使用gulp-concat合并js文件
2016-08-22 10:55
323 查看
1.安装nodejs、构建目录、初始化项目
搭建gulp项目2.安装gulp-concat插件
在项目目录下打开命令提示符工具按下 ctrl+r --> 输入 cmd
安装gulp-concat
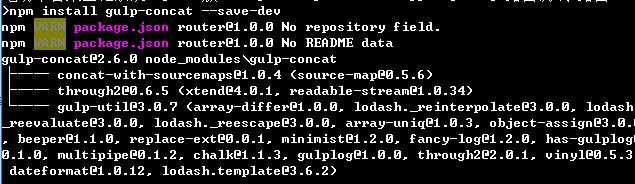
npm install gulp-concat --save-dev
可能会比较慢,等待一段时间。

完成安装
3.如何使用
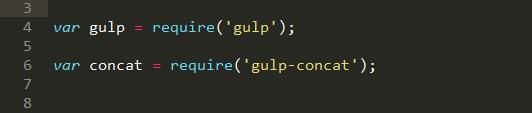
首先在 项目根目录下的 gulpfile.js文件中间中 引入 gulp插件和gulp-concat插件
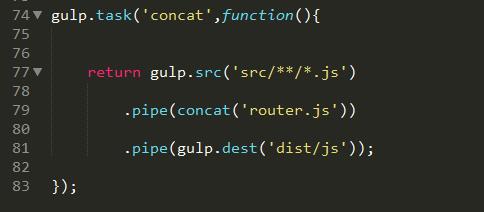
定义一个gulp任务

//定义一个任务名称 concat
gulp.task('concat',function(){
// 找到src目录下的所有文件夹中的所有js文件
return gulp.src('src/**/*.js')
//执行concat插件方法,合并的js文件,文件名称为 router.js
.pipe(concat('router.js'))
//最后输出到dist/js文件目录下面
.pipe(gulp.dest('dist/js'));
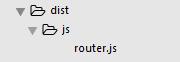
});4.合并完成

相关文章推荐
- 使用ANT对Js/Css文件进行合并和压缩处理 [转]
- nginx中使用nginx-http-concat模块合并静态资源文件
- gulp教程之 gulp-concat(合并文件)
- JS中使用gulp实现压缩文件及浏览器热加载功能
- Asp.net MVC下使用Bundle合并、压缩js与css文件详解
- [前端优化]使用Combres合并对js、css文件的请求
- 使用ffmpeg的concat可以实现简单的流文件合并功能。
- 详解使用grunt完成requirejs的合并压缩和js文件的版本控制
- gulp打包js/css时合并成一个文件时的顺序解决
- 使用webpack合并js文件
- [前端优化]使用Combres合并对js、css文件的请求
- 使用gulp-uglify压缩js文件
- 在OpenResty中使用淘宝的concat进行css和js合并,同时支持GZIP静态压缩
- gulp插件(7) - gulp-concat(文件合并)
- [前端优化] 使用Combres合并对js、css文件的请求
- 使用System.Web.Optimization对CSS和JS文件合并压缩
- 使用T4模板合并js文件
- [转][前端优化]使用Combres合并对js、css文件的请求
- 使用useref合并html中零散的js和css文件
- 使用grunt合并压缩js和css文件的方法
