html - style 元素
2016-07-29 13:58
369 查看
style element
Why Need It
make your page visually interestingA concept: Information + Style = Visual Output
CSS file
Linking To A CSS File
Inside head, add the following code<link href = 'mystyle.css' rel = 'stylesheet' type = 'sheet'>
Commonly Used Style Properties
color – for text colorbackground – background color
font-family – text fonts
font-size – text sizes
text-align(对齐) – text alignment
Defining Style Inside Head
Simple Example
<head>
<style>
h1{color:purple}
p{color:blue}
</style>
</head>Use A Unique ID
Use #element-ID for target style<style>
#theElementID{color:blue}
</style>An example below
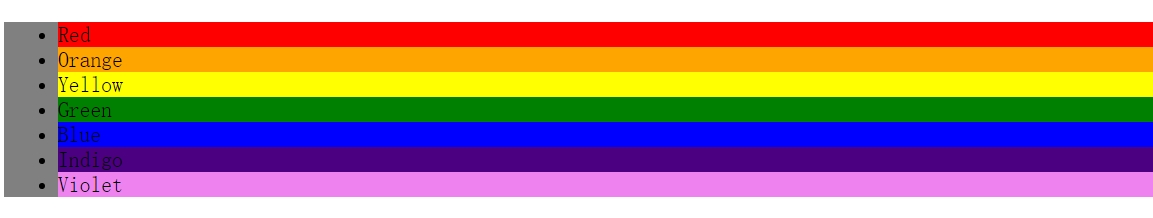
<html> <body> <ul> <ul id = 'rainbowColors'> <li id = 'red'>Red</li> <li id = 'orange'>Orange</li> <li id = 'yellow'>Yellow</li> <li id = 'green'>Green</li> <li id = 'blue'>Blue</li> <li id = 'indigo'>Indigo</li> <li id = 'violet'>Violet</li> </ul> </body> </html>
<head>
<style>
#rainbowColors{background:grey}
#red{background:red}
#orange{background:orange}
#yellow{background:yellow}
#green{background:green}
#blue{background:blue}
#indigo{background:indigo}
#violet{background:violet}
</style>
</head>The page looks like

Use Class
Use .class-name for special class defining a style classSpecify the ‘class’ property of an element while using it
<style>
.class-name{color:blue; background:yellow}
</style>An example
<html>
<head>
<style>
.zappy{color:purple; background:yellow}
.wow{color:blue; backgroud:lightgrey}
</style>
</head>
<body>
<h1 class = 'zappy'>My first heading</h1>
<p class = 'wow'>My first paragraph</p>
</body>
</html>One thing to remember:
one element can have multiple classes(space is used)
An example
<p class = 'zappy wow'>My first paragraph</p>
Inline Style
A style rule applied to a particular element<p style = 'text-align:right'>Welcome.</p>
Context Control
Apply a style rule to a specific context<style>
ul li{background:yellow}
</style>The style above is only for li element inside ul( unordered list ).
Pseudo-classes
Pseudo-classes is sort of relative to particular behavior.Some examples below
link means a link
a:link{color:red}visited means a link that has been already visited
a:visited{color:green}active(点击的瞬间会呈现的样式)
a:active{color:blue}empty means an empty element
p:empty{color:red}hover(鼠标悬停)
a:hover{color:pink}
相关文章推荐
- link 和 style 元素在 HTML 文档中的位置
- html5--1.15 style元素与HTML样式基础
- link 和 style 元素在 HTML 文档中的位置
- html页面中显示审查元素时Element.style
- HTML DOM Style 对象
- html style样式引用
- html基础知识点--表单元素及其相关知识
- 使用java的html解析器jsoup和jQuery实现一个自动重复抓取任意网站页面指定元素的...
- html之标签内联块元素的那些事
- .net 服务器事件和客户端js事件的执行顺序以及在脚本运行前定义脚本要修改的 HTML 元素
- WebBrowser控件,c++修改HTML中元素内容的一种方式
- AngularJs 抓狂之:Angular的元素是驼峰命名法,但是HTML属性是用-分隔的,两者不一致!
- HTML学习笔记(五)_HTML5表单相关元素和属性
- 自定义html标记替换html5新增元素
- 【Html】水平居中设置-行内元素
- HTML中的标签和元素的区别
- 从HTML创建一个BeautifulSoup对象并使用select()方法寻找元素
- HTML行内元素、块状元素、行内块状元素的区别
- HTML网页打印去掉页眉页脚,以及如何控制不想打印出的页面元素【梨城在线】
- CSS布局中HTML标签元素分类
