阿里weex研究iOS(零)从0开始跑helloword
2016-08-03 17:59
232 查看
环境安装
1、安装nodejs https://nodejs.org/en/ 安装完后就可以使用npm命令了
2、npm切换到淘宝镜像 https://npm.taobao.org/
3、安装weex环境 参考http://alibaba.github.io/weex/doc/tutorial.html
1)npm install -g weex-toolkit
2)在命令行输入weex,回车检查安装是否成功
4、安装cocoapods
1)gem安装、更新 https://rubygems.org/pages/download
2)gem切换淘宝镜像
source -r https://rubygems.org/
source -a https://ruby.taobao.org
验证:$ gem sources -l
正常的输出结果:
CURRENT SOURCES http://ruby.taobao.org/
3)安装cocoapods
sudo gem install -n /usr/local/bin cocoapods
如果报错自己百度啦
项目初始化
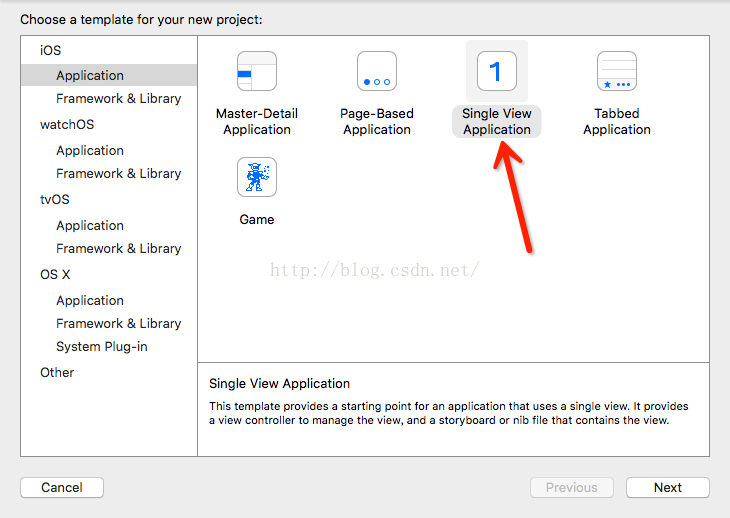
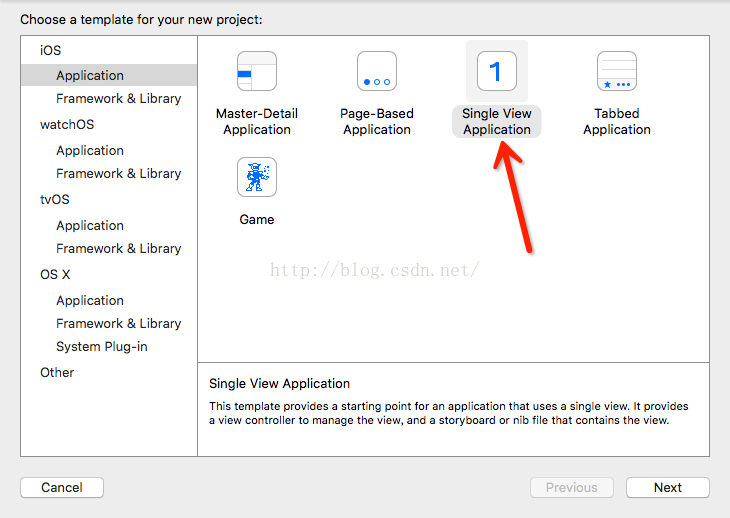
1、没有现成的工程的话新建ios项目

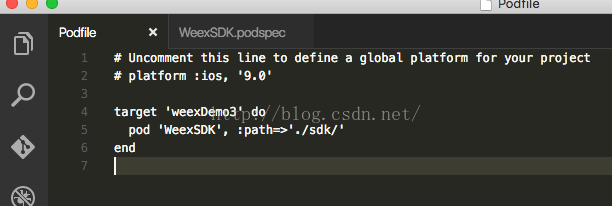
命令行cd到项目根目录 执行 pod init,会创建一个pod配置文件

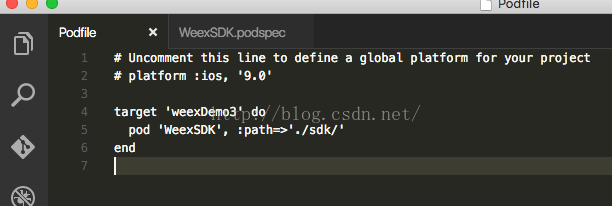
用编辑器打开,加上 pod 'WeexSDK', :path=>'./sdk/'

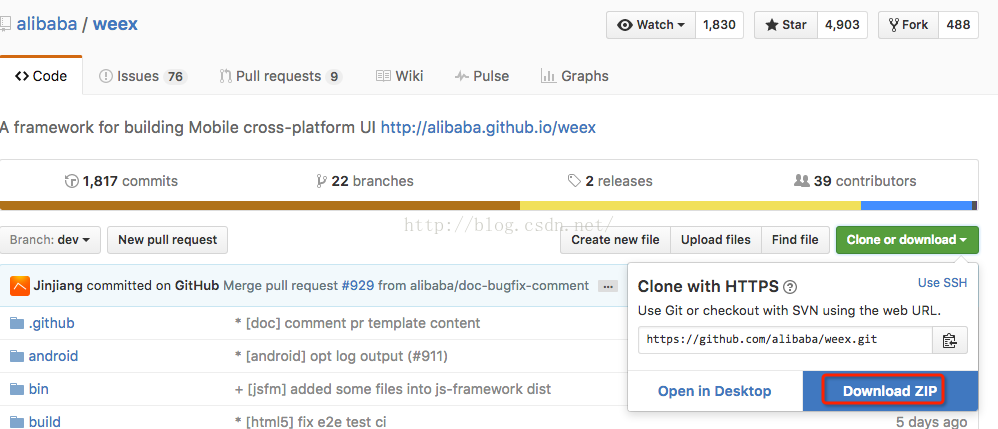
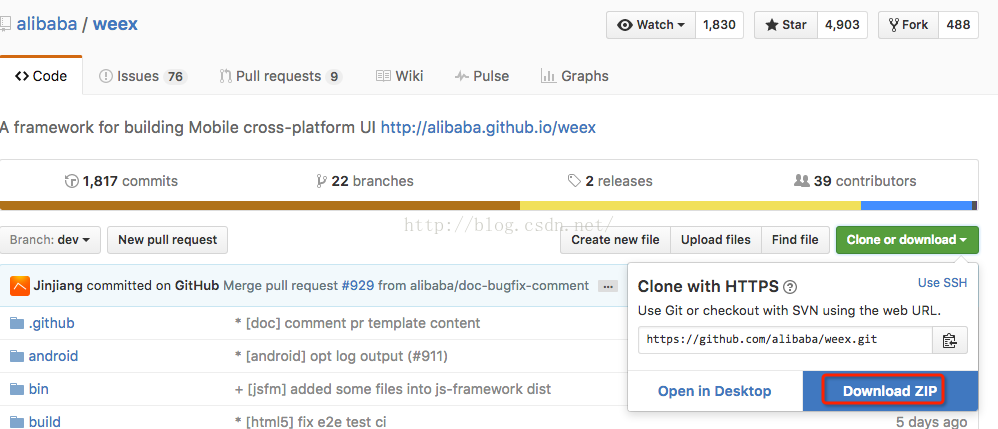
下载最新的weexSDK https://github.com/alibaba/weex

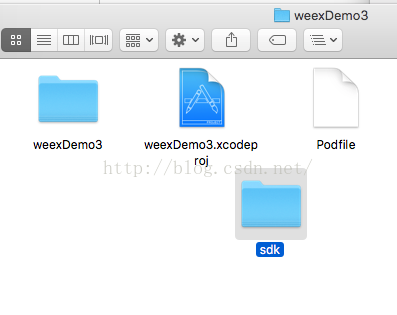
在ios目录下有个sdk文件夹,把它复制到ios项目根目录,和podFile里配置的路径一致

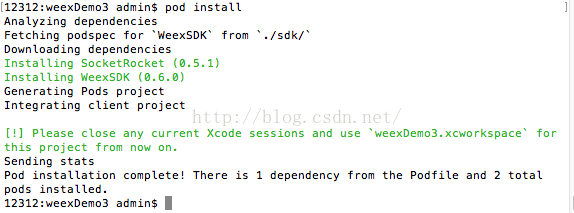
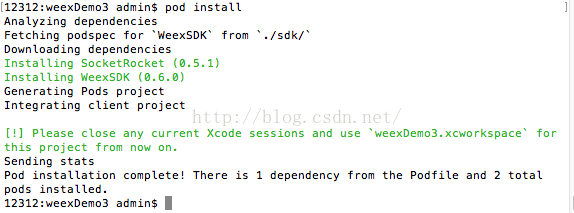
关掉xcode,在当前目录,命令行执行pod install,

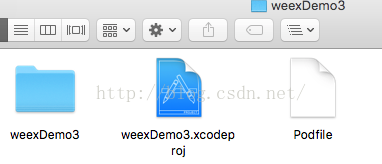
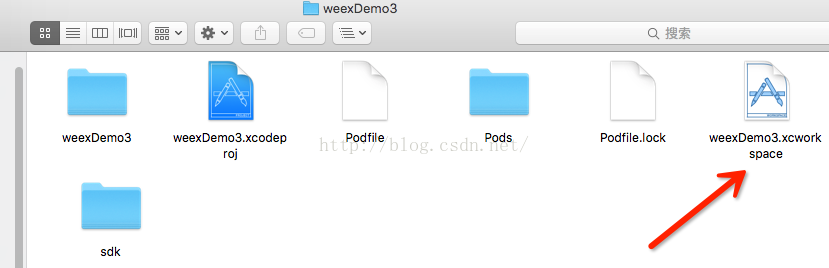
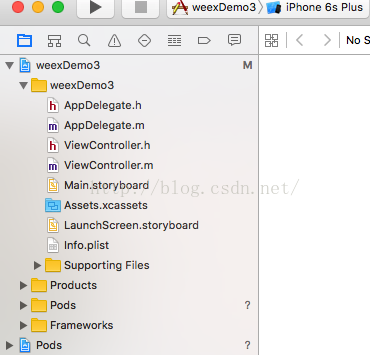
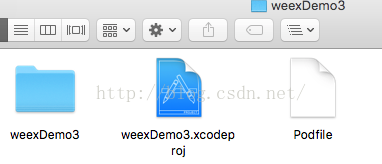
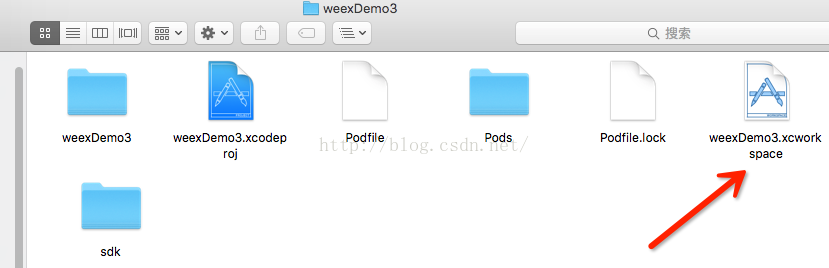
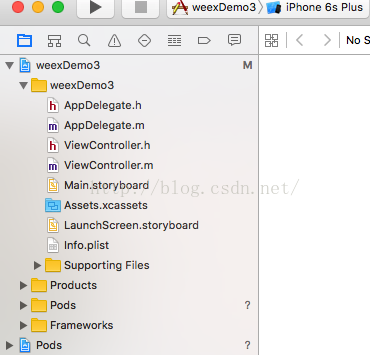
现在项目目录变成了这样,以后点击xcworkspace文件打开项目

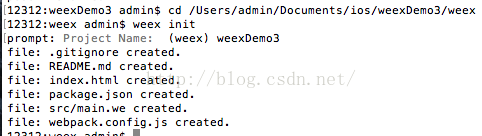
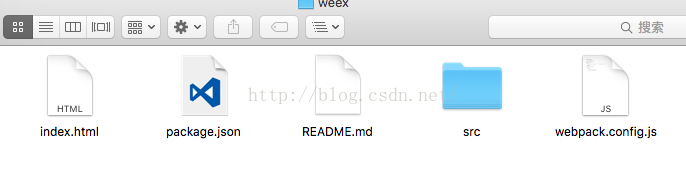
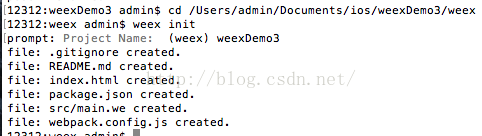
创建一个新目录weex,命令行cd到weex目录,执行weex init,会提示你输入项目名称

自动创建的文件:

在当前目录命令行执行npm install,安装依赖库
创建一个文件夹js,命令行执行weex src -o js生成最终需要的js文件
也可以weex src/main.we在浏览器预览
或者weex src/main.we --qr 生成二维码,用playground App 扫描预览
加载weex页面
xcode打开workspace项目文件

打开AppDelegate.m添加一下内容

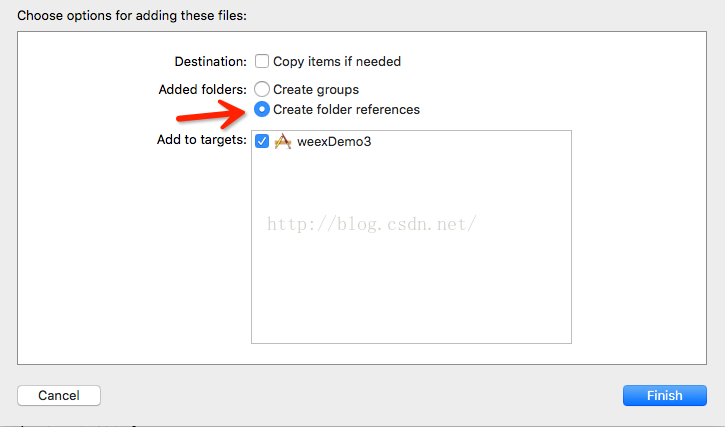
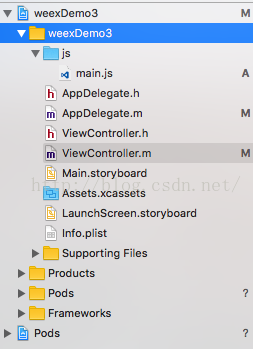
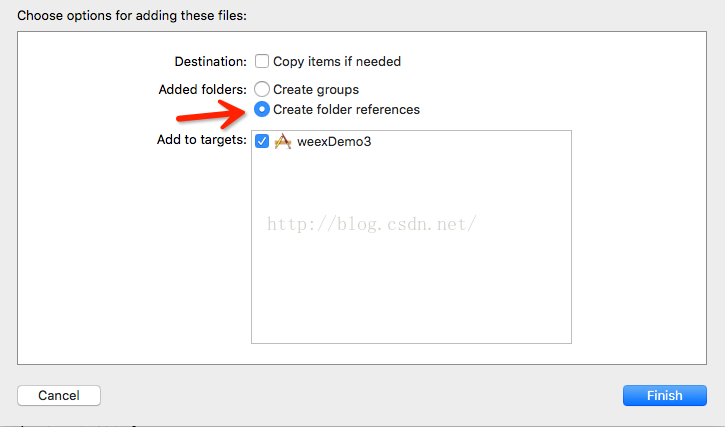
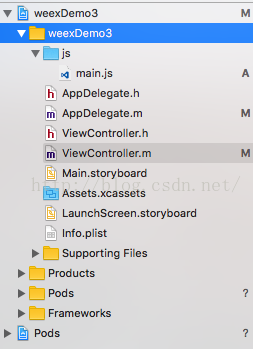
将之前创建的js文件夹拖到xcode工程的文件列表

效果是这样的

weex视图控制器的初始化
ViewController.h:
ViewController.m:
再打开AppDelegate.m创建导航控制器
引入头文件
#import "ViewController.h"
创建导航视图:
运行

图片不显示是因为图片加载需要自己创建模块,可以直接把demo的代码和pod配置粘过来使用
参考代码:http://download.csdn.net/detail/d200820205051/9594100
1、安装nodejs https://nodejs.org/en/ 安装完后就可以使用npm命令了
2、npm切换到淘宝镜像 https://npm.taobao.org/
3、安装weex环境 参考http://alibaba.github.io/weex/doc/tutorial.html
1)npm install -g weex-toolkit
2)在命令行输入weex,回车检查安装是否成功
4、安装cocoapods
1)gem安装、更新 https://rubygems.org/pages/download
2)gem切换淘宝镜像
source -r https://rubygems.org/
source -a https://ruby.taobao.org
验证:$ gem sources -l
正常的输出结果:
CURRENT SOURCES http://ruby.taobao.org/
3)安装cocoapods
sudo gem install -n /usr/local/bin cocoapods
如果报错自己百度啦
项目初始化
1、没有现成的工程的话新建ios项目

命令行cd到项目根目录 执行 pod init,会创建一个pod配置文件

用编辑器打开,加上 pod 'WeexSDK', :path=>'./sdk/'

下载最新的weexSDK https://github.com/alibaba/weex

在ios目录下有个sdk文件夹,把它复制到ios项目根目录,和podFile里配置的路径一致

关掉xcode,在当前目录,命令行执行pod install,

现在项目目录变成了这样,以后点击xcworkspace文件打开项目

创建一个新目录weex,命令行cd到weex目录,执行weex init,会提示你输入项目名称

自动创建的文件:

在当前目录命令行执行npm install,安装依赖库
创建一个文件夹js,命令行执行weex src -o js生成最终需要的js文件
也可以weex src/main.we在浏览器预览
或者weex src/main.we --qr 生成二维码,用playground App 扫描预览
加载weex页面
xcode打开workspace项目文件

打开AppDelegate.m添加一下内容

将之前创建的js文件夹拖到xcode工程的文件列表

效果是这样的

weex视图控制器的初始化
ViewController.h:
// // ViewController.h // weexDemo3 // // Created by admin on 16/8/3. // Copyright © 2016年 admin. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController - (instancetype)initWithJs:(NSString *)filePath; @end
ViewController.m:
//
// ViewController.m
// weexDemo3
//
// Created by admin on 16/8/3.
// Copyright © 2016年 admin. All rights reserved.
//
#import "ViewController.h"
#import <WeexSDK/WXSDKInstance.h>
@interface ViewController ()
@property (nonatomic, strong) WXSDKInstance *instance;
@property (nonatomic, strong) UIView *weexView;
@end
@implementation ViewController{
NSURL *jsUrl;
}
- (instancetype)initWithJs:(NSString *)filePath
{
self = [super init];
if (self) {
//远程js文件
// NSString *path=[NSString stringWithFormat:@"http://192.168.232.13:8080/examples/js/%@",filePath];
//本地js文件
NSString *path=[NSString stringWithFormat:@"file://%@/js/%@",[NSBundle mainBundle].bundlePath,filePath];
NSLog(@"-----path:%@",path);
jsUrl=[NSURL URLWithString:path];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
_instance = [[WXSDKInstance alloc] init];
_instance.viewController = self;
_instance.frame=self.view.frame;
__weak typeof(self) weakSelf = self;
_instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
[weakSelf.view addSubview:weakSelf.weexView];
};
_instance.onFailed = ^(NSError *error) {
NSLog(@"加载错误");
};
_instance.renderFinish = ^ (UIView *view) {
NSLog(@"加载完成");
};
if (!jsUrl) {
return;
}
[_instance renderWithURL: jsUrl];
self.view.backgroundColor=[UIColor whiteColor];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc
{
[_instance destroyInstance];
}
@end再打开AppDelegate.m创建导航控制器
引入头文件
#import "ViewController.h"
创建导航视图:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//weex
[self initWeex];
ViewController *vc=[[ViewController alloc]initWithJs:@"main.js"];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:vc];
self.window.rootViewController=nav;
return YES;
}运行

图片不显示是因为图片加载需要自己创建模块,可以直接把demo的代码和pod配置粘过来使用
参考代码:http://download.csdn.net/detail/d200820205051/9594100
相关文章推荐
- 阿里weex研究iOS(三)真机实时调试
- iOS 开始GCD的研究(一)
- 阿里weex研究iOS(一)playground内容空白问题
- iOS 开始GCD的研究(二)
- 阿里weex研究iOS(四)定义全局常量
- 阿里weex研究iOS(二)已有项目集成
- iOS 开始GCD的研究(三)
- 决定开始学习研究dotnetnuke了
- 开始学习研究Infragistics NetAdvantage For ASP.NET
- 开始研究JBPM
- 今天开始研究jetty .发现一个jetty 的 source 中 有一个 threadPool 研究一下
- 6 月份开始进入 Watir 的研究和实践阶段
- 开始我的struts之旅-myeclipse开发基于struts的helloword应用-视频链接
- 开始研究SQLite
- 每日.net生活,告别helloword从connection开始
- 开始研究DotMSN
- 今天开始研究至真新闻系统
- 开始研究NHibernate
- 开始研究nhibernate
- 硕士功课全部结束,开始自己的研究工作了。
