JavaScript前台页面使用jsjava对后台传过来的日期进行格式化
2016-08-11 12:14
513 查看
在JavaScript中格式化日期还是一个很麻烦的事情,尤其是后台传过来的数据。
今天介绍一个js的日起格式化工具jsjava。
目前最新版为2.2,不过没有2.0好用,推荐使用2.0
下载地址
分别是
Format.js
DateFormat.js
SimpleDateFormat.js



前台处理的数据

今天介绍一个js的日起格式化工具jsjava。
目前最新版为2.2,不过没有2.0好用,推荐使用2.0
下载地址
引用的js
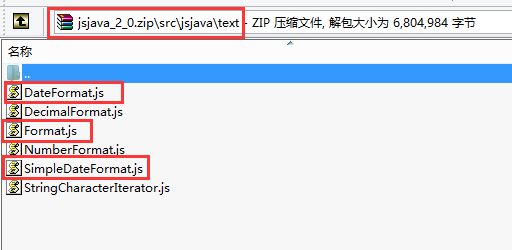
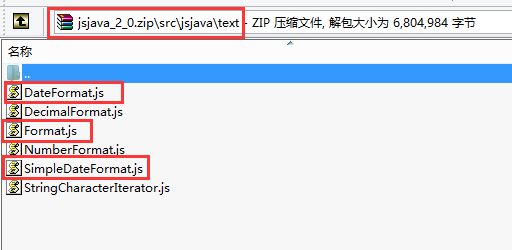
在下载的压缩包的src\jsjava\text里分别是
Format.js
DateFormat.js
SimpleDateFormat.js

<script
src="${pageContext.request.contextPath}/assets/plugins/jsjava/Format.js"></script>
<script
src="${pageContext.request.contextPath}/assets/plugins/jsjava/DateFormat.js"></script>
<script
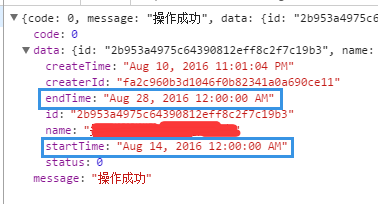
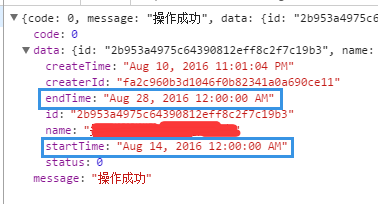
src="${pageContext.request.contextPath}/assets/plugins/jsjava/SimpleDateFormat.js"></script>后台返回的数据格式

关键代码
function query4Update(id) {
$.ajax({
url : 请求的路径,
type : 'get',
success : function(result) {
if (result.code == 0) {
var sdf=new SimpleDateFormat();
sdf.applyPattern("yyyy-MM-dd HH:mm:ss");
var startTime=new Date(Date.parse(result.data.startTime));
var strStart=sdf.format(startTime);
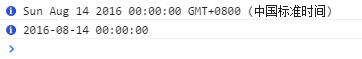
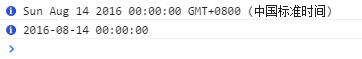
console.info(startTime);
console.info(strStart);
} else {
ShowFailure("数据加载失败");
}
}
});
}效果
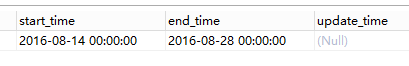
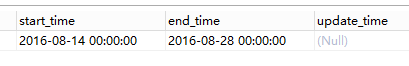
数据库中的数据
前台处理的数据

相关文章推荐
- java后台List传到页面,前台用js接收
- iOS与H5交互 H5与App原生交互,一般会是前端页面中的JavaScript与App使用的原生开发语言的交互。技术方案应能达到以下要求: 在js与原生进行交互的时候能保证正常的正向调用逻辑返回
- 页面使用Ajax控件,后台不能调用前台Javascript脚本弹出消息框的解决办法
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
- Java后台去除前台传递数据中的页面标签(HTML,Javascript,Style),获取文本内容!
- 关于“Asp.net 中后台CS读取数据库数据生成数组传递给前台页面JS使用”
- 关于使用JS前台加密、JAVA后台解密的RSA实现,RSA加密和签名
- 前台使用ajax上传图片,后台 node.js 使用 formidable 进行图片接受并存于服务器静态文件夹中
- 前台js(canvas)生成图片,通过后台java进行保存
- 关于使用JS前台加密、JAVA后台解密的RSA实现,RSA加密和签名
- 前后台交互经常使用的技术汇总(后台:Java技术,前台:Js或者Jquery)
- 使用Pagination.js进行前台页面的分页处理
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
- 实现使用3des在页面js加密,后台java解密
- Java日期格式化及其使用例子
- Java日期格式化及其使用例子收集
- 使用javascript进行页面间传值的问题
- Java日期格式化及其使用例子收集 推荐
- 遍历获取ASP.NET页面控件的名称及值 后台调用前台javascript方法报错:“缺少对象”的解决方法 xml与DataSet的互转换类
- 如何使用Javascript格式化日期显示
