扩展jQuery-easyui中的tab组件
2016-08-21 17:55
405 查看
扩展jQuery-easyui中的tab组件
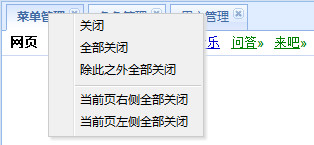
说扩展,我觉得有点过了,只是加入了右击TAB选项卡时显示关闭的上下文菜单,先看下效果图:
具体实现代码:
右键菜单 HTML:
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
</div>
JS:

$(function(){
tabClose();
tabCloseEven();
})
function tabClose()
{
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function(){
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close',subtitle);
})
$(".tabs-inner").bind('contextmenu',function(e){
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle =$(this).children("span").text();
$('#mm').data("currtab",subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven()
{
//关闭当前
$('#mm-tabclose').click(function(){
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close',currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function(){
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
$('#tabs').tabs('close',t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function(){
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
if(t!=currtab_title)
$('#tabs').tabs('close',t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function(){
var nextall = $('.tabs-selected').nextAll();
if(nextall.length==0){
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function(){
var prevall = $('.tabs-selected').prevAll();
if(prevall.length==0){
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
}
相关文章推荐
- 扩展jQuery-easyui中的tab组件
- 扩展jQuery easyui tabs组件,实现根据id(或者自定义属性)操作tab标签
- 扩展jQuery-easyui中的tab组件
- 为jQuery-easyui的tab组件添加右键菜单功能的简单实例
- 为jQuery-easyui的tab组件添加右键菜单功能
- 为jQuery-easyui的tab组件添加右键菜单功能
- jQuery-easyui中的tab组件
- EasyUi的DataGrid组件扩展,统计当前页信息
- 关于easyui在使用tab组件创建选项卡时href方式载入页面遇到的问题
- jquery-easyui关闭tab自动切换到前
- JQuery EasyUI Tree和tab右键菜单实现
- jQuery EasyUI API Tabs 标签页/选项卡
- Jquery tabs扩展:多个不同样式的tab如何共存?
- 扩展jQuery easyui datagrid增加动态改变列编辑的类型
- 基于jquery的图片轮播 tab切换组件
- (Jquery功能篇) Jquery UI 相关组件(手风琴、tab分页、进度条、 滚动条、 时间控件)
- 我的jquery.easyui.1.3.3扩展库
- jquery-easyui关闭tab自动切换到前一个tab
- 我的tab页面,Jquery方便扩展
- JQuery EasyUI TabPanel
