WeX5基本使用浅析
2016-07-26 22:37
183 查看
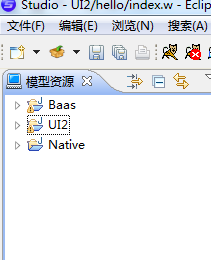
1、目录分析(结构):

UI2:UI,网页
Native:生成本地apk等
Baas:自带的服务
2、网页代码生成APP:
演示视频下载地址:http://pan.baidu.com/s/1dE8MXbj3、model中的组件与window中的组件应用:
案例:一开始

输入zwq后,自动生成:

(1)编写代码过程演示视频地址:
http://pan.baidu.com/s/1qXJVTxE
(2)学习案例后总结:
data组件要放在model中,不能显示在页面上,类似于后台程序
Input、output组件放在window中,model之外能显示在页面上
相关文章推荐
- k-近邻算法(k-Nearest Neighbor)
- javascript中的对象字面量为啥这么酷
- vim进阶命令(一)
- 获取手机存储信息
- Java_常用对象_StringBuffer
- JB for iOS 9.3
- [android] 练习viewpagerindicator的使用(二)
- HashSet用法分析
- POJ 2828-Buy Tickets
- hdu 5687 Problem C 字典树
- Ubuntu16.04安装后开发环境配置和常用软件安装
- eclipse-jee-indigo,kepler,luna,juno分别是什么意思?
- EJB系列(二)---开发
- Ubuntu16.04安装后开发环境配置和常用软件安装
- 一年来我看过的42本精品书
- HTTP请求和响应
- 钩子原理及实例:实现键盘钩子截获密码
- 23种设计模式
- hdu 5754 2016 Multi-University Training Contest 3(各种博弈)
- C++中endl、“\n”和‘\n’的区别
