android使用viewpager+photoview实现新闻组图功能
2016-08-09 11:33
597 查看
之前项目中有需求要做一个组图和视频的栏目,视频暂时先使用html5实现了,但是组图效果就得自己用代码实现了,浏览了很多优秀的新闻app比如网易新闻,腾讯新闻,等等,发现这个功能很多,但是在网上找demo却怎么也找不到,最终决定自己写一个,看了两天各类demo失败n次之后,最终选择了使用viewpager+photoview来实现这个效果.
之前项目中有需求要做一个组图和视频的栏目,视频暂时先使用html5实现了,但是组图效果就得自己用代码实现了,浏览了很多优秀的新闻app比如网易新闻,腾讯新闻,等等,发现这个功能很多,但是在网上找demo却怎么也找不到,最终决定自己写一个,看了两天各类demo失败n次之后,最终选择了使用viewpager+photoview来实现这个效果.
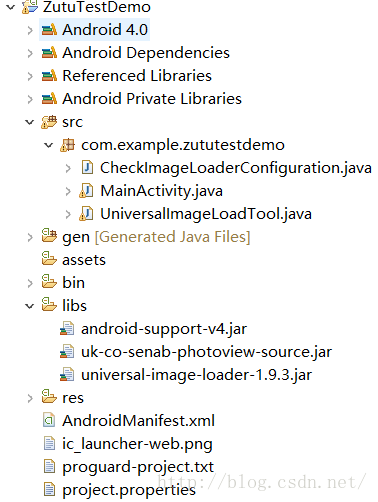
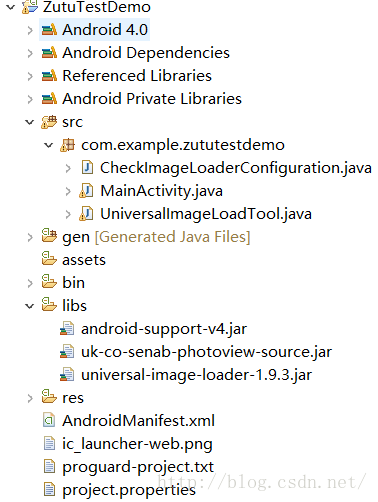
下面是项目结构:

上面是activity_main的代码,就是一个简单的viewpager,接下来是viewpager里面item的代码:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.zututestdemo.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
/>
</RelativeLayout>
上面是activity_main的代码,就是一个简单的viewpager,接下来是viewpager里面item的代码:
是不是很简单,主要就是用了photoview替换了imageview,增加了双击放大以及手势放大的功能.接下来是MainActivity中的代码,习惯性的在oncreate中调这两个方法(PS:一般情况下都是写到基类中的抽象方法,留给子类去实现,这样写比较简单易懂):
然后就是这两个方法中的代码实现了,先看初始化控件的:
然后就是这两个方法中的代码实现了,先看初始化控件的:
对,你没有看错,只有一个简单的viewpager,我写成了成员变量
private ViewPager viewpager;
然后就是初始化数据了:
private void initData() {
List<String> imgList = new ArrayList<String>();
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001855126082.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001856374644.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001857151815.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001857930270.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001858710167.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/W020160408001848234961.jpg");
List<String> desList = new ArrayList<String>();
desList.add("夜空");
desList.add("美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。");
desList.add("漂亮的壁纸");
desList.add("图片描述一");
desList.add("图片描述二");
desList.add("25");
MyAdapter adpter = new MyAdapter(imgList, desList, MainActivity.this);
viewpager.setAdapter(adpter);
}
这里就是添加了两个字符串的集合传到了viewpager的adapter中了,就这么简单粗暴.
adapter中的内容是这个样子的:private class MyAdapter extends PagerAdapter{
List<String> imgs;
List<String> descs;
LayoutInflater inflater;
Context context;
boolean first = true;
public MyAdapter(List<String> imgs,List<String> descs,Context context){
this.imgs = imgs;
this.descs = descs;
inflater = LayoutInflater.from(context);
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imgs.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
//TODO 这里返回一个视图实现基本功能
@Override
public Object instantiateItem(ViewGroup container, int position) {
View root = inflater.inflate(R.layout.itempager, null);
PhotoView img = (PhotoView) root.findViewById(R.id.imageview);
final LinearLayout ll_desc = (LinearLayout) root.findViewById(R.id.ll_desc);
final TextView desc = (TextView) root.findViewById(R.id.tv_desc);
if (!(imgs.isEmpty() &&
9335
; descs.isEmpty())) {
UniversalImageLoadTool.disPlay(imgs.get(position), img, context, 0);
desc.setText(descs.get(position));
container.addView(root);
img.setOnPhotoTapListener(new OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
// TODO Auto-generated method stub
if (first) {
first =false;
ll_desc.setVisibility(View.GONE);
}else{
first = true;
ll_desc.setVisibility(View.VISIBLE);
}
}
});
return root;
}
return null;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
}
这样这个最基本的demo就算完成了,需要注意的一点是,这个photoview的内容一定要通过src或者使用imageloader加载(其实本质一样),一定不能通过background的方式来定义,否则双击放大等功能就都失效了,下面是项目的地址:新闻组图轮播效果
之前项目中有需求要做一个组图和视频的栏目,视频暂时先使用html5实现了,但是组图效果就得自己用代码实现了,浏览了很多优秀的新闻app比如网易新闻,腾讯新闻,等等,发现这个功能很多,但是在网上找demo却怎么也找不到,最终决定自己写一个,看了两天各类demo失败n次之后,最终选择了使用viewpager+photoview来实现这个效果.
下面是项目结构:

上面是activity_main的代码,就是一个简单的viewpager,接下来是viewpager里面item的代码:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.zututestdemo.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
/>
</RelativeLayout>
上面是activity_main的代码,就是一个简单的viewpager,接下来是viewpager里面item的代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <uk.co.senab.photoview.PhotoView android:id="@+id/imageview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" /> <LinearLayout android:id="@+id/ll_desc" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="vertical" android:background="#55000000" android:layout_alignBottom="@id/imageview" > <TextView android:id="@+id/tv_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" /> </LinearLayout> </RelativeLayout>
是不是很简单,主要就是用了photoview替换了imageview,增加了双击放大以及手势放大的功能.接下来是MainActivity中的代码,习惯性的在oncreate中调这两个方法(PS:一般情况下都是写到基类中的抽象方法,留给子类去实现,这样写比较简单易懂):
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}然后就是这两个方法中的代码实现了,先看初始化控件的:
然后就是这两个方法中的代码实现了,先看初始化控件的:
private void initView() {
viewpager = (ViewPager) findViewById(R.id.viewpager);
}对,你没有看错,只有一个简单的viewpager,我写成了成员变量
private ViewPager viewpager;
然后就是初始化数据了:
private void initData() {
List<String> imgList = new ArrayList<String>();
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001855126082.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001856374644.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001857151815.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001857930270.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/P020160408001858710167.jpg");
imgList.add("http://www.jwb.com.cn/wjnew/st/zutu/201604/W020160408001848234961.jpg");
List<String> desList = new ArrayList<String>();
desList.add("夜空");
desList.add("美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。美丽的夜空,郎朗星空黑色的宇宙。");
desList.add("漂亮的壁纸");
desList.add("图片描述一");
desList.add("图片描述二");
desList.add("25");
MyAdapter adpter = new MyAdapter(imgList, desList, MainActivity.this);
viewpager.setAdapter(adpter);
}
这里就是添加了两个字符串的集合传到了viewpager的adapter中了,就这么简单粗暴.
adapter中的内容是这个样子的:private class MyAdapter extends PagerAdapter{
List<String> imgs;
List<String> descs;
LayoutInflater inflater;
Context context;
boolean first = true;
public MyAdapter(List<String> imgs,List<String> descs,Context context){
this.imgs = imgs;
this.descs = descs;
inflater = LayoutInflater.from(context);
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imgs.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
//TODO 这里返回一个视图实现基本功能
@Override
public Object instantiateItem(ViewGroup container, int position) {
View root = inflater.inflate(R.layout.itempager, null);
PhotoView img = (PhotoView) root.findViewById(R.id.imageview);
final LinearLayout ll_desc = (LinearLayout) root.findViewById(R.id.ll_desc);
final TextView desc = (TextView) root.findViewById(R.id.tv_desc);
if (!(imgs.isEmpty() &&
9335
; descs.isEmpty())) {
UniversalImageLoadTool.disPlay(imgs.get(position), img, context, 0);
desc.setText(descs.get(position));
container.addView(root);
img.setOnPhotoTapListener(new OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
// TODO Auto-generated method stub
if (first) {
first =false;
ll_desc.setVisibility(View.GONE);
}else{
first = true;
ll_desc.setVisibility(View.VISIBLE);
}
}
});
return root;
}
return null;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
}
这样这个最基本的demo就算完成了,需要注意的一点是,这个photoview的内容一定要通过src或者使用imageloader加载(其实本质一样),一定不能通过background的方式来定义,否则双击放大等功能就都失效了,下面是项目的地址:新闻组图轮播效果
相关文章推荐
- Android 使用ViewPager结合PhotoView开源组件实现网络图片在线浏览功能
- Android使用ViewPager、PhotoView实现类似QQ空间图片浏览功能
- Android 使用ViewPager结合PhotoView开源组件实现网络图片在线浏览功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android中使用ViewPager实现一屏多页面的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- 【转】Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 仿美团,使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 使用ViewPager实现android软件使用向导功能实现步骤
- 使用ViewPager实现android软件使用向导的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- 使用Android ViewPager与PhotoView实现图片滑动查看
- Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
