Android第三周-自定义控件、Fragment、Hadler、Service、BroadcastReceive、webview、widget
2016-08-04 13:13
183 查看
一、自定义控件
1.单位
dp、sp、px2.Inflater怎么使用
inflate把xml文件解析为view对象LayoutInflater layoutInflater = getLayoutInflater() LayoutInflater layoutInflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE) LayoutInflater layoutInflater = LayoutInflater.from(xxxActivity.this)
3.Theme和Style
Theme针对窗体级别的共同元素,改变窗体样式Style针对窗体元素级别的共同元素,改变指定控件或layout样式
在AndroidManifest或布局文件中中使用,在Style文件夹下保存
4.View解析
构造器onMesure()定大小
onLayout()定位置
onDraw()绘制
invalidate()刷新
Paint类,各种画图方法
5.自定义控件的自定义属性
1.新建自定义控件类package com.geekband.Test01;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
/**
* Function:
* 做一个圆形的红色按钮
* 中间有一个白色的数字
* 数字起始为20
* 每点击一次减少1
*/
public class TestRedButton extends View implements View.OnClickListener {
private Paint mPaint;
private Rect mRect;
private int mNumber = 0;
private int mBackgroundColor;
private int mTextSize;
public TestRedButton(Context context) {
this(context, null);
}
public TestRedButton(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TestRedButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context,attrs, defStyleAttr);
init(context,attrs);
}
/**
* init the view
*/
private void init(Context context, AttributeSet attrs) {
mPaint = new Paint();
mRect = new Rect();
this.setOnClickListener(this);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.TestRedButton);
mBackgroundColor = typedArray.getColor(R.styleable.TestRedButton_backgroundColor, Color.BLUE);
mTextSize = typedArray.getDimensionPixelSize(R.styleable.TestRedButton_textSize, 18);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 做一个圆形的红色按钮
// 设置画布为红色
/**
* 画一个红色的圆
*/
mPaint.setColor(mBackgroundColor);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, getWidth() / 2, mPaint);
// 中间有一个白色的数字
mPaint.setColor(Color.WHITE);
mPaint.setTextSize(200);
/**
* mRect是这个数字四周的边距
*/
String text = String.valueOf(mNumber);
mPaint.getTextBounds(text, 0, text.length(), mRect);
int textWidth = mRect.width();
int textHeight = mRect.height();
canvas.drawText(text, getWidth() / 2 - textWidth / 2, getHeight() / 2 + textHeight / 2, mPaint);
}
@Override
public void onClick(View v) {
// 每点击一次减少1
if (mNumber > 0) {
mNumber--;
} else {
mNumber = 20;
}
invalidate(); // 刷新界面
}
}2.创建Activity类
package com.geekband.Test01;
import android.app.Activity;
import android.os.Bundle;
public class TestViewButtonActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_draw_view_test);
}
}3.创建layout文件,使用自定义控件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.geekband.Test01.TestRedButton android:layout_width="300dp" android:layout_height="300dp" app:backgroundColor="@color/splashBackgroundColor" app:textSize="18dp" /> </LinearLayout>
4.新建一个attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="TestRedButton"> <attr name="backgroundColor" format="color"/> <attr name="textColor" format="color"/> <attr name="textSize" format="dimension"/> </declare-styleable> </resources>
5.在控件类中读取attrs,初始化给自定义控件类
二、Fragment
1.什么是Fragment
你可以把Fragment当成Activity的一个界面的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成Fragment拥有自己的生命周期和接收、处理用户的事件
可以动态的添加、替换和移除某个Fragment
2.生命周期
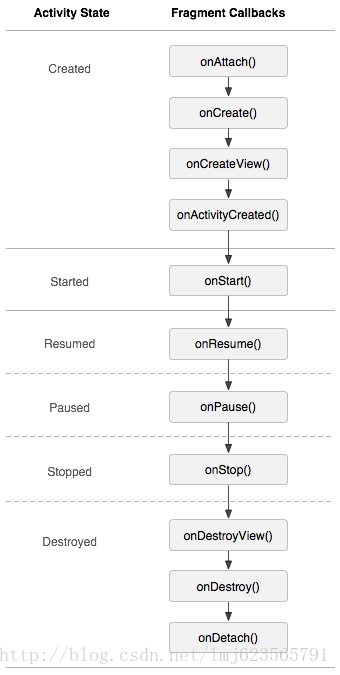
Fragment必须是依存与Activity而存在的,因此Activity的生命周期会直接影响到Fragment的生命周期。官网这张图很好的说明了两者生命周期的关系:
可以看到Fragment比Activity多了几个额外的生命周期回调方法:
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想对应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相对应,当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其他的所有方法如果你重写了,必须调用父类对于该方法的实现,
3.静态使用Fragment
这是使用Fragment最简单的一种方式,把Fragment当成普通的控件,直接写在Activity的布局文件中。步骤:1.TitleFragment的布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp" android:background="@drawable/title_bar" > <ImageButton android:id="@+id/id_title_left_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="3dp" android:background="@drawable/showleft_selector" /> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="我不是微信" android:textColor="#fff" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
2.TitleFragment
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageButton;
import android.widget.Toast;
public class TitleFragment extends Fragment
{
private ImageButton mLeftMenu;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_title, container, false);
mLeftMenu = (ImageButton) view.findViewById(R.id.id_title_left_btn);
mLeftMenu.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Toast.makeText(getActivity(),
"i am an ImageButton in TitleFragment ! ",
Toast.LENGTH_SHORT).show();
}
});
return view;
}
}3.ContentFragment的其布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="使用Fragment做主面板" android:textSize="20sp" android:textStyle="bold" /> </LinearLayout>
4.ContentFragment
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ContentFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_content, container, false);
}
}5.MainActivity
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}6.Activity的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/id_fragment_title" android:name="com.zhy.zhy_fragments.TitleFragment" android:layout_width="fill_parent" android:layout_height="45dp" /> <fragment android:layout_below="@id/id_fragment_title" android:id="@+id/id_fragment_content" android:name="com.zhy.zhy_fragments.ContentFragment" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout>
4.动态使用Fragment
为了动态使用Fragment,我们修改一下Actvity的布局文件,中间使用一个FrameLayout,下面添加四个按钮~嘿嘿不是微信的按钮- -!1.activity布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/id_fragment_title" android:name="com.zhy.zhy_fragments.TitleFragment" android:layout_width="fill_parent" android:layout_height="45dp" /> <include android:id="@+id/id_ly_bottombar" android:layout_width="fill_parent" android:layout_height="55dp" android:layout_alignParentBottom="true" layout="@layout/bottombar" /> <FrameLayout android:id="@+id/id_content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@id/id_ly_bottombar" android:layout_below="@id/id_fragment_title" /> </RelativeLayout>
底部四个按钮的布局就不贴了
2.下面主Activity
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener
{
private LinearLayout mTabWeixin;
private LinearLayout mTabFriend;
private ContentFragment mWeixin;
private FriendFragment mFriend;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化控件和声明事件
mTabWeixin = (LinearLayout) findViewById(R.id.tab_bottom_weixin);
mTabFriend = (LinearLayout) findViewById(R.id.tab_bottom_friend);
mTabWeixin.setOnClickListener(this);
mTabFriend.setOnClickListener(this);
// 设置默认的Fragment
setDefaultFragment();
}
private void setDefaultFragment()
{
FragmentManager fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
mWeixin = new ContentFragment();
transaction.replace(R.id.id_content, mWeixin);
transaction.commit();
}
@Override
public void onClick(View v)
{
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction();
switch (v.getId())
{
case R.id.tab_bottom_weixin:
if (mWeixin == null)
{
mWeixin = new ContentFragment();
}
// 使用当前Fragment的布局替代id_content的控件
transaction.replace(R.id.id_content, mWeixin);
break;
case R.id.tab_bottom_friend:
if (mFriend == null)
{
mFriend = new FriendFragment();
}
transaction.replace(R.id.id_content, mFriend);
break;
}
// transaction.addToBackStack();
// 事务提交
transaction.commit();
}
}可以看到我们使用FragmentManager对Fragment进行了动态的加载,这里使用的是replace方法~~下一节我会详细介绍FragmentManager的常用API。
注:如果使用Android3.0以下的版本,需要引入v4的包,然后Activity继承FragmentActivity,然后通过getSupportFragmentManager获得FragmentManager。不过还是建议版Menifest文件的uses-sdk的minSdkVersion和targetSdkVersion都改为11以上,这样就不必引入v4包了。
代码中间还有两个Fragment的子类,ContentFragment上面已经见过,FriendFragment其实类似:
package com.zhy.zhy_fragments;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FriendFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_friend, container, false);
}
}5.Fragment家族常用的API
Fragment常用的三个类:android.app.Fragment 主要用于定义Fragment
android.app.FragmentManager 主要用于在Activity中操作Fragment
android.app.FragmentTransaction 保证一些列Fragment操作的原子性,熟悉事务这个词,一定能明白~
1. 获取FragmentManage的方式:
getFragmentManager() // v4中,getSupportFragmentManager
2. 主要的操作都是FragmentTransaction的方法
FragmentTransaction transaction = fm.benginTransatcion();//开启一个事务
transaction.add()
往Activity中添加一个Fragment
transaction.remove()
从Activity中移除一个Fragment,如果被移除的Fragment没有添加到回退栈(回退栈后面会详细说),这个Fragment实例将会被销毁。
transaction.replace()
使用另一个Fragment替换当前的,实际上就是remove()然后add()的合体~
transaction.hide()
隐藏当前的Fragment,仅仅是设为不可见,并不会销毁
transaction.show()
显示之前隐藏的Fragment
detach()
会将view从UI中移除,和remove()不同,此时fragment的状态依然由FragmentManager维护。
attach()
重建view视图,附加到UI上并显示。
transatcion.commit()//提交一个事务
注意:常用Fragment的哥们,可能会经常遇到这样Activity状态不一致:State loss这样的错误。主要是因为:commit方法一定要在Activity.onSaveInstance()之前调用。
上述,基本是操作Fragment的所有的方式了,在一个事务开启到提交可以进行多个的添加、移除、替换等操作。findFragmentById方法
值得注意的是:如果你喜欢使用Fragment,一定要清楚这些方法,哪个会销毁视图,哪个会销毁实例,哪个仅仅只是隐藏,这样才能更好的使用它们。
a、比如:我在FragmentA中的EditText填了一些数据,当切换到FragmentB时,如果希望会到A还能看到数据,则适合你的就是hide和show;也就是说,希望保留用户操作的面板,你可以使用hide和show,当然了不要使劲在那new实例,进行下非null判断。
b、再比如:我不希望保留用户操作,你可以使用remove(),然后add();或者使用replace()这个和remove,add是相同的效果。
c、remove和detach有一点细微的区别,在不考虑回退栈的情况下,remove会销毁整个Fragment实例,而detach则只是销毁其视图结构,实例并不会被销毁。那么二者怎么取舍使用呢?如果你的当前Activity一直存在,那么在不希望保留用户操作的时候,你可以优先使用detach。
三、Handler
1.handler定义
Handler主要接收子线程发送的数据, 并用此数据配合主线程更新UI,用来跟UI主线程交互用。比如可以用handler发送一个message,然后在handler的线程中来接收、处理该消息,以避免直接在UI主线程中处理事务导致影响UI主线程的其他处理工作,Android提供了Handler作为主线程和子线程的纽带;也可以将handler对象传给其他进程,以便在其他进程中通过handler给你发送事件;还可以通过handler的延时发送message,可以延时处理一些事务的处理。通常情况下,当应用程序启动时,Android首先会开启一个主线程 (也就是UI线程) , 主线程为管理界面中的UI控件,进行事件分发。如果此时需要一个耗时的操作,例如:联网读取数据,或者读取本地较大的一个文件的时候,你不能把这些操作放在主线程中,如果你放在主线程中的话,界面会出现假死现象,如果5秒钟还没有完成的话,会收到Android系统的一个错误提示”强制关闭”.
这个时候我们需要把这些耗时的操作,放在一个子线程中,因为子线程涉及到UI更新,但是当子线程中有涉及到操作UI的操作时,就会对主线程产生危险,也就是说,更新UI只能在主线程中更新,在子线程中操作是危险的. 这个时候,Handler就出现了来解决这个复杂的问题,由于Handler运行在主线程中(UI线程中),它与子线程可以通过Message对象来传递数据,这个时候,Handler就承担着接受子线程传过来的(子线程用sedMessage()方法传递)Message对象,(里面包含数据), 把这些消息放入主线程队列中,配合主线程进行更新UI。
2.Handler一些特点
handler可以分发Message对象和Runnable对象到主线程中, 每个Handler实例,都会绑定到创建他的线程中(一般是位于主线程), 也就是说Handler对象初始化后,就默认与对它初始化的进程的消息队列绑定,因此可以利用Handler所包含的消息队列,制定一些操作的顺序。3. Handler中分发消息的一些方法
post(Runnable)postAtTime(Runnable,long)
postDelayed(Runnable long)
post类方法允许你排列一个Runnable对象到主线程队列中
sendEmptyMessage(int)
sendMessage(Message)
sendMessageAtTime(Message,long)
sendMessageDelayed(Message,long)
sendMessage类方法, 允许你安排一个带数据的Message对象到队列中,等待更新.
4.实例
1)传递Message。用于接受子线程发送的数据, 并用此数据配合主线程更新UI。
在Android中,对于UI的操作通常需要放在主线程中进行操作。如果在子线程中有关于UI的操作,那么就需要把数据消息作为一个Message对象发送到消息队列中,然后,用Handler中的handlerMessge方法处理传过来的数据信息,并操作UI。类sendMessage(Message msg)方法实现发送消息的操作。 在初始化Handler对象时重写的handleMessage方法来接收Messgae并进行相关操作。2)传递Runnable对象。用于通过Handler绑定的消息队列,安排不同操作的执行顺序。
Handler对象在进行初始化的时候,会默认的自动绑定消息队列。利用类post方法,可以将Runnable对象发送到消息队列中,按照队列的机制按顺序执行不同的Runnable对象中的run方法。另外,Android的CPU分配的最小单元是线程,Handler一般是在某个线程里创建的,因而Handler和Thread就是相互绑定的,一一对应。而Runnable是一个接口,Thread是Runnable的子类。所以说,他俩都算一个进程。
public class HandlerActivity extends Activity {
//声明两个按钮控件
private Button startButton = null;
private Button endButton = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//根据控件的ID得到代表控件的对象,并为这两个按钮设置相应的监听器
startButton = (Button)findViewById(R.id.startButton);
startButton.setOnClickListener(new StartButtonListener());
endButton = (Button)findViewById(R.id.endButton);
endButton.setOnClickListener(new EndButtonListener());
}
class StartButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
//调用Handler的post方法,将要执行的线程对象添加到队列当中
handler.post(updateThread);
}
}
class EndButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
handler.removeCallbacks(updateThread);
}
}
//创建一个Handler对象
Handler handler = new Handler();
//将要执行的操作写在线程对象的run方法当中
Runnable updateThread = new Runnable(){
@Override
public void run() {
System.out.println("UpdateThread");
//在run方法内部,执行postDelayed或者是post方法
handler.postDelayed(updateThread, 3000);
}
};
}程序的运行结果就是每隔3秒钟,就会在控制台打印一行UpdateTread。这是因为实现了Runnable接口的updateThread对象进入了空的消息队列即被立即执行run方法,而在run方法的内部,又在3000ms之后将其再次发送进入消息队列中。
3)Handler和多线程
post方法虽然发送的是一个实现了Runnable接口的类对象,但是它并非创建了一个新线程,而是执行了该对象中的run方法。也就是说,整个run中的操作和主线程处于同一个线程。这样对于那些简单的操作,似乎并不会影响。但是对于耗时较长的操作,就会出现“假死”。为了解决这个问题,就需要使得handler绑定到一个新开启线程的消息队列上,在这个处于另外线程的上的消息队列中处理传过来的Runnable对象和消息。
public class HandlerTest2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//打印了当前线程的ID
System.out.println("Activity-->" + Thread.currentThread().getId());
//生成一个HandlerThread对象
HandlerThread handlerThread = new HandlerThread("handler_thread");
//在使用HandlerThread的getLooper()方法之前,必须先调用该类的start(),同时开启一个新线程;
handlerThread.start();
//将由HandlerThread获取的Looper传递给Handler对象,即由处于另外线程的Looper代替handler初始化时默认绑定的消息队列来处理消息。
// HandlerThread顾名思义就是可以处理消息循环的线程,它是一个拥有Looper的线程
,可以处理消息循环; 其实与其说Handler和一个线程绑定,倒不如说Handler和Looper是
一一对应的。
MyHandler myHandler = new MyHandler(handlerThread.getLooper());
Message msg = myHandler.obtainMessage();
//将msg发送到目标对象,所谓的目标对象,就是生成该msg对象的handler对象
Bundle b = new Bundle();
b.putInt("age", 20);
b.putString("name", "Jhon");
msg.setData(b);
msg.sendToTarget(); //将msg发送到myHandler
}
//定义类
class MyHandler extends Handler{
public MyHandler(){
}
public MyHandler(Looper looper){
super(looper);
}
@Override
public void handleMessage(Message msg) {
Bundle b = msg.getData();
int age = b.getInt("age");
String name = b.getString("name");
System.out.println("age is " + age + ", name is" + name);
System.out.println("Handler--->" + Thread.currentThread().getId());
System.out.println("handlerMessage");
}
}
}这样,当使用sendMessage方法传递消息或者使用post方法传递Runnable对象时,就会把它们传递到与handler对象绑定的处于另外一个线程的消息队列中,它们将在另外的消息队列中被处理。而主线程还会在发送操作完成时候继续进行,不会影响当前的操作。
这里需要注意,这里用到的多线程并非由Runnable对象开启的,而是ThreadHandler对象开启的。Runnable对象只是作为一个封装了操作的对象被传递,并未产生新线程。
另外再强调一遍,在UI线程(主线程)中:
mHandler=new Handler();
mHandler.post(new Runnable(){
void run(){
//执行代码..
}
});
这个线程其实是在UI线程之内运行的,并没有新建线程。
常见的新建线程的方法是:
Thread thread = new Thread();
thread.start();
HandlerThread thread = new HandlerThread("string");
thread.start();实例2
首先来看OnCreate:
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.queryresult);
tvResult = (TextView) findViewById(R.id.tvResult);
String queryString = getIntent().getStringExtra("query");
Log.d("threadId:", String.valueOf(Thread.currentThread().getId()));
// 声明一个handler,它的处理程序是实现了callback的类,这里我将这个activity继承了
// callback,所以可以传入this。
handler = new Handler(this);
// 新建一个线程(我们自己实现的线程),将上面的handler和查询的单词传入构造函数
GetHtmlThread thread = new GetHtmlThread(handler, getIntent()
.getStringExtra("query"));
// 开始线程
thread.start();
progressBar = (ProgressBar) findViewById(R.id.prb);
progressBar.setVisibility(View.VISIBLE);
}
一些必要的注释我已经在代码注明了。代码中的那个GetHtmlThread线程是继承于Thread的一个类,然后自己实现里面的run方法,这个和c#里面不一样。感觉还是c#里面好理解一点。那我们就看看这个GetHtmlThread类:
public class GetHtmlThread extends Thread
{
private Handler handler; // 传入的handler
String queryKey; // 要查询的单词
public GetHtmlThread(Handler handler, String queryKey)
{
this.handler = handler;
this.queryKey = queryKey;
}
@Override
public void run() // 线程处理的内容
{
// 获得网页中关于这个词的解释,返回的网页内容
String a = GetTranslateHtml(queryKey);
// 定义一个消息,用于发给UI线程的handler处理
Message msg = new Message();
Bundle bundle = new Bundle();
// 将查询的结果放进msg中
bundle.putString("answer", a);
msg.setData(bundle);
// 设置这个msg的标识,这样UI中的handler才能根据这个更改对应的UI
msg.what = 0;
// 将消息发送给UI中的handler处理
handler.sendMessage(msg);
super.run();
}
}
现在线程中的消息发送出去了。我们再到UI线程中处理这个消息。代码如下:
/**
* 继承了callback后,必须要实现这个方法。即上面那个handler的处理都在这里进行
*/
@Override
public boolean handleMessage(Message msg)
{
// 通过判断msg.what来判断到底是哪个"事件"要进行处理
switch (msg.what)
{
case 0:
progressBar.setVisibility(View.GONE);
// 拿出msg中的数据并显示出来
Bundle bundle = msg.getData();
tvResult.setText(bundle.getString("answer"));
break;
default:
break;
}
return false;
}四、Service
http://blog.csdn.net/pi9nc/article/details/18764415五、BroadcastReceive
http://blog.csdn.net/wuyinlei/article/details/51029308六、webview
http://liangruijun.blog.51cto.com/3061169/647456/七、widget
挂件相关文章推荐
- webview ZoomButtonsController 调用崩溃问题android.widget.ZoomButtonsController
- 【android进阶】Fragment内放置WebView,监听返回键,并返回之前打开的网页
- Android之WebView在Fragment中实现返回上一个网页
- has leaked window android.widget.ZoomButtonsController$Container(webView导致ZoomButtonsController)
- android开发,使用fragment加载webview,加载出现1秒空白。
- 【Android】WebView:onReceiveError的应用与变迁
- Android中Fragment装载WebView 返回键设置问题
- Android自定义控件---导航栏SlideTab(Fragment+ViewPager) 标签: android控件导航java
- Android fragment内打开webview
- 【Android 一般进阶】不建议在Service以及BroadcastReceive startActivity
- 安卓开发的Service、BroadcastReceiver和Webview
- Android学习第三周_自定义控件、Fragment和Handler
- android中使用WebView报出错误 Activity has leaked ServiceConnection android.speech.tts.TextToSpeech$Connecti
- android用户界面-组件Widget-网络视图WebView
- android-动态添加包含WebView的Fragment显示空白
- Android自定义控件---导航栏SlideTab(Fragment+ViewPager)
- 插件框架篇一之LayoutInflater解析layout时android.view、android.widget与WebView错误
- Android如何获取fragment里的webview控件资源
- 自己写的HTML嵌入Android项目,运用webview控件与Fragment与activity之间的传值
- Android 4.4上viewpager +Fragment 中嵌入webview时,第一次能加载网页,后面进去不能加载
