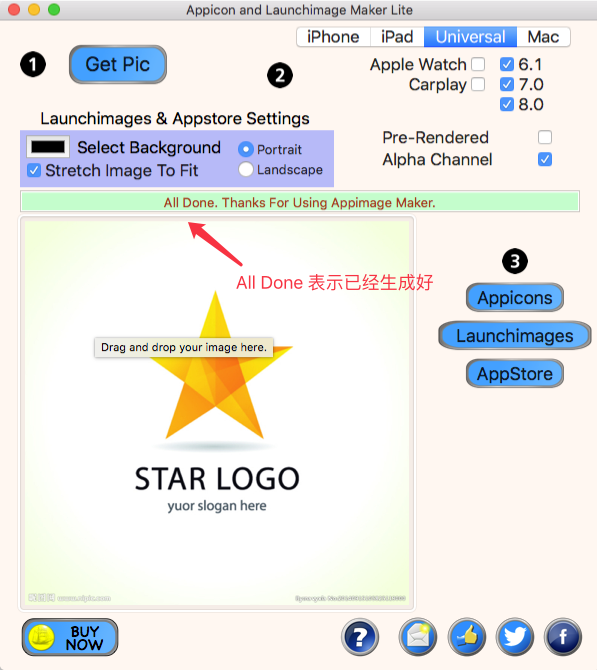
6.显示All Done 就代表我们已经生成好了。如果弹出来其他东西或者提示别的就代表软件次数到了哦!!

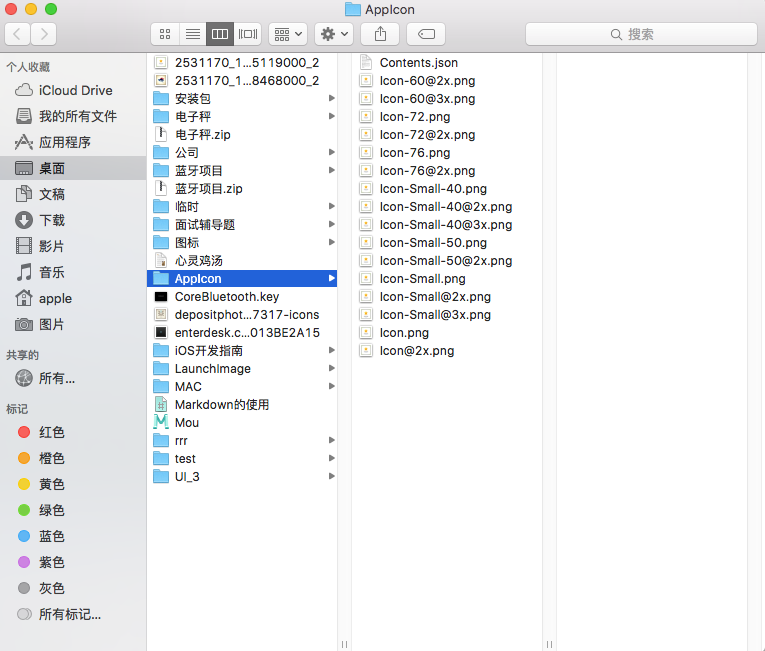
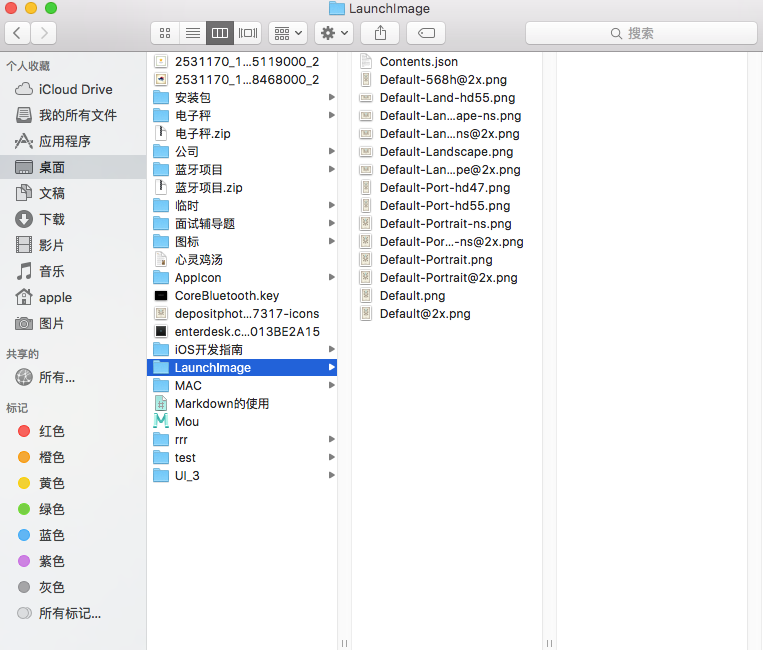
7.同理:生成启动页面步骤和生成图标的步骤一致,最终得到以下图片


尾巴:
AppIcon图标和LauchImage启动页面的基本应用就是这么多,对于启动页面的两种方法(本质没有差别),但个人更倾向于第二种,因为可以更好的适配不同的机型。相关文章推荐
- 【iOS开发】生成Appicon图标、为iOS应用添加图标
- 2017 iOS 启动页(Launch Screen Images)、图标(App Icon)尺寸大小
- 【iOS】生成Appicon图标、为iOS应用添加图标
- iOS App icon、启动页、图标规范
- [摘抄]iOS App icon、启动页、图标规范
- 【iOS开发】生成Appicon图标、为iOS应用添加图标
- iOS 应用的 AppIcon 和 LaunchImage
- [iOS]利用Appicon and Launchimage Maker生成并配置iOSApp的图标和启动页
- iOS 设置AppIcon图标和启动页
- iOS App icon、启动页、图标规范
- iOS开发中,应用图标(AppIcon)的设置
- [iOS]利用Appicon and Launchimage Maker生成并配置iOSApp的图标和启动页
- iOS开发中App启动页和应用缩略图标的两种设置方式
- ios基础篇—图标尺寸选择 AppIcon&LaunchImage-(比较清晰)
- IOS App Icon Size 图标尺寸 LaunchImage iPhone Portrait 启动画面大小 Image资源使用
- IOS App Icon Size 图标尺寸
- ios设置icon图标和启动页的详细设置
- iOS入门学习(设置应用图标和启动页)
- ios App Icon 和Launch Images图标规格尺寸
- ios-day16-01(ios应用的Deployment Info设置、如何去除AppIcon的玻璃质感效果)
