登录,注册,个人信息,退出的隐藏和出现
2016-08-09 12:30
543 查看
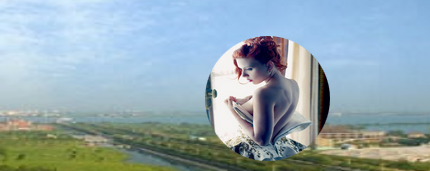
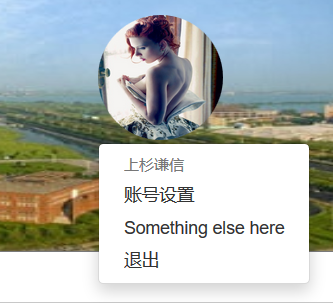
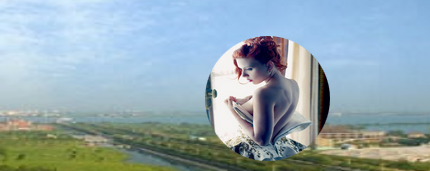
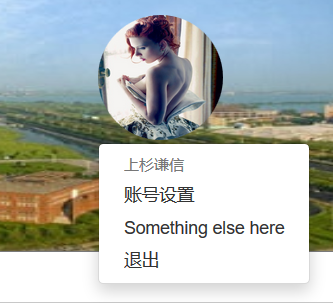
先上效果图
1.未登录之前,隐藏个人信息和退出

2.登陆后,隐藏登陆和注册按钮,显示用户头像

3.点击头像,显示下拉列表

先上jquery代码
html代码
1.两个按钮
2.个人信息及退出
本文地址:http://liuyanzhao.com/3498.html
转载请注明
1.未登录之前,隐藏个人信息和退出

2.登陆后,隐藏登陆和注册按钮,显示用户头像

3.点击头像,显示下拉列表

先上jquery代码
//注册,登录,个人信息,退出按钮的隐藏和出现
$('#member, #logout').hide();
if ($.cookie('username')) {
$('#member,#logout').show();
$('#reg_a,#login_a').hide();
} else {
$('#member,#logout').hide();
$('#reg_a,#login_a').show();
}html代码
1.两个按钮
<div class="double"> <button class="btn btn-success" data-toggle="modal" data-target="#myModal" data-backdrop="static" id="login_a">即刻登陆</button> <button class="btn btn-danger" data-toggle="modal" data-target="#myModal1" data-backdrop="static" id="reg_a">马上注册</button> </div>
2.个人信息及退出
<div class="user" style="width: 200px; height: 200px; float: right;padding-top: 40px;"
id="member">
<div class="dropdown">
<img src="__PUBLIC__/Uploads/{$userInfo.filename}"
alt="{$Think.session.username}" width="100px" height="100px"
class="img-circle dropdown" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="true"
style="-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; overflow: hidden;">
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li class="dropdown-header">
<!-- {$Think.session.username} -->{$userInfo.username}
</li>
<li><a href="#" data-toggle="modal" data-target="#myModal3"
data-backdrop="static">账号设置</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="__URL__/doLogout" id="logout">退出</a></li>
</ul>
</div>
</div>本文地址:http://liuyanzhao.com/3498.html
转载请注明
相关文章推荐
- 登录/注册+修改个人信息
- Retrofit+RxJava+OkHttp封装类请求接口数据→原生登录,注册,个人信息页+设置用户头像(图片上传或拍照)+SharedPreferences保存信息+Fresco加载图片+Mvp分层
- 登录 注册 个人信息 的布局
- Retrofit+RxJava+OkHttp封装类请求接口数据→原生登录,注册,个人信息页+设置用户头像(图片上传或拍照)+SharedPreferences保存信息+Fresco加载图片+Mvp分层
- php实现简单的用户注册,登录,修改个人信息接口
- Discuz!NT整合关于登录、退出、注册的类
- 登陆 注册 (登陆时显示用户信息,未登录是显示登陆框。----- 一个位置显示)
- 关于asp.net网站发布后,使用登录控件和注册控件时出现“数据库只读,无法进行数据更新”的解决方法
- 跟老紫竹学Java-留言板-注册和退出登录页面
- 注册注销登录退出jabber
- Yii框架应用程序整合Ucenter实现同步注册、登录和退出等
- Asp.net2.0身份验证技术学习入门---新用户注册,登录,显示用户信息
- http://localhost:8099无法登录,出现incorrect info报错信息,怎么办?
- 如何隐藏xendesktop登录时domain信息的输入
- 1 完成登录页面(到记事本文件进行密码和用户名的验证)。 2 完成 用户注册页面(将注册信息显示在本页面 div 中)。
- 如何隐藏xendesktop登录时domain信息的输入
- Sharepoint 创建个人网站时出现错误。有关详细信息,请与网站管理员联系
- Contract Manager 登录时出现的错误信息以及解决方法.
- 老是忘了登录信息,没办法,重新注册
- 注册信息登录框
