html 中的<script>标签
2016-08-05 18:47
232 查看
https://www.w3.org/TR/html51/semantics-scripting.html#the-script-element
一、
<script type='text/javascript'>
function ...
</script>
二、
<script type='text/javascript' src='js/a.js'>
</script>
本质都是包含js代码,第一个是自己写,第二个是引用。
属性type规定脚本MIME类型。
MIME类型由两部分构成:媒介类型和子类型。
三、
什么是 jsonp ?
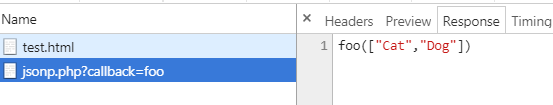
jsonp.php
test.html

<script type="text/javascript" src="http://... 就会执行foo方法 ,传入的参数是 json 对象 ,这样就实现了跨域传输数据
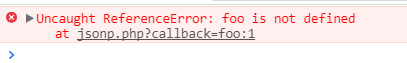
注:<script> 出现的位置是有先后顺序的

会报错

原理就是通过 src 引入 js 片段,但是存在安全问题
四、
一、
<script type='text/javascript'>
function ...
</script>
二、
<script type='text/javascript' src='js/a.js'>
</script>
本质都是包含js代码,第一个是自己写,第二个是引用。
属性type规定脚本MIME类型。
MIME类型由两部分构成:媒介类型和子类型。
三、
什么是 jsonp ?
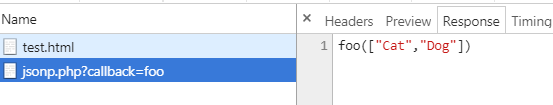
jsonp.php
<?php
header('Content-type: application/json');
//获取回调函数名
$callback = htmlspecialchars($_REQUEST ['callback']);
//json数据
$json_data = '["Cat","Dog"]';
//输出jsonp格式的数据
echo $callback . "(" . $json_data . ")";
?>test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<script type="text/javascript">
function foo(result){
for(k in result){
alert(result[k]);
}
}
</script>
<script type="text/javascript" src="http://localhost/bui/test/jsonp.php?callback=foo"></script>
</body>
</html>
<script type="text/javascript" src="http://... 就会执行foo方法 ,传入的参数是 json 对象 ,这样就实现了跨域传输数据
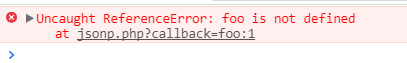
注:<script> 出现的位置是有先后顺序的

会报错

原理就是通过 src 引入 js 片段,但是存在安全问题
四、
相关文章推荐
- html table 合并单元格
- html <> 转义
- HTML基本元素(四)
- 关于通过iText通过HTML转成PDF导出的操作遇到一些问题的记录
- HTML表格练习---个人简历
- HTML标签基础知识
- HTML标签元素的分类
- C#根据html生成PDF
- html select
- 宽度固定的三栏布局
- 备忘录:XML/HTML的转义符
- mailto: HTML e-mail 链接
- HTML页面乱码及解决方式
- HTML简单的注册页面搭建
- HTML给text赋值
- C#获取html中纯文本
- 认识HTML
- Jinja模板继承实现Html页面划分
- HTML DOM Document 对象
- 三级联动第二种方法 三级联动.html
