XIB 设置UIView的圆角边框等属性
2016-07-30 01:23
405 查看
在开发中,经常会用到一些圆角效果,或者边框效果,经常用的方法是通过代码直接去设置,比较方便快捷;
但是当我们通过 XIB创建出一个控件后,也需要这样的一些圆角或边框效果,能不能直接通过 XIB里面的一些方法直接设置呢?答案是有的
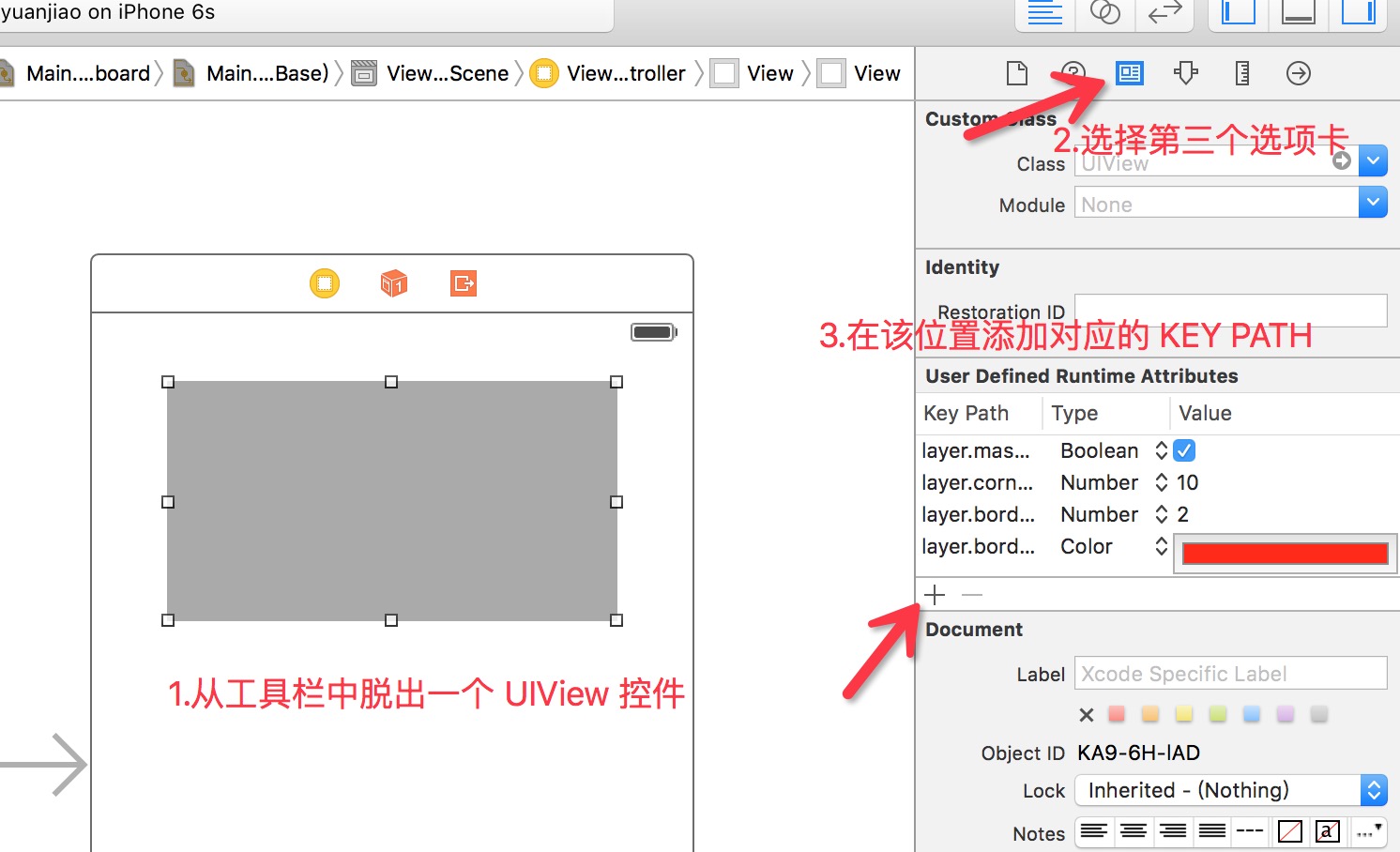
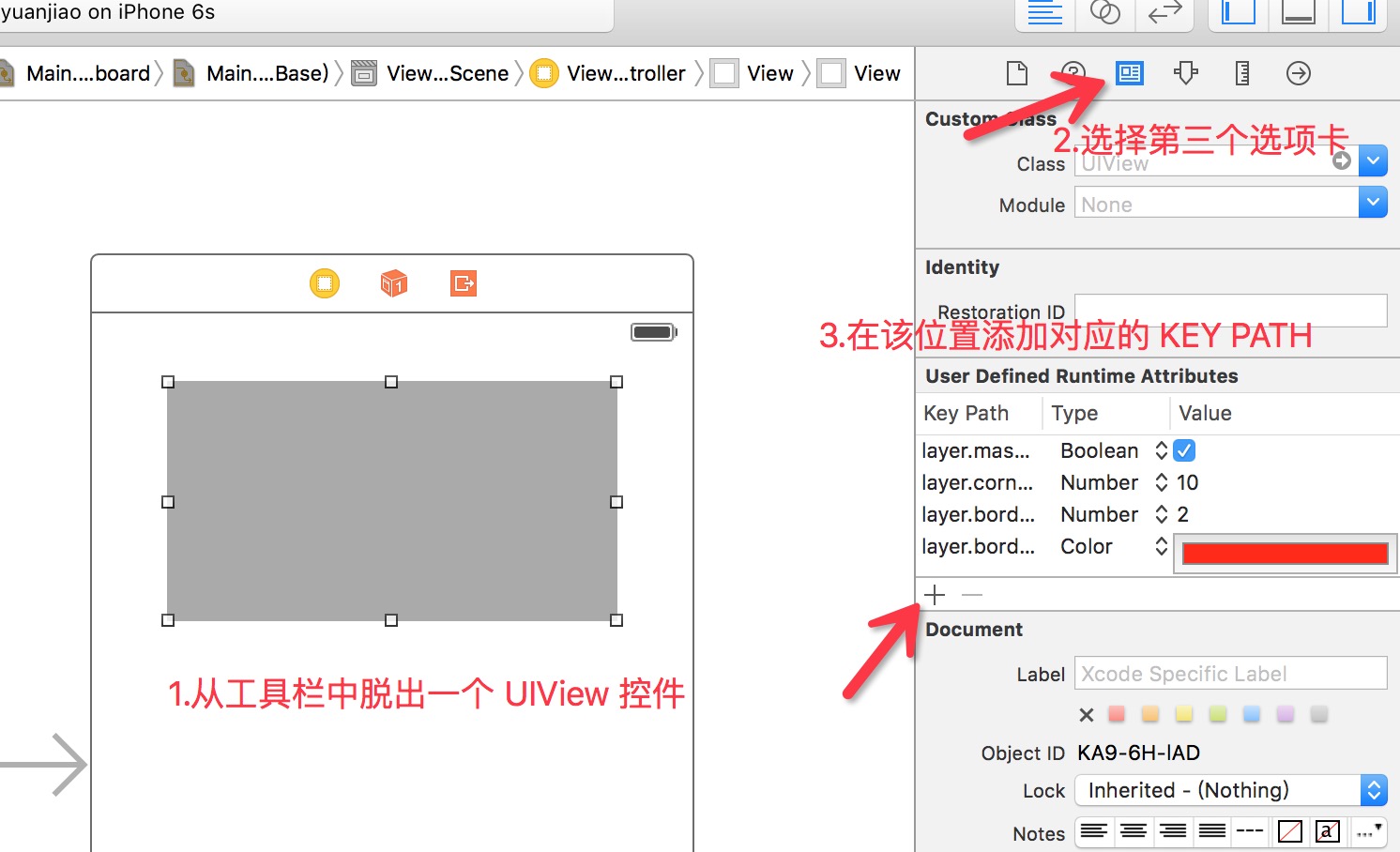
其主要设置的方式是通过在 XIB操作栏的User Defined Runtime Attributes中通过 KEY PATH去设置当前控件的属性,具体步骤如下图所示:

设置圆角最常用的是设置圆角,边框颜色,因此需要用到的 key Path有一下几个:
layer.cornerRadius ,注意该 key 对应 Value 的 type 应该设置为 String/Number
两种类型均可(代码设置弧度为:thisViewlayer.masksToBounds = YES)
layer.masksToBounds ,注意该 key 对应 Value 的 type 应该设置为 Boolean ,
当右侧出现对号时为YES(代码圆角为:thisView.layer.masksToBounds = YES)
layer.borderWidth ,注意该 key 对应 Value 的 type 应该设置为 String/Number
两种类型均可(代码设置边框宽度为:thisViewlayer.borderWidth = 2)
layer.borderColor , 注意该 key 对应 Value 的 type 应该设置为
Color(代码设置边框颜色:thisView.layer.borderColor = [UIColor
redColor].CGColor)
其实如果你从上面一直敲下来的话:
你会发现只有1和2的两句代码是有效的;
3,4两句代码看起来并没有效果
原因:其实是因为在设置borderColor的时候,需要接受的是一个CGColor,而在 key Path中只有Color,其实就是 UIColor,类型是不对的,因此并没有正确显示想要展现的颜色.
因此这样的写法是有问题的.
我是通过添加一个CALayer的类扩展实现的,将key Path中设置的UIColor转换成为CGColor,为边框设置颜色,实现如下:
这样以后,只需要将key Path中的layer.borderColor修改成为layer.setBorderColorWithUIColor 就可以了
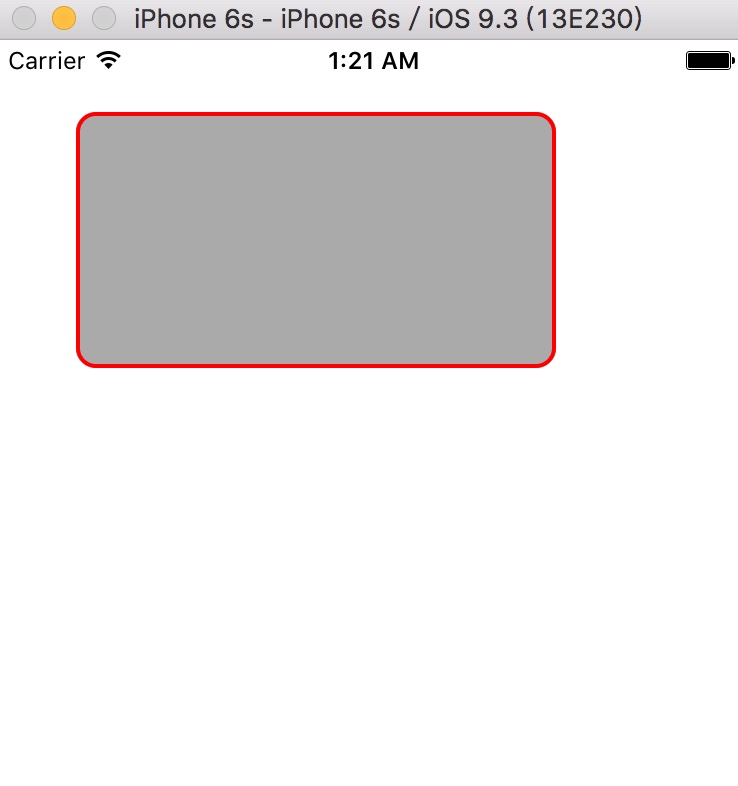
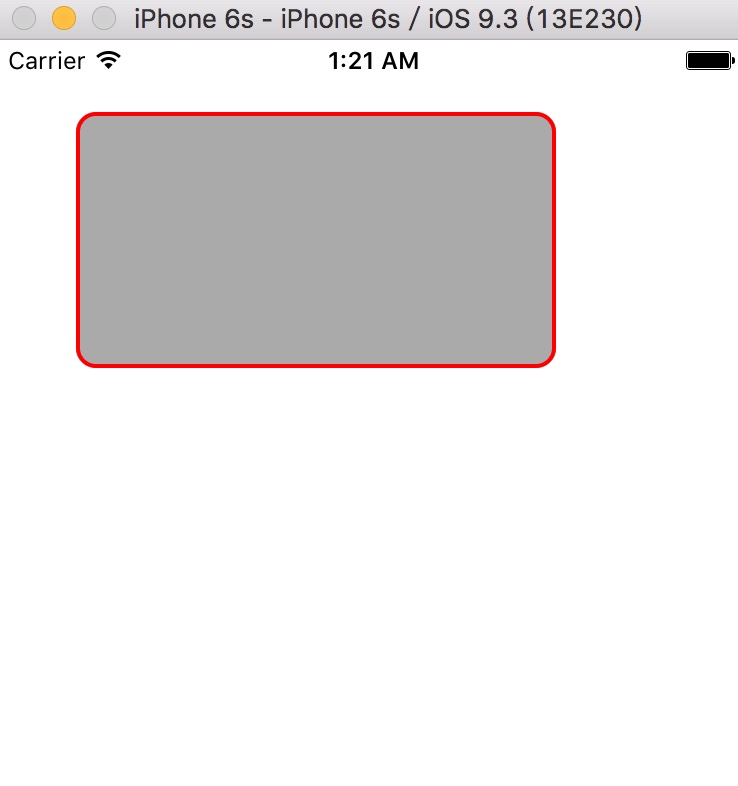
最终的效果如下:

但是当我们通过 XIB创建出一个控件后,也需要这样的一些圆角或边框效果,能不能直接通过 XIB里面的一些方法直接设置呢?答案是有的
其主要设置的方式是通过在 XIB操作栏的User Defined Runtime Attributes中通过 KEY PATH去设置当前控件的属性,具体步骤如下图所示:

设置圆角最常用的是设置圆角,边框颜色,因此需要用到的 key Path有一下几个:
layer.cornerRadius ,注意该 key 对应 Value 的 type 应该设置为 String/Number
两种类型均可(代码设置弧度为:thisViewlayer.masksToBounds = YES)
layer.masksToBounds ,注意该 key 对应 Value 的 type 应该设置为 Boolean ,
当右侧出现对号时为YES(代码圆角为:thisView.layer.masksToBounds = YES)
layer.borderWidth ,注意该 key 对应 Value 的 type 应该设置为 String/Number
两种类型均可(代码设置边框宽度为:thisViewlayer.borderWidth = 2)
layer.borderColor , 注意该 key 对应 Value 的 type 应该设置为
Color(代码设置边框颜色:thisView.layer.borderColor = [UIColor
redColor].CGColor)
其实如果你从上面一直敲下来的话:
你会发现只有1和2的两句代码是有效的;
3,4两句代码看起来并没有效果
原因:其实是因为在设置borderColor的时候,需要接受的是一个CGColor,而在 key Path中只有Color,其实就是 UIColor,类型是不对的,因此并没有正确显示想要展现的颜色.
因此这样的写法是有问题的.
我是通过添加一个CALayer的类扩展实现的,将key Path中设置的UIColor转换成为CGColor,为边框设置颜色,实现如下:
#import "CALayer+XibBorderColor.h"
#import <UIKit/UIKit.h>
@implementation CALayer (XibBorderColor)
- (void)setBorderColorWithUIColor:(UIColor *)color
{
self.borderColor = color.CGColor;
}
@end这样以后,只需要将key Path中的layer.borderColor修改成为layer.setBorderColorWithUIColor 就可以了
最终的效果如下:

相关文章推荐
- storyboard或者Xib给View设置边框属性(颜色,宽度,圆角)
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- iOS 在storyboard/xib中设置UIView的圆角等属性
- 如何给UIView等控件用xib设置圆角属性
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- IOS设置UIView的边框为圆角
- xib中设置圆角,边框宽度,边框颜色等
- IOS设置UIView的边框为圆角
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- 第二章:第四课 css 3.0属性border-radius设置边框圆角
- UIView,UIButton,UIImageView等视图设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIVIEW圆角和边框设置
- UIView在Xib中的边框设置
- UIView 设置圆角和边框备忘
- 设置UIImage或UIView圆角 、设置UIView边框的代码
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- IOS--UIViewUIButtonUIImageView设置圆角、阴影、边框的方法
- 设置UIImage或UIView圆角 、设置UIView边框的代码
