H5学习5-地理定位
2016-07-29 10:55
211 查看
一、Geolocation(地理定位)
HTML5 Geolocation API(地理位置应用程序接口)提供了一个可以获得浏览器用户当前地理位置的方法。
该API接口提供的用户地理位置信息包括:纬度、经度、位置的精确度、海拔、海拔的精确度、方向、移动速度、响应的日期/时间。
为获取用户的地理位置信息,需要使用多个资源,不同的资源对位置精确度的贡献是不一样的。对于桌面浏览器,通常使用WiFi(误差20米),或者IP位置(这受城市的档次影响,会出错)。对于手机设备倾向于使用测量学技术,例如GPS(误差10米,只能在户外使用),WiFi或者是GSM/CDMA的站点的ID(误差有1000米)。因此,Geolocation对于拥有 GPS 的设备,比如手机,地理定位更加精确。
然后浏览器把这些信息发送给指定的位置定位服务提供者,也就是谷歌或百度等,由它来计算位置。最后用户的位置信息在请求的网站上被共享出来。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
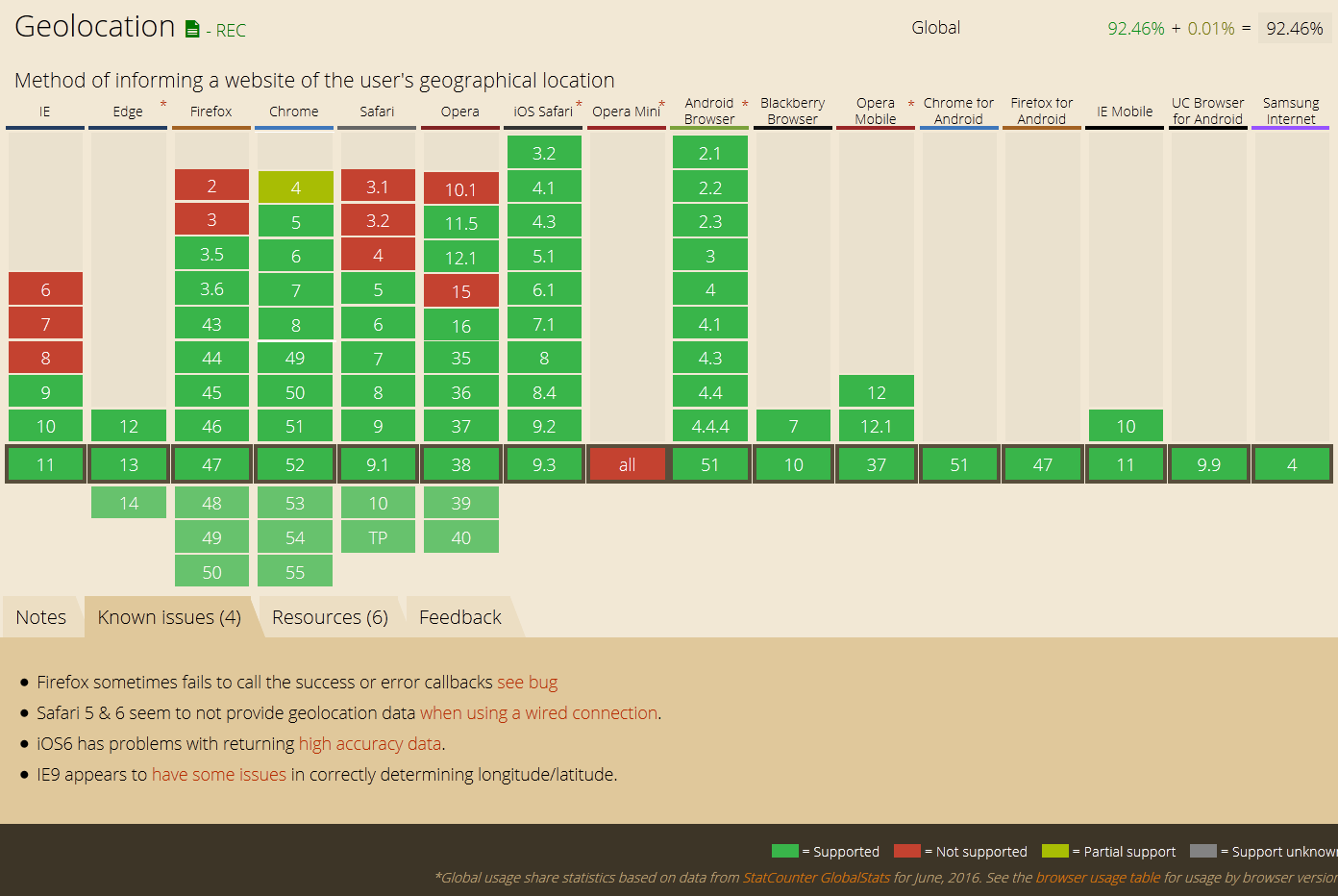
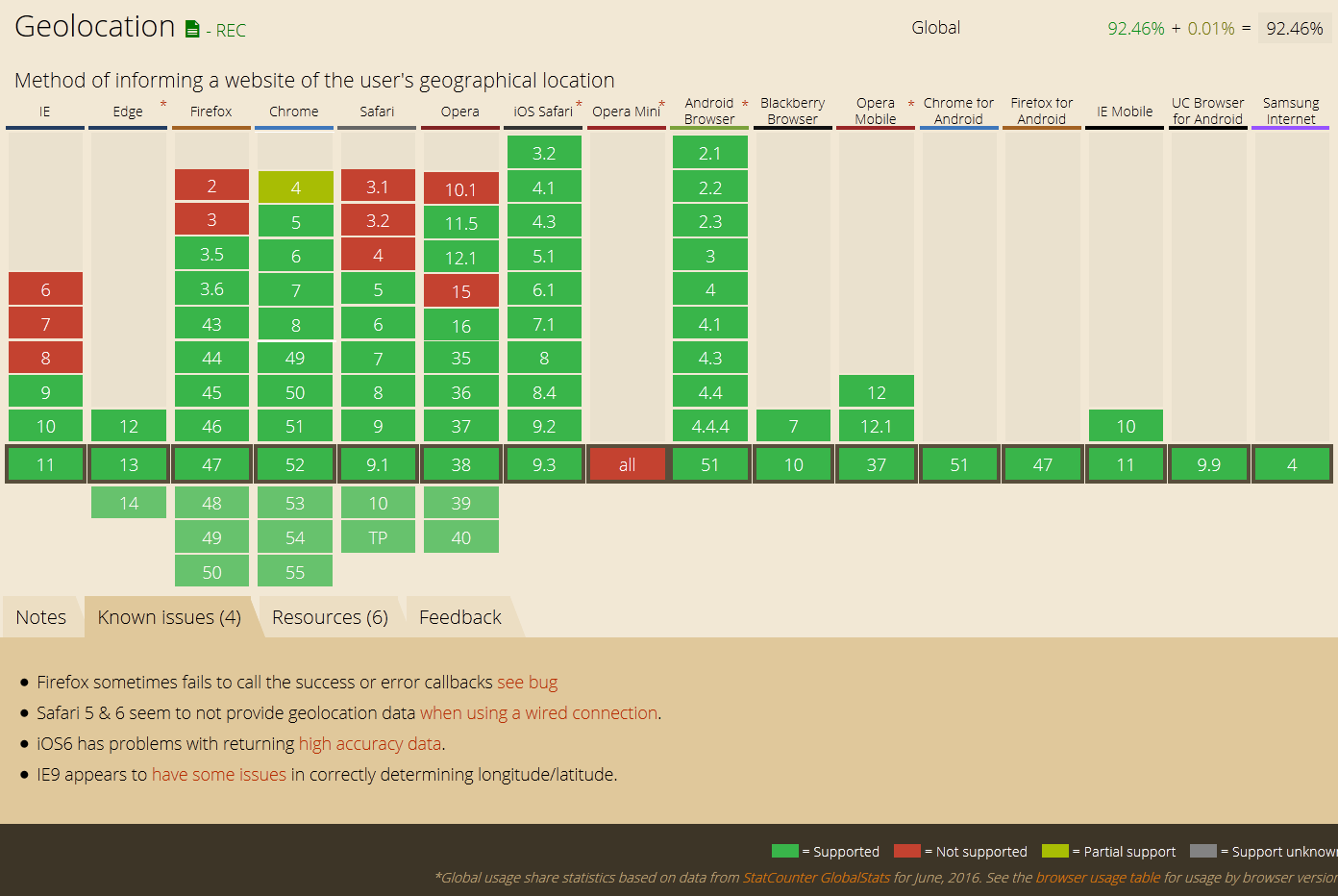
二、浏览器支持

以下桌面浏览器支持:
Firefox 3.5+
Chrome 5.0+
Safari 5.0+
Opera 10.60+
Internet Explorer 9.0+
以下移动端浏览器支持:
Android 2.0+
iPhone 3.0+
Opera Mobile 10.1+
Symbian (S60 3rd & 5th generation)
Blackberry OS 6
Maemo
三、隐私数据保护
地理位置属于用户的隐私信息之一。因此浏览器不会直接把用户的地理位置信息呈现出来的,当需要获取用户地理位置信息的时候,浏览器会询问用户,是否愿意透露自己的地理位置信息,如下截图所示:
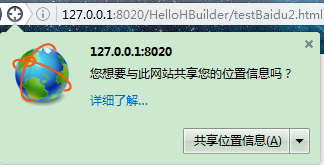
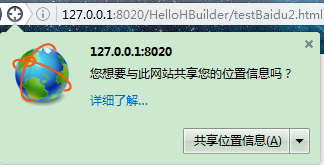
FireFox浏览器

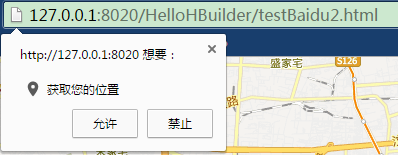
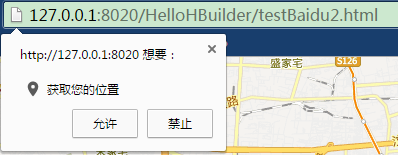
Chrome浏览器

如果你选择不共享,则浏览器不会获取您的位置信息。
如果你一不小心对某个站点共享了地理位置,可以随时将其取消的,方法如下:
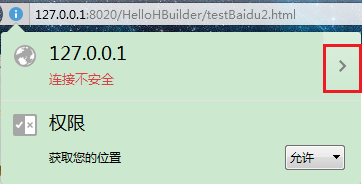
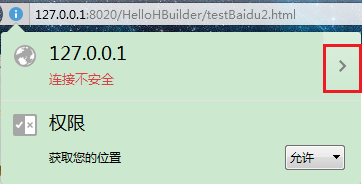
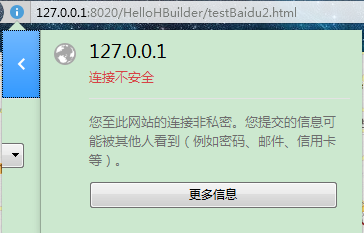
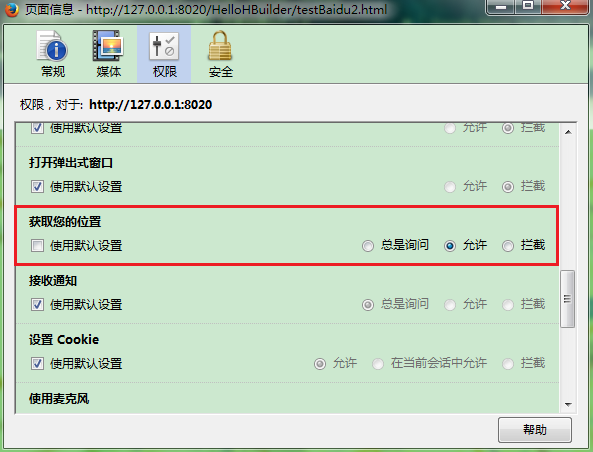
对于FireFox浏览器,方法如下:
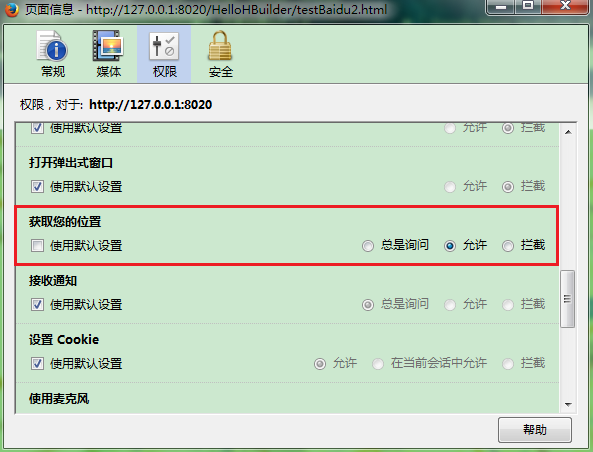
点击地址栏前面的网站小图标 → 点击更多信息 → 权限 → 获取您的位置 → 拦截,具体步骤参见下面几张截图。



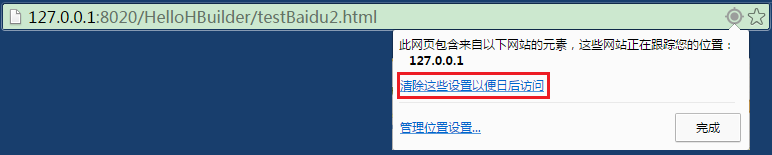
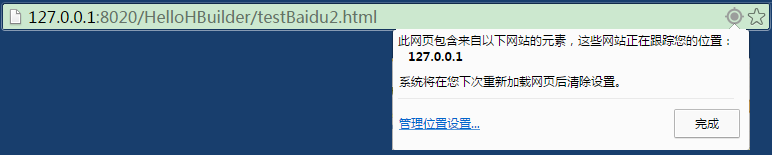
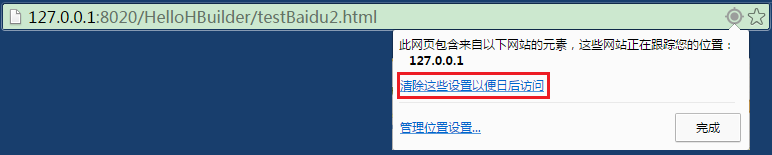
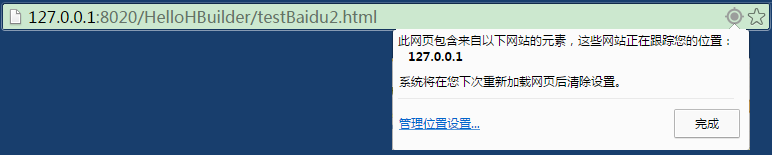
如果是Chrome浏览器的话直接点击地址栏右边的定位小图标就会看到可以取消地理位置的地方了,点击后会提示在下次访问本页面时清除地理位置。


四、API的使用
在使用地理位置API之前首先要检测浏览器是否支持,如下测试代码:
当然,这个if判断也能用来进行浏览器的判断,可以区分IE6~8浏览器与IE9和其他浏览器。这在我们使用某些CSS3属性时非常有用,检测浏览器是否支持某些CSS3属性相对比较麻烦,可以折中下,即在知道浏览器对该CSS3属性的支持情况下检测浏览器,一般而言就是区分区分IE6~8浏览器和其他浏览器,这正好与navigator.geolocation的检测是一致的。
通过这个API,我们有两个方法变量可以用来获取用户的地理位置:
getCurrentPosition和watchPosition
这两个方法参数一致,支持三个参数,如navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options)。
其中,successCallback为方法成功的回调,此参数必须;
errorCallback为方法失败时候的回调,此参数可选;
option参数为额外参数,也是可选参数。option参数支持三个可选参数API,为:enableHighAccuracy, timeout, maximumAge.
1. enableHighAccuracy参数表示是否高精度可用,为Boolean类型,默认为false,如果开启,响应时间会变慢,同时,在手机设备上会用掉更多的流量。
2. timeout参数表示等待响应的最大时间,默认是0毫秒,表示无穷时间。
3. maximumAge表示应用程序的缓存时间。单位毫秒,默认是0,意味着每次请求都是立即去获取一个全新的对象内容。
在介绍getCurrentPosition和watchPosition方法之间的差异之前先讲一下clearWatch方法。clearWatch方法只接受一个参数,这是参数是由watchPosition方法返回的watchID。
现在,讲差异。getCurrentPosition方法属于一次性取用户的地理位置信息,而watchPosition方法则不停地取用户的地理位置信息,不停地更新用户的位置信息,这在我们需要导航的时候实时获知自己的位置就显得比较有用了。watchPosition方法可以通过clearWatch方法停止不断更新用户地理位置信息,方法就是传递watchPosition方法返回的watchID了。
当用户的位置被返回的时候,会藏在一个位置对象中,该对象包括一些属性,具体见下表:
这些属性中只有coords.latitude, coords.longitude和coords.accuracy一定会有东西返回的,至于其他属性很可能返回的就是null。后面,我们将使用这里返回的经纬度在Google地图、百度地图上标出自己的位置。
示例:
注意:百度地图api对该API有自己的封装,参考http://developer.baidu.com/map/jsdemo.htm#i8_1定位示例:浏览器定位,可以使用如下代码通过浏览器获取地理位置:
//关于状态码
//BMAP_STATUS_SUCCESS检索成功。对应数值“0”。
//BMAP_STATUS_CITY_LIST城市列表。对应数值“1”。
//BMAP_STATUS_UNKNOWN_LOCATION位置结果未知。对应数值“2”。
//BMAP_STATUS_UNKNOWN_ROUTE导航结果未知。对应数值“3”。
//BMAP_STATUS_INVALID_KEY非法密钥。对应数值“4”。
//BMAP_STATUS_INVALID_REQUEST非法请求。对应数值“5”。
//BMAP_STATUS_PERMISSION_DENIED没有权限。对应数值“6”。(自 1.1 新增)
//BMAP_STATUS_SERVICE_UNAVAILABLE服务不可用。对应数值“7”。(自 1.1 新增)
//BMAP_STATUS_TIMEOUT超时。对应数值“8”。(自 1.1 新增)
五、使用地理定位
百度地图API参考http://lbsyun.baidu.com/index.php?title=jspopular和http://developer.baidu.com/map/jsdemo.htm#i8_1
Google地图API参考https://developers.google.com/maps/documentation/javascript/tutorial
5.1 申请Google地图api-key
按照https://developers.google.com/maps/documentation/javascript/get-api-key提示获取api-key
请按照下列步骤获取 API 密钥:
转至 Google
API Console。
创建或选择一个项目。
点击 Continue 以启用 API。
点击 Go to Credentials 以获取浏览器密钥(并设置 API 凭据)。
为了防止配额盗用,请遵循这些最佳做法保护您的 API 密钥。
(可选)启用计费。如需了解详细信息,请参阅使用限制。
访问https://console.developers.google.com/apis网页会出现“正在获取API详细信息……”

点击继续后会出现“正在启用API……”

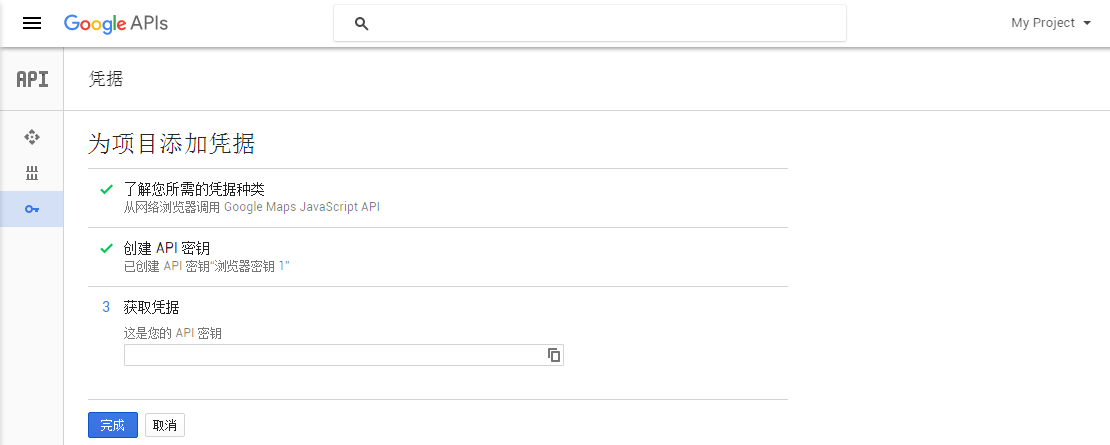
创建或者选择已有项目,为项目添加凭据


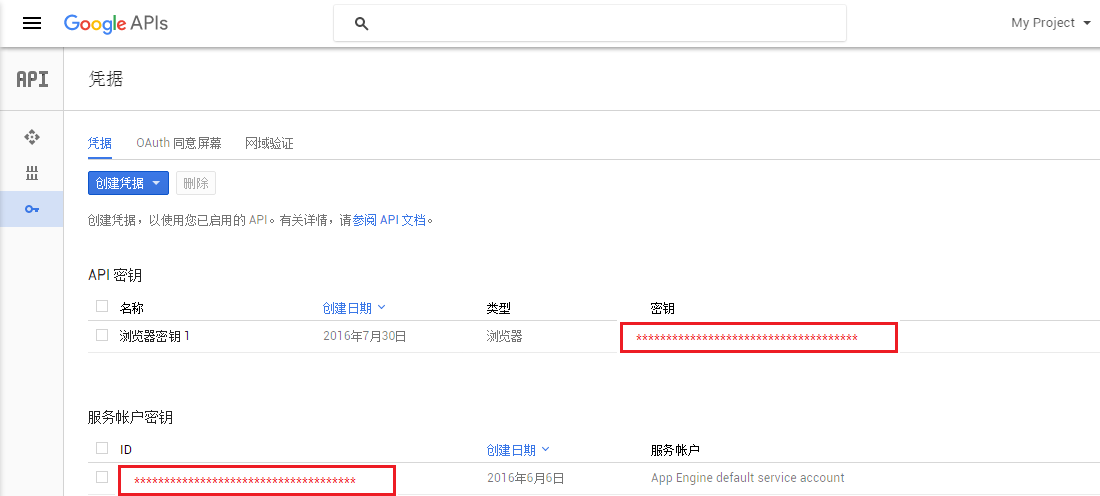
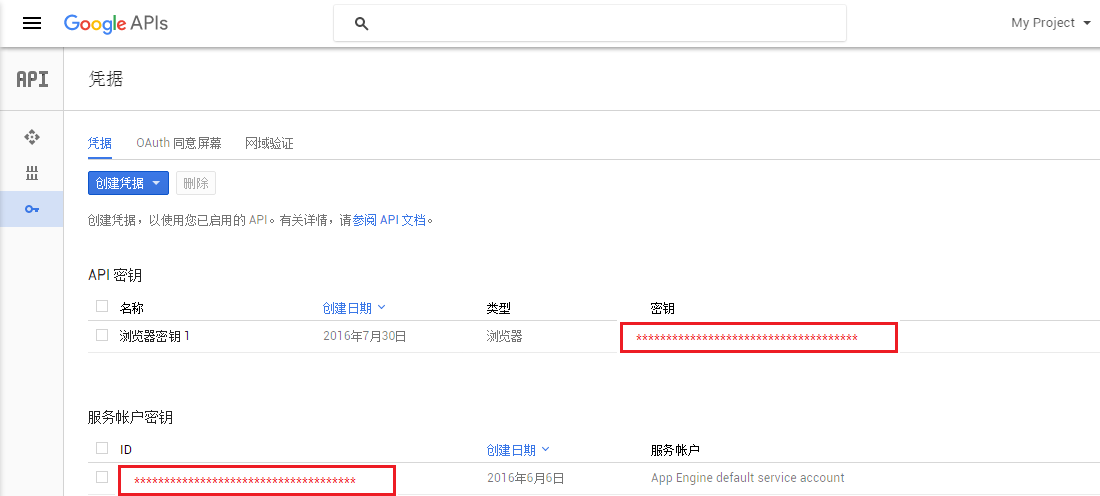
生成的密钥

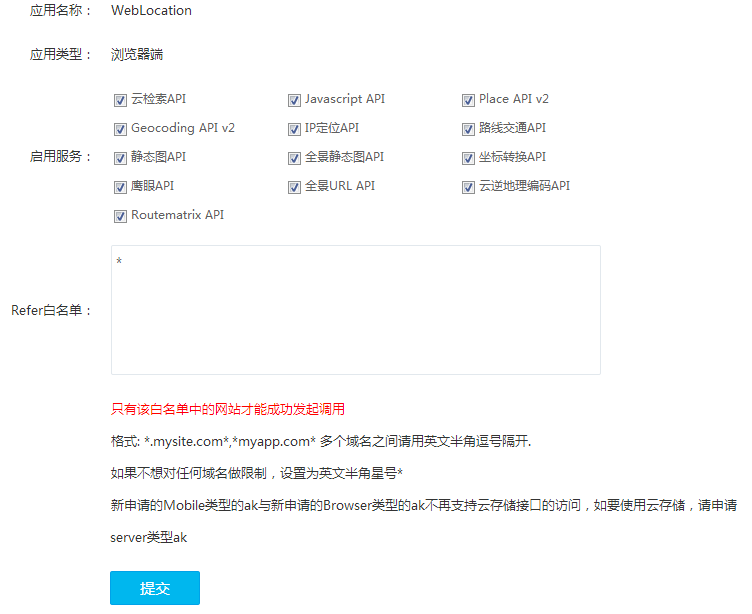
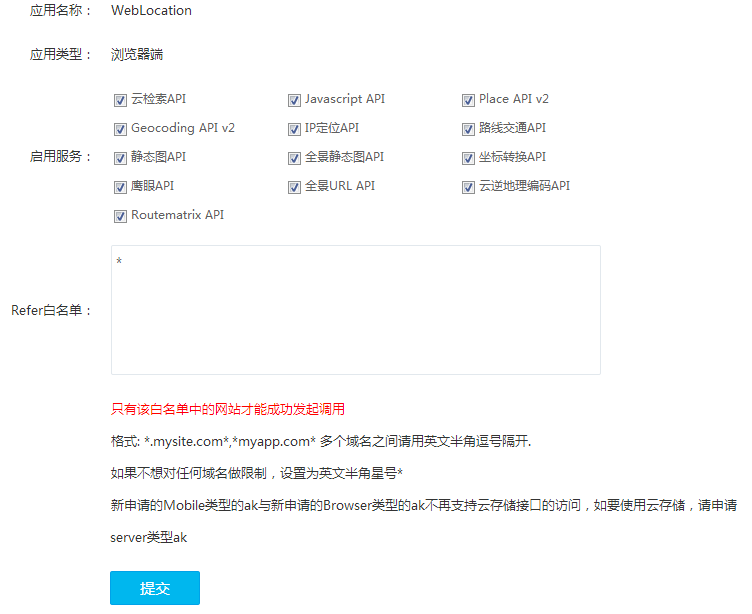
5.2 申请百度地图密钥(ak) http://lbsyun.baidu.com/apiconsole/key?application=key


5.3 示例代码附件
链接:http://pan.baidu.com/s/1kUBYOYj 密码:btkb
5.4 示例效果
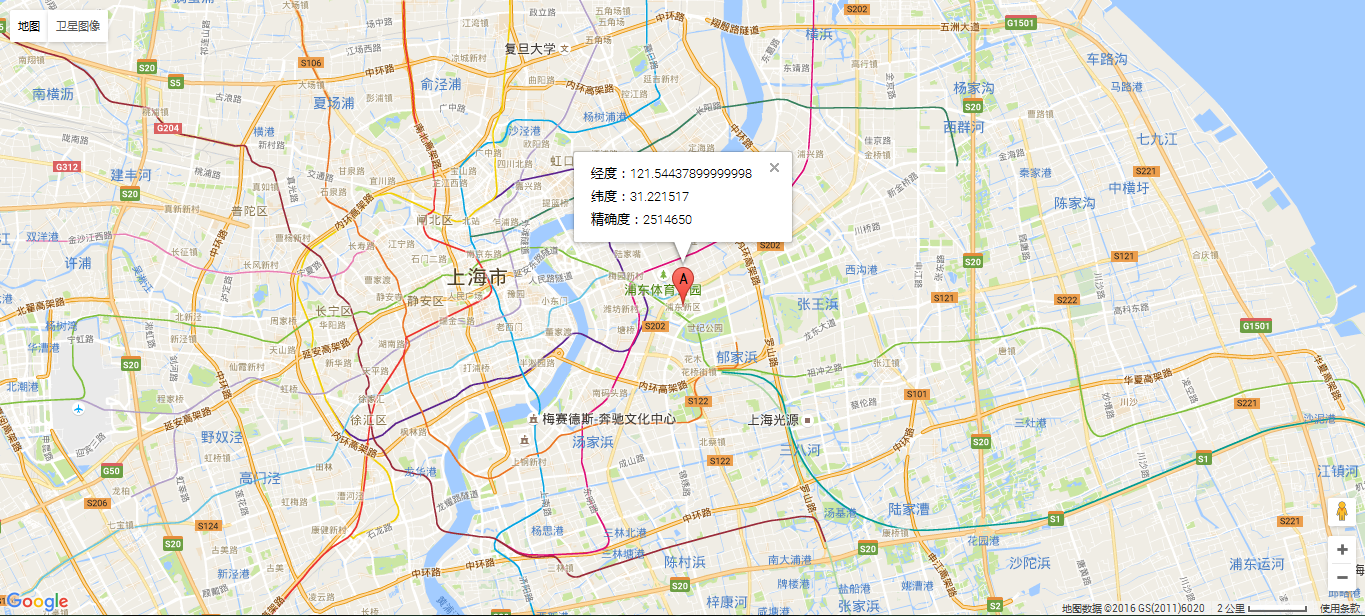
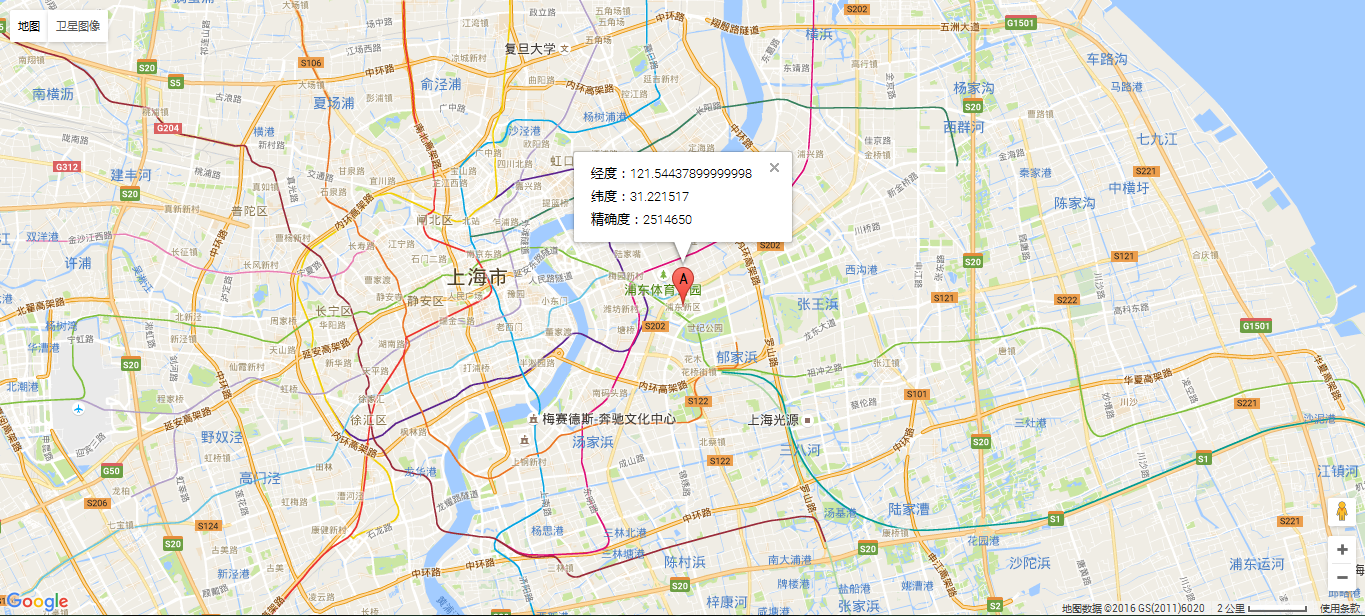
5.4.1 Google地图

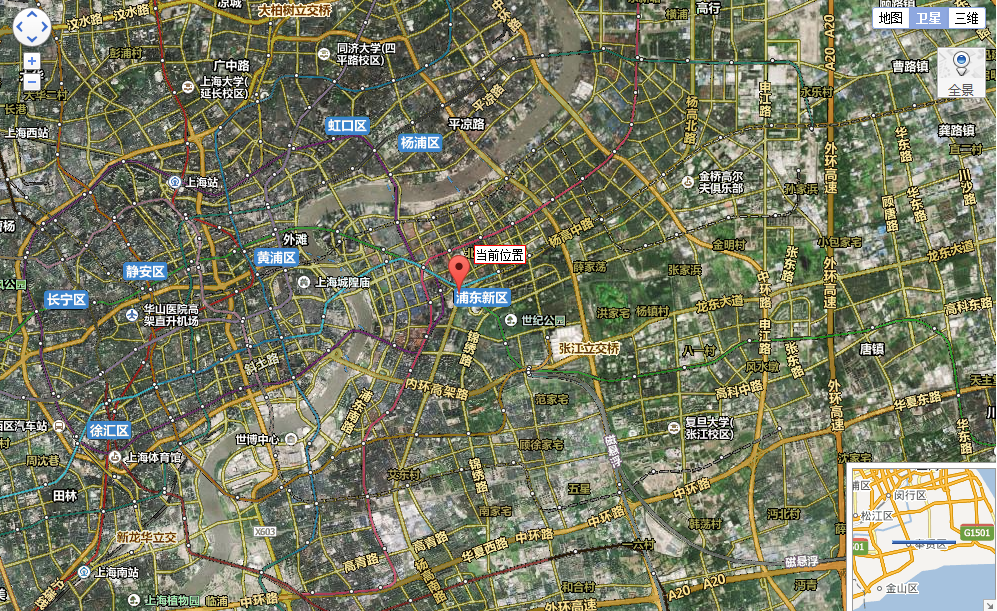
5.4.2 百度地图1.4API

5.4.3 百度地图2.0API

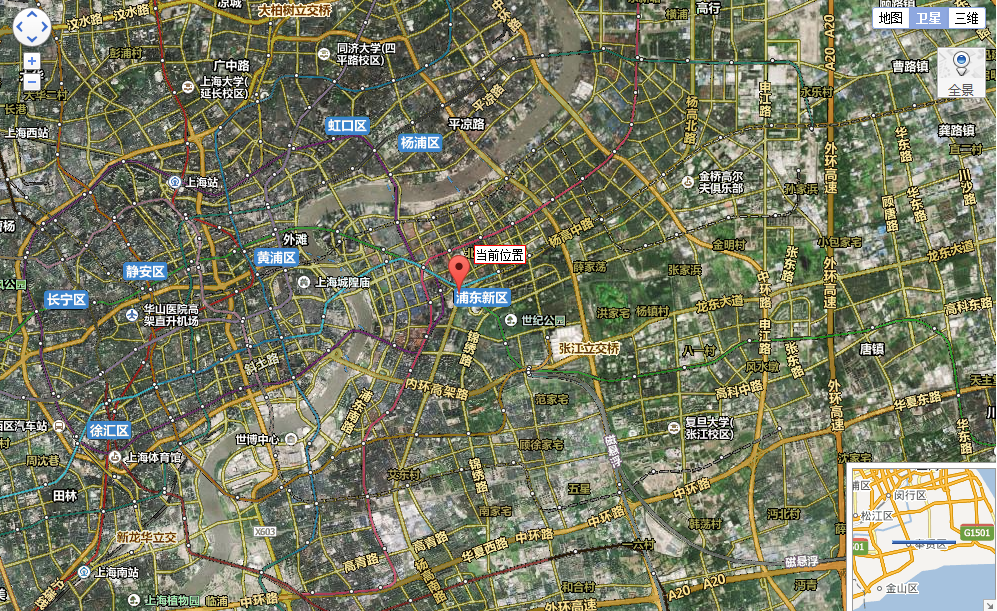
卫星图

3D图

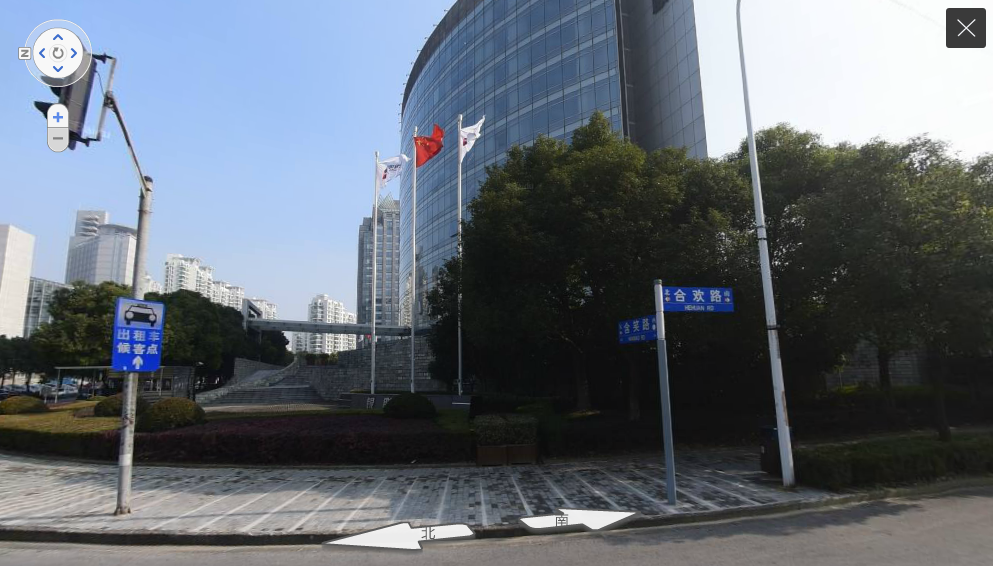
全景图

七、结束语
上面的例子是相当的简单的,Geolocation API的功能与潜力显然不止这些,API自身还提供一些应用实例,例如:
发现并绘制用户所在区域的网络点
在地图上,在用户所在的位置上标注一些信息
使用watchPosition路线导航
当你移动时更新最新的本地信息
参考文章:
http://www.zhangxinxu.com/wordpress/2011/06/%E6%B5%8F%E8%A7%88%E5%99%A8%E5%9C%B0%E7%90%86%E4%BD%8D%E7%BD%AEgeolocation-api-%E7%AE%80%E4%BB%8B/ http://api.map.baidu.com/lbsapi/creatmap/ http://zxc3375.iteye.com/blog/2067725 http://www.runoob.com/googleapi/google-maps-ref.html http://www.oschina.net/translate/20-useful-jquery-google-maps-plugins?cmp https://developers.google.com/maps/documentation/javascript/ http://developer.baidu.com/map/jsdemo.htm#i8_1 http://blog.csdn.net/wendellup/article/details/8485842 http://www.cnblogs.com/LYunF/p/3761008.html http://lbsyun.baidu.com/index.php?title=jspopular http://www.w3school.com.cn/html5/html_5_geolocation.asp http://blog.csdn.net/david1030/article/details/8091039
HTML5 Geolocation API(地理位置应用程序接口)提供了一个可以获得浏览器用户当前地理位置的方法。
该API接口提供的用户地理位置信息包括:纬度、经度、位置的精确度、海拔、海拔的精确度、方向、移动速度、响应的日期/时间。
为获取用户的地理位置信息,需要使用多个资源,不同的资源对位置精确度的贡献是不一样的。对于桌面浏览器,通常使用WiFi(误差20米),或者IP位置(这受城市的档次影响,会出错)。对于手机设备倾向于使用测量学技术,例如GPS(误差10米,只能在户外使用),WiFi或者是GSM/CDMA的站点的ID(误差有1000米)。因此,Geolocation对于拥有 GPS 的设备,比如手机,地理定位更加精确。
然后浏览器把这些信息发送给指定的位置定位服务提供者,也就是谷歌或百度等,由它来计算位置。最后用户的位置信息在请求的网站上被共享出来。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
二、浏览器支持

以下桌面浏览器支持:
Firefox 3.5+
Chrome 5.0+
Safari 5.0+
Opera 10.60+
Internet Explorer 9.0+
以下移动端浏览器支持:
Android 2.0+
iPhone 3.0+
Opera Mobile 10.1+
Symbian (S60 3rd & 5th generation)
Blackberry OS 6
Maemo
三、隐私数据保护
地理位置属于用户的隐私信息之一。因此浏览器不会直接把用户的地理位置信息呈现出来的,当需要获取用户地理位置信息的时候,浏览器会询问用户,是否愿意透露自己的地理位置信息,如下截图所示:
FireFox浏览器

Chrome浏览器

如果你选择不共享,则浏览器不会获取您的位置信息。
如果你一不小心对某个站点共享了地理位置,可以随时将其取消的,方法如下:
对于FireFox浏览器,方法如下:
点击地址栏前面的网站小图标 → 点击更多信息 → 权限 → 获取您的位置 → 拦截,具体步骤参见下面几张截图。



如果是Chrome浏览器的话直接点击地址栏右边的定位小图标就会看到可以取消地理位置的地方了,点击后会提示在下次访问本页面时清除地理位置。


四、API的使用
在使用地理位置API之前首先要检测浏览器是否支持,如下测试代码:
if (navigator.geolocation) {
<span style="color:#ff0000;">navigator.geolocation.getCurrentPosition</span>(showPosition);
} else {
alert("该浏览器不支持获取地理位置!");
}当然,这个if判断也能用来进行浏览器的判断,可以区分IE6~8浏览器与IE9和其他浏览器。这在我们使用某些CSS3属性时非常有用,检测浏览器是否支持某些CSS3属性相对比较麻烦,可以折中下,即在知道浏览器对该CSS3属性的支持情况下检测浏览器,一般而言就是区分区分IE6~8浏览器和其他浏览器,这正好与navigator.geolocation的检测是一致的。
通过这个API,我们有两个方法变量可以用来获取用户的地理位置:
getCurrentPosition和watchPosition
这两个方法参数一致,支持三个参数,如navigator.geolocation.getCurrentPosition(successCallback, errorCallback, options)。
其中,successCallback为方法成功的回调,此参数必须;
errorCallback为方法失败时候的回调,此参数可选;
option参数为额外参数,也是可选参数。option参数支持三个可选参数API,为:enableHighAccuracy, timeout, maximumAge.
1. enableHighAccuracy参数表示是否高精度可用,为Boolean类型,默认为false,如果开启,响应时间会变慢,同时,在手机设备上会用掉更多的流量。
2. timeout参数表示等待响应的最大时间,默认是0毫秒,表示无穷时间。
3. maximumAge表示应用程序的缓存时间。单位毫秒,默认是0,意味着每次请求都是立即去获取一个全新的对象内容。
在介绍getCurrentPosition和watchPosition方法之间的差异之前先讲一下clearWatch方法。clearWatch方法只接受一个参数,这是参数是由watchPosition方法返回的watchID。
现在,讲差异。getCurrentPosition方法属于一次性取用户的地理位置信息,而watchPosition方法则不停地取用户的地理位置信息,不停地更新用户的位置信息,这在我们需要导航的时候实时获知自己的位置就显得比较有用了。watchPosition方法可以通过clearWatch方法停止不断更新用户地理位置信息,方法就是传递watchPosition方法返回的watchID了。
当用户的位置被返回的时候,会藏在一个位置对象中,该对象包括一些属性,具体见下表:
| 属性 | 释义 |
|---|---|
| coords.latitude | 纬度 |
| coords.longitude | 经度 |
| coords.altitude | 海拔 |
| coords.accuracy | 经纬度的精确度 |
| coords.altitudeAccuracy | 海拔的精确度 |
| coords.heading | 设备正北顺时针前进的方位 |
| coords.speed | 设备外部环境的移动速度(m/s) |
| timestamp | 当前位置捕获到时的时间戳 |
示例:
<pre name="code" class="html">if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
alert("该浏览器不支持获取地理位置!");
}
function showPosition(position) {
latitude = position.coords.latitude; //纬度
longitude = position.coords.longitude; //经度
accuracy = position.coords.accuracy; //精确度
}注意:百度地图api对该API有自己的封装,参考http://developer.baidu.com/map/jsdemo.htm#i8_1定位示例:浏览器定位,可以使用如下代码通过浏览器获取地理位置:
var geolocation = new BMap.Geolocation(); //通过浏览器获取地理位置
geolocation.getCurrentPosition(function (r) {
<span style="white-space:pre"> </span>if (this.getStatus() == BMAP_STATUS_SUCCESS) {
<span style="white-space:pre"> </span>var mk = new BMap.Marker(r.point);
<span style="white-space:pre"> </span>map.addOverlay(mk);
<span style="white-space:pre"> </span>map.panTo(r.point);
<span style="white-space:pre"> </span>alert('您的位置:' + r.point.lng + ',' + r.point.lat);
<span style="white-space:pre"> </span>} else {
<span style="white-space:pre"> </span>alert('failed' + this.getStatus());
<span style="white-space:pre"> </span>}
}, {
<span style="white-space:pre"> </span>enableHighAccuracy : true
})//关于状态码
//BMAP_STATUS_SUCCESS检索成功。对应数值“0”。
//BMAP_STATUS_CITY_LIST城市列表。对应数值“1”。
//BMAP_STATUS_UNKNOWN_LOCATION位置结果未知。对应数值“2”。
//BMAP_STATUS_UNKNOWN_ROUTE导航结果未知。对应数值“3”。
//BMAP_STATUS_INVALID_KEY非法密钥。对应数值“4”。
//BMAP_STATUS_INVALID_REQUEST非法请求。对应数值“5”。
//BMAP_STATUS_PERMISSION_DENIED没有权限。对应数值“6”。(自 1.1 新增)
//BMAP_STATUS_SERVICE_UNAVAILABLE服务不可用。对应数值“7”。(自 1.1 新增)
//BMAP_STATUS_TIMEOUT超时。对应数值“8”。(自 1.1 新增)
五、使用地理定位
百度地图API参考http://lbsyun.baidu.com/index.php?title=jspopular和http://developer.baidu.com/map/jsdemo.htm#i8_1
Google地图API参考https://developers.google.com/maps/documentation/javascript/tutorial
5.1 申请Google地图api-key
按照https://developers.google.com/maps/documentation/javascript/get-api-key提示获取api-key
请按照下列步骤获取 API 密钥:
转至 Google
API Console。
创建或选择一个项目。
点击 Continue 以启用 API。
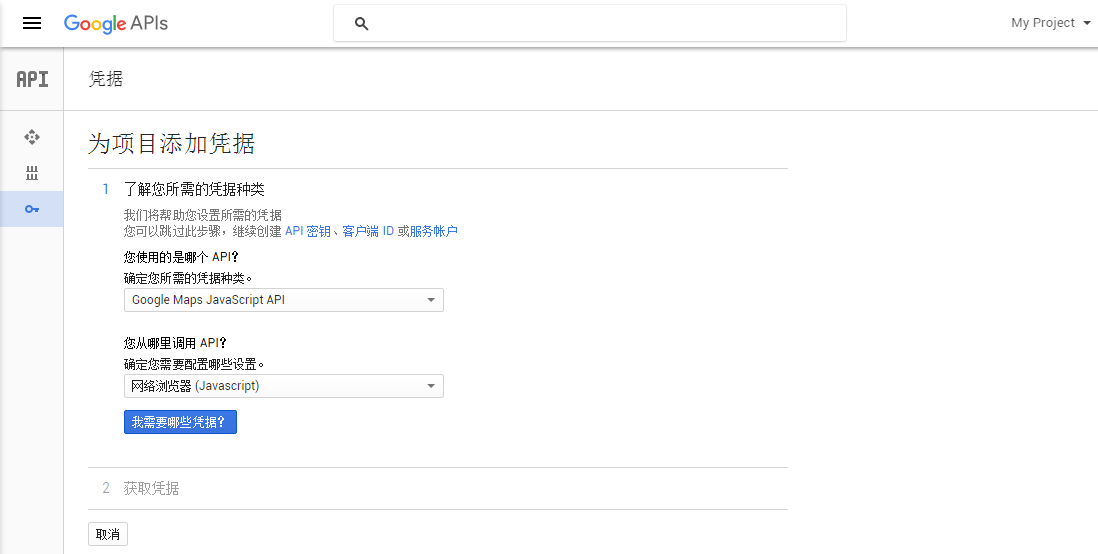
点击 Go to Credentials 以获取浏览器密钥(并设置 API 凭据)。
为了防止配额盗用,请遵循这些最佳做法保护您的 API 密钥。
(可选)启用计费。如需了解详细信息,请参阅使用限制。
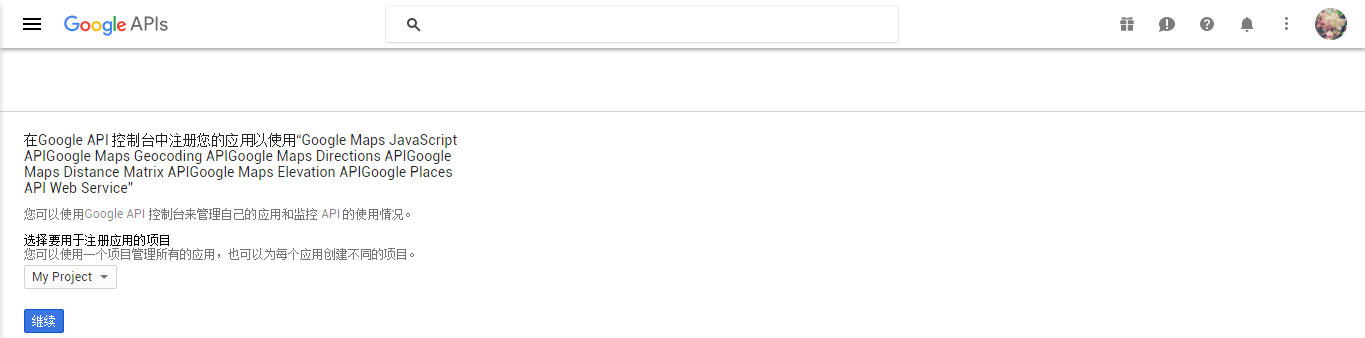
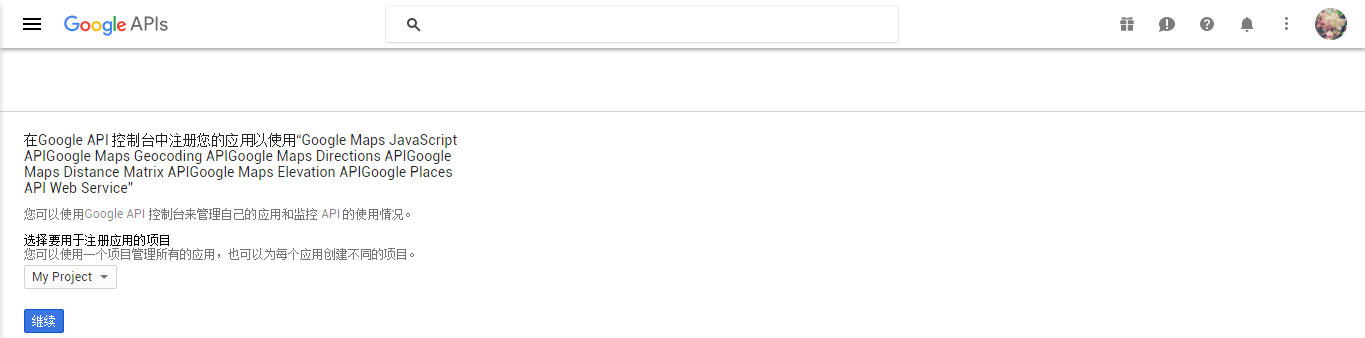
访问https://console.developers.google.com/apis网页会出现“正在获取API详细信息……”

点击继续后会出现“正在启用API……”

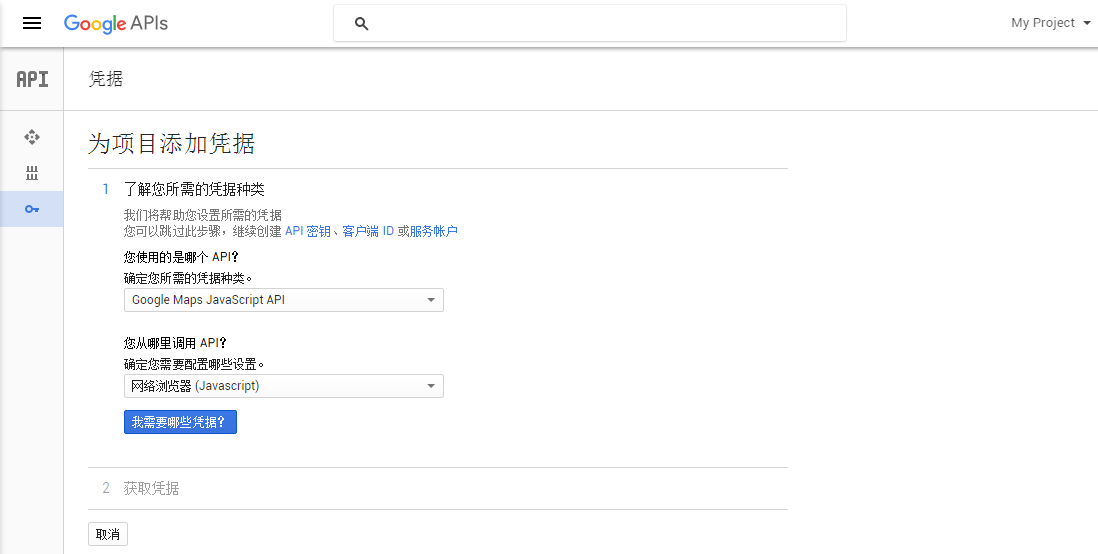
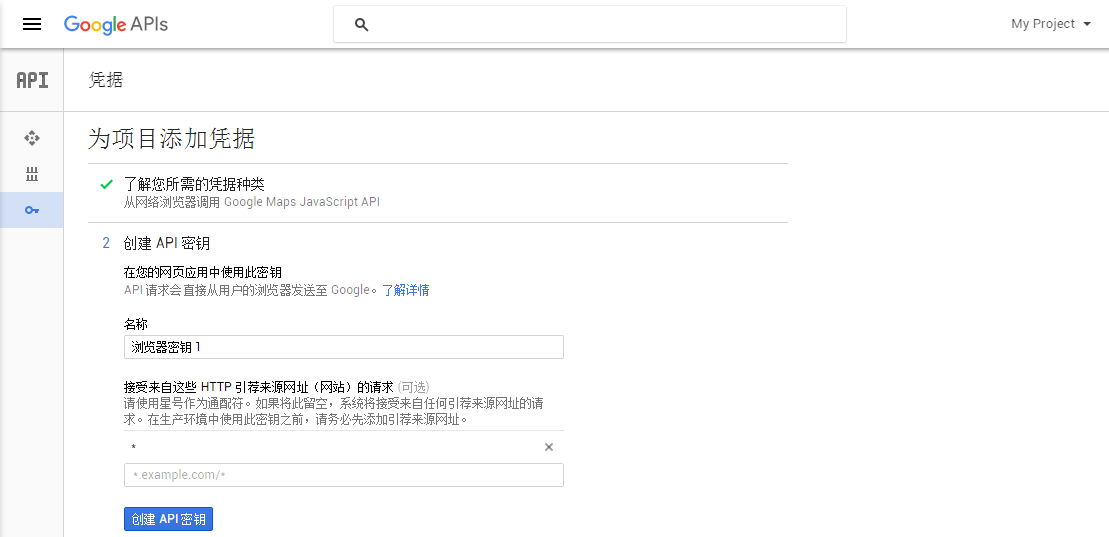
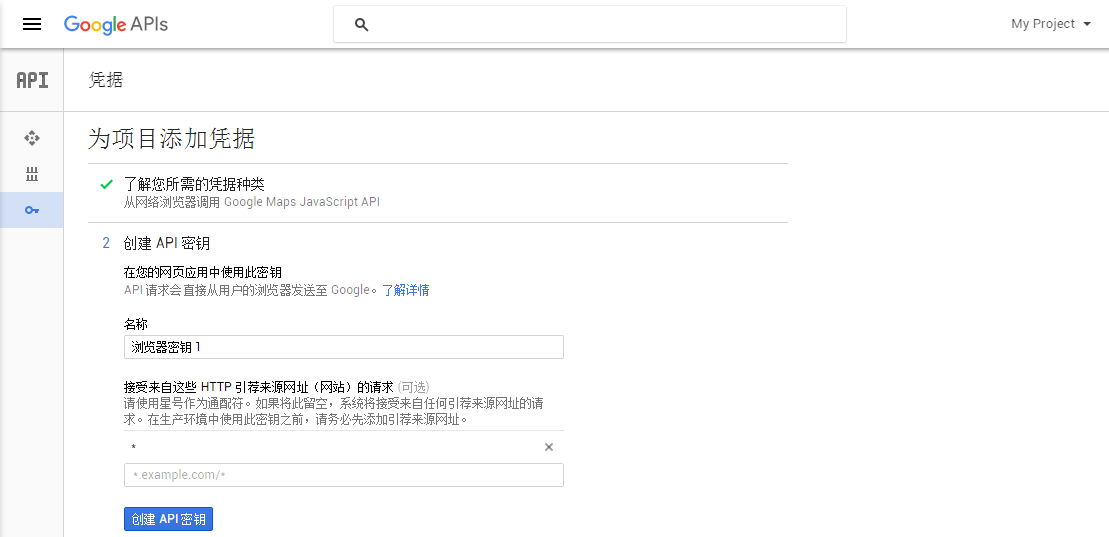
创建或者选择已有项目,为项目添加凭据


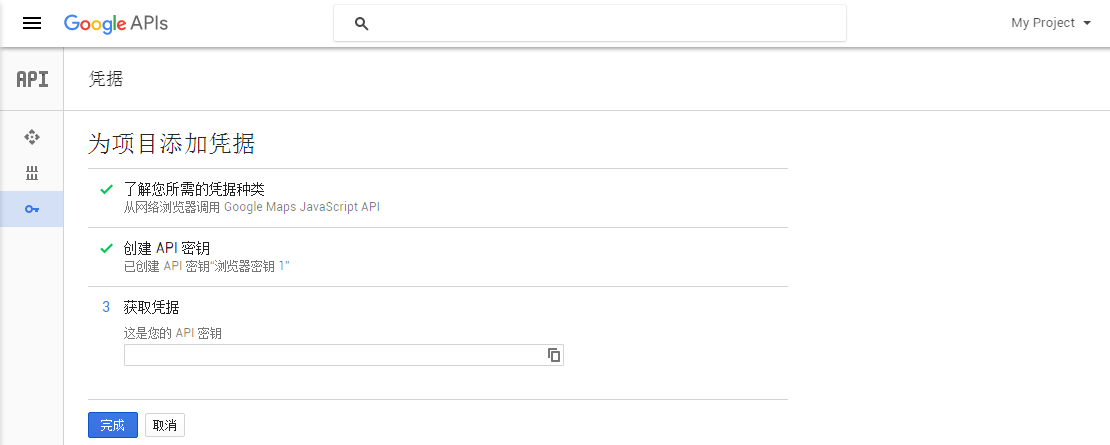
生成的密钥

5.2 申请百度地图密钥(ak) http://lbsyun.baidu.com/apiconsole/key?application=key


5.3 示例代码附件
链接:http://pan.baidu.com/s/1kUBYOYj 密码:btkb
5.4 示例效果
5.4.1 Google地图

5.4.2 百度地图1.4API

5.4.3 百度地图2.0API

卫星图

3D图

全景图

七、结束语
上面的例子是相当的简单的,Geolocation API的功能与潜力显然不止这些,API自身还提供一些应用实例,例如:
发现并绘制用户所在区域的网络点
在地图上,在用户所在的位置上标注一些信息
使用watchPosition路线导航
当你移动时更新最新的本地信息
参考文章:
http://www.zhangxinxu.com/wordpress/2011/06/%E6%B5%8F%E8%A7%88%E5%99%A8%E5%9C%B0%E7%90%86%E4%BD%8D%E7%BD%AEgeolocation-api-%E7%AE%80%E4%BB%8B/ http://api.map.baidu.com/lbsapi/creatmap/ http://zxc3375.iteye.com/blog/2067725 http://www.runoob.com/googleapi/google-maps-ref.html http://www.oschina.net/translate/20-useful-jquery-google-maps-plugins?cmp https://developers.google.com/maps/documentation/javascript/ http://developer.baidu.com/map/jsdemo.htm#i8_1 http://blog.csdn.net/wendellup/article/details/8485842 http://www.cnblogs.com/LYunF/p/3761008.html http://lbsyun.baidu.com/index.php?title=jspopular http://www.w3school.com.cn/html5/html_5_geolocation.asp http://blog.csdn.net/david1030/article/details/8091039
相关文章推荐
- html5 地理定位 学习小结
- HTML5 学习之地理定位
- 获取定位,苹果IOS10以上不支持h5的geolocation获取不到地理位置信息解决办法
- 第九节 html5学习——地理定位
- H5地理位置定位
- H5定位地理位置API
- IOS学习之——定位服务3 地理信息编码
- HTML5学习(七)----地理定位
- Javascript学习总结@html5实现定位地理位置
- Google地图发布基于python的神经网络学习模型,自动高效高准确度的从带有地理定位信息的图像文件中提取信息
- H5 定位用户坐标并通过经纬度显示用户的地理位置
- HTML5学习(七)----地理定位
- H5地理定位
- h5地理定位
- H5地理位置定位,实现点击某一个点,跳转进另外一个页面
- h5学习之10(html中页面内容布局的方法流式布局,浮动布局,定位布局,弹性布局)
- H5地理定位
- html5 Geolocation(地理位置定位)学习
- HTML5学习总结-03 地理定位
- html5学习笔记地理定位
