jquery加CSS3实现导航跟随鼠标移动
2016-08-19 18:05
926 查看
经常看到有的网页导航菜单下有个底部边框跟随鼠标移动到的位置而移动
仔细想了下,如果只用jquery来实现发现会变得复杂,那么我们知道CSS3里有过度属性transition
一.transition属性的使用方法:
- 要实现这一点,必须规定两项内容:
1.规定您希望把效果添加到哪个 CSS 属性上
2.规定效果的时长
例:
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* 当鼠标移动到divs上时,div的宽度会逐渐增加到300px */
}
div:hover {width:300px;}
二、demo代码
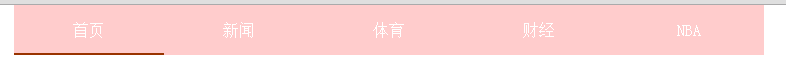
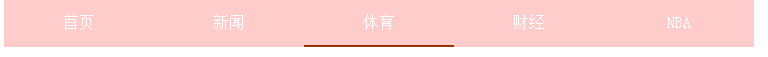
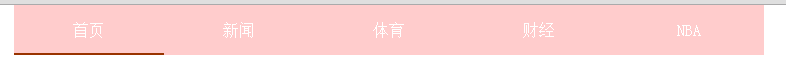
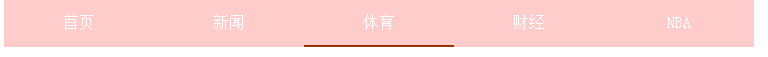
效果图:


仔细想了下,如果只用jquery来实现发现会变得复杂,那么我们知道CSS3里有过度属性transition
一.transition属性的使用方法:
- 要实现这一点,必须规定两项内容:
1.规定您希望把效果添加到哪个 CSS 属性上
2.规定效果的时长
例:
div
{
width:100px;
transition: width 2s;
-webkit-transition: width 2s; /* 当鼠标移动到divs上时,div的宽度会逐渐增加到300px */
}
div:hover {width:300px;}
二、demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slide</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul, li {
list-style: none;
}
.main {
margin: 0 auto;
height: 50px;
width: 900px;
position: relative;
}
.moveul li {
font-size: 16px;;
width: 150px;
height: 50px;
line-height: 50px;
color:#ffffff;
background-color: #FFCCCC;
text-align: center;
float: left;
cursor: pointer;
}
#slidebar {
height: 2px;
width: 150px;
background: #993300;
position: absolute;
left: 0px;
bottom: 0px;
transition: all .5s;//设置过度时间为0.5秒,all是设置所有的过度属性,如果只想让width有过度效果,只需要transition: width .5s;
}
.animatemove {
left: 150px;
}
</style>
<script src="//cdn.bootcss.com/jquery/3.1.0/jquery.js"></script>
<script>
$(document).ready(function () {
$(".moveul li").mouseover(function () {
var con = $(this).index();
$("#slidebar").css({
left: 150 * con + "px"
});
});
$(".moveul li").mouseleave(function () {
$("#slidebar").css({
left: "0px"
})
})
})
</script>
</head>
<body>
<div class="main">
<ul class="moveul">
<li>首页</li>
<li>新闻</li>
<li>体育</li>
<li>财经</li>
<li>NBA</li>
</ul>
<div id="slidebar">
</div>
</div>
</body>
</html>效果图:


相关文章推荐
- jquery实现:提示文本/图片跟随鼠标移动
- jquery实现的提示浮层跟随鼠标移动
- 仿265网址导航logo的两只眼睛跟随鼠标移动js实现方法
- 仿265网址导航logo的两只眼睛跟随鼠标移动js实现方法
- jQuery实现div跟随鼠标移动
- 基于CSS3和jQuery实现跟随鼠标方位的Hover特效
- jquery实现的提示浮层跟随鼠标移动
- jquery实现跟随鼠标移动显示页面信息
- JQuery在HTML中实现图片随鼠标移动而移动
- JQuery 实现鼠标移动的动态交替
- GridView实现跟随鼠标移动及单击高亮显示
- 提示浮层跟随鼠标移动(js版和jquery版)
- 背景图跟随鼠标移动的Mootools插件实现代码
- jquery div 跟随 鼠标 移动
- jquery 实现鼠标移动到table每行,此行高亮变色
- jquery实现鼠标移动出现提示信息(转自www.jqueryba.com)
- jquery 跟随鼠标移动
- 利用jquery实现,鼠标移动到表格变色特效
- 图片上传生成缩略图,并使用JQuery实现鼠标移动到缩略图显示相应的大图的例子
- JQuery实现一个简单的鼠标跟随提示效果
