markdown 分页 排序 搜索文章
2016-08-19 16:06
429 查看
markdown 分页 排序 搜索文章
markdown 操作文章 :http://blog.csdn.net/qq_19558705/article/details/52171181markdown 发表文章: http://blog.csdn.net/qq_19558705/article/details/52121321
markdown 页面编辑器: http://blog.csdn.net/qq_19558705/article/details/51993884
markdown 文字标签:http://blog.csdn.net/qq_19558705/article/details/52265947
个人主页:http://www.itit123.cn/ 更多干货等你来拿
注* :这是一系列博客,若有看不懂的内容,可以看前面的博客了解。
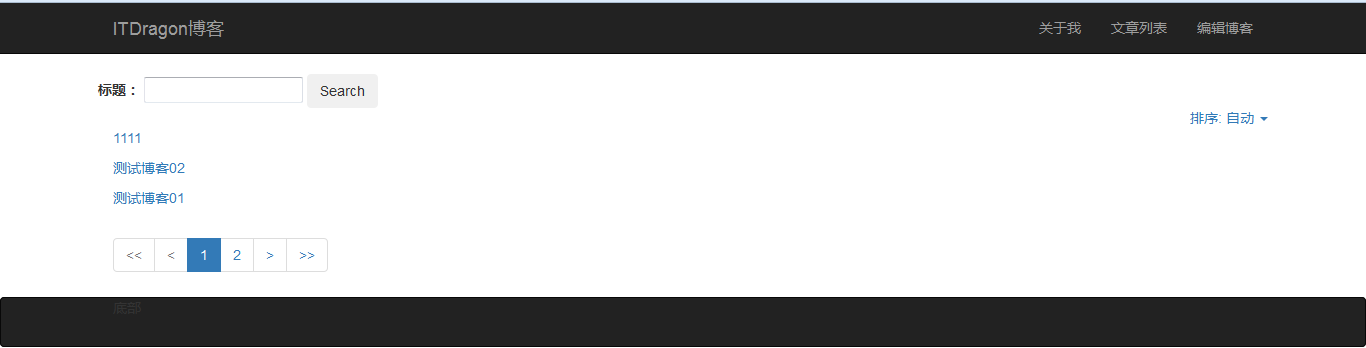
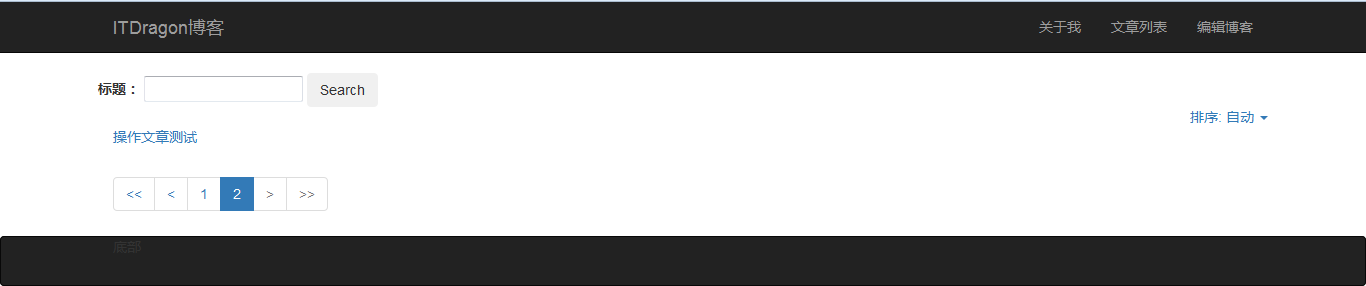
今天谈谈文章的分页,排序,搜索功能。用的是spring Data jpa。先看效果图(比较简陋),每次都在需找合适的界面,一共四条数据,一页三条数据。





这是spring data jpa 相关教程:http://blog.csdn.net/qq_19558705/article/details/50413254
dao层代码:
public interface BlogDao extends PagingAndSortingRepository<Blog, Long>,
JpaSpecificationExecutor<Blog>{
}service层代码:
public Page<Blog> getBlog(Map<String, Object> searchParams, int pageNumber, int pageSize,
String sortType) {
PageRequest pageRequest = buildPageRequest(pageNumber, pageSize, sortType);
Specification<Blog> spec = buildSpecification(searchParams);
return blogDao.findAll(spec, pageRequest);
}
/**
* 创建分页请求.
*/
private PageRequest buildPageRequest(int pageNumber, int pagzSize, String sortType) {
Sort sort = null;
if ("auto".equals(sortType)) {
sort = new Sort(Direction.DESC, "id");
} else if ("title".equals(sortType)) {
sort = new Sort(Direction.ASC, "title");
} else if ("createDate".equals(sortType)) {
sort = new Sort(Direction.ASC, "createDate");
}
return new PageRequest(pageNumber - 1, pagzSize, sort);
}
/**
* 创建动态查询条件组合.
*/
private Specification<Blog> buildSpecification(Map<String, Object> searchParams) {
Map<String, SearchFilter> filters = SearchFilter.parse(searchParams);
filters.put("isDelete", new SearchFilter("isDelete", Operator.EQ, 0));
Specification<Blog> spec = DynamicSpecifications.bySearchFilter(filters.values(), Blog.class);
return spec;
}controller层代码:
private static final String PAGE_SIZE = "3";
private static Map<String, String> sortTypes = Maps.newLinkedHashMap();
static {
sortTypes.put("auto", "自动");
sortTypes.put("title", "标题");
sortTypes.put("createdDate", "创建时间");
}
@RequestMapping(value="list" ,method = RequestMethod.GET)
public String execute(@RequestParam(value = "page", defaultValue = "1") int pageNumber,
@RequestParam(value = "page.size", defaultValue = PAGE_SIZE) int pageSize,
@RequestParam(value = "sortType", defaultValue = "auto") String sortType,
Model model,ServletRequest request){
Map<String, Object> searchParams = Servlets.getParametersStartingWith(request, "search_");
Page<Blog> blogs = blogService.getBlog(searchParams, pageNumber, pageSize, sortType);
model.addAttribute("blogs", blogs);
model.addAttribute("sortType", sortType);
model.addAttribute("sortTypes", sortTypes);
// 将搜索条件编码成字符串,用于排序,分页的URL
model.addAttribute("searchParams", Servlets.encodeParameterStringWithPrefix(searchParams, "search_"));
return "blog/listing";
}前端页面代码:
<div class="container">
<c:if test="${not empty message}">
<div id="message" class="alert alert-success alert-dismissable"><button data-dismiss="alert" class="close">×</button>${message}</div>
</c:if>
<c:if test="${not empty messageError}">
<div id="message-error" class="alert alert-danger alert-dismissable"><button data-dismiss="alert" class="close">×</button>${messageError}</div>
</c:if>
<div class="row">
<div class="span4 offset7">
<form class="form-search" action="#">
<!-- 查询 。 根据后台代码,param的值要以search 开头,模糊查询需要加上LIKE -->
<label>标题:</label> <input type="text" name="search_LIKE_title" class="input-medium" value="${param.search_LIKE_title}">
<button type="submit" class="btn" id="search_btn">Search</button>
</form>
</div>
<!-- 排序 -->
<tags:sort/>
</div>
<c:forEach items="${blogs.content}" var="blog">
<p><a href="${ctx}/blog/detail/${blog.id}">${blog.title}</a></p>
</c:forEach>
<!-- 分页 -->
<tags:pagination page="${blogs}" paginationSize="5"/>
</div>因为分页和排序比较常用,也比较容易封装,所以单独创建了两个tag文件。
sort.tag:
<div class="nav dropdown pull-right">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<span>排序: </span>${sortTypes[param.sortType]} <b class="caret"></b>
</a>
<ul class="dropdown-menu" >
<c:forEach items="${sortTypes}" var="entry">
<li><a href="?sortType=${entry.key}&${searchParams}">${entry.value}</a></li>
</c:forEach>
</ul>
</div>pagination.tag:
<%@ attribute name="page" type="org.springframework.data.domain.Page" required="true"%>
<%@ attribute name="paginationSize" type="java.lang.Integer" required="true"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
int current = page.getNumber() + 1;
int begin = Math.max(1, current - paginationSize / 2);
int end = Math.min(begin + (paginationSize - 1), page.getTotalPages());
request.setAttribute("current", current);
request.setAttribute("begin", begin);
request.setAttribute("end", end);
%>
<ul class="pagination">
<%
if (page.hasPreviousPage()) {
%>
<li><a href="?page=1&sortType=${sortType}&${searchParams}"><<</a></li>
<li><a href="?page=${current-1}&sortType=${sortType}&${searchParams}"><</a></li>
<%
} else {
%>
<li class="disabled"><a href="#"><<</a></li>
<li class="disabled"><a href="#"><</a></li>
<%
}
%>
<c:forEach var="i" begin="${begin}" end="${end}">
<c:choose>
<c:when test="${i == current}">
<li class="active"><a href="?page=${i}&sortType=${sortType}&${searchParams}">${i}</a></li>
</c:when>
<c:otherwise>
<li><a href="?page=${i}&sortType=${sortType}&${searchParams}">${i}</a></li>
</c:otherwise>
</c:choose>
</c:forEach>
<%
if (page.hasNextPage()) {
%>
<li><a href="?page=${current+1}&sortType=${sortType}&${searchParams}">></a></li>
<li><a href="?page=${page.totalPages}&sortType=${sortType}&${searchParams}">>></a></li>
<%
} else {
%>
<li class="disabled"><a href="#">></a></li>
<li class="disabled"><a href="#">>></a></li>
<%
}
%>
</ul>这样就完成了分页,排序,搜索的功能。是不是很简单。其实这远远不够,可以封装的更通用些。不知道这样有没有什么问题。先抛个砖!
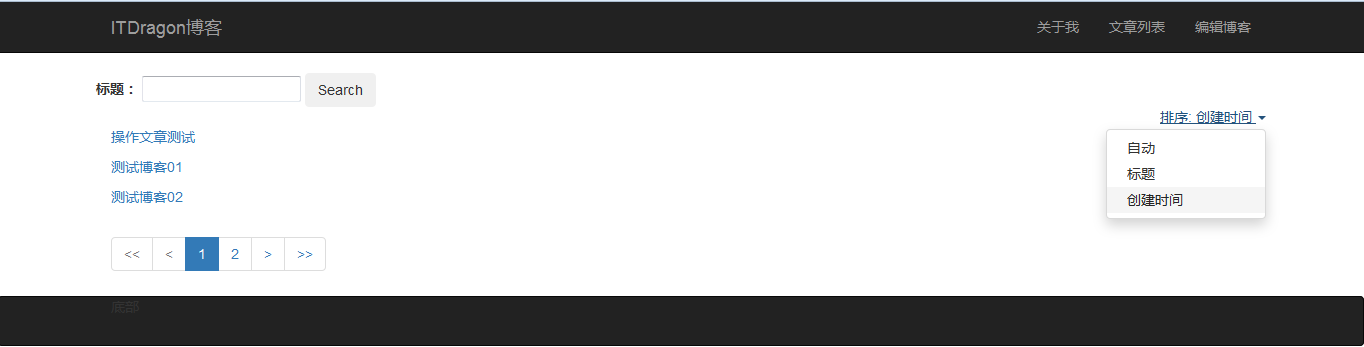
最后修改了样式后的效果图:

补充:若search时字符乱码,请配置tomcat server.xml文件。修改为:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/>
相关文章推荐
- 又一个不错的sql分页存储过程,支持排序、搜索
- compass 的多条件搜索排序加分页
- DataTables服务器端传入传出(接收与提交)的数据格式 搜索、排序和分页与后台数据的交互
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- Bootstrap table 分页,排序,搜索 记录
- AspNetCommerce中的一个带分页和排序的搜索功能的存储过程
- jsp单页面数据库查询模板:支持分页、排序、简单搜索、设置每页显示页数功能
- 【中文分词-全文搜索】Ubuntu 16.04 Mysql和PHP 配置 Sphinx-for-chinese 及Sphinx的排序筛选分页基本操作
- MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- 转 lucene3搜索引擎,索引建立搜索排序分页高亮显示, IKAnalyzer分词
- MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
- MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)
- Vue.js实践:实现多条件筛选、搜索、排序及分页的表格功能
- easyui datagrid 客户端搜索、分页、排序
- php文章页码的分页显示 函数 类似于Google搜索下面的分页
- easyui datagrid 客户端搜索、分页、排序
- 排序、搜索、分页
- 搜索系统:全文检索(lucene、排序、多域搜索、高亮、分页、监听器)
- easyui datagrid client搜索、分页、排序
