用CSS伪元素实现自适应布局表格
2016-07-28 14:30
405 查看
首先看效果:
图一:

如上图所示是在较大屏幕下的表格显示效果,和普通表格没什么区别。
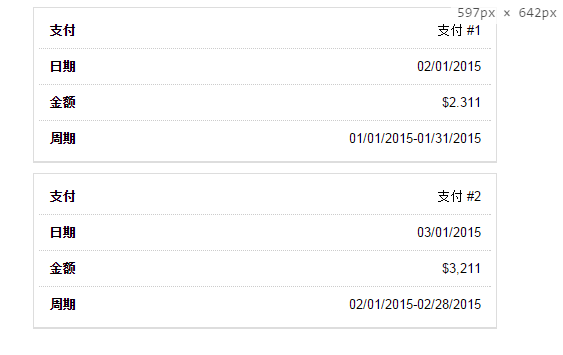
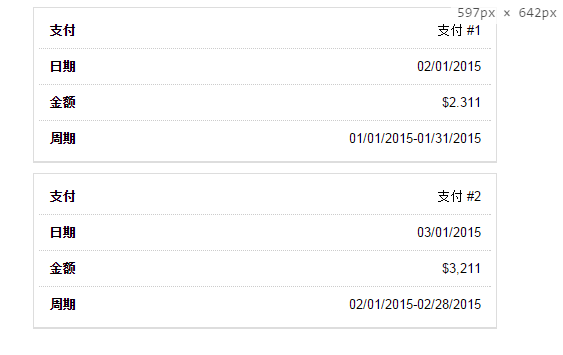
图二:

如图是在屏幕宽度小于600px时的效果,每一行单独成块,保证表格内容都显示出来,你可能好奇表格标题是怎么达到每行都显示的,并且拍成列的形式,其实并没有用到太多css代码,核心是用css伪元素:before实现的!。
全部代码:
图一:

如上图所示是在较大屏幕下的表格显示效果,和普通表格没什么区别。
图二:

如图是在屏幕宽度小于600px时的效果,每一行单独成块,保证表格内容都显示出来,你可能好奇表格标题是怎么达到每行都显示的,并且拍成列的形式,其实并没有用到太多css代码,核心是用css伪元素:before实现的!。
全部代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用CSS伪元素实现自适应布局表格</title>
<style>
body{
font-family: arial;
}
table{
border:1px solid #ccc;
width: 80%;
margin: 0;
padding: 0;
border-collapse: collapse;/*表格边框合并形式*/
border-spacing: 0;
margin:0 auto;
}
table tr{
border:1px solid #ddd;
padding:5px;
}
table th,table td{
padding:10px;
text-align: center;
}
table th{
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
/*屏幕宽度小于600px时触发*/
@media screen and (max-width: 600px){
table{
border:0;
}
table thead{
display: none;
}
table tr{
margin-bottom: 10px;
display: block;/*设置成块级元素实现换行*/
border-bottom: 2px solid #ddd;
}
table td{
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child{
border-bottom: 0;
}
table td:before{/*模拟标题的效果*/
content:attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>支付</th>
<th>日期</th>
<th>金额</th>
<th>周期</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="支付">支付 #1</td>
<td data-label="日期">02/01/2015</td>
<td data-label="金额">$2.311</td>
<td data-label="周期">01/01/2015-01/31/2015</td>
</tr>
<tr>
<td data-label="支付">支付 #2</td>
<td data-label="日期">03/01/2015</td>
<td data-label="金额">$3,211</td>
<td data-label="周期">02/01/2015-02/28/2015</td>
</tr>
</tbody>
</table>
</body>
</html>
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- css如何搞正方形
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- 浏览器中唤起native app || 跳转到应用商城下载
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 数组reduce方法的高级技巧
- 设计更快的网页(三):字体和 CSS 调整
