淘忆项目之注册界面的修正归纳
2016-08-22 16:06
183 查看
淘忆项目之注册界面的修正归纳
注册界面,分为服务器端和客户端。
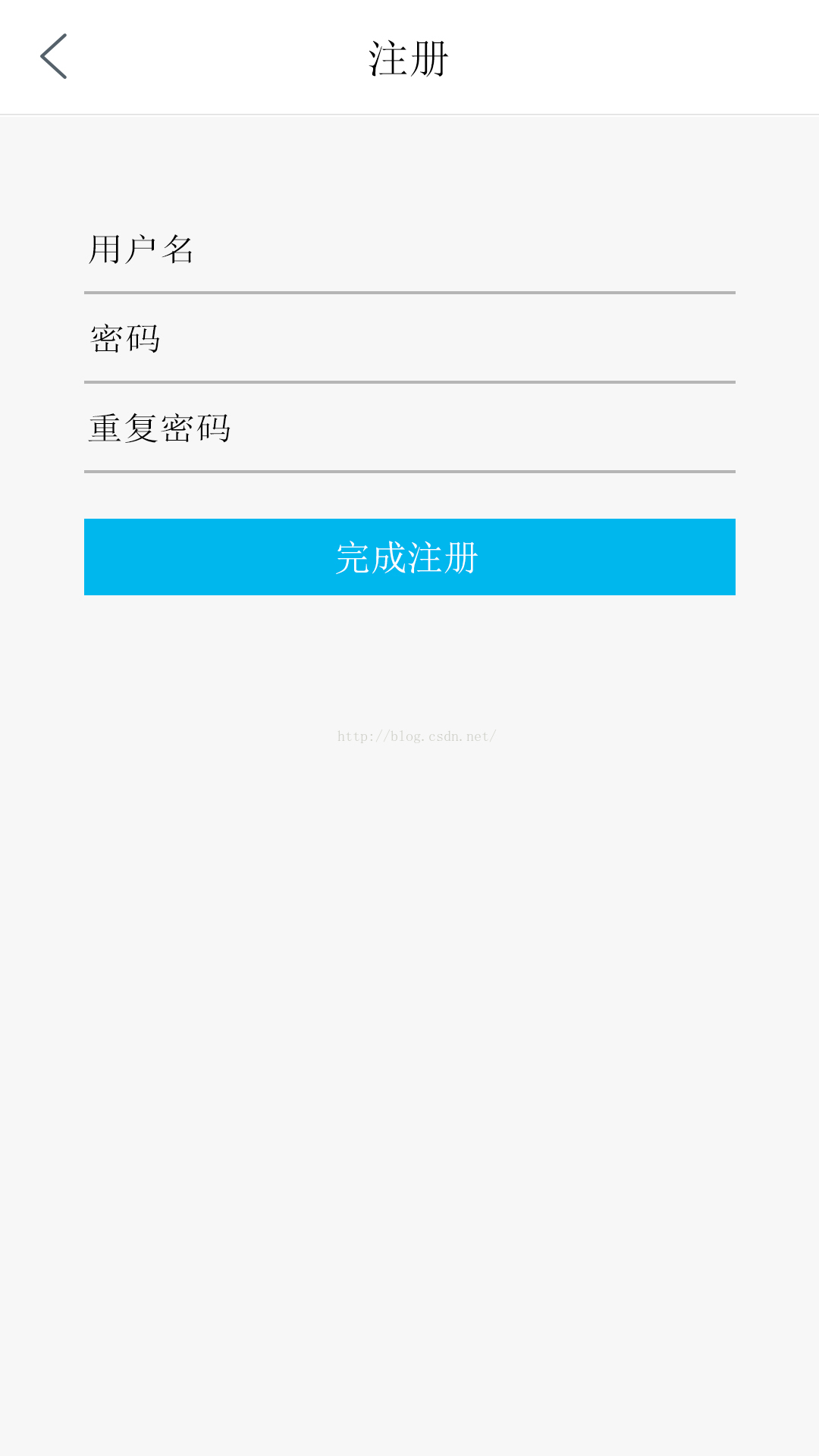
第一步:用photoshop CC 2015.5
设计UI界面

服务器端:主要实现对于客户端传给的数据进行插入表格的处理,然后反馈给用户是否处理成功的msg.
表格名为userInfo,有五个数据名称,id自增,userId是自动获取六位字符串,username,password都是通过客户端传入的数据。
服务器端采用mvc模式展开,主要是建立三个层次的文件,分别是com.elaine.register.service,com.elaine.register.dao,com.elaine.action。
Service中写入如下代码:
package com.elaine.register.service;
import java.util.List;
public interface RegisterService {
public boolean registerUser(List<Object> params); //用户注册
public boolean havedRegister(List<Object> params); //判断用户是否已经存在
}
Dao中写入:
package com.elaine.register.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.elaine.jdbc.JdbcUtils;
import com.elaine.register.service.RegisterService;
public class RegisterDao implements RegisterService{
private JdbcUtils jdbcUtils=null;
public RegisterDao(){
jdbcUtils=new JdbcUtils(); //数据库初始化
}
@Override
public boolean registerUser(List<Object> params) {
// TODO Auto-generated method stub
boolean flag=false;
jdbcUtils.getConnection(); //数据库连接
String sql="insert into userinfo(userId,username,password) values(?,?,?)";//sql插入语句
try {
flag=jdbcUtils.updateByPreparedStatement(sql, params); //添加用户数据
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
jdbcUtils.releaseConn();
}
return flag;
}
@Override
public boolean havedRegister(List<Object> params) {
// TODO Auto-generated method stub
boolean flag=false;
try {
jdbcUtils.getConnection();
String sql="select * from userinfo where username=?"; //删选数据用于判断用户是否已经存在
Map<String, Object> map = jdbcUtils.findSimpleResult(sql, params); //查询单条数据
flag = !map.isEmpty() ? true : false;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
jdbcUtils.releaseConn(); //关闭数据库
}
return flag;
}
}
Action中写入:
package com.elaine.register.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.elaine.tools.jsonTool;
import com.elaine.register.dao.RegisterDao;
import com.elaine.register.service.RegisterService;
import com.elaine.tools.UUIDtools;
public class RegisterAction extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
private RegisterService service;
public RegisterAction() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8"); //设置中文的显示
resp.setCharacterEncoding("utf-8");//设置中文的显示
resp.setContentType("text/html;charset=utf-8");//设置中文的显示
PrintWriter out = resp.getWriter();
String username = req.getParameter("username"); //获取客户端传入的username
String pswd = req.getParameter("password");//获取客户端传入的password
List<Object> params1 = new ArrayList<Object>();
params1.add(username); //先添加username
boolean havedRegisterFlag = service.havedRegister(params1);//判断用户是否存在
if (havedRegisterFlag) {
String registerMsg = "该用户名已被使用";
String registerJson = jsonTool.creataJsonString("msg", registerMsg);
out.print(registerJson);
} else {
List<Object> params = new ArrayList<Object>();
params.add(UUIDtools.getUUID());//添加userId
params.add(username);//添加username
params.add(pswd);//添加pswd
boolean flag = service.registerUser(params);//插入数据
if (flag) {
String registerMsg = "注册成功";
String registerJson = jsonTool.creataJsonString("msg",
registerMsg);//数据进行json处理
out.print(registerJson);//返回数据
} else {
String registerMsg = "注册失败";
String registerJson = jsonTool.creataJsonString("msg",
registerMsg);
out.print(registerJson);
}
}
out.flush();
out.close();
}
@Override
public void destroy() {
// TODO Auto-generated method stub
super.destroy();
}
@Override
public void init() throws ServletException {
// TODO Auto-generated method stub
service = new RegisterDao(); //初始化service
}
}
客户端:
用户注册,输入用户名,密码,重复密码,提交数据。
第一步:布局文件如下:三个输入框,一个按钮,一个返回按钮,一个标题
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f8f8f8"
android:orientation="vertical"
tools:context="com.elainetaylor.blog.ui.activity.RegisterActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="horizontal">
<ImageButton
android:id="@+id/ib_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:src="@mipmap/icon_back"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginEnd="50dp"
android:layout_marginRight="50dp"
android:gravity="center"
android:text="注册"
android:textColor="#707070"
android:textSize="18sp"
/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dadada"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_username"
android:layout_width="245dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="text"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_password"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="textPassword"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重复密码"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_rePassword"
android:layout_width="230dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="textPassword"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<Button
android:id="@+id/btn_register"
android:layout_width="300dp"
android:layout_height="35dp"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:background="#00b7ee"
android:gravity="center"
android:text="完成注册"
android:textColor="#fff"
android:textSize="15sp"
/>
</LinearLayout>
</LinearLayout>
第二步:RegisterActivity.java的书写
package
com.elainetaylor.blog.ui.activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.Toast;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.elainetaylor.blog.R;
import com.elainetaylor.blog.common.BaseActivity;
import com.elainetaylor.blog.common.UrlUtils;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class RegisterActivity
extends BaseActivity
implements View.OnClickListener {
private
EditText etUsername,
etPassword,
etRePassword;
private Button
btnRegister;
private ImageButton
btnBack;
private String
username,
password,
rePassword;
@Override
protected void
onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
init(); //初始化控件
initRequestQueue(); //初始化RequestQueue
}
public void
init() {
etUsername
= (EditText) findViewById(R.id.et_username);
etPassword
= (EditText) findViewById(R.id.et_password);
etRePassword
= (EditText) findViewById(R.id.et_rePassword);
btnRegister
= (Button) findViewById(R.id.btn_register);
btnBack
= (ImageButton) findViewById(R.id.ib_back);
btnRegister.setOnClickListener(this);
btnBack.setOnClickListener(this);
}
@Override
public void
onClick(View view) {
switch
(view.getId()) {
case
R.id.ib_back://如果直接点退出,就直接退出
finish();
break;
case R.id.btn_register:
username
= etUsername.getText().toString();
password
= etPassword.getText().toString();
rePassword
= etRePassword.getText().toString();
if (username.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请输入用户名哦",
Toast.LENGTH_SHORT).show();
}
else if (password.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请输入密码哦",
Toast.LENGTH_SHORT).show();
}
else if (rePassword.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请重复输入密码哦",
Toast.LENGTH_SHORT).show();
}
else if (!password.equals(rePassword))
{
Toast.makeText(RegisterActivity.this,
"亲,请输入相同的密码哦",
Toast.LENGTH_SHORT).show();
etRePassword.setText("");
}
else if (password.length() <
6) {
Toast.makeText(RegisterActivity.this,
"亲,请输入超过六位的密码哦",
Toast.LENGTH_SHORT).show();
}
else {
showProgressDialog("注册中...");
makeRegister(username,
password);
}
break;
}
}
public void
makeRegister(final
String username, final
String password) {
StringRequest request =
new StringRequest(Request.Method.POST,
UrlUtils.getRegisterUrl(), new
Response.Listener<String>() {
@Override
public void
onResponse(String s) {
try
{
JSONObject object =
new JSONObject(s);
String msg = object.getString("msg");
if(msg.equals("注册成功")){
finish();
}
Toast.makeText(RegisterActivity.this,
msg,
Toast.LENGTH_SHORT).show();
missProgressDialog();
}
catch (JSONException e) {
e.printStackTrace();
missProgressDialog();
}
}
}, new
Response.ErrorListener() {
@Override
public void
onErrorResponse(VolleyError volleyError) {
missProgressDialog();
Toast.makeText(RegisterActivity.this,
"服务器出现错误",
Toast.LENGTH_SHORT).show();
}
}) {
@Override
protected
Map<String,
String> getParams()
throws AuthFailureError {
Map<String,
String> params = new
HashMap<>();
params.put("username",
username);
params.put("password",
password);
return params;
}
};
addRequestQueue(request);
}
}
这里需要添加一个地址的类。
新建一个common文件存入UrlUtils.java,写入如下代码:
public class
UrlUtils {
private static
String URL
= "http://192.168.1.102:8080/taoyi";
public static String
getRegisterUrl() {
return
URL +
"/servlet/RegisterAction";
}
}
注册界面,分为服务器端和客户端。
第一步:用photoshop CC 2015.5
设计UI界面

服务器端:主要实现对于客户端传给的数据进行插入表格的处理,然后反馈给用户是否处理成功的msg.
表格名为userInfo,有五个数据名称,id自增,userId是自动获取六位字符串,username,password都是通过客户端传入的数据。
服务器端采用mvc模式展开,主要是建立三个层次的文件,分别是com.elaine.register.service,com.elaine.register.dao,com.elaine.action。
Service中写入如下代码:
package com.elaine.register.service;
import java.util.List;
public interface RegisterService {
public boolean registerUser(List<Object> params); //用户注册
public boolean havedRegister(List<Object> params); //判断用户是否已经存在
}
Dao中写入:
package com.elaine.register.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.elaine.jdbc.JdbcUtils;
import com.elaine.register.service.RegisterService;
public class RegisterDao implements RegisterService{
private JdbcUtils jdbcUtils=null;
public RegisterDao(){
jdbcUtils=new JdbcUtils(); //数据库初始化
}
@Override
public boolean registerUser(List<Object> params) {
// TODO Auto-generated method stub
boolean flag=false;
jdbcUtils.getConnection(); //数据库连接
String sql="insert into userinfo(userId,username,password) values(?,?,?)";//sql插入语句
try {
flag=jdbcUtils.updateByPreparedStatement(sql, params); //添加用户数据
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
jdbcUtils.releaseConn();
}
return flag;
}
@Override
public boolean havedRegister(List<Object> params) {
// TODO Auto-generated method stub
boolean flag=false;
try {
jdbcUtils.getConnection();
String sql="select * from userinfo where username=?"; //删选数据用于判断用户是否已经存在
Map<String, Object> map = jdbcUtils.findSimpleResult(sql, params); //查询单条数据
flag = !map.isEmpty() ? true : false;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
jdbcUtils.releaseConn(); //关闭数据库
}
return flag;
}
}
Action中写入:
package com.elaine.register.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.elaine.tools.jsonTool;
import com.elaine.register.dao.RegisterDao;
import com.elaine.register.service.RegisterService;
import com.elaine.tools.UUIDtools;
public class RegisterAction extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
private RegisterService service;
public RegisterAction() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8"); //设置中文的显示
resp.setCharacterEncoding("utf-8");//设置中文的显示
resp.setContentType("text/html;charset=utf-8");//设置中文的显示
PrintWriter out = resp.getWriter();
String username = req.getParameter("username"); //获取客户端传入的username
String pswd = req.getParameter("password");//获取客户端传入的password
List<Object> params1 = new ArrayList<Object>();
params1.add(username); //先添加username
boolean havedRegisterFlag = service.havedRegister(params1);//判断用户是否存在
if (havedRegisterFlag) {
String registerMsg = "该用户名已被使用";
String registerJson = jsonTool.creataJsonString("msg", registerMsg);
out.print(registerJson);
} else {
List<Object> params = new ArrayList<Object>();
params.add(UUIDtools.getUUID());//添加userId
params.add(username);//添加username
params.add(pswd);//添加pswd
boolean flag = service.registerUser(params);//插入数据
if (flag) {
String registerMsg = "注册成功";
String registerJson = jsonTool.creataJsonString("msg",
registerMsg);//数据进行json处理
out.print(registerJson);//返回数据
} else {
String registerMsg = "注册失败";
String registerJson = jsonTool.creataJsonString("msg",
registerMsg);
out.print(registerJson);
}
}
out.flush();
out.close();
}
@Override
public void destroy() {
// TODO Auto-generated method stub
super.destroy();
}
@Override
public void init() throws ServletException {
// TODO Auto-generated method stub
service = new RegisterDao(); //初始化service
}
}
客户端:
用户注册,输入用户名,密码,重复密码,提交数据。
第一步:布局文件如下:三个输入框,一个按钮,一个返回按钮,一个标题
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f8f8f8"
android:orientation="vertical"
tools:context="com.elainetaylor.blog.ui.activity.RegisterActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="horizontal">
<ImageButton
android:id="@+id/ib_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:src="@mipmap/icon_back"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginEnd="50dp"
android:layout_marginRight="50dp"
android:gravity="center"
android:text="注册"
android:textColor="#707070"
android:textSize="18sp"
/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dadada"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_username"
android:layout_width="245dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="text"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_password"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="textPassword"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重复密码"
android:textColor="#707070"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_rePassword"
android:layout_width="230dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginStart="5dp"
android:background="@android:color/transparent"
android:inputType="textPassword"
android:textColor="#5000"
android:textSize="14sp"
/>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="1dp"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="#3000"
/>
</LinearLayout>
<Button
android:id="@+id/btn_register"
android:layout_width="300dp"
android:layout_height="35dp"
android:layout_gravity="center"
android:layout_marginTop="30dp"
android:background="#00b7ee"
android:gravity="center"
android:text="完成注册"
android:textColor="#fff"
android:textSize="15sp"
/>
</LinearLayout>
</LinearLayout>
第二步:RegisterActivity.java的书写
package
com.elainetaylor.blog.ui.activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.Toast;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.elainetaylor.blog.R;
import com.elainetaylor.blog.common.BaseActivity;
import com.elainetaylor.blog.common.UrlUtils;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class RegisterActivity
extends BaseActivity
implements View.OnClickListener {
private
EditText etUsername,
etPassword,
etRePassword;
private Button
btnRegister;
private ImageButton
btnBack;
private String
username,
password,
rePassword;
@Override
protected void
onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
init(); //初始化控件
initRequestQueue(); //初始化RequestQueue
}
public void
init() {
etUsername
= (EditText) findViewById(R.id.et_username);
etPassword
= (EditText) findViewById(R.id.et_password);
etRePassword
= (EditText) findViewById(R.id.et_rePassword);
btnRegister
= (Button) findViewById(R.id.btn_register);
btnBack
= (ImageButton) findViewById(R.id.ib_back);
btnRegister.setOnClickListener(this);
btnBack.setOnClickListener(this);
}
@Override
public void
onClick(View view) {
switch
(view.getId()) {
case
R.id.ib_back://如果直接点退出,就直接退出
finish();
break;
case R.id.btn_register:
username
= etUsername.getText().toString();
password
= etPassword.getText().toString();
rePassword
= etRePassword.getText().toString();
if (username.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请输入用户名哦",
Toast.LENGTH_SHORT).show();
}
else if (password.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请输入密码哦",
Toast.LENGTH_SHORT).show();
}
else if (rePassword.isEmpty()) {
Toast.makeText(RegisterActivity.this,
"亲,请重复输入密码哦",
Toast.LENGTH_SHORT).show();
}
else if (!password.equals(rePassword))
{
Toast.makeText(RegisterActivity.this,
"亲,请输入相同的密码哦",
Toast.LENGTH_SHORT).show();
etRePassword.setText("");
}
else if (password.length() <
6) {
Toast.makeText(RegisterActivity.this,
"亲,请输入超过六位的密码哦",
Toast.LENGTH_SHORT).show();
}
else {
showProgressDialog("注册中...");
makeRegister(username,
password);
}
break;
}
}
public void
makeRegister(final
String username, final
String password) {
StringRequest request =
new StringRequest(Request.Method.POST,
UrlUtils.getRegisterUrl(), new
Response.Listener<String>() {
@Override
public void
onResponse(String s) {
try
{
JSONObject object =
new JSONObject(s);
String msg = object.getString("msg");
if(msg.equals("注册成功")){
finish();
}
Toast.makeText(RegisterActivity.this,
msg,
Toast.LENGTH_SHORT).show();
missProgressDialog();
}
catch (JSONException e) {
e.printStackTrace();
missProgressDialog();
}
}
}, new
Response.ErrorListener() {
@Override
public void
onErrorResponse(VolleyError volleyError) {
missProgressDialog();
Toast.makeText(RegisterActivity.this,
"服务器出现错误",
Toast.LENGTH_SHORT).show();
}
}) {
@Override
protected
Map<String,
String> getParams()
throws AuthFailureError {
Map<String,
String> params = new
HashMap<>();
params.put("username",
username);
params.put("password",
password);
return params;
}
};
addRequestQueue(request);
}
}
这里需要添加一个地址的类。
新建一个common文件存入UrlUtils.java,写入如下代码:
public class
UrlUtils {
private static
String URL
= "http://192.168.1.102:8080/taoyi";
public static String
getRegisterUrl() {
return
URL +
"/servlet/RegisterAction";
}
}
相关文章推荐
- 淘忆项目之分享界面服务器端的修正归纳
- 淘忆项目之分享界面客户端的修正归纳
- 淘忆项目之主题界面的修正归纳
- 淘忆项目之登录界面的修正归纳
- 淘忆项目之忘记密码界面的修正归纳
- 淘忆项目之主页界面服务器端的修正归纳
- 淘忆项目之主题详情界面的修正归纳
- 淘忆项目之欢迎界面的归纳分享
- 淘忆项目之引导界面的分享归纳
- 淘忆项目之主页界面客户端的整理归纳
- 淘忆项目之主界面的修正归纳
- IOS开源项目Coding学习笔记(3):注册界面RegisterViewController
- QQ项目四之注册界面
- 项目:多用户留言系统——注册界面(前台界面)
- [课堂实践与项目]手机QQ客户端--4期(SQLite的加入,注册,找回,登录界面的修改):建立关于QQ注册类,使用SQLite进行存储,
- javaweb项目登录注册界面验证码动态生成展示
- C# 餐桌项目增加、修改、删除、查询(登录注册界面)
- QQ项目四之注册界面
- QQ项目四之注册界面
- cc美团_项目注册界面实现
