android 图片加载库 Glide 的使用介绍
2016-08-03 15:42
369 查看
一:简介
在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会上发布的官方app。https://github.com/bumptech/glide
二:使用
http://search.maven.org/#search%7Cga%7C1%7Ca%3A%22glide%22
三:使用方法及简介
http://mrfu.me/2016/02/27/Glide_Getting_Started/四、清除缓存
五、注意事项
5.1、在使用时需要给app添加联网权限,没有权限不会报错,但是图片加载不出来,很坑爹。六、使用方法总结
6.1 加载网络图片
6.2 加载网络图片监听(下载完成后显示)
?6.3 占位符 placeholder() 方法:在加载开始 -- 加载完成,这段时间显示的图片。如果加载失败,则最终显示占位符。
6.4 占位符 error() 方法:在加载失败的情况下,显示的图片。
6.5 加载 drawable 里面的图片
6.6 加载 SD 卡里面的一张图片 1 load( String string)
6.7 加载 SD 卡里面的一张图片 2 load( File file )
6.8 加载 SD 卡里面的一张图片 3 load( Uri uri )

6.9 Glide.with() 生命周期控制
with(Context context). 使用Application上下文,Glide请求将不受Activity/Fragment生命周期控制。with(Activity activity). 使用Activity作为上下文,Glide的请求会受到Activity生命周期控制。
with(FragmentActivity activity).Glide的请求会受到FragmentActivity生命周期控制。
with(android.app.Fragment fragment).Glide的请求会受到Fragment 生命周期控制。
with(android.support.v4.app.Fragment fragment).Glide的请求会受到Fragment生命周期控制。
请求会在onStop的时候自动暂停,
在onStart的时候重新启动,gif的动画也会在onStop的时候停止,以免在后台消耗电量。
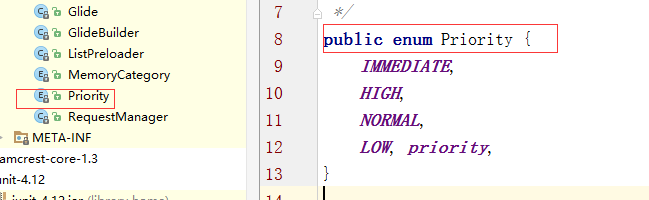
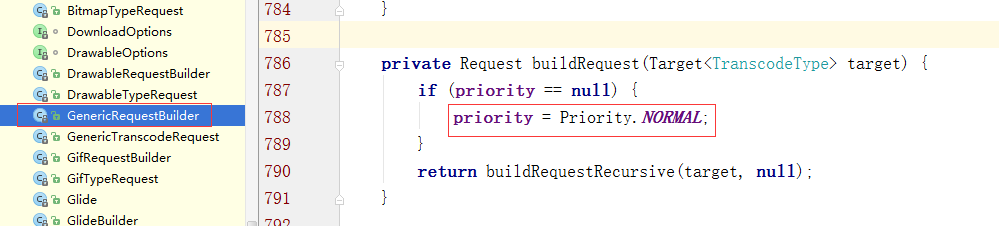
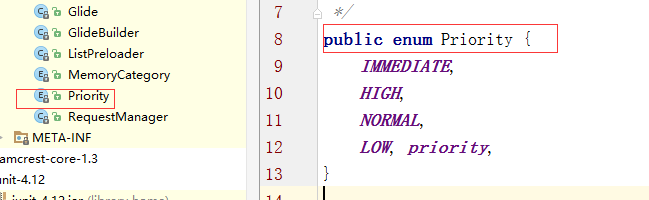
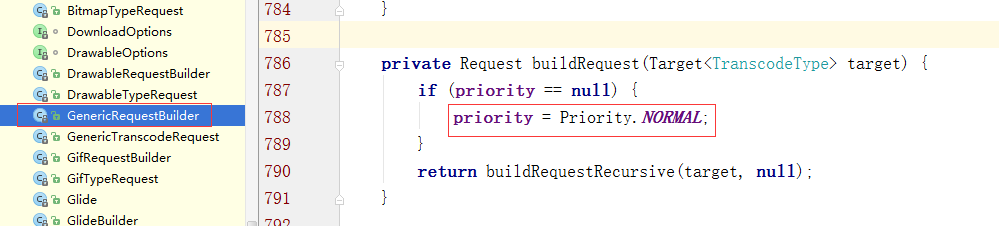
6.10 加载优先级设置 priority()
枚举类 Priority 提供了几种优先级等级 ,
默认的是 : NORMAL

实例:
6.10 加载优先级设置 priority()
枚举类 Priority 提供了几种优先级等级 ,
默认的是 : NORMAL

实例:
6.11 缩略图的支持
(一) 先加载原图的十分之一作为缩略图,再加载原图6.12 加载 Gif 动图
6.13 加载本地视频,相当于一张缩略图
(2)加载本地视频显示只是视频的第一帧图像,相当于一张缩略图。不能播放视频。
6.14 加载动画
.crossFade() 淡入淡出 , 也是默认动画.crossFade( int duration ) 定义淡入淡出的时间间隔
.dontAnimate() 不使用任何动画
6.15 glide 内存缓存
glide 默认启用内存缓存,如果想要禁止内存缓存 ,使用 .skipMemoryCache( true )七、自定义 GlideModule
自定义 GlideModule 的好处:1、可以全局的改变 glide 的加载策略
2、可以自定义磁盘缓存目录
3、可以设置图片加载的质量
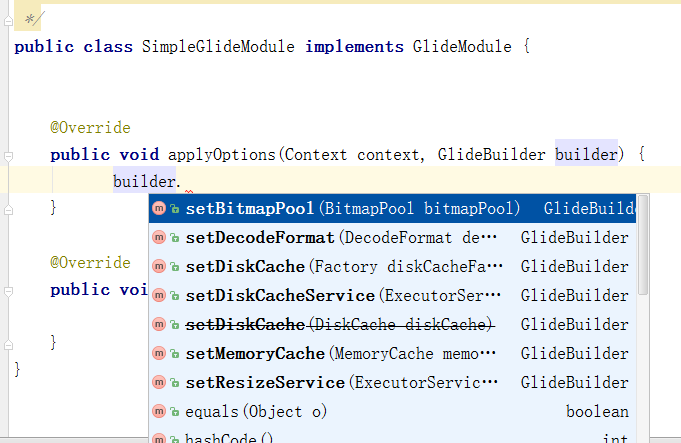
7.1 首先定义一个类实现 GlideModule
7.2 然后在 AndroidManifest.xml 去申明你写的 SimpleGlideModule
7.3 GlideBuilder
.setMemoryCache(MemoryCache memoryCache).setBitmapPool(BitmapPool bitmapPool)
.setDiskCache(DiskCache.Factory diskCacheFactory)
.setDiskCacheService(ExecutorService service)
.setResizeService(ExecutorService service)
.setDecodeFormat(DecodeFormat decodeFormat)

可以看到 setBitmapPool() 是设置bitmap池的 ; setDecodeFormat() 是设置解码方式的 ; setDiskCache() 是设置磁盘缓存的 ;
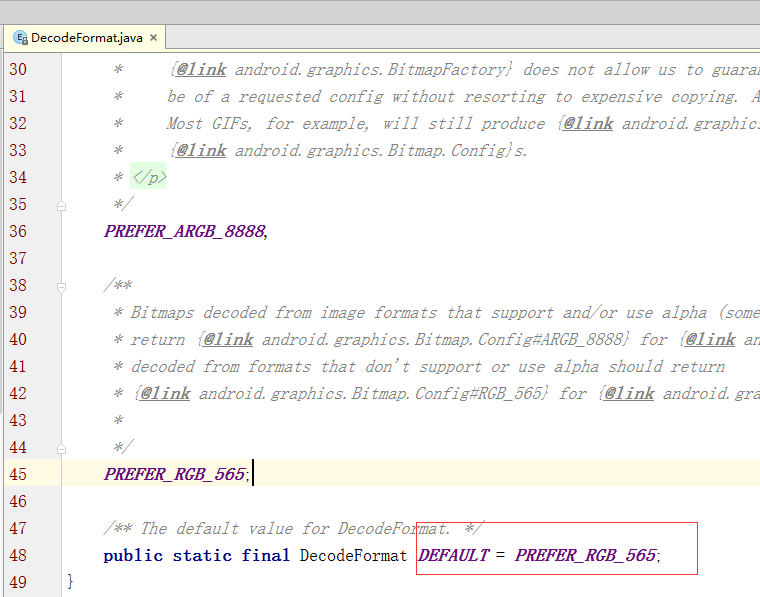
7.4 DecodeFormat
Android里有两个方法去解析图片:ARGB8888和
RGB565。第一个为每个像素采用4 byte表示,后面一个则用2 byte表示。
ARG8888有更高的图片质量,并且能够存储一个alpha通道。Glide默认使用低质量的
RGB565。你可以通过使用Glide module方法改变解析格式。
最后一个完整的自定义glideModule
?八、缓存管理
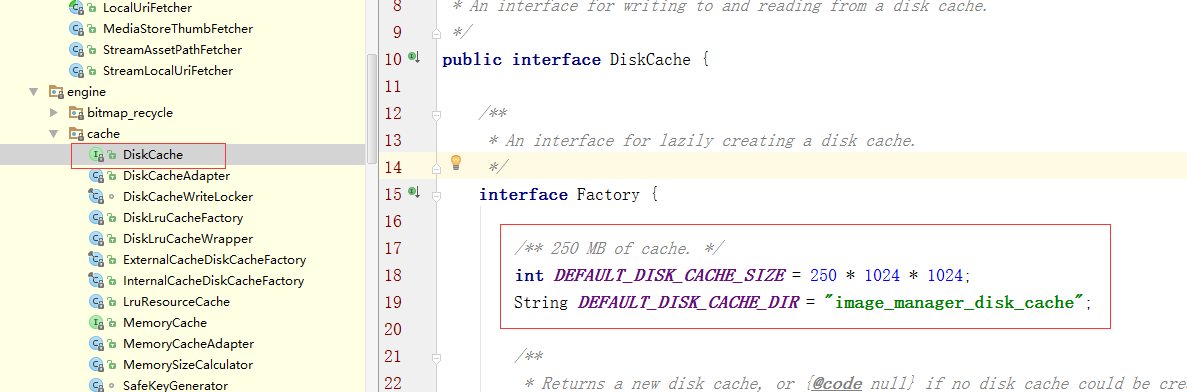
7.1、默认缓存目录和缓存大小
在Glide源码中有一个DiskCache接口,里面的Factory类定义了默认的磁盘缓存大小为:250 M , 缓存路径在:image_manager_disk_cache 目录下
7.2、缓存模式
源码中有枚举类 DiskCacheStrategy 定义了四种缓存类型DiskCacheStrategy.SOURCE 缓存原图
DiskCacheStrategy.RESULT 缓存和imageview大小匹配的图
DiskCacheStrategy.ALL 既缓存原图,有缓存和imageview大小匹配的图
DiskCacheStrategy.NONE 不做任何缓存

通过查看源码我们发现,Glide默认缓存策略是: DiskCacheStrategy.RESULT

7.3 四种缓存模式对比
比如:网络图片我们叫做 big1.jpg 宽高:3000 x 2000 大小:2.15 M 。Glide.with( Activity2.this).load( url ).diskCacheStrategy( DiskCacheStrategy.SOURCE ).into( imageView ) ;(2) DiskCacheStrategy.RESULT : 只缓存了一张图片,大小:14 KB
Glide.with( Activity2.this).load( url ).diskCacheStrategy( DiskCacheStrategy.RESULT ).into( imageView ) ;(3) DiskCacheStrategy.ALL : 缓存了两张图片, 一张大小:2 M , 一张大小:14 KB
Glide.with( Activity2.this).load( url ).diskCacheStrategy(DiskCacheStrategy.ALL ).into( imageView ) ;(4) DiskCacheStrategy.NONE : 没有缓存图片
Glide.with( Activity2.this).load( url ).diskCacheStrategy(DiskCacheStrategy.NONE ).into( imageView ) ;
7.4、 缓存场景测试
两个imageView ,一个 100 x 100 , 一个 300 x300 ; 先加载第一张,再加载第二张测试一 : 两张图片都在 DiskCacheStrategy.SOURCE 的情况下:
测试二:第一张图在 DiskCacheStrategy.SOURCE ,第二张在DiskCacheStrategy.RESULT 情况下
测试三:两张图都在 DiskCacheStrategy.RESULT 情况下 ,第一个Imageview大小: 100 x100 , 第二个imageview大小:300 x 300
(1)先加载 100 x 100 , 加载出来后,缓存了 2 kB 的图片 ,然后加载 300 x 300 ,又重新请求网络,缓存了 14 KB 的图片 。缓存没有复用。
(2)先加载 300 x 300 , 加载出来后,缓存了 14 KB的图片。然后加载 100 x 100 ,又重新请求网络,缓存了 2 KB 的图片,缓存没有复用。
再加载 imageView1 , 请求网络,缓存策略是 DiskCacheStrategy.RESULT ,缓存了一张图,2 kB 。可见 imageview2 的缓存对image1不起作用。
最后加载 imageView3 , 请求网络,缓存策略是 DiskCacheStrategy.RESULT , 缓存了一张图, 47 KB , 可见 imageview1 和 imageview2的缓存对imageView3 不起作用
测试五:SimpleTarget 的使用 , imageview 大小:300 x 300 ; 网络图片 宽高:3000 x 2000 大小:2 .15 M ;
(1) 这种情况的缓存 2 M
(1)分析 imageView1 , 采用 DiskCacheStrategy.ALL ; imageView2 , 采用默认的缓存策略,也就是 DiskCacheStrategy.RESULT 。
(2)先加载 imageview1 , 缓存了2个文件,一个是2 M , 一个事 22 KB ; 再加载 imageview2 , 发现没有请求网络 , 直接使用了imageview1 的缓存。
(3)先加载 imageview2 ,缓存了1个文件,22 KB ; 然后再加载 imageview1 ,发现没有请求网络,直接使用imageview2 的缓存。而且在缓存文件夹中一直只有1个22 KB 缓存,这时候我们就发现,即使 imageview1 的缓存模式是 DiskCacheStrategy.ALL ,在这里似乎缓存原图的功能失效了。
测试七: imageview1 , 宽高: 400 x 400 ; imageview2 , 宽高:400 x 400
(1)先加载 imageview1 , 缓存了 1个文件 , 2M ; 然后再加载 imageview2 , 发现没有请求网络,直接使用 imageview1 的缓存。两个图片完全加载出来,缓存文件夹 一共只有 1个文件 , 2M ;
(2) 先加载 Imageview2 , 缓存了 1个文件 , 22 KB ; 然后再加载 imageview1 , 发现没有请求网咯, 直接用 imageview2 的缓存。两个图片完全加载出来,缓存文件夹一共只有 1 个文件 , 22 KB 。
相关文章推荐
- android 图片加载库 Glide 的使用介绍
- Android--Glide图片加载框架的基本使用与介绍
- android 图片加载库 Glide 的使用介绍
- android 图片加载库 Glide 的使用介绍
- android 图片加载库 Glide 的使用介绍
- Glide Android图片加载的利器---基本介绍和使用
- android开发glide图片加载框架使用示例
- Android图片加载框架Glide使用总结
- Android 平滑图片加载和缓存库 Glide 使用详解
- 【Android进阶】Yelp app是如何使用Glide优化图片加载的
- Android中Glide(加载图片)的使用
- android glide 图片加载框架使用
- Android之Google推荐的图片加载库Glide介绍
- Android平滑图片加载和缓存库 Glide 使用详解
- Android 平滑图片加载和缓存库 Glide 使用详解
- Android App中使用Glide加载图片的教程
- Android图片加载Glide框架使用详解
- Android开发:使用Glide动态加载圆形图片和圆角图片
- Android图片加载Glide框架使用详解
- Android图片加载框架Glide使用总结