Ajax使用学习
2016-07-30 17:56
316 查看
本文转载自:http://www.jianshu.com/p/ff9e1139ea51
2.我们会发现使用form表单submit按钮提交表单的时候,网页会有执行刷新操作,在新页面告知操作结果,而ajax技术可以使得向服务器请求数据的时候无需卸载页面,得到更好的体验。
3.ajax的核心是XMLHttpRequest对象,它实现了异步方式从服务器获取数据,也就是用XHR对象获取到服务器的数据,再使用DOM将数据更新到页面中。
4.虽然ajax名字中包含了XML,但是他只是一种通信手段,与具体数据格式没有关系,因为当时主流使用XML作为前后台通信数据的格式,所以名字中使用了XML;而现在主要使用的都是JSON格式的字符串
1.创建XHR对象
2.调用open()方法,创建请求
3.调用send()方法,发送请求
4.捕获请求状态,判断请求结果
5.获取数据库返回的数据
1.创建XHR对象
XHR对象首次实现是在ie5上,当时使用的是ActiveX对象,所以XHR下ie上有两个版本的实现方式,ie7以下的ActiveX对象与ie7以上的XHR对象,其余浏览器统一都是使用的XHR对象。
所以创建对象的时候需要有兼容性写法
2.调用open()方法
open()方法接收3个参数:
method:数据提交方式,字符串形式,可以使用“get”或“post”
url:请求对象地址,字符串表示(get方式与post方式有差异)
boolean:true(默认)表示异步请求,false表示同步请求(相信使用ajax都是为了异步的,所以这里就用true,或者不填写)
get方式请求:
使用get方式提交数据时需要将提交内容以固定的格式附加在URL后面,格式如下:
post方式请求:
使用post方式提交数据,提交内容是作为send()方法的参数提交的,所以URL后面无需附加参数。
注意:因为已经不再使用form表单,所以后台无法再使用name属性获取数据,之前定义在form表单name属性中的内容现在就是在name1=value1中的name1中,相应的,post方式就是下文中的postbody中的name1。
3.调用send()方法
send()方法接收1个参数:
postbody:字符串形式,填入需要提交的数据;如果没有提交的书,可以填入null
get方式请求:
因为get方式下的数据已经附加在URL后面提交,所以这里一般填入null
post方式请求:
数据的格式如下:
注意1:此处用post方式提交数据与用form表单提交毕竟有所不同,服务器会需要程序来读取并解析原始数据,所以我们需要使用XHR来模仿表单提交:
注意2:这个方法只能加载open()方法之后,send()方法之前。
4.捕获请求状态,判断结果
send()方法调用后,请求就会被提交到服务器;多数情况下,我们会发送异步请求先检查请求过程当前的活动阶段,再判断请求是否返回成功。
XHR对象相关属性:
readyState:请求/响应过程的当前活动阶段
responseText:作为响应主体被返回的文本
responseXML:如果响应的内容类型是text/xml或者application这个属性中将保存着响应数据的XMLDOM文档
status:响应的HTTP状态
statusText:Http状态说明
我们利用原生的onreadystatechange事件来监听readyState变化。
readyState返回值如下:

只要readyState的值有一个值变为另一个值,就会触发一次onreadystatechange事件,可以利用此事件来返回监听到的请求/响应过程状态值。
我们关心的是readyState值为4的情况,因为这是代表所有数据已经准备就绪;同时如果status返回的是200,那么可以确定该次请求/响应过程全部完成
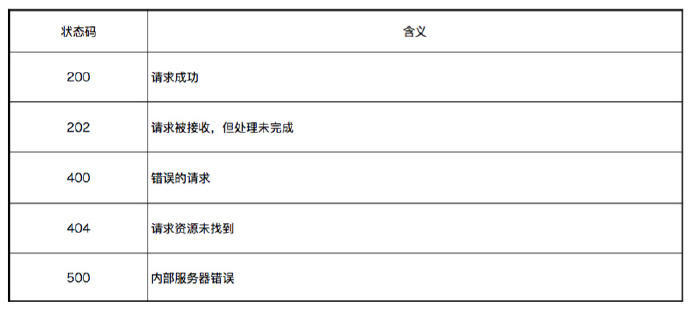
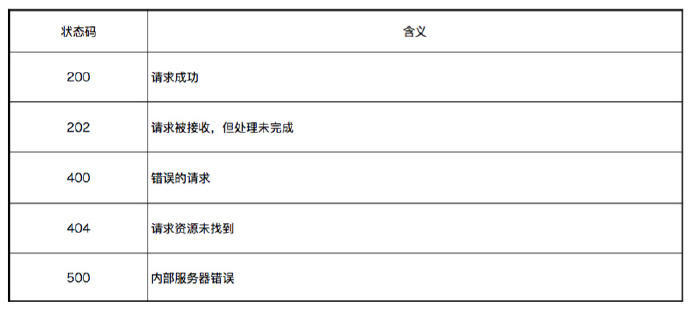
status返回值如下:

注意:这里不要使用statusText去判断,因为该值在跨浏览器时不可靠
最后的返回结果,不管是什么类型内容,都会保存在responseText中
监听代码如下:
综上所述的内容,就是整个ajax请求的全部流程,我们在js中最后拿到的就是后台返回的responseText,这里面保存的一般来说是JSON格式的字符串,我们可以将其转换成数组或者对象后提取其中的键值对。
使用方法举例:
下面定义了一个简单的表单提交用户名和密码,使用回调函数拿到后台返回的JSON串后,转换成对象再取出其中的信息,告知用户是登陆成功还是失败。
一、简介
1.ajax是Asynchronous Javascript and XML的缩写,意思是执行异步的网络请求2.我们会发现使用form表单submit按钮提交表单的时候,网页会有执行刷新操作,在新页面告知操作结果,而ajax技术可以使得向服务器请求数据的时候无需卸载页面,得到更好的体验。
3.ajax的核心是XMLHttpRequest对象,它实现了异步方式从服务器获取数据,也就是用XHR对象获取到服务器的数据,再使用DOM将数据更新到页面中。
4.虽然ajax名字中包含了XML,但是他只是一种通信手段,与具体数据格式没有关系,因为当时主流使用XML作为前后台通信数据的格式,所以名字中使用了XML;而现在主要使用的都是JSON格式的字符串
二、XMLHttpRequest对象
ajax的实现流程如下:1.创建XHR对象
2.调用open()方法,创建请求
3.调用send()方法,发送请求
4.捕获请求状态,判断请求结果
5.获取数据库返回的数据
1.创建XHR对象
XHR对象首次实现是在ie5上,当时使用的是ActiveX对象,所以XHR下ie上有两个版本的实现方式,ie7以下的ActiveX对象与ie7以上的XHR对象,其余浏览器统一都是使用的XHR对象。
所以创建对象的时候需要有兼容性写法
if(window.XMLHttpRequest){
var request = new XMLHttpRequest();
}else{
//这是ie7以下的写法
var request = new ActiveXObject("Microsoft.XMLHttp");
}2.调用open()方法
request.open(method,url,boolean);
open()方法接收3个参数:
method:数据提交方式,字符串形式,可以使用“get”或“post”
url:请求对象地址,字符串表示(get方式与post方式有差异)
boolean:true(默认)表示异步请求,false表示同步请求(相信使用ajax都是为了异步的,所以这里就用true,或者不填写)
get方式请求:
使用get方式提交数据时需要将提交内容以固定的格式附加在URL后面,格式如下:
url = "地址 ? name1=value1 & name2=value2";
//获取到用户名及密码的输入框
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
//将输入内容附加在URL后面
var url = "php/get.php?username="+username.value+"&passwd="+passwd.value;
//调用open()方法
request.open("get",url,true);post方式请求:
使用post方式提交数据,提交内容是作为send()方法的参数提交的,所以URL后面无需附加参数。
//获取到用户名及密码的输入框
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
//将输入内容附加在URL后面
var url = "php/post.php";
//调用open()方法
request.open("post",url,true);注意:因为已经不再使用form表单,所以后台无法再使用name属性获取数据,之前定义在form表单name属性中的内容现在就是在name1=value1中的name1中,相应的,post方式就是下文中的postbody中的name1。
3.调用send()方法
request.send(postbody);
send()方法接收1个参数:
postbody:字符串形式,填入需要提交的数据;如果没有提交的书,可以填入null
get方式请求:
因为get方式下的数据已经附加在URL后面提交,所以这里一般填入null
post方式请求:
数据的格式如下:
postbody = "name1=value1 & name2=value2";
//获取到用户名及密码的输入框
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
//将输入内容附加在URL后面
var postbody = "username="+username.value+"&passwd="+passwd.value;
//调用send()方法
request.send(postbody);注意1:此处用post方式提交数据与用form表单提交毕竟有所不同,服务器会需要程序来读取并解析原始数据,所以我们需要使用XHR来模仿表单提交:
//将Content的头部信息重新设置
//定义表单提交时的内容类型,并以适当类型创建一个字符串 request.setRequestHeader("Content-Type","application/x-www/form-unencoded");注意2:这个方法只能加载open()方法之后,send()方法之前。
//实际使用方法
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
var url = "php/post.php";
request.open("post",url,true);
//放置的位置一定在这里
request.setRequestHeader("Content-Type","application/x-www/form-unencoded");
var postbody = "username="+username.value+"&passwd="+passwd.value;
request.send(postbody);4.捕获请求状态,判断结果
send()方法调用后,请求就会被提交到服务器;多数情况下,我们会发送异步请求先检查请求过程当前的活动阶段,再判断请求是否返回成功。
XHR对象相关属性:
readyState:请求/响应过程的当前活动阶段
responseText:作为响应主体被返回的文本
responseXML:如果响应的内容类型是text/xml或者application这个属性中将保存着响应数据的XMLDOM文档
status:响应的HTTP状态
statusText:Http状态说明
我们利用原生的onreadystatechange事件来监听readyState变化。
readyState返回值如下:

只要readyState的值有一个值变为另一个值,就会触发一次onreadystatechange事件,可以利用此事件来返回监听到的请求/响应过程状态值。
我们关心的是readyState值为4的情况,因为这是代表所有数据已经准备就绪;同时如果status返回的是200,那么可以确定该次请求/响应过程全部完成
status返回值如下:

注意:这里不要使用statusText去判断,因为该值在跨浏览器时不可靠
最后的返回结果,不管是什么类型内容,都会保存在responseText中
监听代码如下:
//监听readyState状态与status返回值
request.onreadystatechange = function () {
if(request.readyState == 4 && request.status == 200){
alert(request.responseText);
}
}综上所述的内容,就是整个ajax请求的全部流程,我们在js中最后拿到的就是后台返回的responseText,这里面保存的一般来说是JSON格式的字符串,我们可以将其转换成数组或者对象后提取其中的键值对。
三、封装使用
一下代码是将上述的过程进行的封装,使得使用时只要调用函数并在回调函数中实现功能就可以了。<script>
/*
* method是请求方式
* url是网络请求的地址
* postboidy是post方式请求时的提交数据
* successCallback是请求成功的函数
* errorCallback是请求失败的函数
*/
function request (method,url,postbody,successCallback,errorCallback) {
//创建一个请求对象
if(window.XMLHttpRequest){
var request = new XMLHttpRequest();
}else{
var request = new ActiveXObject("Microsoft.XMLHttp");
}
if(arguments[0]=="POST"){
//创建请求
request.open(method,url,true);
//设置上传类型
request.setRequestHeader("content-type","application/x-www-form-urlencoded");
}else if(arguments[0]=="GET"){
request.open(method,url,true);
}
//发送请求
request.send(postbody);
//状态监听
request.onreadystatechange = function () {
if(request.readyState ==4 && request.status == 200){
//请求成功的回调函数
if(successCallback){
successCallback(request.responseText);
}
} else if (request.readyState == 4 && request.status != 200) {
//请求失败的回调函数
if(errorCallback){
errorCallback(request.statusText);
}
}
}
}
</script>使用方法举例:
下面定义了一个简单的表单提交用户名和密码,使用回调函数拿到后台返回的JSON串后,转换成对象再取出其中的信息,告知用户是登陆成功还是失败。
//html部分
//调用封装好的函数
<script src="request.js"></script>
<div class="form">
<input type="text" id="username">
<input type="password" id="passwd">
<button id="loginBtn">登录</button>
</div>
//js部分
<script>
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
var loginBtn = document.getElementById("loginBtn")
loginBtn.onclick = function () {
//设置请求地址及提交内容
var url = "login.php";
var postbody = "username="+username.value+"&passwd="+passwd.value;
//发起ajax请求,并使用回调函数实现功能
request("POST",url,postbody,function (resText) {
//把json格式的字符串转换成对象
var obj = JSON.parse(resText);
alert(obj.msg);
});
}
</script>
//php部分login.php
<?php
//从请求中获取用户名和密码
$username = $_POST["username"];
$passwd = $_POST["passwd"];
//连接服务器
@$mysqli = new mysqli("localhost","root","","user");
$mysqli->query("set names utf8");
//查询语句
$sql = "SELECT * FROM user WHERE username='$username' AND passwd='$passwd'";
//数据库执行查询
$result = $mysqli->query($sql);
//判断查询结果是否有值,并定义返回字符串
//echo出来的就是返回前端的数据
if($result->num_rows > 0){
echo '{"errorcode":0,"msg":"登陆成功"}';
}else{
echo '{"errorcode":1,"msg":"用户名或密码错误"}';
}
//关闭服务器
$mysqli->close();
?>
相关文章推荐
- Spring Bean初始化过程
- TensorFlow学习笔记(一):快速安装与使用TensorFlow
- HDU-1228 - A + B (很久没做水题了!都快忘了......)
- java生成PDF文件
- 开源学习网站学习
- 工厂模式
- 文章标题
- Java NIO学习——Buffer学习
- 5-31 切分表达式——写个tokenizer吧 (20分)
- OSAL的原理
- Windows系统防火墙用法
- 测试并发应用(七)配置Eclipse来调试并发代码
- BST二叉查找树
- LNMP-源码 nginx ,keepalived
- Hadoop是什么?
- jdk及其工具包的下载及安装
- windows下安装CI框架
- noip2011 计算系数
- python之pygame 简单开始
- 0级DOM
