NodeMCU之旅(四):实现Web配置页面
2016-07-31 20:39
387 查看
引言
利用Web页面做配置可以轻松适应用户的多种设备,如Android, IOS等。本文将介绍如何在NodeMCU中实现配置页面。接线图请参考NodeMCU之旅(三):响应配置按钮。
配置页面后端
HTTP服务
NodeMCU的可用运存大约只有32KB,非常小。这里推荐一个轻量的HTTP服务库NodeMCU-HTTP-Server。下载httpServer.lua即可。
服务静态文件
在init.lua的尾部添加:dofile('httpServer.lua')并在
switchCfg()中启动和关闭监听:
function switchCfg() if wifi.getmode() == wifi.STATION then -- ... httpServer:listen(80) else -- ... httpServer:close() end end
测试HTTP服务
可以通过以下方法来测试服务器是否正常。保存以下代码为index.html:
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>配置终端</title> </head> <body> <p>这是我的配置页面。</p> </body> </html>
上传init.lua、httpServer.lua以及index.html到NodeMCU。
按下RST按钮,按下配置按钮,用手机连入热点mymcu,在浏览器打开 http://192.168.4.1/ 。
如果一切正常,你将能够看到这个页面。
GZIP压缩
为了节省空间,此HTTP服务库还支持GZIP。比如:index.html可以压缩为index.html.gz再上传。更多细节,请参阅NodeMCU-HTTP-Server。
设置IP地址
NodeMCU在自身开放的AP局域网中的默认IP地址是192.168.4.1,如果需要修改NodeMCU在本地局域网中的IP地址,请在开启AP后,使用此函数设置:注意,该函数只有在开启AP后才有效。
后端接口
扫描附近热点
给httpServer添加中间件,当访问'/scanap'时:使用wifi.sta.getap()获取AP列表再转换到JSON格式返回。
httpServer:use('/scanap', function(req, res)
wifi.sta.getap(function(table)
local aptable = {}
for ssid,v in pairs(table) do
local authmode, rssi, bssid, channel = string.match(v, "([^,]+),([^,]+),([^,]+),([^,]+)")
aptable[ssid] = {
authmode = authmode,
rssi = rssi,
bssid = bssid,
channel = channel
}
end
res:type('application/json')
res:send(cjson.encode(aptable))
end)
end)注意:由于NodeMCU内存很小,附近热点过多时,扫描热点会造成内存不足自动重启。此时请手动输入WIFI信息进行配置。
配置WIFI信息
同样添加一个中间件,当带参数访问'/config'时,配置WIFI信息,并返回连接结果。TMR_WIFI = 4
httpServer:use('/config', function(req, res)
if req.query.ssid ~= nil and req.query.pwd ~= nil then
wifi.sta.config(req.query.ssid, req.query.pwd)
status = 'STA_CONNECTING'
tmr.alarm(TMR_WIFI, 1000, tmr.ALARM_AUTO, function()
if status ~= 'STA_CONNECTING' then
res:type('application/json')
res:send('{"status":"' .. status .. '"}')
tmr.stop(TMR_WIFI)
end
end)
end
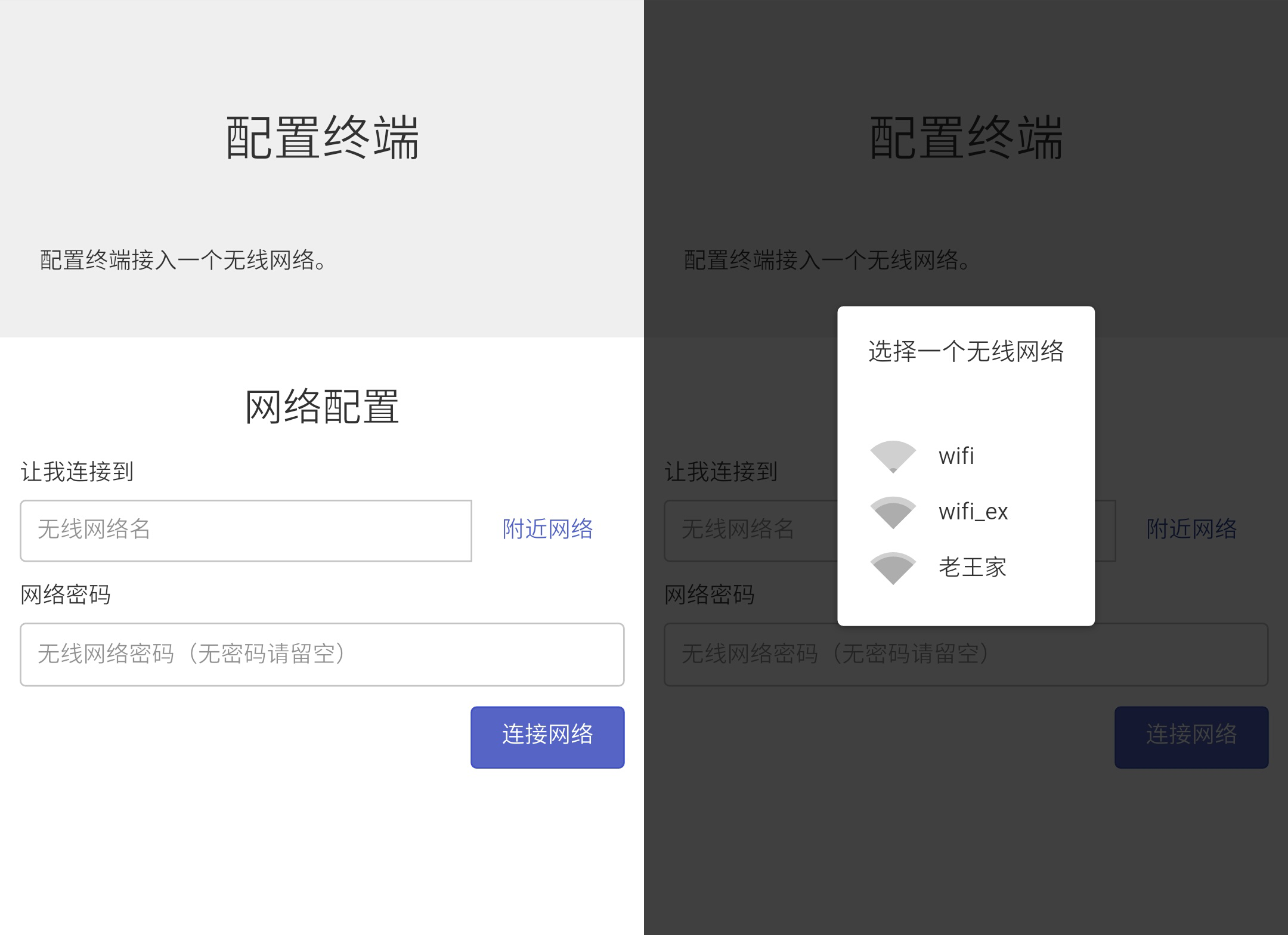
end)配置页面前端
前端方面的选择就比较多了,我使用了轻量的Zepto.js与Spectre.css来搭建前端页面,通过AJAX来请求数据。
相比起后端,前端代码大都是一些界面交互的逻辑,就不贴在这里了。
相关资源
你可以在NodeMCU-Tutorial下载到本文的相关资源和代码。相关文章推荐
- 实现图片上传并显示到浏览器功能
- 运用node的文件系统模块批量修改文件名
- inode探究及inode与软链接与硬链接关系
- 软硬连接的区别和inode
- ubuntu安装node的问题
- Starting namenodes on [master] hadoop@master's password:
- node.js学习笔记(2)_极客学院_基础语法
- node.js学习笔记(二)--使用mongoose简单的CRUD操作及测试模块mocha的使用
- Node.js学习笔记(1)---简单response和ruquest请求处理
- node.js学习笔记(1)_极客学院_准备知识
- node.js入门(三)调式
- 在Express中使用html (Node.js)
- 用Promise让Node的异步任务顺序执行
- nodejs
- Leetcode 24 :Swap Nodes in Pairs
- node.js笔记(2)
- HomeBrew for mac to install node npm
- was 单元,Deployment Manager,节点(Node),Node Agent,profile概念
- Nodejs学习路线图
- 详解 inode节点、软链接以及硬链接
