Android WebView 与JS的数据交互
2016-07-28 07:46
453 查看
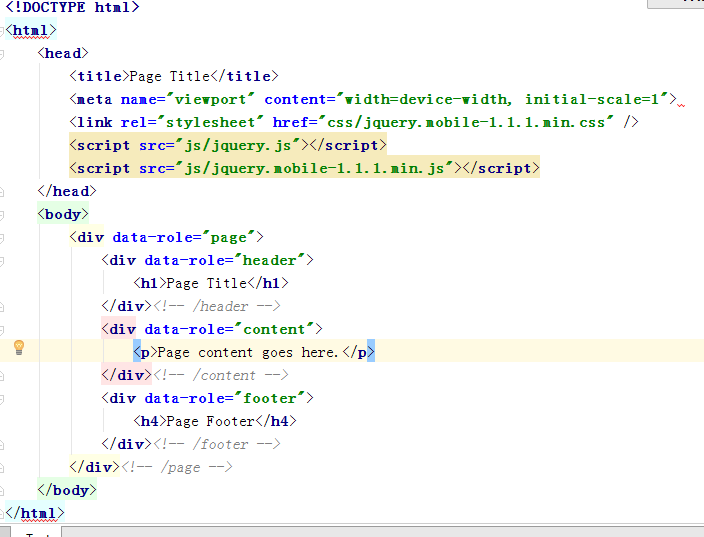
1 .WebView中载入静态页面
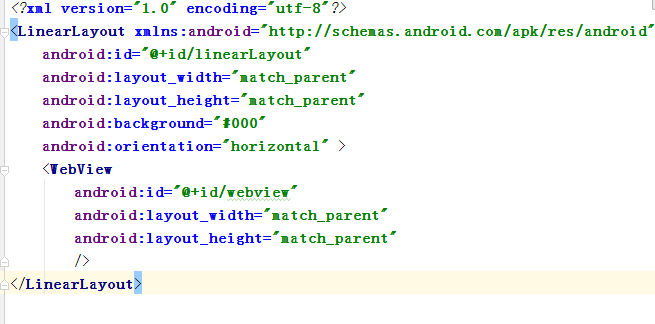
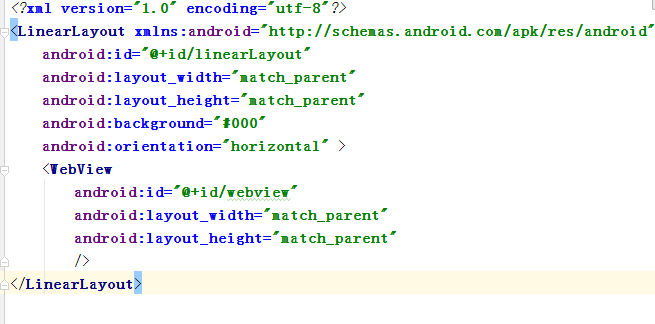
将WebView添加到应用中。和原生控件一样,在layout引入WebView控件。代码片段如下:

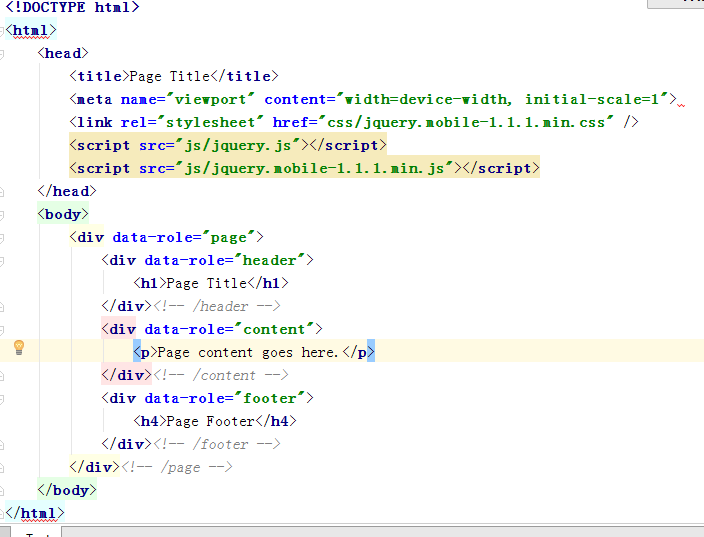
载入页面:
WebSettings setting = webView.getSettings();
setting.setDefaultTextEncodingName(“UTF-8”);//设置字符编码
设置页面滚动条风格:
webView.setScrollBarStyle(0);//滚动条风格,为0指滚动条不占用空间,直接覆盖在网页上

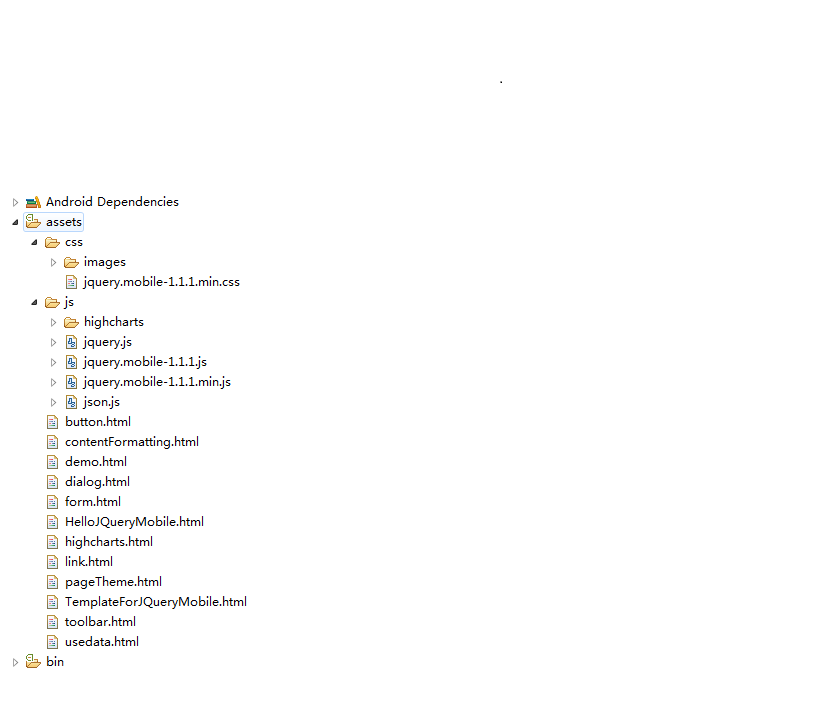
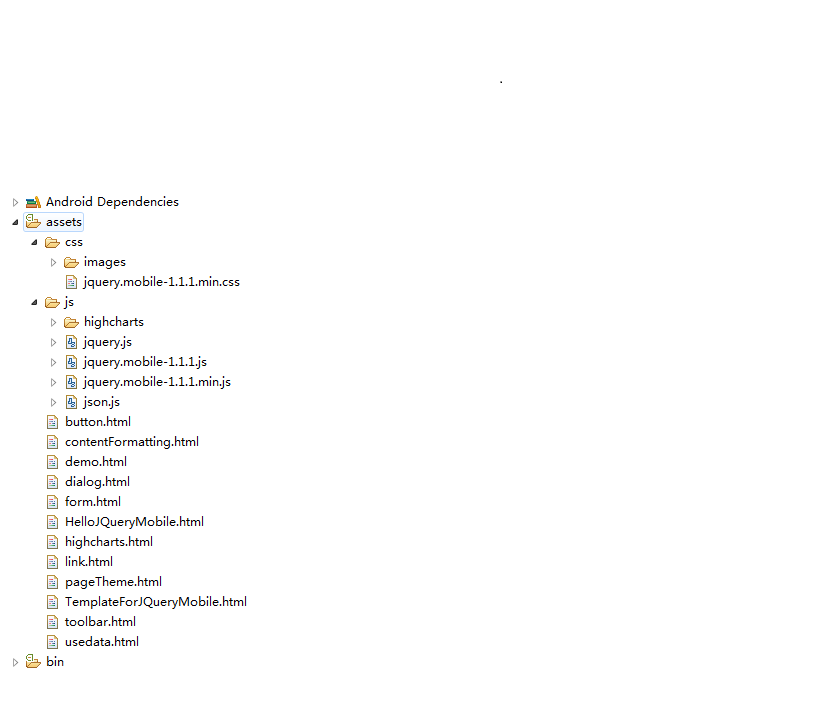
页面依赖的js库、css等均放在assets目录下,目录组织结构如下:

运行应用后的截图:

运行我们的应用发现,在拥有大量js的页面被载入时,一直处于等待中,这是很糟糕的用户体验。可以加入进度条解决。注意到webview提供的两个方法:setWebViewClient和setWebChromeClient。其中setWebChromeClient方法正是可以处理progress的加载,此外,还可以处理js对话框,在webview中显示icon图标等。对于处理progress的代码片段如下:
webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {// 载入进度改变而触发
if (progress == 100) {
handler.sendEmptyMessage(1);// 如果全部载入,隐藏进度对话框
}
super.onProgressChanged(view, progress);
}
});
对于setWebViewClient方法,一般用来处理html的加载(需要重载onPageStarted(WebView view, String url, Bitmap favicon))、关闭(需要重载onPageFinished(WebViewview, String url)方法)。
setWebViewClient和setWebChromeClient的作用:前者主要用于处理webView的控制问题,如加载、关闭、错误处理等;后者主要处理js对话框、图标、页面标题等。
2.Webview提供的传入js的方法
webView.addJavascriptInterface(new avaScriptInterfaceUtils(mContext), “JavaScriptInterface”);
单独构建一个接口,作为处理js与java的数据交互的桥梁,本文封装的代码JavaScriptInterfaceUtils.java如下:
public class JavaScriptInterfaceUtils{
private Context mContext;
public JavaScriptInterfaceUtils(Context context){
this.mContext = context;
}
//webview中调用toast原生组件
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
//webview中求和
public int sum(int a,int b){
return a+b;
}
//以json实现webview与js之间的数据交互
public String jsontohtml(){
JSONObject map;
JSONArray array = new JSONArray();
try {
map = new JSONObject();
map.put(“name”,”aaron”);
map.put(“age”, 25);
map.put(“address”, “中国上海”);
array.put(map);
map = new JSONObject();
map.put(“name”,”jacky”);
map.put(“age”, 22);
map.put(“address”, “中国北京”);
array.put(map);
} catch (JSONException e) {
e.printStackTrace();
}
return array.toString();
}
}

将WebView添加到应用中。和原生控件一样,在layout引入WebView控件。代码片段如下:

载入页面:
WebSettings setting = webView.getSettings();
setting.setDefaultTextEncodingName(“UTF-8”);//设置字符编码
设置页面滚动条风格:
webView.setScrollBarStyle(0);//滚动条风格,为0指滚动条不占用空间,直接覆盖在网页上

页面依赖的js库、css等均放在assets目录下,目录组织结构如下:

运行应用后的截图:

运行我们的应用发现,在拥有大量js的页面被载入时,一直处于等待中,这是很糟糕的用户体验。可以加入进度条解决。注意到webview提供的两个方法:setWebViewClient和setWebChromeClient。其中setWebChromeClient方法正是可以处理progress的加载,此外,还可以处理js对话框,在webview中显示icon图标等。对于处理progress的代码片段如下:
webView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {// 载入进度改变而触发
if (progress == 100) {
handler.sendEmptyMessage(1);// 如果全部载入,隐藏进度对话框
}
super.onProgressChanged(view, progress);
}
});
对于setWebViewClient方法,一般用来处理html的加载(需要重载onPageStarted(WebView view, String url, Bitmap favicon))、关闭(需要重载onPageFinished(WebViewview, String url)方法)。
setWebViewClient和setWebChromeClient的作用:前者主要用于处理webView的控制问题,如加载、关闭、错误处理等;后者主要处理js对话框、图标、页面标题等。
2.Webview提供的传入js的方法
webView.addJavascriptInterface(new avaScriptInterfaceUtils(mContext), “JavaScriptInterface”);
单独构建一个接口,作为处理js与java的数据交互的桥梁,本文封装的代码JavaScriptInterfaceUtils.java如下:
public class JavaScriptInterfaceUtils{
private Context mContext;
public JavaScriptInterfaceUtils(Context context){
this.mContext = context;
}
//webview中调用toast原生组件
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
//webview中求和
public int sum(int a,int b){
return a+b;
}
//以json实现webview与js之间的数据交互
public String jsontohtml(){
JSONObject map;
JSONArray array = new JSONArray();
try {
map = new JSONObject();
map.put(“name”,”aaron”);
map.put(“age”, 25);
map.put(“address”, “中国上海”);
array.put(map);
map = new JSONObject();
map.put(“name”,”jacky”);
map.put(“age”, 22);
map.put(“address”, “中国北京”);
array.put(map);
} catch (JSONException e) {
e.printStackTrace();
}
return array.toString();
}
}

相关文章推荐
- android studio
- Android 存储数据之1 读取文件和存储文件
- Android中大图片加载及快速浏览处理
- 【黑马Android】(19)response下载文件/验证码/防盗链/URL编码/jsp
- Android Handler多线程技术 个人心得
- HandlerThread与IntentService完全解析
- android Draw Rect 坐标图示
- Android自定义View-登录界面
- Android之为什么一个线程只有一个Handler,Looper
- Android中的Viewpager ------ 01(ViewPager的简单使用)
- Android之export,process
- android_server pie/nonpie 解决error: only position independent executables (PIE) are supported
- Android的软件盘在在点击“enter键”后有事件响应
- Android梳理不常用widget篇
- GitHub 上排名前 100 的 Android 开源库介绍
- Android端应用秒开优化体验
- Android Context 到底是什么?
- Android绘图之Path总结
- 简单好看的Android圆形进度条对话框开源库
- 分享磨砺营马剑威老师讲解-Handler的几种创建方式
