jQuery 删除行(带跨行的表格)
2016-07-30 06:25
495 查看
jQuery 删除行(带跨行的表格)
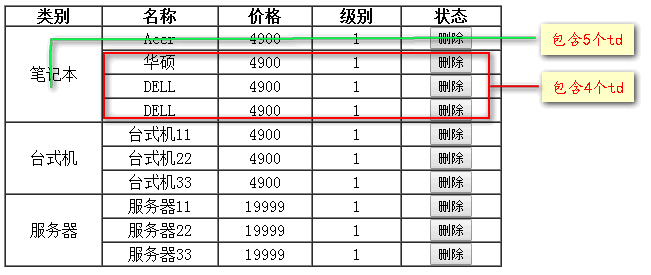
实现效果,点击删除按钮后,在保证原来表格结构的基础上,移除当前行。
代码原理:
1、点击行后判断当前行的第一个<td>,是否包含rowspan属性,如果包含,把rowspan减去1,把这个<td>插入到下一行,移除当前行。
2、如果当前行不包含rowspan属性,找到它上一级定义rowspan属性的列,将其rowspan减去1,移除当前行。
实现代码:需要引入 jquery-1.7.2.min.js
Demo 链接:http://pan.baidu.com/s/1mgL4FBa
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.7.2.min.js"></script>
<script language="javascript">
$(function() {
$("#table input[type='button'][name^='button']").click(function() {
var tr = $(this).parent().parent(); // 当前行
var trIndex = tr.index(); // 当前行索引
var firstTD = tr.children().eq(0); // 当前行第一个td
// 判断当前行第一列是否包含 rowspan 属性
if ( typeof(firstTD.attr("rowspan")) != "undefined") {
var firstTDText = firstTD.text(); // 获取此行第一列内容
var rowspan = firstTD.attr("rowspan");
if (rowspan != 1) {
// 将td插入到下一行
tr.next().children().eq(0).before("<td rowspan="+(rowspan-1)+">"+firstTDText+"</td>");
}
}
else {
// 带有 rowspan 属性的行的索引
var rowspanIndex = 0;
$("#table tr td[rowspan]").each(function(i) {
var rowspan = $("#table tr td[rowspan]").eq(i).attr("rowspan");
if (parseInt(rowspan) >= trIndex) return false;
trIndex = trIndex - parseInt(rowspan);
rowspanIndex += 1;
});
var rowspan = $("#table tr td[rowspan]").eq(rowspanIndex).attr("rowspan");
$("#table tr td[rowspan]").eq(rowspanIndex).attr("rowspan",rowspan-1);
}
tr.remove();
})
});
</script>
<title>无标题文档</title>
</head>
<body>
<table width="498" border="1" align="center" style="text-align:center" id="table" cellpadding="0" cellspacing="0">
<tr>
<th width="95" scope="col">类别</th>
<th width="114" scope="col">名称</th>
<th width="92" scope="col">价格</th>
<th width="87" scope="col">级别</th>
<th width="98" scope="col">状态</th>
</tr>
<tr>
<td rowspan="4">笔记本</td>
<td>Acer</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button" id="button" value="删除" /></td>
</tr>
<tr>
<td>华硕</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button2" id="button2" value="删除" /></td>
</tr>
<tr>
<td>DELL</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button3" id="button3" value="删除" /></td>
</tr>
<tr>
<td>DELL</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button3" id="button3" value="删除" /></td>
</tr>
<tr>
<td rowspan="3">台式机</td>
<td>台式机11</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button4" id="button4" value="删除" /></td>
</tr>
<tr>
<td>台式机22</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button5" id="button5" value="删除" /></td>
</tr>
<tr>
<td>台式机33</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button6" id="button6" value="删除" /></td>
</tr>
<tr>
<td rowspan="3">服务器</td>
<td>服务器11</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button7" id="button7" value="删除" /></td>
</tr>
<tr>
<td>服务器22</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button8" id="button8" value="删除" /></td>
</tr>
<tr>
<td>服务器33</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button9" id="button9" value="删除" /></td>
</tr>
</table>
</body>
</html>相关文章推荐
- jQuery浏览器兼容模块support详解
- delay()--一个很常用的jquery方法,制作页面动画效果的利器
- focus()和blur()--jquery的表单元素常用方法
- 避免jQuery名字冲突--noConflict()方法
- jquery ajax 实例
- jquery遍历函数.li ???
- JQuery动画效果
- 基于jQuery的插件
- JQuery Uploadify v3.2.1 上传图片并预览(基于spring mvc框架开发)
- 创建JQuery检测元素是否含有指定属性hasAttr的原型
- 【代码笔记】HTML+CSS+JAVAScript+jQuery滑过图标下滑列表
- JQuery对选择器的筛选API
- JQuery DOM操作、 事件和动画
- jquery的初始化的方法
- JQuery Datatables Columns API 参数详细说明
- jquery中的.detach()与.remove()的区别
- jQuery中each的break和continue
- jquery AJAX 实现文件上传
- 常见浏览器的宽高代码写法!有原生JavaScript和jquery两种写法-------------------------------以及我的个人网站
- springmvc用不了jquery问题解决
