JTopo绘制网络拓扑图
2016-08-16 23:27
267 查看
JTopo绘制网络拓扑图
1.因为公司项目的需要,研究下JTopo开源框架。如果对JTopo不了解的话,建议搜索下, 篇幅有限,此处不描述了。2.为了各位不走弯路,这里描述下目前JTopo的缺点。目前Jtopo具有保存json格式的功能,但是保存有缺陷,不能保存自定义的图标和连线信息;而且导入json文件没有提供支持。对于导出、导入json格式的文件的功能没有要求的,可以使用JTopo;而对于有这部分功能要求的,建议各位绕路,当时花了两天时间修改源码,还是有各种问题。后来放弃这个开源框架。
贴上研究这个框架时的代码,这个版本还有少量的问题,最新版改进过,但是最新版因为各种问题无法发布,各位谅解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现拖拽效果</title>
<script src="./jquery.js"></script>
<script src="./jtopo-0.4.8-min.js"></script>
</head>
<body>
<textarea id="jtopo_textfield" style="display:none;width: 60px;position: absolute;" onkeydown="if (event.keyCode==13) this.blur();"></textarea>
<div style="width: 100%;height: 100px;;">
<ul id="menu"></ul>
</div><br>
<div id="content">
<canvas width="1000px" height="800px" id="canvas" ondrop="drop(event)" ondragover="allowDrop(event)"></canvas>
</div>
</body>
<script type="text/javascript">
function drag(e)
{
e.dataTransfer.setData("imgSrc", e.target.src);
}
function allowDrop(e)
{
e.preventDefault();
}
function drop(e)
{
e.preventDefault();
imgSrc= e.dataTransfer.getData("imgSrc");
}
var scene, currentNode, imgSrc, startNode, endNode;
var isMove=false, nodeList=[];
$(function(){
var canvas = document.getElementById("canvas");
var stage = new JTopo.Stage(canvas);
var scene = new JTopo.Scene(stage);
stage.mouseover(function(e){
if(null!= imgSrc){
addNodeToStage(imgSrc, e.x, e.y);
imgSrc = null;
}
});
function addNodeToStage(img,x,y){
var b=new JTopo.Node("路由器");
b.setImage(img,true);
b.setLocation(x,y);
b.fontColor="0,0,0";
scene.add(b);
b.click(function(e){
if(0 == e.button)
startNode = e.target;
});
}
var textfield = $("#jtopo_textfield");
scene.dbclick(function(event){
if(event.target == null) return;
var e = event.target;
textfield.css({
top:event.pageY+ e.width/2,
left:event.pageX- e.width/4
}).show().attr("value", e.text).focus().select();
e.text="";
textfield[0].JTopoNode = e;
});
$("#jtopo_textfield").blur(function(){
textfield[0].JTopoNode.text = textfield.hide().val();
});
scene.mousedown(function(e){
if(2 == e.button){
endNode = e.target;
if(endNode && endNode instanceof JTopo.Node){
newLink(startNode,endNode,"连线");
}
}
});
function newLink(nodeA,nodeZ,text,dashedPattern){
var link = new JTopo.Link(nodeA,nodeZ,text);
link.lineWidth = 3;
link.dashedPattern = dashedPattern;
link.bundleOffset = 60;
link.bundleGap = 20;
link.textOffsetY = 3;
link.strokeColor="0,200,255";
link.fontColor = "0,0,0";
scene.add(link);
}
for (var i=1;i<=10;i++){
var icon = $("<img style='margin-left:6px;' src='./img/"+i+".png' draggable='true' ondragstart='drag(event)'>");
$("#menu").append(icon);
}
});
</script>
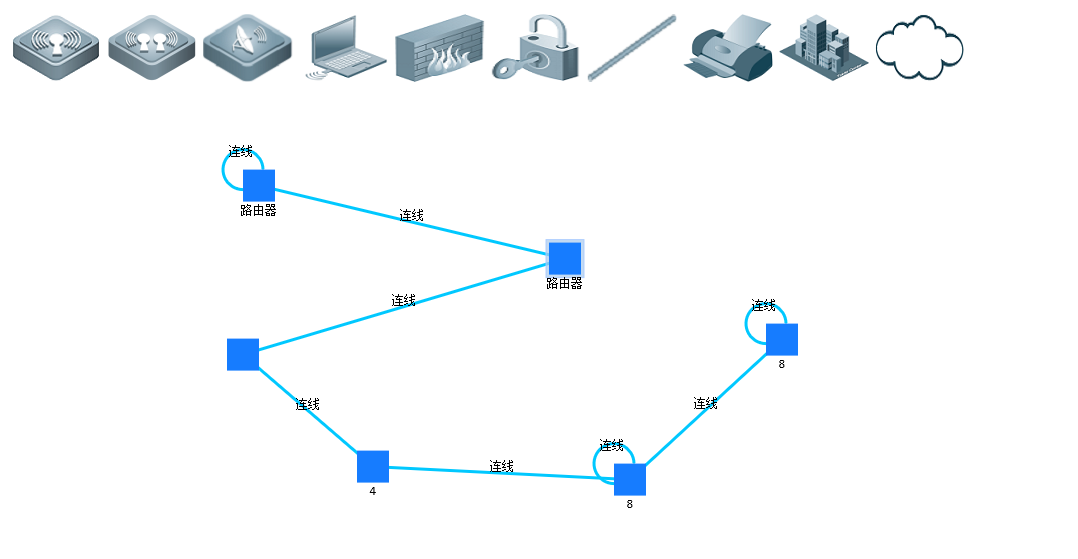
</html>贴上运行后的图片

可实现拖拽效果
相关文章推荐
- 绘制网络拓扑图的素材
- 在Splunk中绘制网络拓扑图并显示状态值
- 基于 HTML5 Canvas 绘制的电信网络拓扑图
- 基于 HTML5 Canvas 绘制的电信网络拓扑图
- Birdeye绘制网络拓扑图Demo
- jtopo js插件绘制网络拓扑图
- EDraw 亿图图示设计软件 一款好用的绘制网络拓扑图的软件
- 利用Visio绘制网络拓扑图要注意些什么
- 我的实验日记之网络拓扑图
- 绘制网络模型
- Latex 绘制异或问题的网络结构
- HTML5 电信网络拓扑图性能优化
- VC6下OpenGL 开发环境的构建外加一个简单的二维网络棋盘绘制示例
- caffe 利用python命令绘制神经网络图+pycaffe绘制loss_accuracy图片
- 使用Gephi绘制动态网络的三种方法
- 利用python、Gephi绘制人人的社交网络图
- JsPlumb绘制拓扑图的通用方法
- 网络拓扑图自动布局
