UIScrollView的滑动原理解析
2016-08-06 22:54
411 查看
顾名思义,UIScrollView 就是负责滚动的视图
移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
普通的 UIView 不具备滚动功能,不能显示过多的内容
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
iOS 开发中几个重要的控件都继承自 UIScrollView
UITableView 表格视图
UICollectionView 集合视图
UITextView 文本视图
代码创建ScrollView和UIImageView
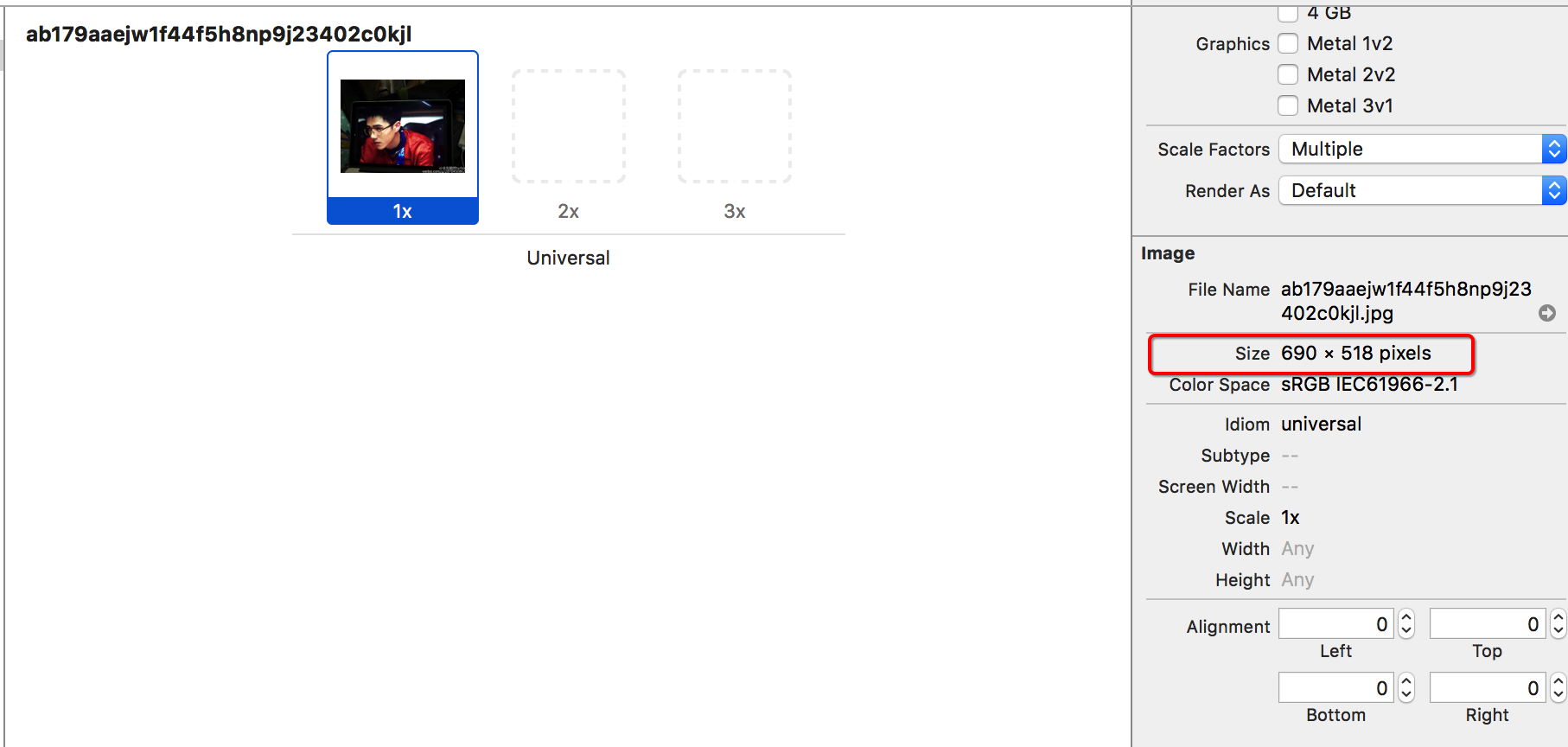
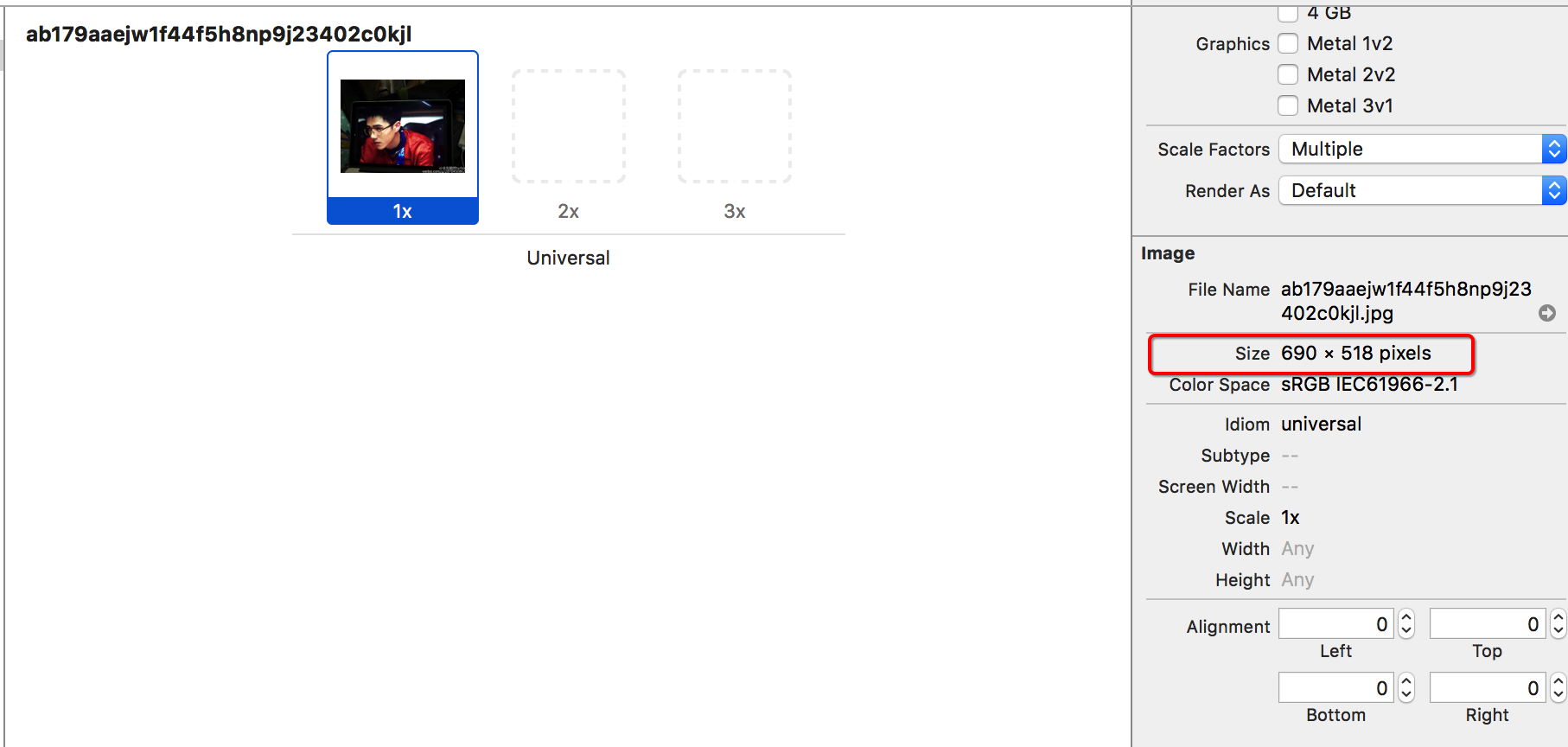
下图中:UIImageView上图片的大小690*518

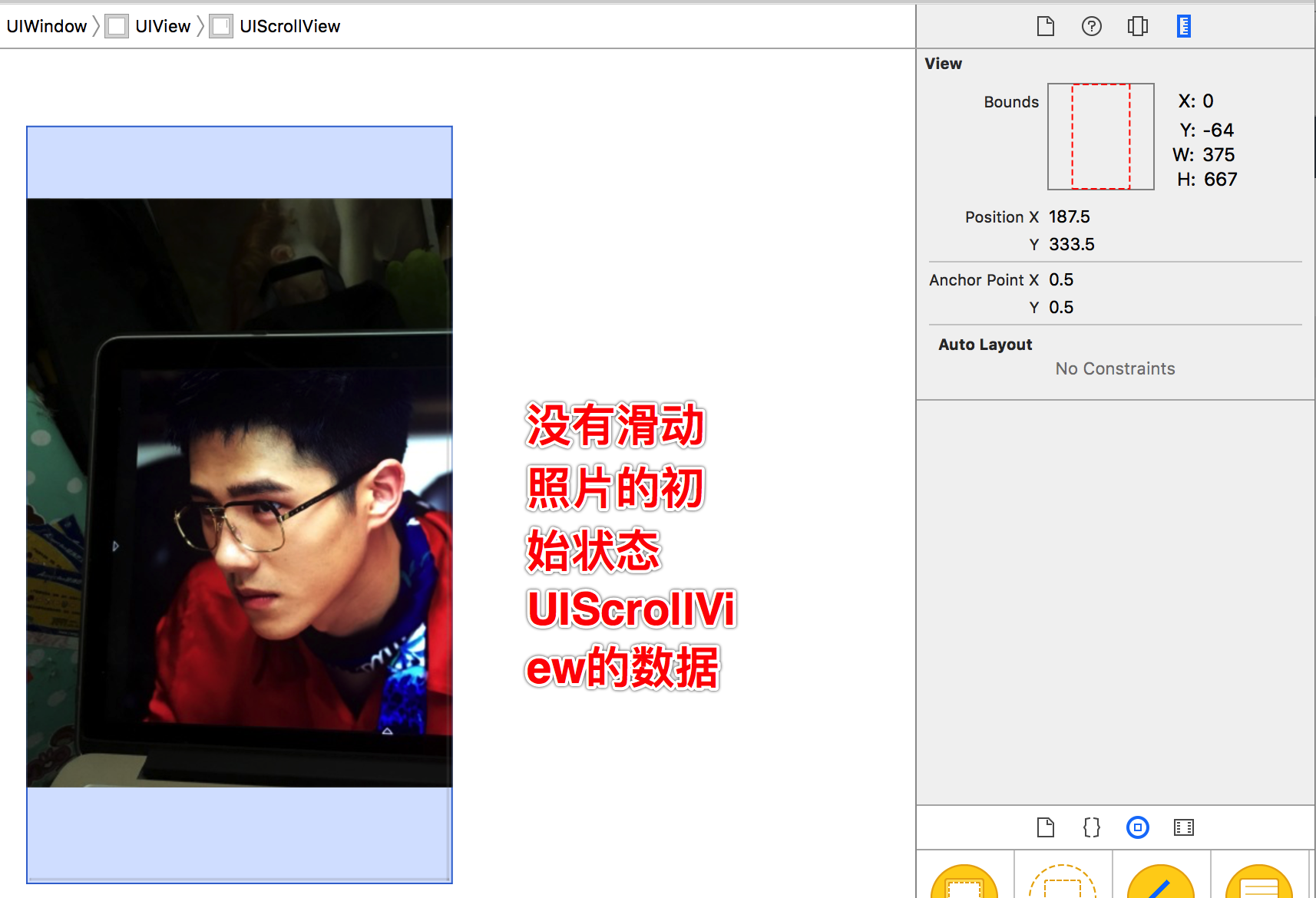
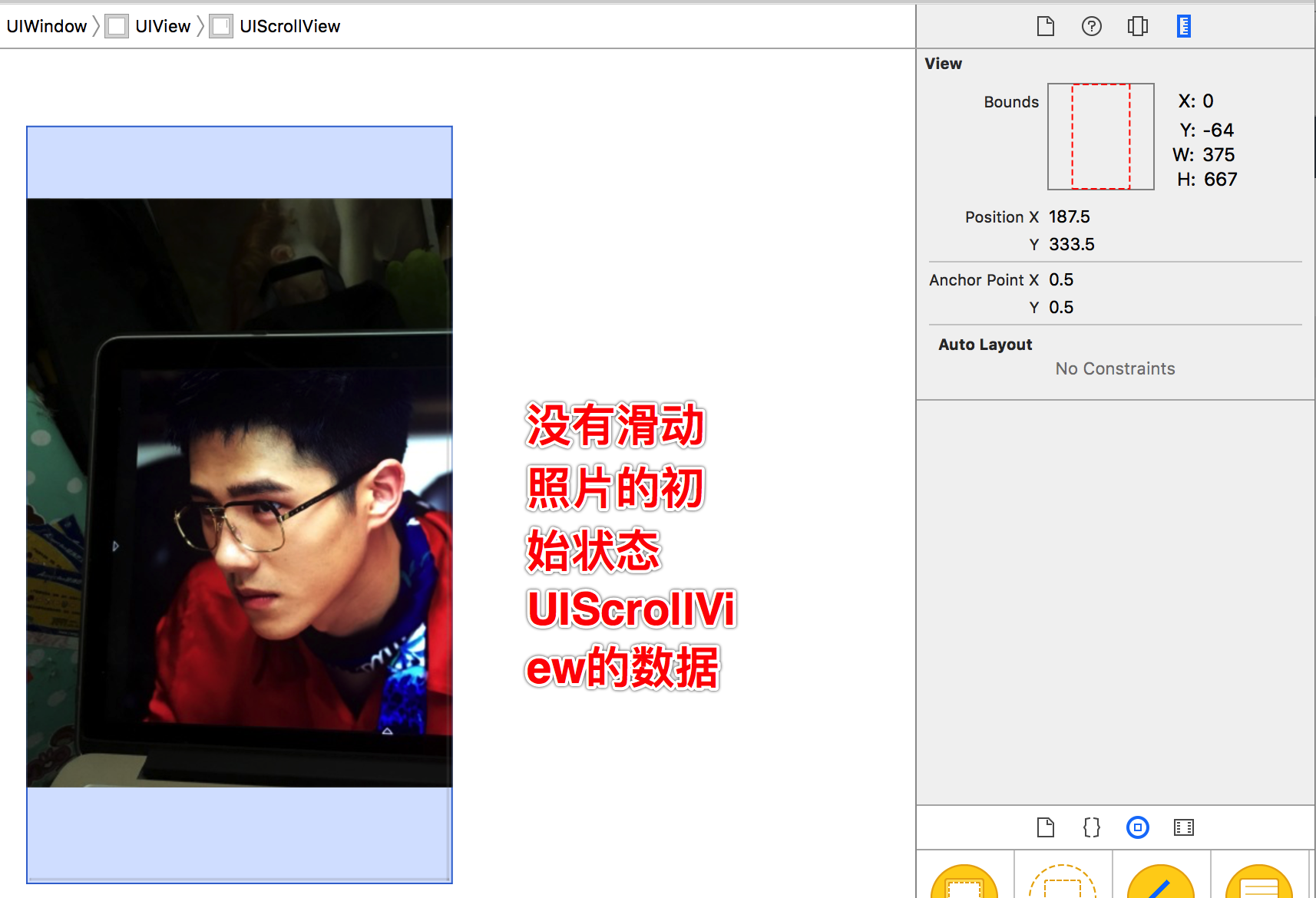
ScrollView没有滑动前的数据
Bounds: X:0 Y:-64 W:375 H:667
Position: X: 187.5 Y:333.5

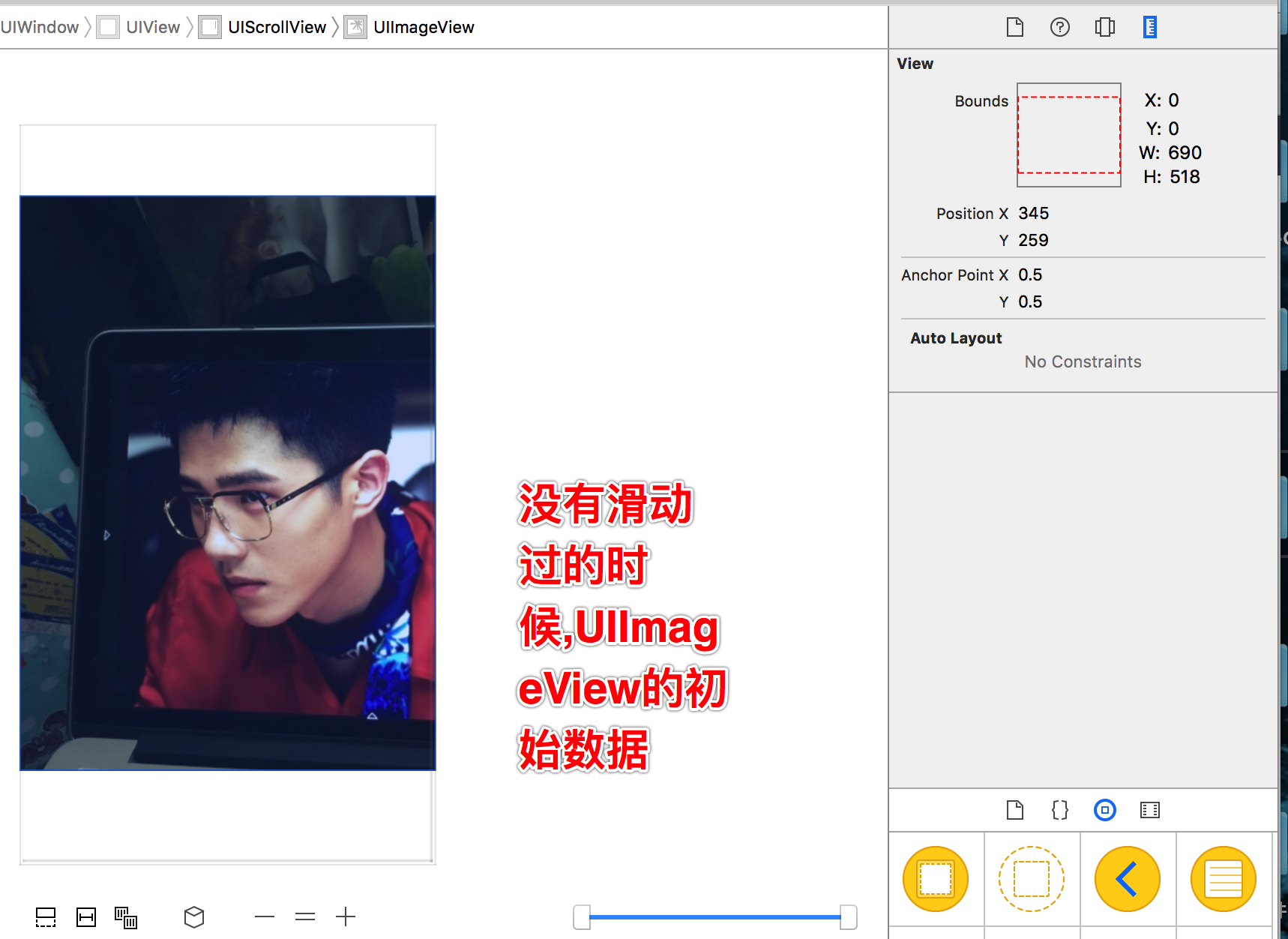
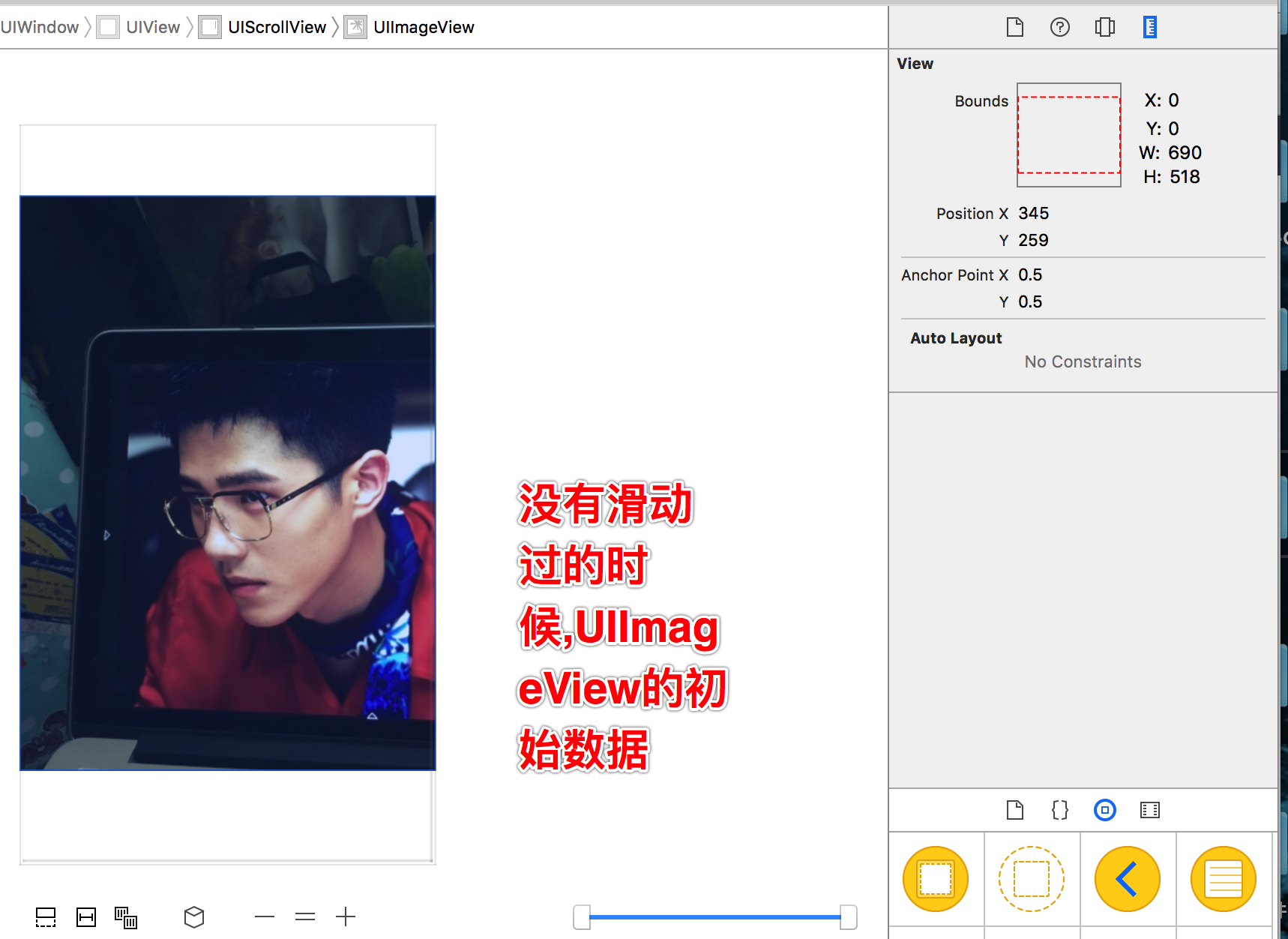
UIImageView没有滑动前的数据
Bounds: X:0 Y:0 W:690 H:518
Position: X: 345 Y:259

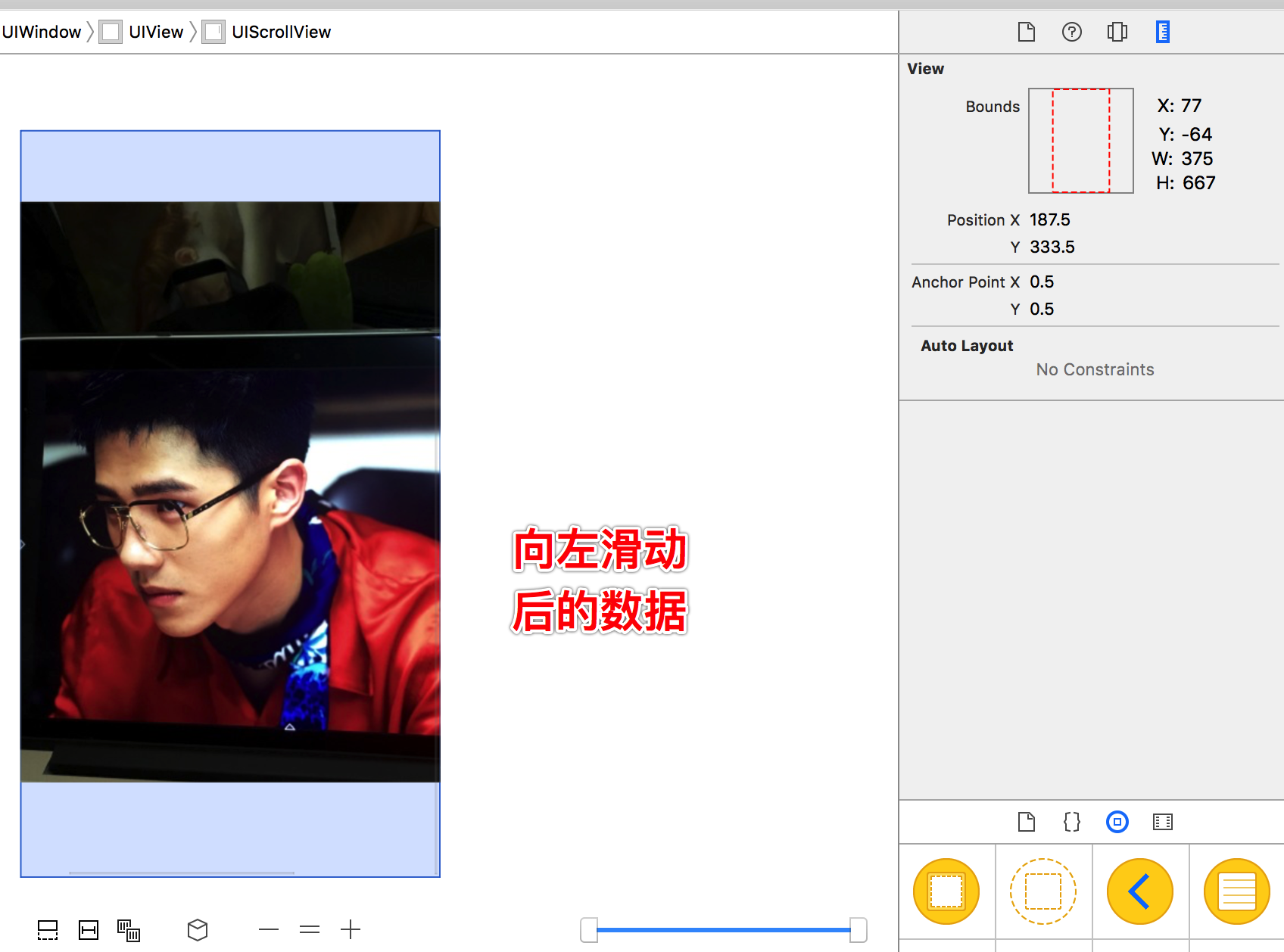
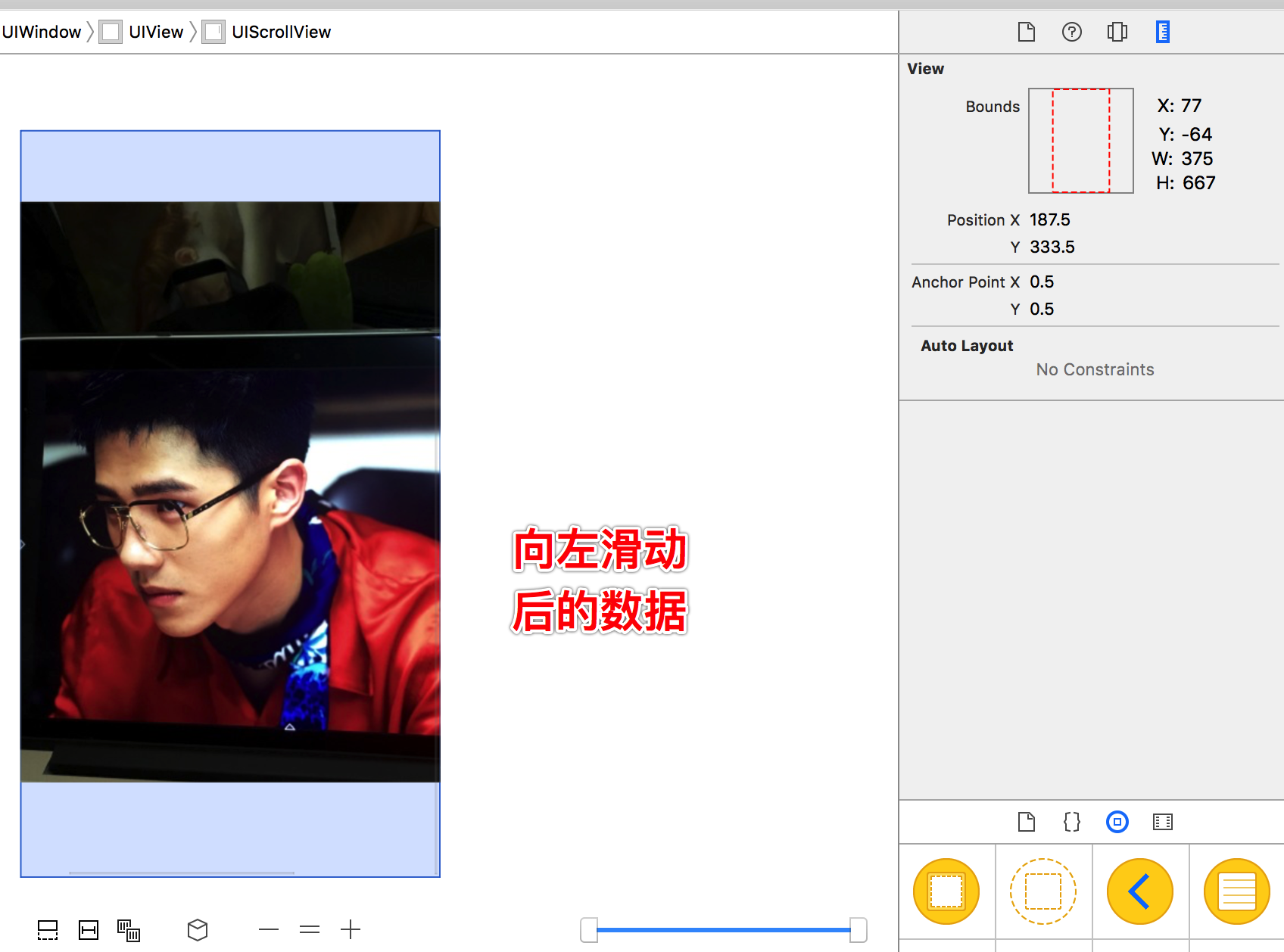
ScrollView向左滑动后的数据
Bounds: X:77 Y:-64 W:375 H:667
Position: X: 187.5 Y:333.5

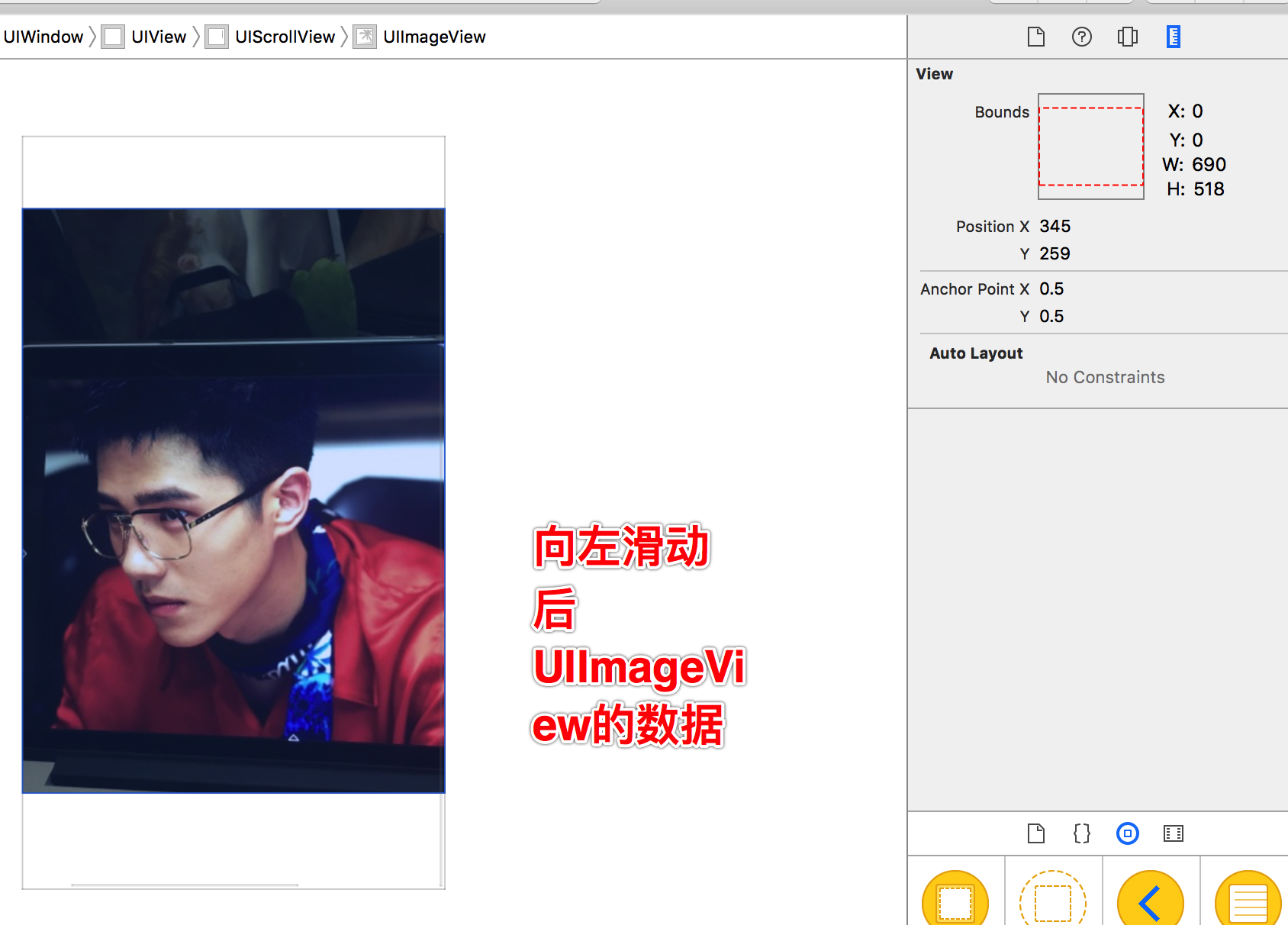
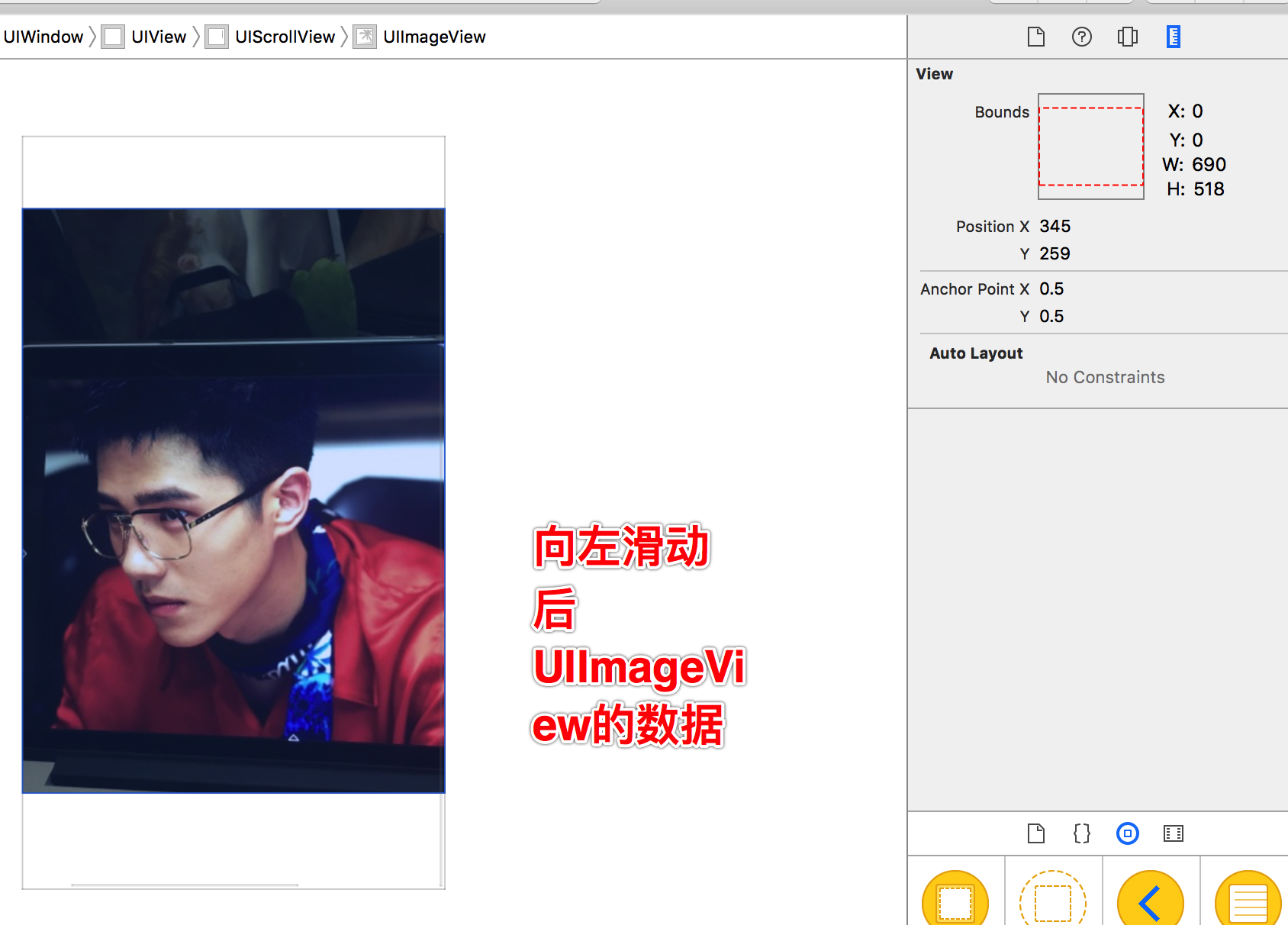
UIImageView向左滑动后的数据
Bounds: X:0 Y:0 W:690 H:518
Position: X: 345 Y:259

滑动总结:
利用视图层次结构观察滚动后的 scrollView 和 imageView 的 position(center) 和 bounds 的变化
对比滑动前后的数据,只有ScrollView的bounds中的x发生了改变
滚动过程中 scrollView 本身的 frame 并没有发生变化
滚动过程中 imageView 本身的 frame 也没有发生变化
滚动过程中 scrollView 的 bounds 的 (x, y) 发生了变化
so.经过多次的验证,滑动只会改变ScrollView的bounds
既通过改变ScrollView自身的原点来改变子控件的位置
注:bounds我们通常用于修改大小,如果修改了x,y对自身不会发生什么影响
只会影响子物体所参照的父对象原点,默认原点是自身的左上角,修改bounds的x,y后自身原点会发生位移,x,y都大于0的时候,向左上角方向移动,与frame恰好相反
移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
普通的 UIView 不具备滚动功能,不能显示过多的内容
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
iOS 开发中几个重要的控件都继承自 UIScrollView
UITableView 表格视图
UICollectionView 集合视图
UITextView 文本视图
代码创建ScrollView和UIImageView
// ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIScrollView *scrollView = [[UIScrollView alloc] init];
// 设置scrollview大小为全屏 375*667(4.7吋屏幕)
scrollView.frame = self.view.bounds;
[self.view addSubview:scrollView];
// 创建imageview对象,并且初始化的时候指定大小为图片的大小
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"ab179aaejw1f44f5h8np9j23402c0kjl"]];
[scrollView addSubview:imageView];
// 设置可滚动范围为图片的大小
scrollView.contentSize = imageView.image.size;
// 设置界面刚显示出的时候,图片自带偏移
scrollView.contentOffset = CGPointMake(0, -64);
// 设置top留白64
scrollView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
}
@end由代码可知,ScrollView的大小与屏幕相等,为375*667
下图中:UIImageView上图片的大小690*518

ScrollView没有滑动前的数据
Bounds: X:0 Y:-64 W:375 H:667
Position: X: 187.5 Y:333.5

UIImageView没有滑动前的数据
Bounds: X:0 Y:0 W:690 H:518
Position: X: 345 Y:259

ScrollView向左滑动后的数据
Bounds: X:77 Y:-64 W:375 H:667
Position: X: 187.5 Y:333.5

UIImageView向左滑动后的数据
Bounds: X:0 Y:0 W:690 H:518
Position: X: 345 Y:259

滑动总结:
利用视图层次结构观察滚动后的 scrollView 和 imageView 的 position(center) 和 bounds 的变化
对比滑动前后的数据,只有ScrollView的bounds中的x发生了改变
滚动过程中 scrollView 本身的 frame 并没有发生变化
滚动过程中 imageView 本身的 frame 也没有发生变化
滚动过程中 scrollView 的 bounds 的 (x, y) 发生了变化
so.经过多次的验证,滑动只会改变ScrollView的bounds
既通过改变ScrollView自身的原点来改变子控件的位置
注:bounds我们通常用于修改大小,如果修改了x,y对自身不会发生什么影响
只会影响子物体所参照的父对象原点,默认原点是自身的左上角,修改bounds的x,y后自身原点会发生位移,x,y都大于0的时候,向左上角方向移动,与frame恰好相反
相关文章推荐
- iOS解析--自动无限循环UIScrollView原理
- UIScrollView的缩放原理解析
- iOS解析--自动无限循环UIScrollView原理
- View滑动的原理,解析scrollTo,ScrollBy和Scroller
- UIScrollView原理解析
- UIScrollView 原理
- UIScrollView 原理详解
- UIScrollView 原理
- UIScrollView 原理详解
- UIScrollView 原理
- ios UIScrollView原理
- 优化——UIScrollView通过内容延迟加载以达到平滑滑动。
- UIScrollView 原理
- UIScrollView+UIPageControl+NSTimer实现图片的自动滑动以及用户可手动切换,UIPageControl可点击
- UIScrollView 原理详解
- UIScrollView 原理详解
- UIScrollView 原理详解
- UIScrollView 原理
- UIScrollView 原理详解
- UIScrollView 原理
