使用express创建node.js工程
2016-08-23 00:00
309 查看
摘要: 环境为windows
应该已经安装好node.js,npm在新版本的node.js中已经包含,不用单独下载。
安装express,在cmd控制台输入:
-g为全局模式安装
查看express是否安装成功,在cmd控制台输入:
出现" 'express 不是内部或外部命令,也不是可运行的程序或批处理文件。"这样的提示,是因为express4.x中将命令工具分离出来了,所有需要先装express-generator。
cmd控制台输入:
安装成功后再检测express版本。
安装完成后,在cmd控制台输入:

下载依赖包:
如果不下载依赖包,可能存在" Cannot find module 'express' 这样的报错,需要自己进行一些环境变量的配置等,这个我也不是很懂。
创建成功后,在cmd控制台输入:
(如果不用npm start而直接使用node app.js命令,输入网址不能成功显示,在app.js文件最后添加下面的代码,可以成功打开,原理我也不懂)
应该已经安装好node.js,npm在新版本的node.js中已经包含,不用单独下载。
安装express,在cmd控制台输入:
npm install express -g
-g为全局模式安装
查看express是否安装成功,在cmd控制台输入:
express -V
出现" 'express 不是内部或外部命令,也不是可运行的程序或批处理文件。"这样的提示,是因为express4.x中将命令工具分离出来了,所有需要先装express-generator。
cmd控制台输入:
npm install -g express-generator
安装成功后再检测express版本。
安装完成后,在cmd控制台输入:
express app

下载依赖包:
cd app && npm install
如果不下载依赖包,可能存在" Cannot find module 'express' 这样的报错,需要自己进行一些环境变量的配置等,这个我也不是很懂。
创建成功后,在cmd控制台输入:
npm start
(如果不用npm start而直接使用node app.js命令,输入网址不能成功显示,在app.js文件最后添加下面的代码,可以成功打开,原理我也不懂)
app.listen(8888)
// 终端打印如下信息
console.log('Server running at ' target='_blank'>http://127.0.0.1:3000/');[/code] 在浏览器打开:http://127.0.0.1:3000/
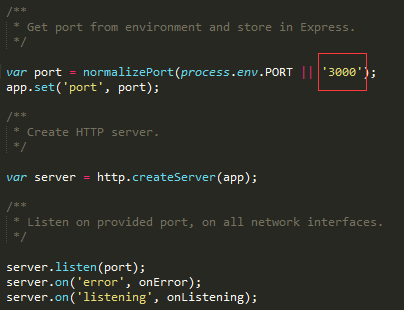
端口的设置在:


express创建app成功,出现如下界面:

参考:
http://jingyan.baidu.com/article/7f41ecec0e3a25593d095c26.html http://jingyan.baidu.com/article/0964eca21293a88285f53692.html
相关文章推荐
- 使用node.js + express开发web应用笔记(1) - 创建工程
- Nodejs express框架一个工程中同时使用ejs模版和jade模版
- node.js之express4.x使用命令创建一个ejs项目及常用命令
- nodejs express框架一个工程中同时使用ejs模版和jade模版
- 在Node.js环境下使用Express创建Web项目
- webstorm 创建nodejs express 工程
- Nodejs express框架一个工程中同时使用ejs模版和jade模版
- nodejs+express工程 在npm install之后或使用npm install bootstrap命令安装bootstrap之后
- 使用webstorm创建一个简单的node.js工程
- Node.js使用Express创建Web项目详细教程
- Node.js —— 使用express模块创建静态web服务器及其路由
- Node.js项目实战-构建可扩展的Web应用(第一版): 2 使用Express.js 4创建Web应用程序
- Node.JS 使用 Express 创建 Node.js Web 项目
- 使用Express创建node.js项目
- 使用nodejs、mongodb、express、linux搭建社区网站(2)之项目创建及app.js生成
- Node.js 学习笔记--- (2)创建一个简单的博客工程
- node.js+express+jade系列七:富文本编辑框的使用
- Nodejs express中创建ejs项目,解决express下默认创建jade,无法创建ejs问题
- 使用 browserify 创建 node服务端和前端共通的js
- node.js web开发:EXPRESS 4.x 以上使用session和cookie 的记录
