Android Menu详解及示例代码
Android Menu 详细介绍:
1、选项菜单 OptionsMenu
2、上下文菜单 ContextMenu
3、子菜单 SubMenu
组成Android用户界面的除了View以外,还有菜单和对话框,这一讲我们就共同学习一下菜单的使用。
菜单是用户界面中最常见的元素,使用也非常频繁,在Android中,菜单被分为如下三种,选项菜单(OptionsMenu)、上下文菜单(ContextMenu)和子菜单(SubMenu),下面分别举例说明。
一、选项菜单 OptionsMenu
Android手机上有个Menu按键,当Menu按下的时候,每个Activity都可以选择处理这一请求,在屏幕底部弹出一个菜单,这个菜单我们就叫他选项菜单OptionsMenu,一般情况下,选项菜单最多显示2排每排3个菜单项,这些菜单项有文字有图标,也被称作Icon Menus,如果多于6项,从第六项开始会被隐藏,在第六项会出现一个More里,点击More才出现第六项以及以后的菜单项,这些菜单项也被称作Expanded Menus。
下面我们通过一个例子来学习选项菜单,重要提示都放在代码注释里了,请留意一下。
1、新建一个项目 Lesson16_HelloMenu,主Activity叫 MainHelloMenu.java
2、res\layout\main.xml的内容如下:
<?xml version="1.0" encoding="utf-8"?> <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:background="#003399" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/TextView01" android:text="菜单使用指南" android:layout_margintop="5dp" android:textsize="20sp"> </textview> <textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/TextView02" android:text="1、请点击 Menu键呼出选项菜单" android:layout_margintop="5dp" android:textsize="20sp"> </textview> </linearlayout>
3、MainHelloMenu.java的内容如下:
package android.basic.lesson16;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainHelloMenu extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
// 点击Menu时,系统调用当前Activity的onCreateOptionsMenu方法,并传一个实现了一个Menu接口的menu对象供你使用
@Override
public boolean onCreateOptionsMenu(Menu menu) {
/*
* add()方法的四个参数,依次是:
* 1、组别,如果不分组的话就写Menu.NONE,
* 2、Id,这个很重要,Android根据这个Id来确定不同的菜单
* 3、顺序,那个菜单现在在前面由这个参数的大小决定
* 4、文本,菜单的显示文本
*/
menu.add(Menu.NONE, Menu.FIRST + 1, 5, "删除").setIcon(
android.R.drawable.ic_menu_delete);
// setIcon()方法为菜单设置图标,这里使用的是系统自带的图标,同学们留意一下,以
// android.R开头的资源是系统提供的,我们自己提供的资源是以R开头的
menu.add(Menu.NONE, Menu.FIRST + 2, 2, "保存").setIcon(
android.R.drawable.ic_menu_edit);
menu.add(Menu.NONE, Menu.FIRST + 3, 6, "帮助").setIcon(
android.R.drawable.ic_menu_help);
menu.add(Menu.NONE, Menu.FIRST + 4, 1, "添加").setIcon(
android.R.drawable.ic_menu_add);
menu.add(Menu.NONE, Menu.FIRST + 5, 4, "详细").setIcon(
android.R.drawable.ic_menu_info_details);
menu.add(Menu.NONE, Menu.FIRST + 6, 3, "发送").setIcon(
android.R.drawable.ic_menu_send);
// return true才会起作用
return true;
}
//菜单项被选择事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case Menu.FIRST + 1:
Toast.makeText(this, "删除菜单被点击了", Toast.LENGTH_LONG).show();
break;
case Menu.FIRST + 2:
Toast.makeText(this, "保存菜单被点击了", Toast.LENGTH_LONG).show();
break;
case Menu.FIRST + 3:
Toast.makeText(this, "帮助菜单被点击了", Toast.LENGTH_LONG).show();
break;
case Menu.FIRST + 4:
Toast.makeText(this, "添加菜单被点击了", Toast.LENGTH_LONG).show();
break;
case Menu.FIRST + 5:
Toast.makeText(this, "详细菜单被点击了", Toast.LENGTH_LONG).show();
break;
case Menu.FIRST + 6:
Toast.makeText(this, "发送菜单被点击了", Toast.LENGTH_LONG).show();
break;
}
return false;
}
//选项菜单被关闭事件,菜单被关闭有三种情形,menu按钮被再次点击、back按钮被点击或者用户选择了某一个菜单项
@Override
public void onOptionsMenuClosed(Menu menu){
Toast.makeText(this, "选项菜单关闭了", Toast.LENGTH_LONG).show();
}
//菜单被显示之前的事件
@Override
public boolean onPrepareOptionsMenu(Menu menu){
Toast.makeText(this, "选项菜单显示之前onPrepareOptionsMenu方法会被调用,你可以用此方法来根据打当时的情况调整菜单", Toast.LENGTH_LONG).show();
//如果返回false,此方法就把用户点击menu的动作给消费了,onCreateOptionsMenu方法将不会被调用
return true;
}
}
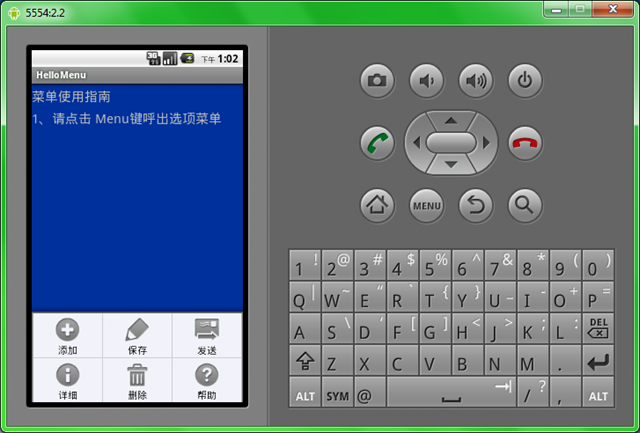
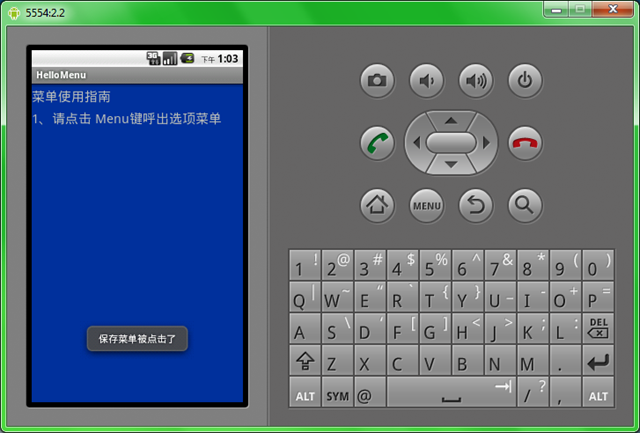
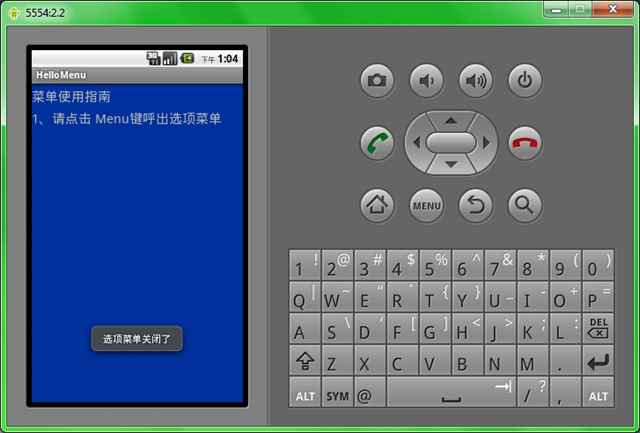
4、程序运行,实现效果图:




童鞋们可以留意一下 Activity的三个和选项菜单相关的方法的使用。
5、用xml的方式改写上面的例子,在res中新建一个目录menu,在其中建立一个options_menu.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item01" android:icon="@android:drawable/ic_menu_add" android:title="添加"></item> <item android:id="@+id/item02" android:icon="@android:drawable/ic_menu_edit" android:title="编辑"></item> <item android:id="@+id/item04" android:icon="@android:drawable/ic_menu_info_details" android:title="详细"></item> <item android:id="@+id/item05" android:icon="@android:drawable/ic_menu_delete" android:title="删除"></item> <item android:id="@+id/item06" android:icon="@android:drawable/ic_menu_help" android:title="帮助"></item> </menu>
6、更改MainHelloMenu.java的onCreateOptionsMenu()方法,内容如下
@Override
public boolean onCreateOptionsMenu(Menu menu) {
this.getMenuInflater().inflate(R.menu.options_menu, menu);
return true;
}
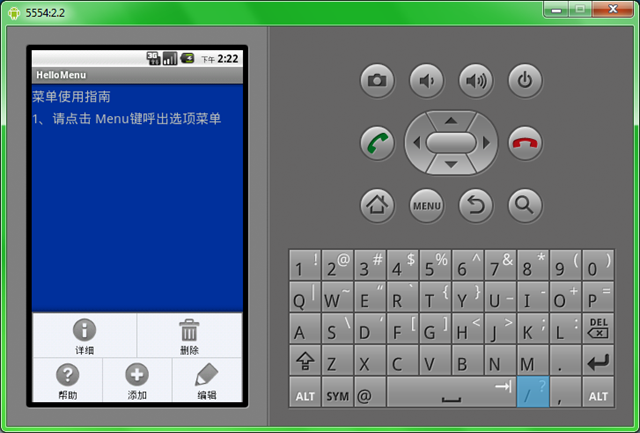
7、再次运行程序查看结果:

两种方法比较,个人感觉还是事先定义好菜单的xml比较好,程序代码部分会比较清晰。二、上下文菜单 ContextMenu(待续)三、子菜单 SubMenu(待续)
以上就是对Android Menu 资料的整理,后续继续补充相关资料,谢谢大家对本站的支持!
您可能感兴趣的文章:
- Android Dialog 对话框详解及示例代码
- Android开发之ListView、GridView 详解及示例代码
- Android Content Provider详解及示例代码
- Android Activity与Intent详解及示例代码
- 详解android写一个选择图片的示例代码
- Android 进度条使用详解及示例代码
- Android ListView组件详解及示例代码
- Android 事件分发详解及示例代码
- Android 的触摸事件详解及示例代码
- Android Fragment动态创建详解及示例代码
- Android 对话框(Dialog)大全详解及示例代码
- Android EditText详解及示例代码
- Android GPS详解及示例代码
- Android Service详解及示例代码
- Android进步之路二:进度对话框的示例代码以及详解
- Android-UI详解:软键盘弹出后,动态改变UI布局(IM聊天窗口设计示例)
- linux下的内存映射函数mmap详解及示例代码
- android播放器音量控制-使用震动示例代码-进度条控制音量
- Android简明开发教程二十四:总结及示例代码下载
- Android网络开发详解具体应用代码
