夺命雷公狗—angularjs—1—三种数据版定方式
2016-08-17 15:37
302 查看
我们在实际开发中几乎都是脱离不掉数据绑定方式的,绑定方法如下所示:

但是在实际红ng-cloak这种方法还是用得比较少的方法但也是有用得上的比方的

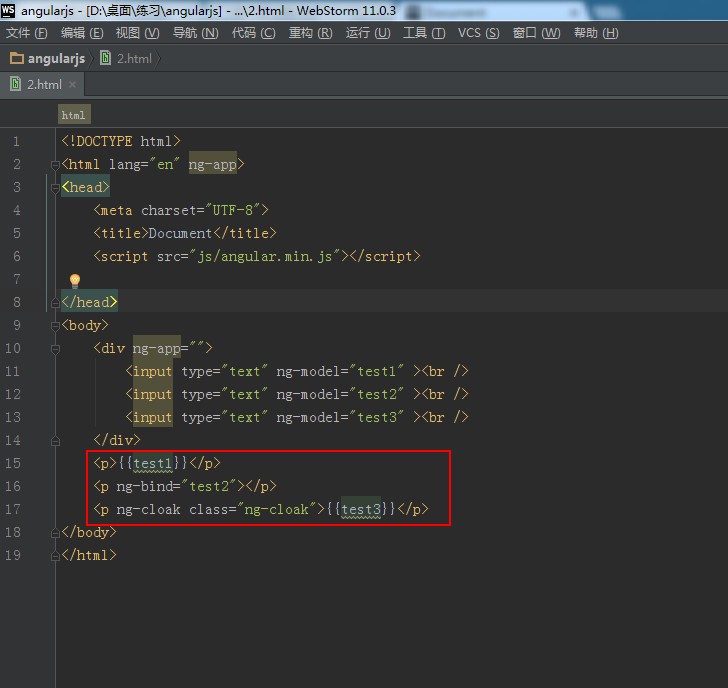
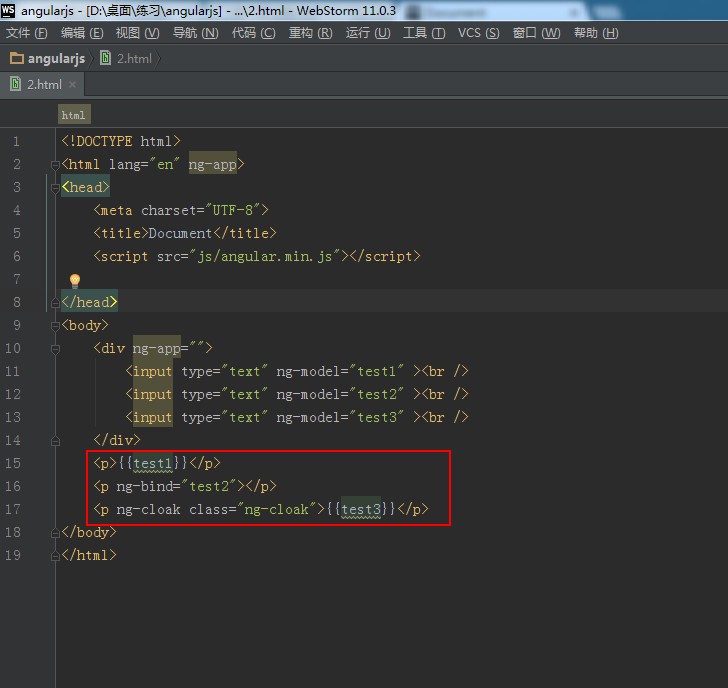
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<input type="text" ng-model="test1" ><br />
<input type="text" ng-model="test2" ><br />
<input type="text" ng-model="test3" ><br />
</div>
<p>{{test1}}</p>
<p ng-bind="test2"></p>
<p ng-cloak class="ng-cloak">{{test3}}</p>
</body>
</html>但是在实际红ng-cloak这种方法还是用得比较少的方法但也是有用得上的比方的
相关文章推荐
- 夺命雷公狗—angularjs—22—bind改指向和传参方式
- angularJs三种依赖注入方式与minify
- 夺命雷公狗—angularjs—6—单条数据的遍历
- angularJs中关于ng-class的三种使用方式说明
- angularJs中关于ng-class的三种使用方式说明
- angularJs中ng-class的三种使用方式
- [置顶] angularJS中ng-class指令的三种实现方式
- Angularjs 自定义服务的三种方式(推荐)
- angularJs中关于ng-class的三种使用方式说明
- AngularJS--自定义服务的三种方式用法总结
- AngularJs学习——实现数据绑定的三种方式
- angularJS的自定义服务-factory、service、value 三种方式实现的异同
- 夺命雷公狗—angularjs—2—模拟表单验证
- 夺命雷公狗—angularjs—24—extend继承对象
- angularJs中关于ng-class的三种使用方式说明
- 夺命雷公狗—angularjs—8—ng-class的简单用法
- 夺命雷公狗—angularjs—15—内置封装好的计时器$interval和$timeout
- 夺命雷公狗—angularjs—10—angularjs里面的内置函数
- angularJs中关于ng-class的三种使用方式说明
- 夺命雷公狗—angularjs—13—post参数的接收发送
