【整理】JQ样式篇——选择器
2016-08-10 16:04
190 查看
id选择器
id选择器:一个用来查找的ID,即元素的id属性
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高
效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
描述:$( ".class" )--类选择器类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点。
描述:$( "element" )--元素选择器搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
描述:$( "*" )--全选择器抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
id、class、tag都可以通过原生的方法获取到对应的节点,但还需要考虑一个兼容性的问题,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,若表单A的name属性名用了另一个元素B的ID名且A在B之前,那getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系子元素 后代元素 兄弟元素 相邻元素通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
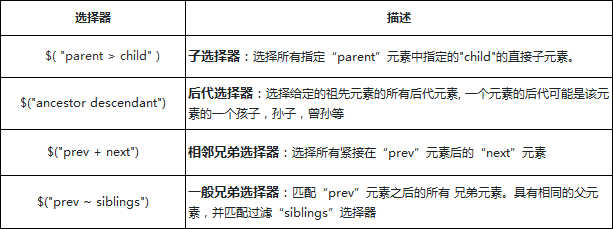
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )--id选择器
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高
效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这 种 行为不应该发生;有超过一个元素的页面使用相同的id是无效的
类选择器
类选择器,顾名思义,通过class样式类名来获取节点描述:$( ".class" )--类选择器类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点。
元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素描述:$( "element" )--元素选择器搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式* {padding: 0; margin: 0;}通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素描述:$( "*" )--全选择器抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
id、class、tag都可以通过原生的方法获取到对应的节点,但还需要考虑一个兼容性的问题,比如:
IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,若表单A的name属性名用了另一个元素B的ID名且A在B之前,那getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系子元素 后代元素 兄弟元素 相邻元素通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
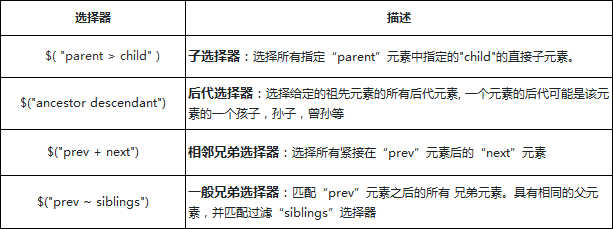
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
相关文章推荐
- 【整理】JQ样式篇——初识JQ
- 【整理】JQ样式篇——属性与样式
- jq 改变其他兄弟元素的样式
- jq实现动态添加样式
- 9、第九节课jquery选择器jq2,20151007
- JQ第一次课程(选择器)
- CSS3知识点整理(二)----CSS3选择器
- jquery插件整理篇(一)导航类jq插件,菜单jq插件
- 整理CSS文件 去除无用样式
- 2015-07-21 JQuery 第一课(JQ选择器:ID,类,特殊,奇偶ODD\event,eq,nth-child,子元素,包含,位置,属性,过滤)
- jQ基础篇--用jQuery操作元素的属性与样式
- JQ-表单选择器
- jq的一些基本选择器
- JQ选择器的操作实例
- 由浅入深之Jq选择器(2)
- 微信样式相册选择器
- jq 添加和移除样式
- CSS3选择器整理
- Button 样式及selector选择器
- JQ插件的写法及使用整理
