Reactjs+Webpack+es2015 入门HelloWord(三)
2016-08-11 00:00
513 查看
继续(二)
1.下载 css所需要依赖包
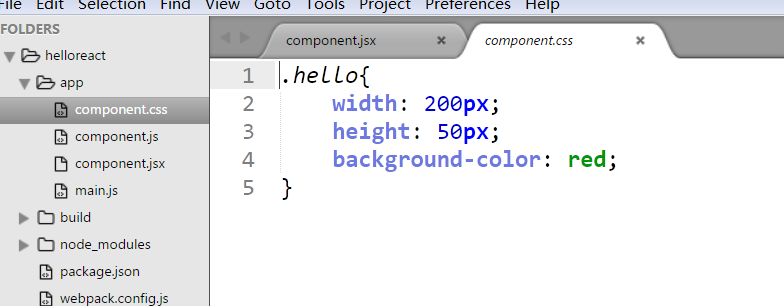
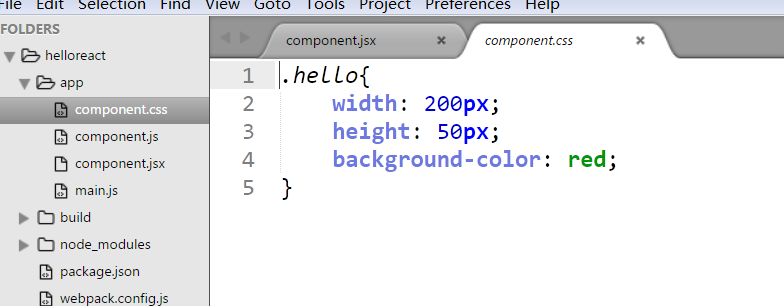
2.如下图,在该目录下新建css文件,加入如下代码。

3.在main.js文件中,加入css文件的引用
最终main.js文件为:
4.调试
同(一)、(二)中一样,输入,回车即可编译成功。
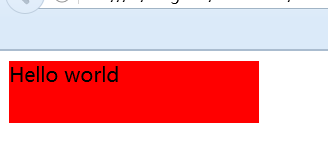
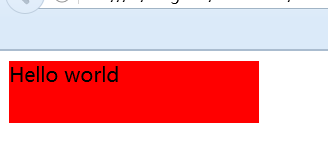
双击 index.html文件,即可看到最终效果:

1.下载 css所需要依赖包
npm install css-loader style-loader --save-dev
2.如下图,在该目录下新建css文件,加入如下代码。

.hello{
width: 200px;
height: 50px;
background-color: red;
}3.在main.js文件中,加入css文件的引用
import Hello from './component.jsx';
最终main.js文件为:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './component.jsx';
main();
function main() {
ReactDOM.render(
<Hello/>,
document.getElementById('app')
);
}4.调试
同(一)、(二)中一样,输入,回车即可编译成功。
npm run build
双击 index.html文件,即可看到最终效果:

相关文章推荐
- Reactjs+Webpack+es2015 入门HelloWord(一)
- Reactjs+Webpack+es2015 入门HelloWord(一)
- Reactjs+Webpack+es2015 入门HelloWord(二)
- 学习 React(jsx语法) + es2015 + babel + webpack
- react.js使用webpack搭配环境的入门教程
- React 【ES2015】+ Babel + Gulp + Webpack
- react webpack.config.js 入门学习
- js学习笔记:webpack基础入门(一)
- 轻松入门React和Webpack (React 热插拔)
- react 入门到放弃 之 webpack
- Vue.js——60分钟webpack项目模板快速入门【8】
- 轻松入门React和Webpack
- react,react native,webpack,ES6,node.js----------今天上午学了一下node.js
- js学习笔记:webpack基础入门(一)
- 轻松入门React和Webpack
- 轻松入门React和Webpack
- 轻松入门React和Webpack
- 入门React和Webpack
- node.js学习之webpack打包react最简单用法
- 轻松入门React和Webpack (React 热插拔)
