PyGobject(四十五)布局容器之Grid
2016-07-30 12:15
344 查看
GtkGrid
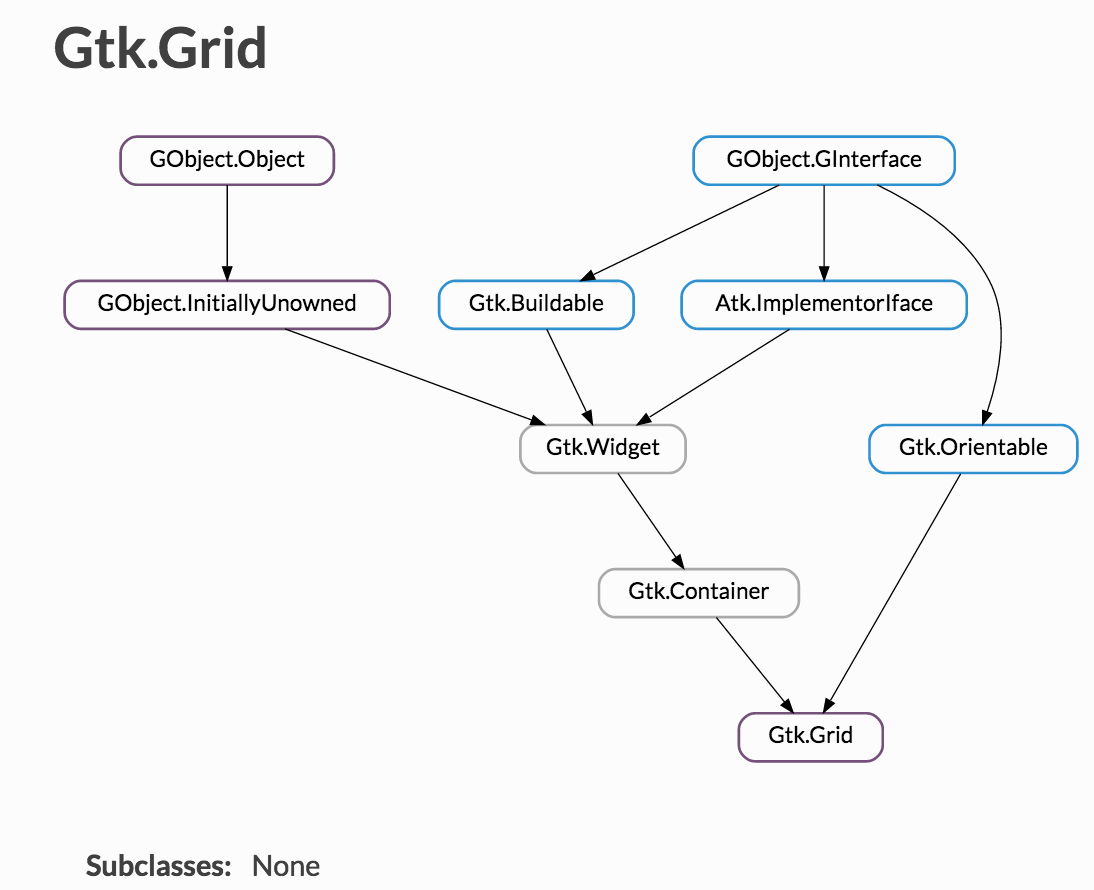
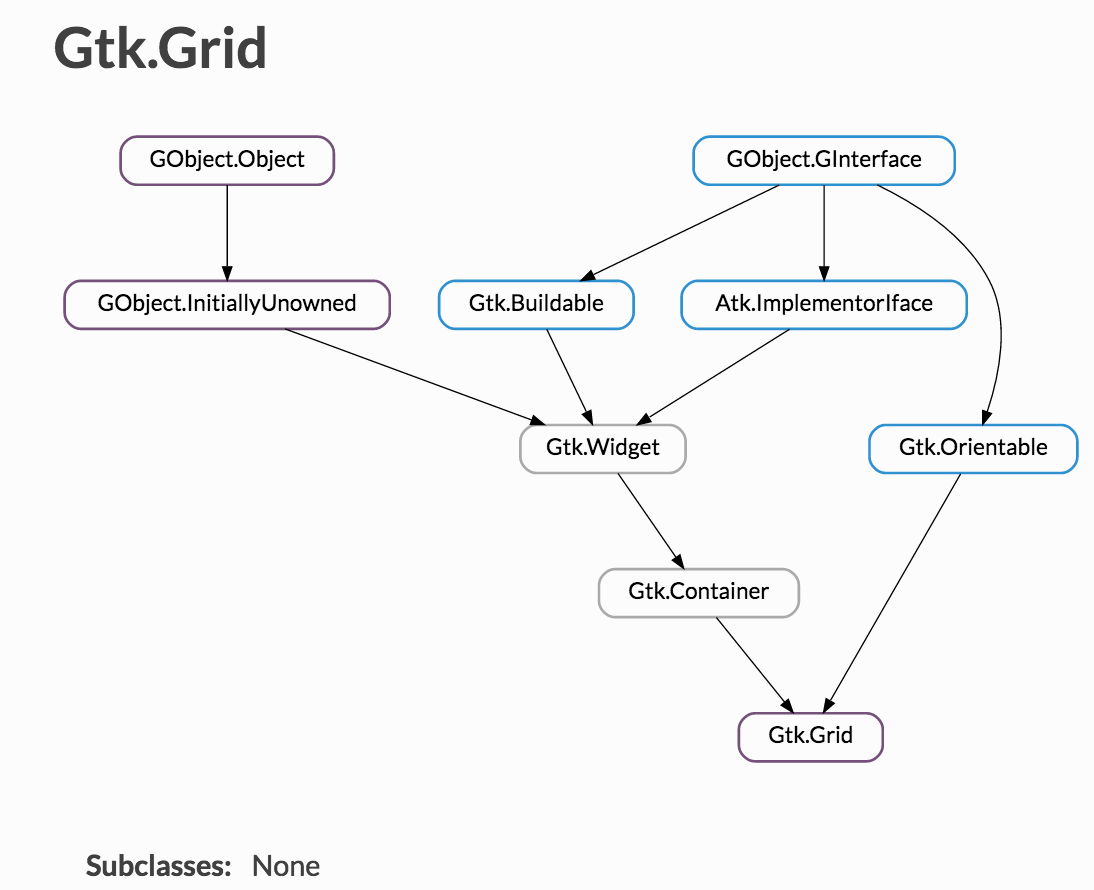
继承关系
Methods
attachchild left top width height
attach_next_to child sibling side width height
Virtual Methods
Properties
Signals
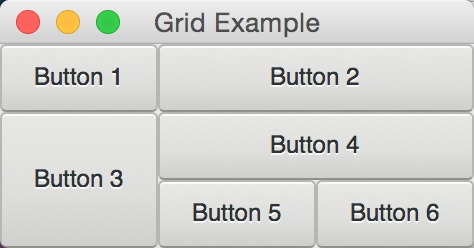
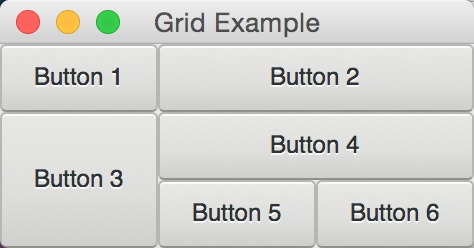
例子
附录
GtkPositionType

attach(child, left, top, width, height)
Parameters:
child (Gtk.Widget) –要添加的子部件
left (int) – 子部件左侧部件的个数,left=0表示当前部件位于第一列,以此类推
top (int) – 子部件上方的行数,top=0表示当前部件位于第一行,以此类推
width (int) – 子部件横跨的列数
height (int) – 子部件横跨的行数
attach_next_to (child, sibling, side, width, height)
Parameters:
child (Gtk.Widget) –要添加的子部件
sibling (Gtk.Widget) – 子部件要相邻的部件,如果为None,子部件要位于行开始或者结束的位置
side (Gtk.PositionType) – 子部件与sibling部件的位置关系
width (int) – 子部件横跨的列数
height (int) – 子部件横跨的行数

代码:
代码解析:
创建一个Gtk.Grid,添加到当前窗口中
接着创建6个Gtk.Button
使用Gtk.Container.add()方法添加button1到grid中
使用attach方法添加button2,位于第二列第一行,横跨两列一行
使用attach_next_to方法添加button3,位于button1的下方,横跨一列两行
使用attach_next_to方法添加button4,位于button3的右方,横跨两列一行
使用attach方法添加button5,位于第二列第三行,占一列一行
使用attach_next_to方法添加button6,位于button5的右方,占一列一行
Bases: GObject.GEnum
LEFT = 0
The feature is at the left edge.
RIGHT = 1
The feature is at the right edge.
TOP = 2
The feature is at the top edge.
BOTTOM = 3
The feature is at the bottom edge.
代码下载地址:http://download.csdn.net/detail/a87b01c14/9594728
继承关系
Methods
attachchild left top width height
attach_next_to child sibling side width height
Virtual Methods
Properties
Signals
例子
附录
GtkPositionType
Gtk.Grid
网格布局容器继承关系
Gtk.Grid是Gtk.Container的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| attach (child, left, top, width, height) | |
| attach_next_to (child, sibling, side, width, height) | |
| get_baseline_row () | |
| get_child_at (left, top) | |
| get_column_homogeneous () | |
| get_column_spacing () | |
| get_row_baseline_position (row) | |
| get_row_homogeneous () | |
| get_row_spacing () | |
| insert_column (position) | |
| insert_next_to (sibling, side) | |
| insert_row (position) | |
| remove_column (position) | |
| remove_row (position) | |
| set_baseline_row (row) | |
| set_column_homogeneous (homogeneous) | |
| set_column_spacing (spacing) | |
| set_row_baseline_position (row, pos) | |
| set_row_homogeneous (homogeneous) | |
| set_row_spacing (spacing) |
Parameters:
child (Gtk.Widget) –要添加的子部件
left (int) – 子部件左侧部件的个数,left=0表示当前部件位于第一列,以此类推
top (int) – 子部件上方的行数,top=0表示当前部件位于第一行,以此类推
width (int) – 子部件横跨的列数
height (int) – 子部件横跨的行数
attach_next_to (child, sibling, side, width, height)
Parameters:
child (Gtk.Widget) –要添加的子部件
sibling (Gtk.Widget) – 子部件要相邻的部件,如果为None,子部件要位于行开始或者结束的位置
side (Gtk.PositionType) – 子部件与sibling部件的位置关系
width (int) – 子部件横跨的列数
height (int) – 子部件横跨的行数
Virtual Methods
Properties
| Name | Type | Flags | Short Description |
|---|---|---|---|
| baseline-row | int | r/w/en | The row to align the to the baseline when valign is Gtk.Align.BASELINE |
| column-homogeneous | bool | r/w/en | 列宽是否相同 |
| column-spacing | int | r/w/en | 列间距 |
| row-homogeneous | bool | r/w/en | 行高是否相同 |
| row-spacing | int | r/w/en | 行间距 |
Signals
| Name | Short Description |
|---|
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/6/13
# section 062
TITLE = "Grid"
DESCRIPTION = """
Gtk.Grid is a container which arranges its child widgets in rows and columns.
"""
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk
class GridWindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="Grid Example")
grid = Gtk.Grid()
self.add(grid)
button1 = Gtk.Button(label="Button 1")
button2 = Gtk.Button(label="Button 2")
button3 = Gtk.Button(label="Button 3")
button4 = Gtk.Button(label="Button 4")
button5 = Gtk.Button(label="Button 5")
button6 = Gtk.Button(label="Button 6")
grid.add(button1)
grid.attach(button2, 1, 0, 2, 1)
grid.attach_next_to(button3, button1, Gtk.PositionType.BOTTOM, 1, 2)
grid.attach_next_to(button4, button3, Gtk.PositionType.RIGHT, 2, 1)
grid.attach(button5, 1, 2, 1, 1)
grid.attach_next_to(button6, button5, Gtk.PositionType.RIGHT, 1, 1)
def main():
win = GridWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()代码解析:
grid = Gtk.Grid() self.add(grid)
创建一个Gtk.Grid,添加到当前窗口中
接着创建6个Gtk.Button
grid.add(button1)
使用Gtk.Container.add()方法添加button1到grid中
grid.attach(button2, 1, 0, 2, 1)
使用attach方法添加button2,位于第二列第一行,横跨两列一行
grid.attach_next_to(button3, button1, Gtk.PositionType.BOTTOM, 1, 2)
使用attach_next_to方法添加button3,位于button1的下方,横跨一列两行
grid.attach_next_to(button4, button3, Gtk.PositionType.RIGHT, 2, 1)
使用attach_next_to方法添加button4,位于button3的右方,横跨两列一行
grid.attach(button5, 1, 2, 1, 1)
使用attach方法添加button5,位于第二列第三行,占一列一行
grid.attach_next_to(button6, button5, Gtk.PositionType.RIGHT, 1, 1)
使用attach_next_to方法添加button6,位于button5的右方,占一列一行
附录
Gtk.PositionType
class Gtk.PositionTypeBases: GObject.GEnum
LEFT = 0
The feature is at the left edge.
RIGHT = 1
The feature is at the right edge.
TOP = 2
The feature is at the top edge.
BOTTOM = 3
The feature is at the bottom edge.
代码下载地址:http://download.csdn.net/detail/a87b01c14/9594728
相关文章推荐
- PyGobject(四)布局容器概述
- PyGobject(二十二)布局容器之Frame
- PyGobject(三十一)布局容器之EventBox
- PyGobject(五十)布局容器之ListBox
- PyGobject(五)布局容器之Button篇——Gtk.Button
- PyGobject(十)布局容器之Button篇——Gtk.CheckButton
- PyGobject(十七)布局容器之Button篇——Gtk.ModelButton
- PyGobject(二十三)布局容器之AspectFrame
- PyGobject(二十八)布局容器之Revealer
- PyGobject(三十二)布局容器之Window
- PyGobject(三十六)布局容器之OffscreenWindow
- PyGobject(五十一)布局容器之Notebook
- PyGobject(二十四)布局容器之Expander
- PyGobject(三十三)布局容器之ApplicationWindow
- PyGobject(四十)布局容器之Viewport
- PyGobject(五十二)布局容器之Paned
- PyGobject(五十七)布局容器之TreeView(下)——CellRenderer
- 零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」
- PyGobject(五十八)布局容器之IconView
- PyGobject(十八)布局容器之ActionBar
