android view从无到有的过程
2016-07-30 00:00
176 查看
在搜集Android view绘制流程的相关知识时,发现这里面的流程还是有些复杂的,准备了好几天,才敢提起笔来。下面就直入主题吧!
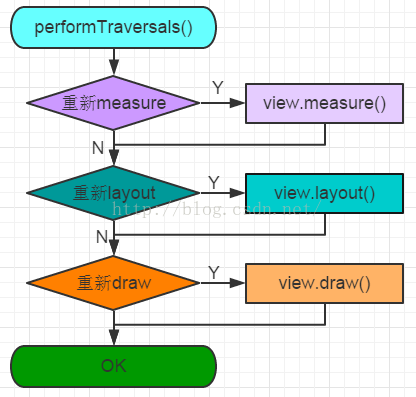
view绘制流程是从ViewRoot的performTraversals()方法中开始的,在该方法中会执行view绘制的三部曲,即:measure(测量视图的大小),layout(确定视图的位置)draw(绘制视图的内容)。下面这张图明确的展示了该过程:

(注:图片来源于工匠若水博客)
1、measure的过程
1. EXACTLY
表示父视图希望子视图的大小应该是由specSize的值来决定的,系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
2. AT_MOST
表示子视图最多只能是specSize中指定的大小,开发人员应该尽可能小得去设置这个视图,并且保证不会超过specSize。系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
3. UNSPECIFIED
表示开发人员可以将视图按照自己的意愿设置成任意的大小,没有任何限制。这种情况比较少见,不太会用到。
对于最外层的根视图,这两个参数是如何确定的呢?原来是调用的getRootMeasureSpec,具体实现如下:
再来看看OnMeasure,具体实现如下:
ViewGroup中定义了一个measureChildren()方法来测量子视图的大小,如下:
2、layout过程
以Linearlayout为例,看下这个过程:
3、draw过程
我们经常会使用invalidate和postinvalidate来重绘视图,那这两个函数为什么会有绘图的功能呢?
invalidate里面其实是调用了invalidateChild方法,该方法实现如下:
postinvalidate是用来在子线程中更新视图的,简单说下这个过程,调用顺序是这样的:postInvalidate-->postInvalidateDelayed-->dispatchInvalidateDelayed-->sendMessageDelayed,然后在handleMessage的处理中(UI线程),又调用了invalidate。
invalidate被调用的地方通常有以下几处:setSelection setVisibility setEnabled requestFocus ,当然我们也可以手动调用来强制更新视图。虽然invalidate最终调用了performTraversals,但是假如视图无需重绘并且发生大小没有变化就不会调用measure和layout过程,并且只绘制那些调用了invalidate()方法的 View。
requestLayout的过程跟invalidate的过程类似,最终也是调用了ViewRoot的performTraversals方法,不过由于设置的标记不同,所以requestLayout()方法会调用measure和layout过程,不会调用draw过程,也不会重新绘制任何View包括该调用者本身。
总结一下:
1、这三个过程都是从上而下,从父到子的,即:先设置父视图,然后遍历子视图,并对其设置。
2、自定义view时,我们可以重写onMeasure(非必须)和onDraw方法,在onMeasure的实现里调用setMeasuredDimension或者super.onMeasure来设置视图大小。
3、自定义ViewGroup时,我们可以重写onLayout(必须)方法,在里面调用view的layout方法设置视图的位置。
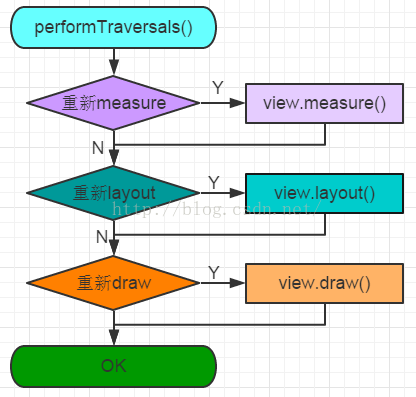
view绘制流程是从ViewRoot的performTraversals()方法中开始的,在该方法中会执行view绘制的三部曲,即:measure(测量视图的大小),layout(确定视图的位置)draw(绘制视图的内容)。下面这张图明确的展示了该过程:

(注:图片来源于工匠若水博客)
1、measure的过程
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
onMeasure(widthMeasureSpec, heightMeasureSpec);
...
}可以看到该方法是final的,所以不需要子类重写,里面的实现主要就是调用了onMeasure。那么传入的两个参数是什么呢?那就涉及到MeasureSpec了,MeasureSpec由specMode(规格)和specSize(大小)组成,规格有三种,它跟大小对应关系如下:1. EXACTLY
表示父视图希望子视图的大小应该是由specSize的值来决定的,系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
2. AT_MOST
表示子视图最多只能是specSize中指定的大小,开发人员应该尽可能小得去设置这个视图,并且保证不会超过specSize。系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
3. UNSPECIFIED
表示开发人员可以将视图按照自己的意愿设置成任意的大小,没有任何限制。这种情况比较少见,不太会用到。
对于最外层的根视图,这两个参数是如何确定的呢?原来是调用的getRootMeasureSpec,具体实现如下:
private int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}这个函数传入的参数是窗口大小和MATCH_PARENT,这就是为什么根视图总是铺满屏幕的原因。再来看看OnMeasure,具体实现如下:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}onMeasure里面主要是使用setMeasuredDimension来设置视图的大小,这样就完成了一次measure的过程,当然,一个布局中一般都会包含多个子视图,每个子视图都需要经历一次measure过程。ViewGroup中定义了一个measureChildren()方法来测量子视图的大小,如下:
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}里面循环调用了measureChild,其实现为:protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
...
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}这里面又调用到了view的measure方法,所以这其实是个递归调用,不断的去测量设置子视图的大小,直至全部测完。2、layout过程
public void layout(int l, int t, int r, int b) {
...
setFrame(l, t, r, b);
...
onLayout(changed, l, t, r, b);
...
}主要是调用了setFrame(用来设置坐标)和onLayout方法,View里面OnLayout是空实现,因为onLayout()过程是为了确定视图在布局中的位置,而这个操作应该是由布局来完成的,即父视图决定子视图的显示位置。而ViewGroup里面的是抽象方法,也就是需要其子类去实现。以Linearlayout为例,看下这个过程:
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mOrientation == VERTICAL) {
layoutVertical(l, t, r, b);
} else {
layoutHorizontal(l, t, r, b);
}
}
void layoutVertical(int left, int top, int right, int bottom) {
...
for (int i = 0; i < count; i++) {
final View child = getVirtualChildAt(i);
if (child == null) {
childTop += measureNullChild(i);
} else if (child.getVisibility() != GONE) {//
final int childWidth = child.getMeasuredWidth();
final int childHeight = child.getMeasuredHeight();
...
setChildFrame(child, childLeft, childTop + getLocationOffset(child),
childWidth, childHeight);
}
}
}
private void setChildFrame(View child, int left, int top, int width, int height) {
child.layout(left, top, left + width, top + height);
}可以看到其实是遍历子view,然后又去调用layout,这样就不停的循环,直到遍历完所有子view。由于view的layout过程中调用了setFrame方法,可以设置视图的大小,就跟measure的功能重合了,所以这里设置的话有可能会使之前measure的计算失效。3、draw过程
public void draw(Canvas canvas) {
...
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
final Drawable background = mBackground;
if (background != null) {
final int scrollX = mScrollX;
final int scrollY = mScrollY;
if (mBackgroundSizeChanged) {
background.setBounds(0, 0, mRight - mLeft, mBottom - mTop);
mBackgroundSizeChanged = false;
}
if ((scrollX | scrollY) == 0) {
ckground.draw(canvas);
} else {
canvas.translate(scrollX, scrollY);
background.draw(canvas);
canvas.translate(-scrollX, -scrollY);
}
}
}
...
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
...
// Step 4, draw the children
dispatchDraw(canvas);
...
// Step 6, draw decorations (scrollbars)
onDrawScrollBars(canvas);
return;
}这其中最主要的是调用了onDraw和dispatchDraw方法。onDraw是一个空方法,需要子view自己去实现,而ViewGroup的dispatchDraw()方法主要是遍历子view,然后调用drawChild方法,而drawChild又是调用的draw方法,这样就又构成了一个循环调用。我们经常会使用invalidate和postinvalidate来重绘视图,那这两个函数为什么会有绘图的功能呢?
invalidate里面其实是调用了invalidateChild方法,该方法实现如下:
public final void invalidateChild(View child, final Rect dirty) {
ViewParent parent = this;
...
do {
......
//循环层层上级调运,直到ViewRootImpl返回null
parent = parent.invalidateChildInParent(location, dirty);
......
} while (parent != null);
}当调用到ViewGroup的invalidateChildInparent方法时,只是计算一下需要重绘的矩形区域,直到调用到ViewRoot的该方法。在ViewRoot的invalidateChildInparent里面调用了scheduleTraversals,我们看下该方法的实现:public void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
sendEmptyMessage(DO_TRAVERSAL);
}
}发送了一个message消息,对这个消息的处理是怎样的呢?如下:public void handleMessage(Message msg) {
switch (msg.what) {
case DO_TRAVERSAL:
if (mProfile) {
Debug.startMethodTracing("ViewRoot");
}
performTraversals();
if (mProfile) {
Debug.stopMethodTracing();
mProfile = false;
}
break;
......
}看到performTraversals了吗?没错,它就是绘制视图的入口函数,上面已经详细分析过了。postinvalidate是用来在子线程中更新视图的,简单说下这个过程,调用顺序是这样的:postInvalidate-->postInvalidateDelayed-->dispatchInvalidateDelayed-->sendMessageDelayed,然后在handleMessage的处理中(UI线程),又调用了invalidate。
invalidate被调用的地方通常有以下几处:setSelection setVisibility setEnabled requestFocus ,当然我们也可以手动调用来强制更新视图。虽然invalidate最终调用了performTraversals,但是假如视图无需重绘并且发生大小没有变化就不会调用measure和layout过程,并且只绘制那些调用了invalidate()方法的 View。
requestLayout的过程跟invalidate的过程类似,最终也是调用了ViewRoot的performTraversals方法,不过由于设置的标记不同,所以requestLayout()方法会调用measure和layout过程,不会调用draw过程,也不会重新绘制任何View包括该调用者本身。
总结一下:
1、这三个过程都是从上而下,从父到子的,即:先设置父视图,然后遍历子视图,并对其设置。
2、自定义view时,我们可以重写onMeasure(非必须)和onDraw方法,在onMeasure的实现里调用setMeasuredDimension或者super.onMeasure来设置视图大小。
3、自定义ViewGroup时,我们可以重写onLayout(必须)方法,在里面调用view的layout方法设置视图的位置。
相关文章推荐
- android view从无到有的过程
- android中View绘制过程分析
- 47.Android View的加载过程 (转)
- Android之View的过程分析
- android-View工作原理(三)视图大小计算过程(measure过程)
- Android View的绘制之 从源码了解measure的过程。
- Android自定义View过程解析
- Android学习Scroller(五)——详解Scroller调用过程以及View的重绘
- Android中measure过程、view绘制原理和MeasureSpec介绍及使用详解
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起
- Android ViewGroup测量child过程
- Android View绘制过程
- Android View绘制过程
- Android的View绘图过程
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起 .
- android之View绘制到窗口上的过程
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起
- Android View 绘制过程
- Android UI 绘制机制之View创建过程
