Snacker 覆盖 FloatingActionButton 的问题
2016-07-30 00:27
507 查看
–
刚开始我写的xml代码是这样的
java代码如下
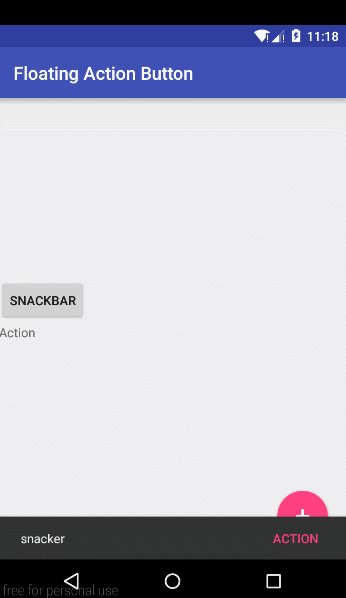
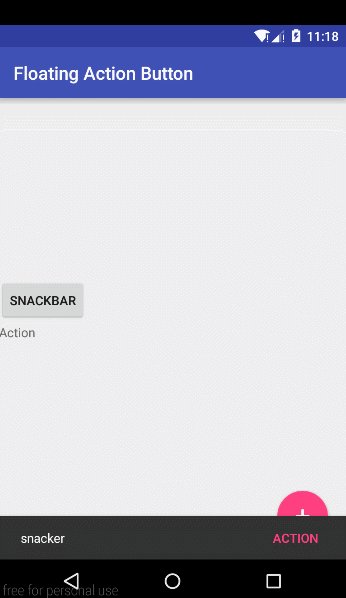
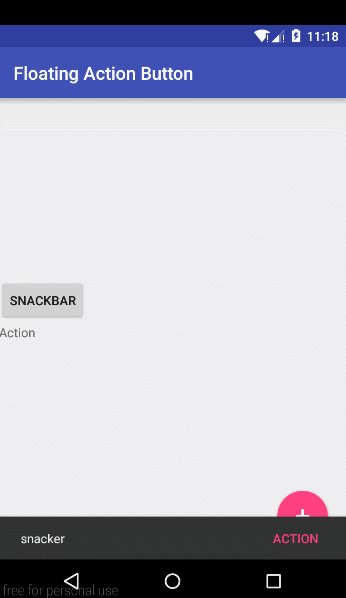
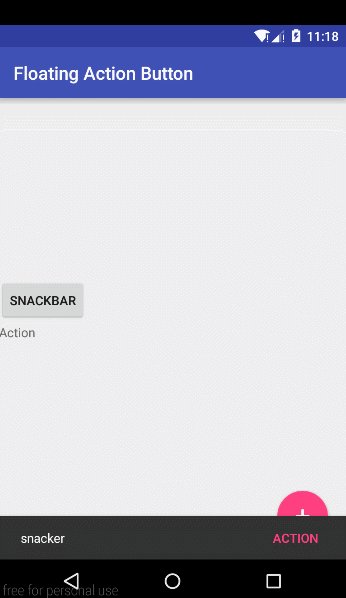
但是结果却是这样的

看一下官方API,有这样一句话
CoordinatorLayout is a super-powered FrameLayout.
CoordinatorLayout is intended for two primary use cases:
1.As a top-level application decor or chrome layout
2.As a container for a specific interaction with one or more child views
大概意思就是 CoordinatorLayout 已经被设计为一个 super-powered FrameLayout.,可以协调 子View.
然后我试着吧xml改为下面这样
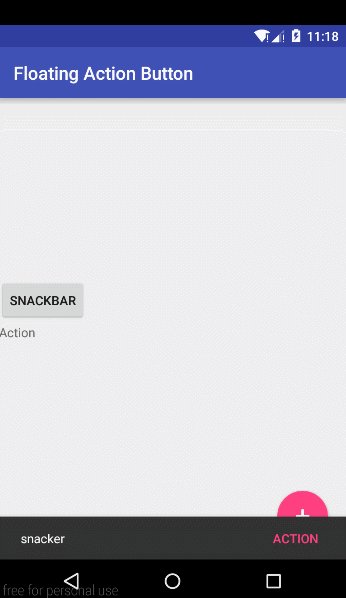
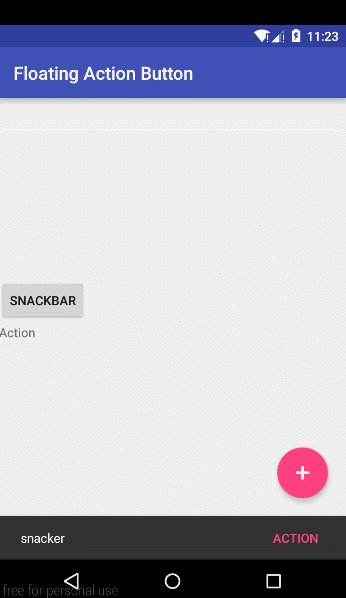
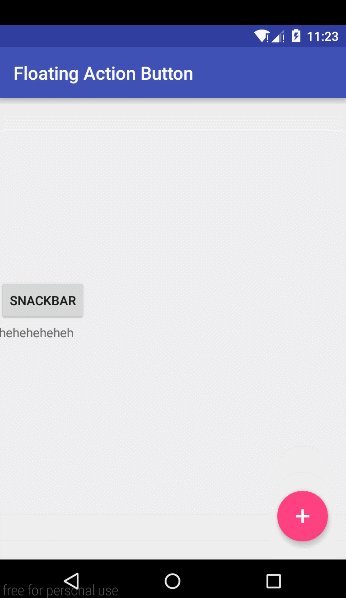
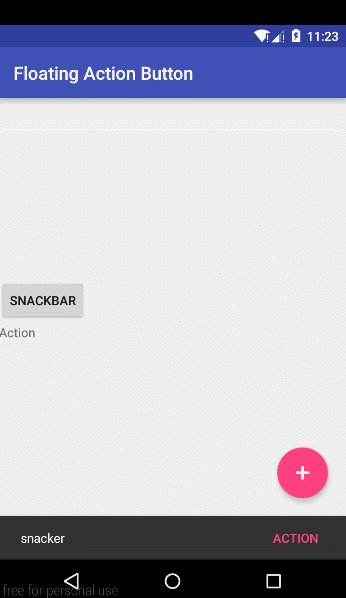
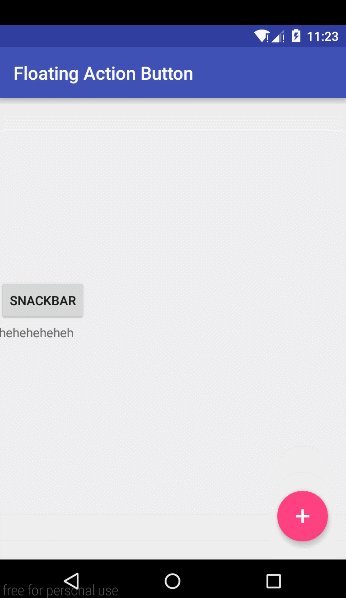
如我所料.

刚开始我写的xml代码是这样的
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout android:id="@+id/myCoordinatorLayout" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/tv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="200dp" android:text="Snackbar" /> <TextView android:id="@+id/tv_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="250dp" android:text="Action" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:layout_margin="20dp" android:clickable="true" android:src="@mipmap/ic_action_new" app:rippleColor="@color/colorPrimary" /> </FrameLayout> </android.support.design.widget.CoordinatorLayout>
java代码如下
ublic class MainActivity extends AppCompatActivity {
private View view;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.tv_show);
view = findViewById(R.id.myCoordinatorLayout);
Button button = (Button) findViewById(R.id.tv_text);
assert button != null;
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(textView, "snacker", Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText("heheheheheh");
}
}).show();
}
});
}
}但是结果却是这样的

看一下官方API,有这样一句话
CoordinatorLayout is a super-powered FrameLayout.
CoordinatorLayout is intended for two primary use cases:
1.As a top-level application decor or chrome layout
2.As a container for a specific interaction with one or more child views
大概意思就是 CoordinatorLayout 已经被设计为一个 super-powered FrameLayout.,可以协调 子View.
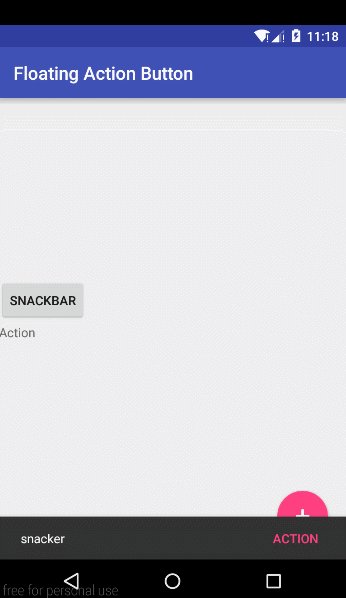
然后我试着吧xml改为下面这样
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout android:id="@+id/myCoordinatorLayout" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom|right" android:layout_margin="20dp" android:clickable="true" android:src="@mipmap/ic_action_new" app:rippleColor="@color/colorPrimary" /> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/tv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="200dp" android:text="Snackbar" /> <TextView android:id="@+id/tv_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="250dp" android:text="Action" /> </FrameLayout> </android.support.design.widget.CoordinatorLayout>
如我所料.

相关文章推荐
- Android自定义FloatingActionButton滑动行为只隐藏不出现的问题小结
- FloatingActionButton behavior 不起作用的一个问题
- Android踩坑日记:FloatingActionButton的设置大小问题
- 使用FloatingActionButton滑动消失后不再显示问题
- Android踩坑日记:FloatingActionButton的设置大小问题
- 关于解决自定义FloatingActionButton滑动行为(Behavior)只隐藏不出现的问题
- 【Material Design】自定义FloatingActionButton滑动行为只隐藏不出现的问题
- FloatingActionButton被软键盘遮挡问题
- 【Android】(已更新解决方案)更新SDK版本(25)后,自定义FloatingActionButton的Behavior(跟随列表滑动显示隐藏)只隐藏不出现的问题
- FloatingActionButton 完全解析
- Android Study Material Design 十二 之 FloatingActionButton初识
- 安卓 ListView Button、CheckBox、RadioButton 点击事件 覆盖的问题
- Android-FloatingActionButton
- Floating Action Button-Android M新控件
- FloatingActionButton的使用
- 修改FloatingActionButton的title的文字颜色及背景颜色
- Android 悬浮按钮 FloatingActionButton 和交互提示 SnackBar
- FloatingActionButton设置大小
- android FloatingActionButton
- Android开发-DesignDemo-AndroidStudio(十一)FloatingActionButton(3)
