Android界面设计原则
2016-08-04 22:10
211 查看
Android界面设计原则
为了让界面很快引起用户的兴趣,android用户体验团队制定了这些设计原则。同时也是为了android开发者和设计者他们继续强调更详细的设计原则打下一个基础。但是不要让这些原则禁锢了你的创造力和设计思想。
一. 使用户着迷。
1. 用一个令人惊讶的方法使用户高兴
一个漂亮的界面,一个精心安排的动画,或者一个恰到好处的声音提示都可以给用户带来一个良好的用户体验。这些微妙的影响可以给用户带来一种轻松自如的感觉。一个动画还可以使用户的操作表现得有影响力。

2. 拟物化的对象更有趣,而不仅仅是一个菜单或者按钮。
让用户直接去接触和操作一个拟物化的对象在你的APP上。在认知上减少了用户去执行一项任务的抗拒感,同时给用户带来一些情绪上的愉悦。

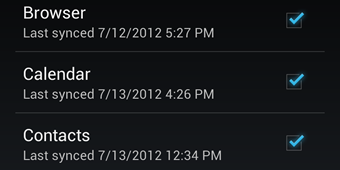
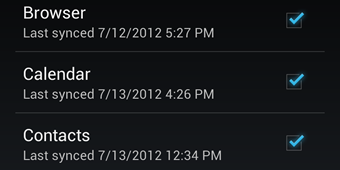
3. 给予用户个性化设置的权利。
用户喜欢去添加一些个性化的设置,因为这样可以让用户感觉系统是在他们的控制范围之内,同时一些个性化设置还可以满足用户的特殊需求。我们可以提供给用户合理,好看和有趣的默认设置,同时一些个性化的设置也不会影响主要功能的使用。

4. 记住用户的偏好。
随着用户对系统的使用,我们可以记住用户的偏好。可以使用模糊匹配为用户列出一些容易选择列表项,而不是每次都使用户填写同样的选择。

二. 简化用户生活。
1. 保持文字的简洁。
尽量使用短语,因为人们很可能会去跳过太长的句子。

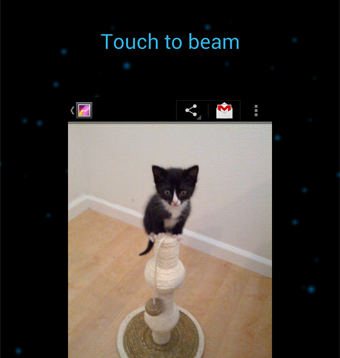
2. 照片比文字更容易让人理解。
考虑用图片去解释你的想法,因为图片比文字更能吸引用户注意力,图片可以更有效的表达你的想法。

3. 为用户做一些决定,但是用户有最后的说话权。
为用户了用户方便做出一些才想和行动,而不是首先去问用户。太多的选择和决定会使人们不开心。以防你的选择和决定是错误的,要允许用户对你的选择和决定进行撤销。

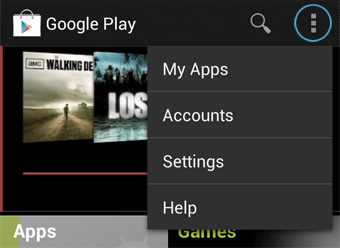
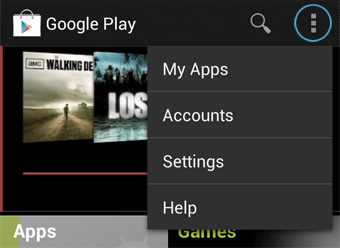
4. 只展示必须的选项。
用户如果突然看到太多的信息,他们会表现得不知所措。把任务和信息拆解成用户易于完成和接受的模块。隐藏一些不是必须的选项,然后随着用户的操作来引导他们。

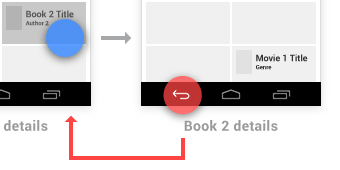
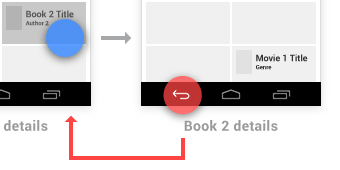
5. 让用户知道他处在APP的什么位置。
让用户知道在当前页面左右切换之后会跳到那个页面。确保你的页面布局是有明显区别的,用切换去展示页面逻辑关系。提供正在进行的任务的进度条提示。

6. 绝不丢失用户保存的信息。
保存用户花费时间创造的信息,让他们在每个地方都有权对这些信息进行操作。记住的设置偏好,手势功能。也可以备份在手机,写字板,电脑里,使用户恢复他们是容易的。

7. 如果界面样式看起来是相同的,那它表达的意思也得是一样的。
通过界面区分明显的图标来帮助用户识别不同的功能,而不是微妙的差别。 避免出现用户点击了样式相同的图标,但是得到的功能反馈却差别很大。

8. 只有在有重要信息的时候才打断用户。
像一个私人助手一样帮助人们屏蔽一些不重要的信息。用户不想被打扰,除非是一些重要的或者时间紧急的事。一个莫名其妙的打断往往是让人沮丧的。

三. 使用户感到惊奇。
1. 使用一些代表普遍含义的小图标。
让用户是感到自己非常强大的,当他操作应用软件的时候。通过虚拟现实及用户使用其他APP的使用经验,你开发的APP也应该是容易快速使用的。例如:滑动手势应该是一个通用的导航快捷键。

2. 温和地提示用户的错误
温和地提示用户去修正一些错误。当用户使用我们的软件时,不想自己被定义为愚蠢的人。如果用户操作错误,我们要给予清晰恢复提示,并且过滤一些用户感到困惑的技术细节。如果我们能够在后台修复这些错误,那就尽量这样做,从而带来更好的用户体验。

3. 给予用户操作提示。
把复杂的任务拆解成简单的几步方便用户完成。给予相应的反馈在用户完成一个动作后,即使是色彩稍微变深一点。

4. 通过使用软件用户可以完成一些以前不能完成的事。
使初学者看起来像个专家一样,通过使用一些功能来让他们完成靠自己不能完成的任务,例如:集合了多种相机功能的快捷键,使一个业余爱好者经过简单几步拍的照片看起来让人惊讶的。

5. 使重要的功能按钮容易被发现。
并不是所有的功能都是同等主要的。决定哪个是最重要的,并把它放在易发现和易使用的位置,比如相机的快门键,音乐播放器的暂停按钮。

为了让界面很快引起用户的兴趣,android用户体验团队制定了这些设计原则。同时也是为了android开发者和设计者他们继续强调更详细的设计原则打下一个基础。但是不要让这些原则禁锢了你的创造力和设计思想。
一. 使用户着迷。
1. 用一个令人惊讶的方法使用户高兴
一个漂亮的界面,一个精心安排的动画,或者一个恰到好处的声音提示都可以给用户带来一个良好的用户体验。这些微妙的影响可以给用户带来一种轻松自如的感觉。一个动画还可以使用户的操作表现得有影响力。

2. 拟物化的对象更有趣,而不仅仅是一个菜单或者按钮。
让用户直接去接触和操作一个拟物化的对象在你的APP上。在认知上减少了用户去执行一项任务的抗拒感,同时给用户带来一些情绪上的愉悦。

3. 给予用户个性化设置的权利。
用户喜欢去添加一些个性化的设置,因为这样可以让用户感觉系统是在他们的控制范围之内,同时一些个性化设置还可以满足用户的特殊需求。我们可以提供给用户合理,好看和有趣的默认设置,同时一些个性化的设置也不会影响主要功能的使用。

4. 记住用户的偏好。
随着用户对系统的使用,我们可以记住用户的偏好。可以使用模糊匹配为用户列出一些容易选择列表项,而不是每次都使用户填写同样的选择。

二. 简化用户生活。
1. 保持文字的简洁。
尽量使用短语,因为人们很可能会去跳过太长的句子。

2. 照片比文字更容易让人理解。
考虑用图片去解释你的想法,因为图片比文字更能吸引用户注意力,图片可以更有效的表达你的想法。

3. 为用户做一些决定,但是用户有最后的说话权。
为用户了用户方便做出一些才想和行动,而不是首先去问用户。太多的选择和决定会使人们不开心。以防你的选择和决定是错误的,要允许用户对你的选择和决定进行撤销。

4. 只展示必须的选项。
用户如果突然看到太多的信息,他们会表现得不知所措。把任务和信息拆解成用户易于完成和接受的模块。隐藏一些不是必须的选项,然后随着用户的操作来引导他们。

5. 让用户知道他处在APP的什么位置。
让用户知道在当前页面左右切换之后会跳到那个页面。确保你的页面布局是有明显区别的,用切换去展示页面逻辑关系。提供正在进行的任务的进度条提示。

6. 绝不丢失用户保存的信息。
保存用户花费时间创造的信息,让他们在每个地方都有权对这些信息进行操作。记住的设置偏好,手势功能。也可以备份在手机,写字板,电脑里,使用户恢复他们是容易的。

7. 如果界面样式看起来是相同的,那它表达的意思也得是一样的。
通过界面区分明显的图标来帮助用户识别不同的功能,而不是微妙的差别。 避免出现用户点击了样式相同的图标,但是得到的功能反馈却差别很大。

8. 只有在有重要信息的时候才打断用户。
像一个私人助手一样帮助人们屏蔽一些不重要的信息。用户不想被打扰,除非是一些重要的或者时间紧急的事。一个莫名其妙的打断往往是让人沮丧的。

三. 使用户感到惊奇。
1. 使用一些代表普遍含义的小图标。
让用户是感到自己非常强大的,当他操作应用软件的时候。通过虚拟现实及用户使用其他APP的使用经验,你开发的APP也应该是容易快速使用的。例如:滑动手势应该是一个通用的导航快捷键。

2. 温和地提示用户的错误
温和地提示用户去修正一些错误。当用户使用我们的软件时,不想自己被定义为愚蠢的人。如果用户操作错误,我们要给予清晰恢复提示,并且过滤一些用户感到困惑的技术细节。如果我们能够在后台修复这些错误,那就尽量这样做,从而带来更好的用户体验。

3. 给予用户操作提示。
把复杂的任务拆解成简单的几步方便用户完成。给予相应的反馈在用户完成一个动作后,即使是色彩稍微变深一点。

4. 通过使用软件用户可以完成一些以前不能完成的事。
使初学者看起来像个专家一样,通过使用一些功能来让他们完成靠自己不能完成的任务,例如:集合了多种相机功能的快捷键,使一个业余爱好者经过简单几步拍的照片看起来让人惊讶的。

5. 使重要的功能按钮容易被发现。
并不是所有的功能都是同等主要的。决定哪个是最重要的,并把它放在易发现和易使用的位置,比如相机的快门键,音乐播放器的暂停按钮。

相关文章推荐
- Android界面与交互设计原则
- android开发之-Android 开发之4.0界面设计原则-整理
- Android界面与交互设计原则
- Android界面与交互设计原则(Android Design Principles)
- [Android--UI]界面设计原则
- Android界面与交互设计原则
- Android界面与交互设计原则
- Android界面设计原则
- Android移动应用界面的模板化设计【自定义BaseActivity】
- Android界面设计(左侧隐藏菜单右边显示content)demo
- 在android设计中,如何在有限的界面上做布局
- 谈android界面设计
- 45套精美的 ( Android, iPhone, iPad ) 手机界面设计素材和线框图设计工具
- Android设计原则
- 音乐应用开发Android应用开发--MP3音乐播放器界面设计(2)
- Android面向对象的六大设计原则
- Android 2.0环境下的图标设计原则
- android界面设计器(eclipse adt)中如何显示汉字 (非常重要!)
- Android 应用界面设计
- 设计兼容不同的屏幕尺寸的Android界面
