crossplaform---Nodejs in Visual Studio Code 04.Swig模版
2016-07-29 08:13
786 查看
1.开始
设置Node_Global:npm config set prefix "C:\Program Files\nodejs"
Express组件:npm install express -g(全局安装)
Express-Generator:npm install express-generator -g(全局安装)
如果没有设置global可能导致express命令在cmd里面无法执行
我接触过3个模版jade,ejs,swig,最后选择了swig
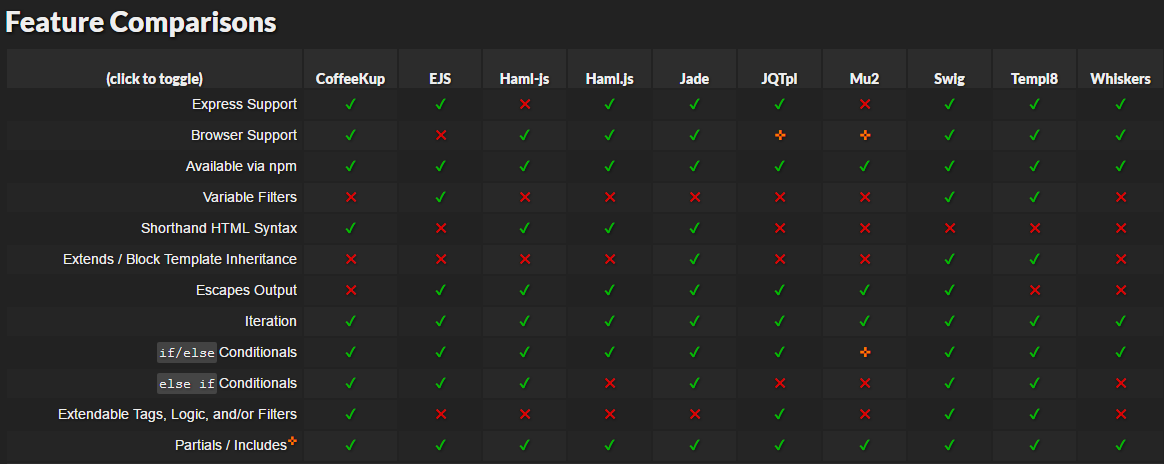
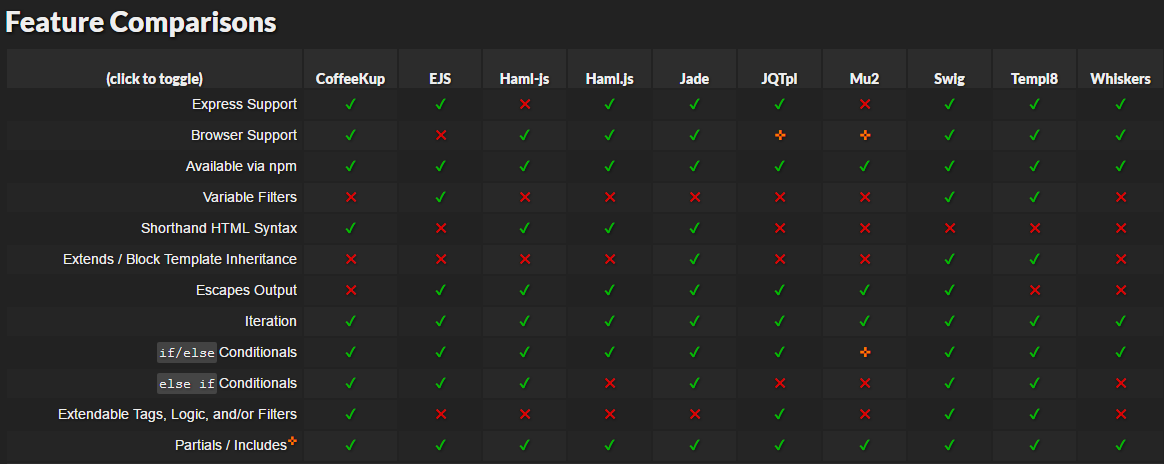
jade :是express的默认View模版,jade的功能强大(模版继承、判断、循环、变量等),然而风格我忍不了,放出来感受一下;
ejs : 看起来像是html了,风格我喜欢,但是里面把模版要素和js混用看着很纠结,如果写到后面很难维护 ,最重要的是功能没有jade那么多,弃用原因2是不支持模版继承;
swig :缺点是搜索结果比ejs、jade少很多,然而支持继承,功能比ejs强大,又是html风格的,没有和js混用的缺点,棒棒哒;

注:上表Swig最强参考 http://paularmstrong.github.io/node-templates/
2.改造Express默认模版使用swig作为ViewEngine
打开CMD使用命令新建一个Express Example

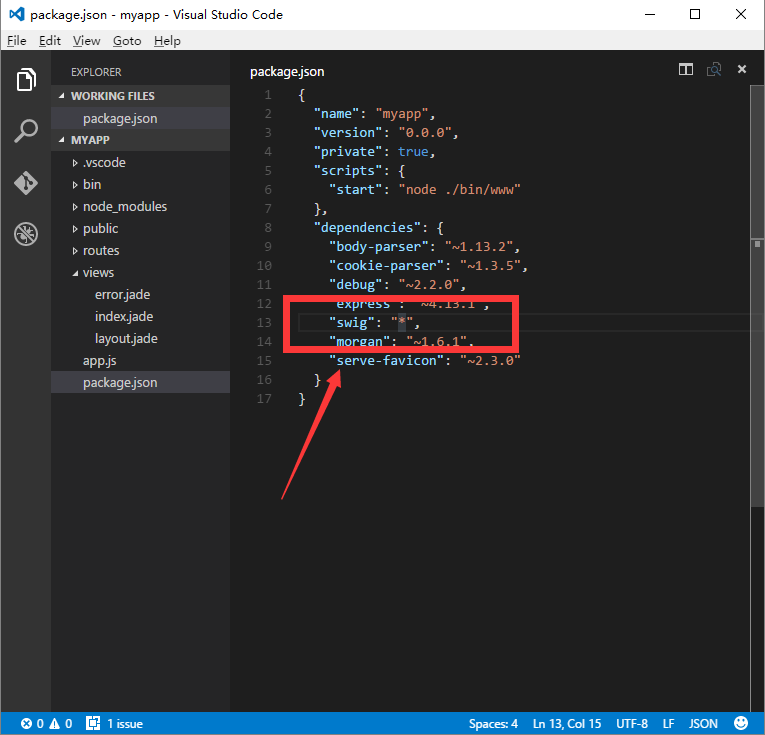
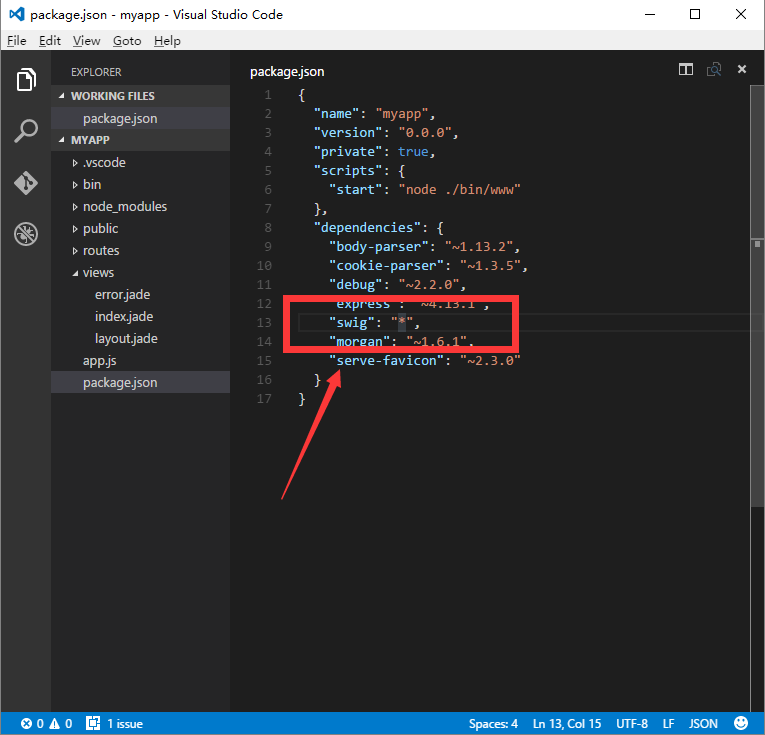
修改package.json文件,将jade替换为swig

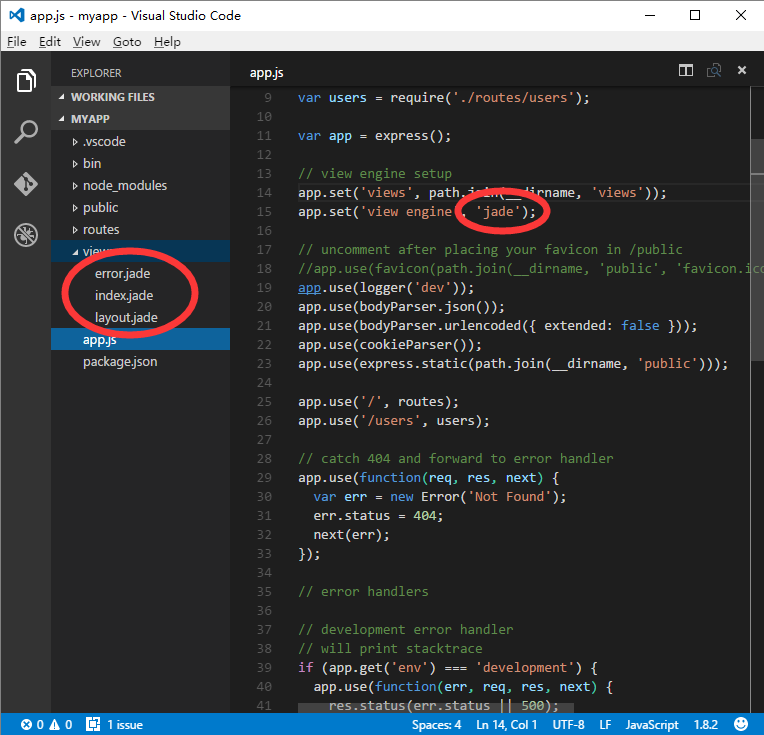
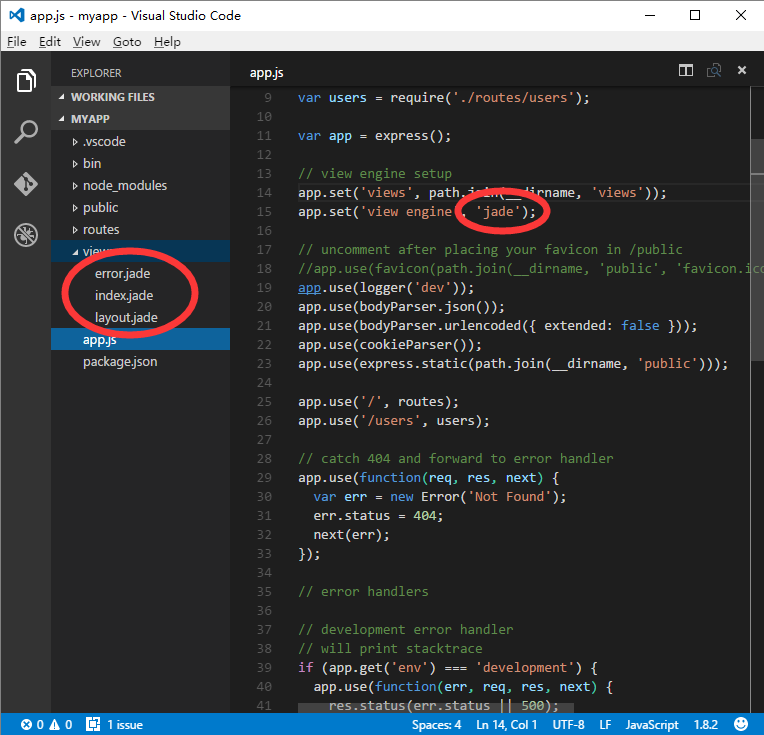
修改app.js将jade viewengine替换为swig viewengine
修改后:swig ViewEngine
修改view/layout.jade ,更名为view/layout.tpl
修改后layout.html
修改view/index.jade,更名为view/index.tpl
修改后index.tpl
修改view/error.jade,更名为view/error.tpl
修改后error.tpl
修改routes/index.js
修改完成,打开CMD运行项目

源代码:https://github.com/Mengkzhaoyun/nodepractise
http://www.cnblogs.com/mengkzhaoyun/p/5356138.html
设置Node_Global:npm config set prefix "C:\Program Files\nodejs"
Express组件:npm install express -g(全局安装)
Express-Generator:npm install express-generator -g(全局安装)
如果没有设置global可能导致express命令在cmd里面无法执行
我接触过3个模版jade,ejs,swig,最后选择了swig
jade :是express的默认View模版,jade的功能强大(模版继承、判断、循环、变量等),然而风格我忍不了,放出来感受一下;

注:上表Swig最强参考 http://paularmstrong.github.io/node-templates/
2.改造Express默认模版使用swig作为ViewEngine
打开CMD使用命令新建一个Express Example

修改package.json文件,将jade替换为swig

修改app.js将jade viewengine替换为swig viewengine
修改后:swig ViewEngine
修改后layout.html
修改后index.tpl
修改后error.tpl

源代码:https://github.com/Mengkzhaoyun/nodepractise
http://www.cnblogs.com/mengkzhaoyun/p/5356138.html
相关文章推荐
- Nodejs in Visual Studio Code 04.Swig模版
- crossplatform---Nodejs in Visual Studio Code 06.新建Module
- crossplatform---Nodejs in Visual Studio Code 03.学习Express
- Nodejs in Visual Studio Code 02.学习Nodejs
- Nodejs in Visual Studio Code 11.前端工程优化
- Nodejs in Visual Studio Code 05.Swig+Bootstrap
- crossplatform---Nodejs in Visual Studio Code 08.IIS
- Nodejs in Visual Studio Code 08.IIS
- crossplatform---Nodejs in Visual Studio Code 07.学习Oracle
- Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
- crossplatform---Nodejs in Visual Studio Code 10.IISNode
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
- Nodejs in Visual Studio Code 10.IISNode
- crossplatform---Nodejs in Visual Studio Code 05.Swig+Bootstrap
- Nodejs in Visual Studio Code 06.新建Module
- Nodejs in Visual Studio Code 03.学习Express
- Nodejs in Visual Studio Code 07.学习Oracle
- Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
