Canvas 知识体系简单总结
2016-08-04 15:09
141 查看
Canvas 知识体系简单总结
标签(空格分隔): HTML5 Canvas本文原创,如需转载,请注明出处
前言
知识点零零散散,一个上午整理了一下,内容不多,方便记忆。Canvas 能干什么
个人把它分为以下几点一个画板,能绘制复杂的图形,并应用各种样式。
能在画板中放置图片,并可操作图片的尺寸和每个像素。
鼠标事件能够访问到画板中的相应区域。
能把画板中的图画,转换为DataURL的形式。
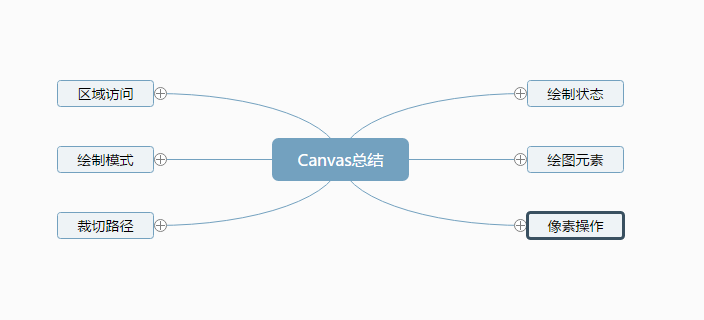
体系概览

把Canvas想象成一个画板
一个绘制状态,可类比画图工具中的工具栏
绘图元素,包括简单的图形,线条,复杂的组合,和图片
绘制模式,比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
裁切路径,只让画板的部分可见
像素操作,操作ImageData的像素,画板的一部分
区域访问,鼠标事件能够获取到所在的区域
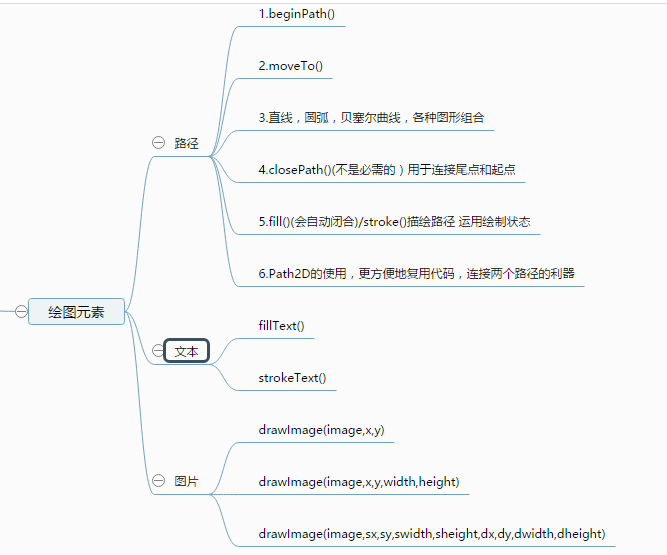
绘制元素

需要说明的是image的类型
HTMLImageElement
HTMLVideoElement
HTMLCanvasElement
ImageBitmap
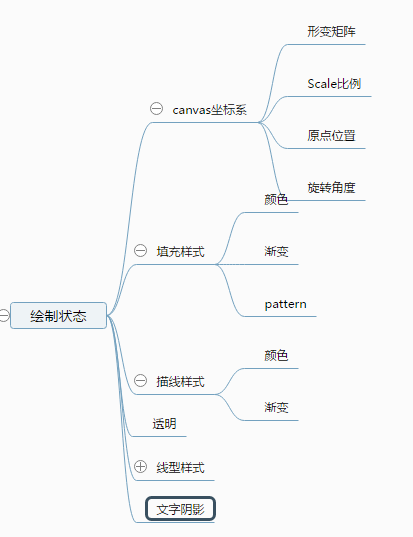
绘制状态

需说明的是,一个canvas只有一组绘制状态
区域访问
addHitRegion({id:'abc'})
鼠标事件能够获取到所在的区域
绘制模式
globalCompositeOperation
比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
裁剪路径
clip()
只让画板的部分可见
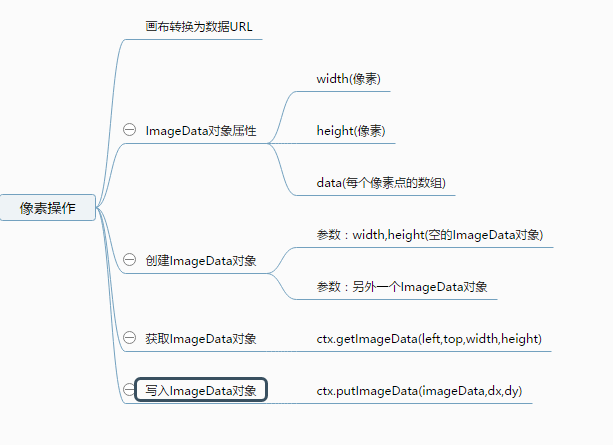
像素操作

相关文章推荐
- IIS6,IIS7中查看w3wp进程
- MyBatis 常见错误2
- PHP客户端与C#服务器端 Socket通信
- 新浪微博开发知识重点整理
- linux虚拟机环境下配置dnw下载程序到TQ2440
- Android 完美实现图片圆角和圆形
- ArcGis清除缓存
- voltdb开启时遇到Transparent huge pages (THP) not supported问题
- Spring每个jar作用
- 初始spring(三)
- house robber follow up
- 理解js的prototype原型对象
- 拥抱.NET Core,学习.NET Core的基础知识补遗
- lua(3)-string字符串&math数学库
- php 遍历
- java web开发在web.xml配置<mime-mapping>实现浏览器根据文件类型自动打开
- MyBatis常见错误(3)
- 腾讯2016研发工程师编程题微信红包
- PyQt5教程-18-窗口分隔
- Android 自定义View 带你飞(二)
