初体验AutoLayout(一)
2016-07-29 15:44
218 查看
1、简单布局
activity_main
MainActivity
package com.example.administrator.screenautomatch;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.zhy.autolayout.AutoLayoutActivity;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
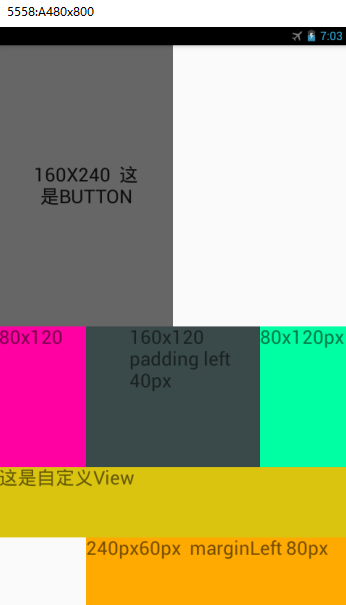
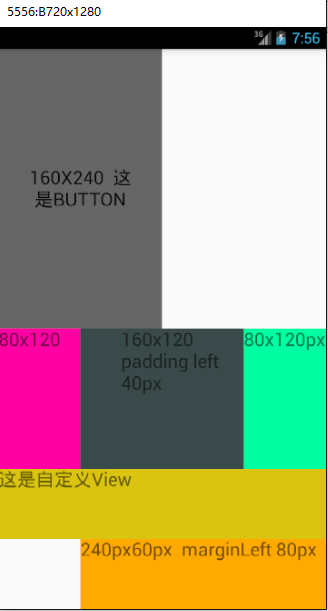
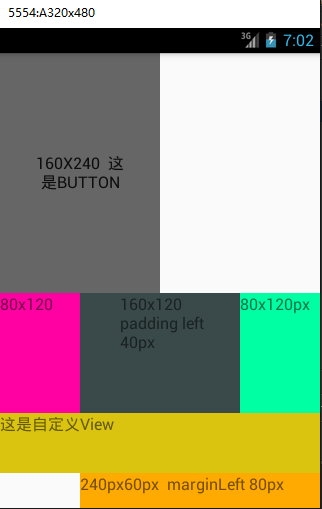
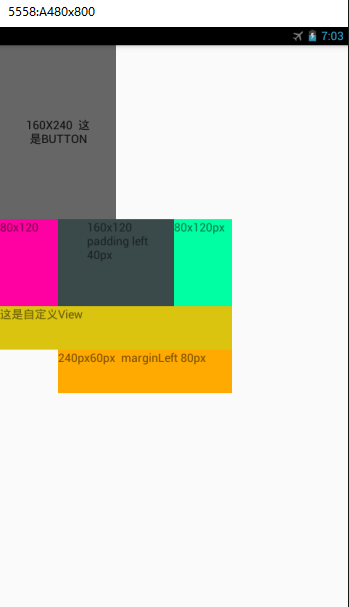
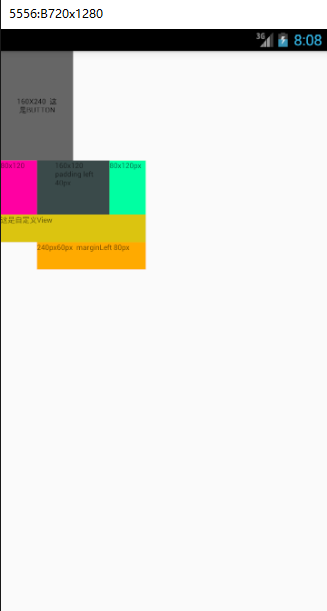
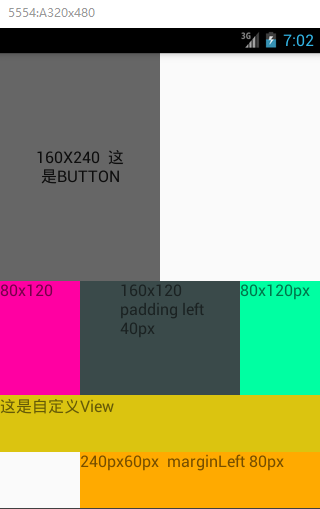
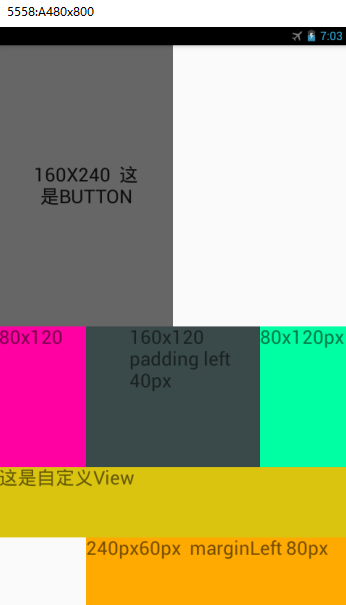
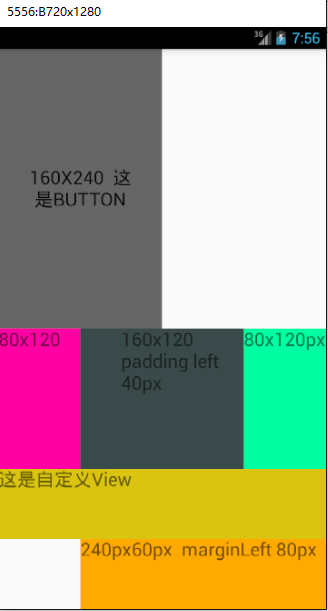
我们看一下在各平台分辨率下跑出来的效果



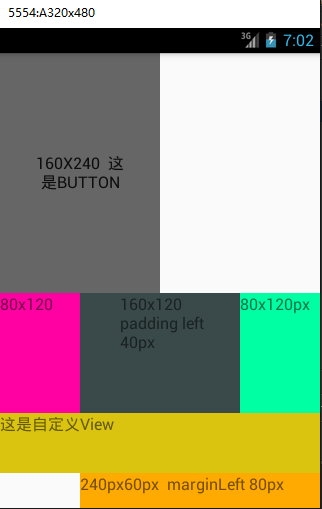
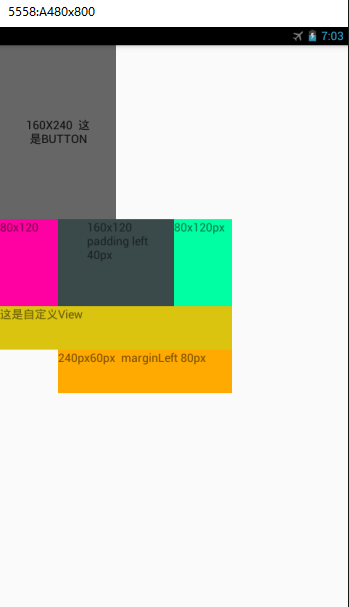
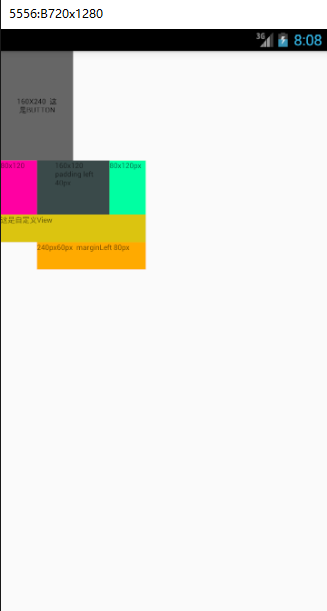
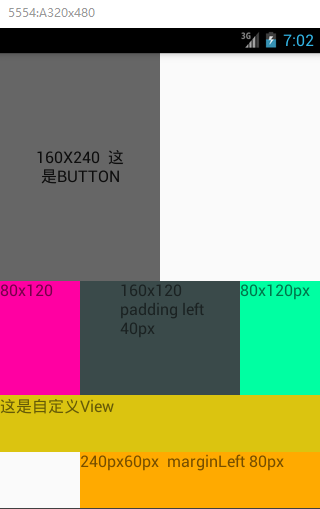
下面是引入之后的效果图(这里以320x480为目标平台,意思就是宽度160px那么就将占用屏幕1/2宽,高度240px将占用屏幕的1/2高):



可以看到完美解决适配问题~~
代码如下:
当然了如果嫌麻烦的话可以
那么不用修改xml文件了。
activity_main
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="160px" android:layout_height="240px" > <Button android:layout_width="160px" android:layout_height="240px" android:text="160x240 这是button" android:textSize="16px" android:background="#666666" /> </LinearLayout> <RelativeLayout android:layout_width="320px" android:layout_height="120px"> <TextView android:id="@+id/tv1" android:textSize="16px" android:layout_width="80px" android:layout_height="120px" android:background="#ff00a2" android:text="80x120"/> <TextView android:layout_toRightOf="@id/tv1" android:id="@+id/tv2" android:paddingLeft="40px" android:layout_width="160px" android:layout_height="120px" android:textSize="16px" android:background="#3a4a4a" android:text="160x120 padding left 40px"/> <TextView android:layout_toRightOf="@id/tv2" android:layout_width="80px" android:layout_height="120px" android:background="#00ffa2" android:text="80x120px" android:textSize="16px"/> </RelativeLayout> <com.example.administrator.screenautomatch.MyView android:layout_width="320px" android:layout_height="60px"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="这是自定义View" android:background="#f7dac208" android:textSize="16px"/> </com.example.administrator.screenautomatch.MyView> <FrameLayout android:layout_marginLeft="80px" android:layout_width="240px" android:layout_height="60px"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="240px60px marginLeft 80px" android:background="#ffaa00" android:textSize="16px"/> </FrameLayout> </LinearLayout>
MainActivity
package com.example.administrator.screenautomatch;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.zhy.autolayout.AutoLayoutActivity;
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
我们看一下在各平台分辨率下跑出来的效果



下面是引入之后的效果图(这里以320x480为目标平台,意思就是宽度160px那么就将占用屏幕1/2宽,高度240px将占用屏幕的1/2高):



可以看到完美解决适配问题~~
代码如下:
<?xml version="1.0" encoding="utf-8"?> <com.zhy.autolayout.AutoLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.zhy.autolayout.AutoLinearLayout android:layout_width="160px" android:layout_height="240px" android:orientation="horizontal"> <Button android:layout_width="160px" android:layout_height="240px" android:text="160x240" /> </com.zhy.autolayout.AutoLinearLayout> <com.zhy.autolayout.AutoRelativeLayout android:layout_width="320px" android:layout_height="120px"> <TextView android:id="@+id/tv1" android:layout_width="80px" android:layout_height="120px" android:background="#ff00a2" android:text="80x120"/> <TextView android:layout_toRightOf="@id/tv1" android:id="@+id/tv2" android:layout_width="160px" android:layout_height="120px" android:background="#3a4a4a" android:text="160x120"/> <TextView android:layout_toRightOf="@id/tv2" android:layout_width="80px" android:layout_height="120px" android:background="#00ffa2" android:text="80x120"/> </com.zhy.autolayout.AutoRelativeLayout> <com.zhy.autolayout.AutoFrameLayout android:layout_marginTop="60px" android:layout_width="240px" android:layout_height="60px"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="240px60px" android:background="#ffaa00"/> </com.zhy.autolayout.AutoFrameLayout> </com.zhy.autolayout.AutoLinearLayout>MainActivity:
package com.example.administrator.screenautomatch;
import android.app.Activity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.zhy.autolayout.AutoLayoutActivity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}当然了如果嫌麻烦的话可以
public class MainActivity extends AutoLayoutActivity
那么不用修改xml文件了。
相关文章推荐
- Android OpenGL显示任意3D模型文件
- jetty for linux 启用日志
- 解决redhat的未注册问题
- 关于Eclipse中遇到的经常性参数报错问题总结
- MyBatis学习总结(二)——使用MyBatis对表执行CRUD操作
- 约瑟夫问题
- Android studio运行时报错finished with non-zero exit value 1
- 部署spring boot应用
- 过滤器配置
- CSU 1587 爬楼梯
- Java实现追加换行写信息到.txt文件
- ARM-Linux 设备树用法格式(Device Tree Usage)
- 如何编写makefile(一)
- SQL学习笔记之(DATETIME)
- ATS
- 解决不同操作系统下git换行符一致性问题
- Python 简易购物系统--老男孩作业
- 旋转矩阵、四元数和欧拉角之间的转换——Matlab
- 安卓组件之---Service(文档导读)
- Retrofit2 完全解析 探索与okhttp之间的关系(一)
