Android之实现带动画加载状态的Dialog
2016-08-17 17:23
543 查看
请尊重个人劳动成果,转载注明出处,谢谢!
http://blog.csdn.net/xiaxiazaizai01/article/details/52232846
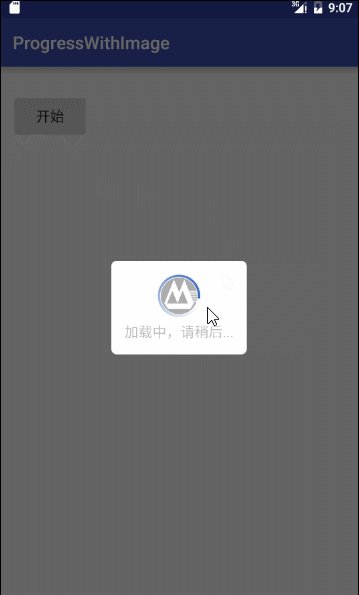
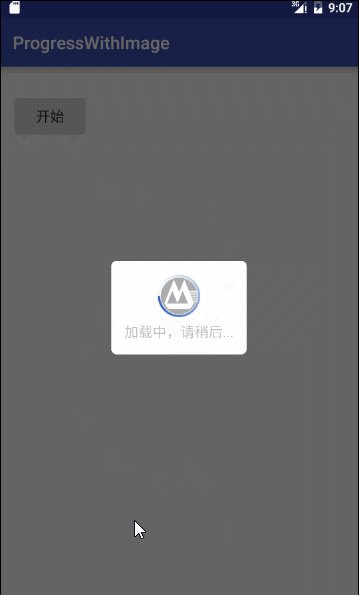
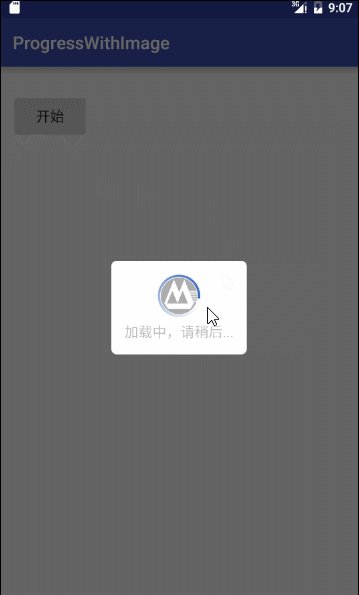
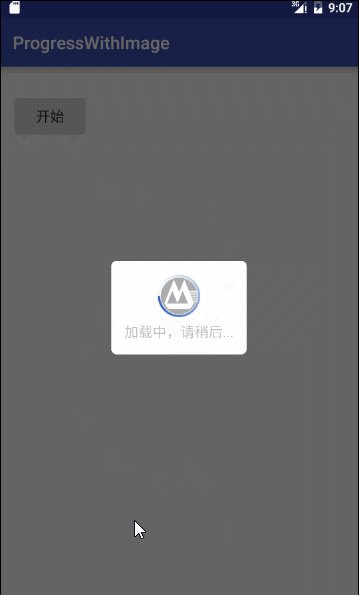
在加载网络请求数据时,显示一个加载中的dialog弹窗的话则会增强用户的体验感,参考博客中的一个伙计的思路,记不清是谁了这里就不贴地址了,废话不多说,先上效果图

实现起来也相当简单,首先看下dialog的配置
下面看一下自定义dialog代码
下面是dialog的布局文件
代码中用到的加载进度最外层的转圈动画
然后就是在我们需要调用显示dialog的地方去调用显示即可
http://blog.csdn.net/xiaxiazaizai01/article/details/52232846
在加载网络请求数据时,显示一个加载中的dialog弹窗的话则会增强用户的体验感,参考博客中的一个伙计的思路,记不清是谁了这里就不贴地址了,废话不多说,先上效果图

实现起来也相当简单,首先看下dialog的配置
<!-- dialog样式 --> <style name="MyDialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:backgroundDimEnabled">true</item> <item name="android:backgroundDimAmount">0.6</item> </style>
下面看一下自定义dialog代码
/**
* 自定义dialog
*/
public class MyDialog extends Dialog {
private Context context;
private static MyDialog dialog;
private ImageView ivProgress;
public MyDialog(Context context) {
super(context);
this.context = context;
}
public MyDialog(Context context, int themeResId) {
super(context, themeResId);
this.context = context;
}
//显示dialog的方法
public static MyDialog showDialog(Context context){
dialog = new MyDialog(context, R.style.MyDialog);//dialog样式
dialog.setContentView(R.layout.dialog_layout);//dialog布局文件
dialog.setCanceledOnTouchOutside(false);//点击外部不允许关闭dialog
return dialog;
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus && dialog != null){
ivProgress = (ImageView) dialog.findViewById(R.id.ivProgress);
Animation animation = AnimationUtils.loadAnimation(context, R.anim.dialog_progress_anim);
ivProgress.startAnimation(animation);
}
}
}下面是dialog的布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:padding="15dp" android:layout_centerInParent="true" android:background="@drawable/shape_dialog_bg" android:orientation="vertical"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"> <ImageView android:id="@+id/ivBackGround" android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/loading_background" android:layout_centerInParent="true" /> <ImageView android:id="@+id/ivProgress" android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/loading_progress" android:layout_centerInParent="true" /> </RelativeLayout> <TextView android:id="@+id/tvText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加载中,请稍后..." android:textSize="16sp" android:layout_marginTop="5dp" /> </LinearLayout> </RelativeLayout>
代码中用到的加载进度最外层的转圈动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <!-- 如果不想共享一个interpolator(动画变化的速率),则设置android:shareInterpolator="false",并且需要在每一个动画效果处添加interpolator --> <rotate android:fromDegrees="0" android:toDegrees="+360" android:pivotX="50%" android:pivotY="50%" android:repeatCount="-1" android:repeatMode="restart" android:interpolator="@android:anim/linear_interpolator" android:duration="800" /> <!-- fromDegrees 动画开始时的角度 toDegrees 动画结束时物件的旋转角度,正代表顺时针 pivotX 属性为动画相对于物件的X坐标的开始位置 pivotY 属性为动画相对于物件的Y坐标的开始位置 repeatCount 动画重复次数,-1表示无限执行 repeatMode 重复类型,有两个值,reverse表示倒序回放,restart表示从头播放 interpolator 动画变化速率,这里是匀速 --> </set>
然后就是在我们需要调用显示dialog的地方去调用显示即可
public class MainActivity extends AppCompatActivity {
private Button btn;
MyDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btnClick);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog = MyDialog.showDialog(MainActivity.this);
dialog.show();
}
});
}
}这个demo非常简单,主要代码也已经粘贴出来,所以也就没有上传源代码。不过最近有好多小伙伴问我要这个demo的完整代码,所以在这里提供下载链接,有需要的点击下方的源码下载即可。其实我在写购物车的时候里面写了个通过Builder构建的Dialog弹窗,调用更简洁,有需要的请查看我的这篇文章仿京东中购物车列表模块的实现【以及通过Builder的方式创建dialog弹窗 链式调用】
此demo的源代码下载链接
相关文章推荐
- 分享Android实现加载Gif动画的类库
- (Android实战)ProgressDialog+Thread实现弹出进度条数据异步加载(配有效果图)
- android开发过程中自定义动画加载进度条实现过程
- Android实现3D页面加载进度条动画
- Android提高篇之自定义dialog实现processDialog“正在加载”效果、使用Animation实现图片旋转
- android dialog去白色边框,设置边框大小,加载gif动画
- android dialog加载中动画效果
- Android实现仿慕课网下拉加载动画
- Android实现自定义AlertDialog的自下向上的动画效果(并消除dialog边框)
- android之animation-list+图片实现的粘稠的加载动画效果
- (Android实战)ProgressDialog+Thread实现弹出进度条数据异步加载(配有效果图)
- 2014-10-31Android学习------在小窗口Dialog中实现GIF动画--------GIF动画实现
- 【多级树形菜单-dialog自定义动画弹出方式-手势监听】android实现treeView
- Android下Animation动画的使用 及 Volley加载图片动画实现
- Android提高篇之自定义dialog实现processDialog“正在加载”效果、使用Animation实现图片旋转
- android加载gif动画 用动画实现
- 【Android界面实现】使用View Animation实现动画加载界面
- Android animation-list 实现加载动画效果
- Android动画之帧动画,及实现京东下拉加载动画
- Android之使用帧动画实现自定义loading加载布局
