jsp数据库基础之---从MySQL数据库中查询数据
2016-07-26 17:33
851 查看
上一篇,我们了解了jsp与MySQL数据库的连接时如何操作的,今天,我们就来将昨天建立的连接应用起来,进数据库查询数据并显示在页面上。这里的查询,是最简单的查询,并没有涉及参数化。
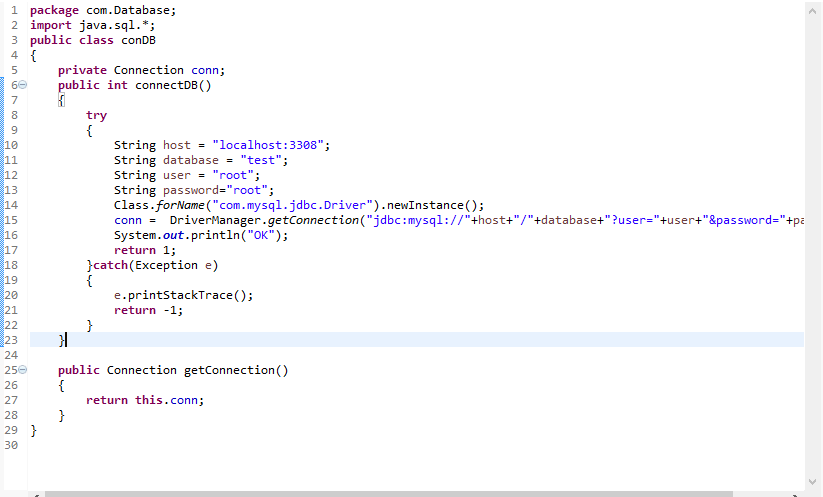
Step1:在昨天conDB.java的基础上,增加一个方法,名为getConnection(),用来获取数据库连接实例,以便于进行查询操作,代码如下
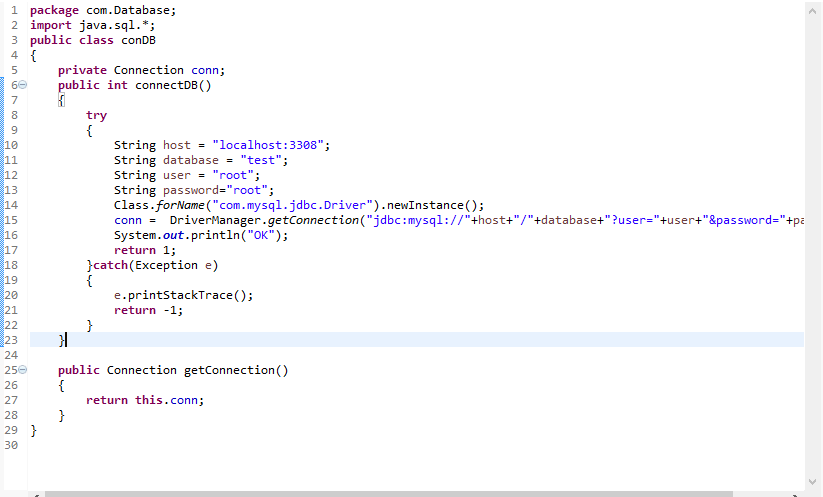
完整代码如下:

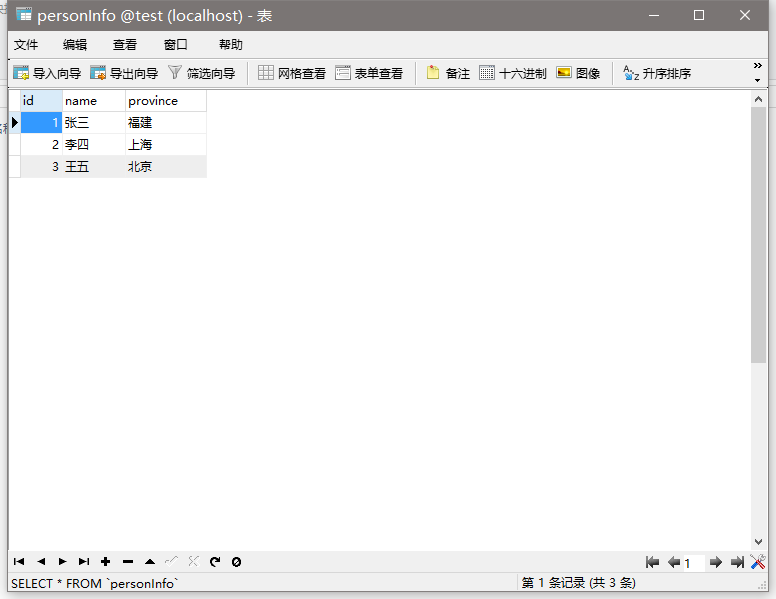
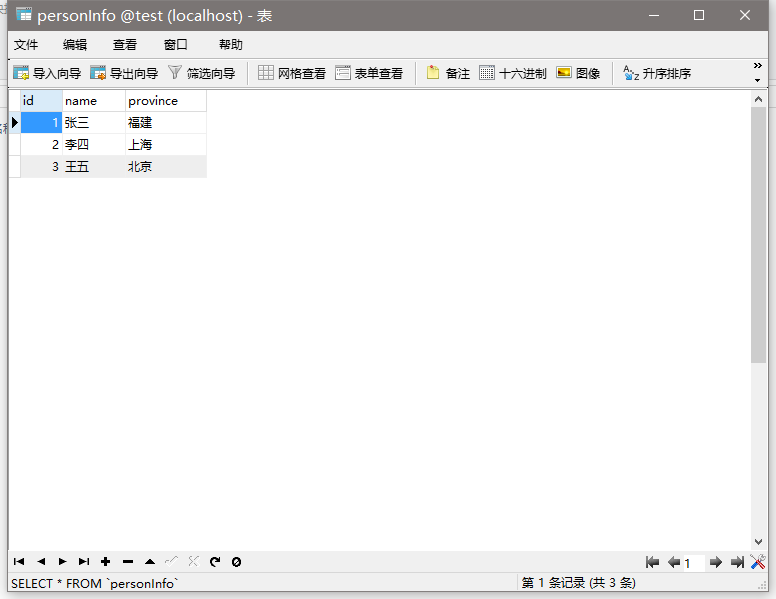
Step2:在MySQL的test数据库中建立新表,名为personInfo,字段如下
表建好后,添加如下数据

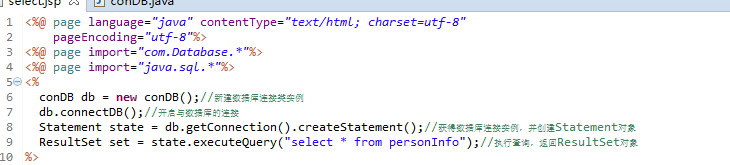
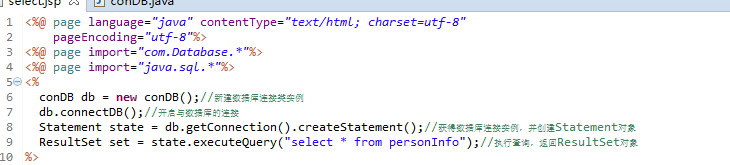
Step3:在之前DataBase Connection的工程中Webcontent下新建一个页面,名为select.jsp,在表头添加初始化代码
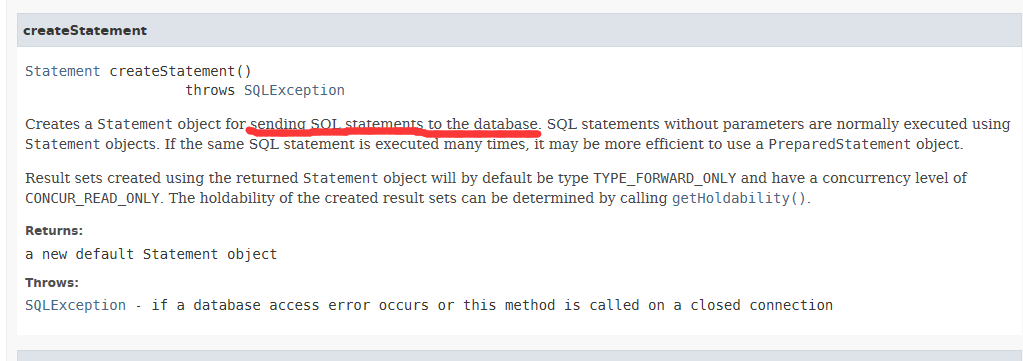
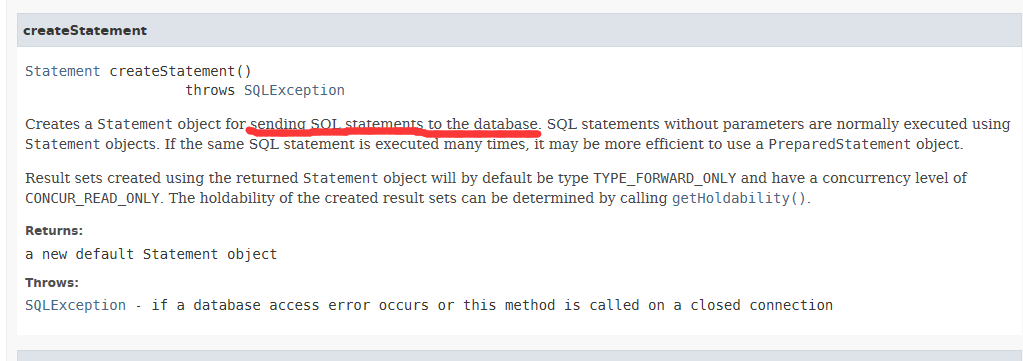
值得注意的是要使用connection接口的createStatement()方法返回Statement对象,这样才能发送SQL指令给数据库

完整代码如下:

Step5:使用HTML语言创建表格
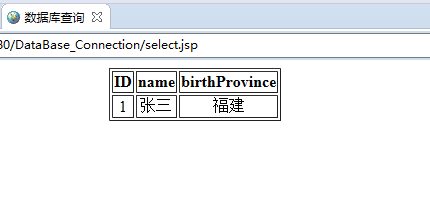
效果如下

下面,我们将静态的表格转换为动态可实时更新的
之前,我们已经将查询好的结果放在Resultset对象中了,现在我们把数据读取出来显示在屏幕上就好了
将
替换为

再次刷新页面

OK!
下面来解释一下把数据从结果集中读取出来的代码
我们使用SQL语句进数据库查询出来的结果集将存在ResultSet对象中
我们要从中逐行读取的时候,需要将“光标”移动
刚开始的时候,
然后就可以使用getString(String columnLabel)方法来读取行中列的数据了~
Step1:在昨天conDB.java的基础上,增加一个方法,名为getConnection(),用来获取数据库连接实例,以便于进行查询操作,代码如下
public Connection getConnection()
{
return this.conn;
}完整代码如下:

Step2:在MySQL的test数据库中建立新表,名为personInfo,字段如下
| 字段名 | 字段属性 | 长度 | 备注 |
| id | int | 11 | 主键、自动编号、非空 |
| name | varchar | 50 | 非空 |
| birthProvince | varchar | 50 | 非空 |

Step3:在之前DataBase Connection的工程中Webcontent下新建一个页面,名为select.jsp,在表头添加初始化代码
<%@ page import="com.Database.*"%> <%@ page import="java.sql.*"%>Step4:建立数据库连接,执行查询语句,并返回ResultSet结果集对象
<%
conDB db = new conDB();//新建数据库连接类实例
db.connectDB();//开启与数据库的连接
Statement state = db.getConnection().createStatement();//获得数据库连接实例,并创建Statement对象
ResultSet set = state.executeQuery("select * from personInfo");//执行查询,返回ResultSet对象
%>值得注意的是要使用connection接口的createStatement()方法返回Statement对象,这样才能发送SQL指令给数据库

完整代码如下:

Step5:使用HTML语言创建表格
<div> <table border="1"> <thead> <tr> <th>ID</th> <th>name</th> <th>birthProvince</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>福建</td> </tr> </tbody> </table> </div>对应CSS样式如下
div {
width:200px;
margin:0 auto;
}
table{
text-align: center;
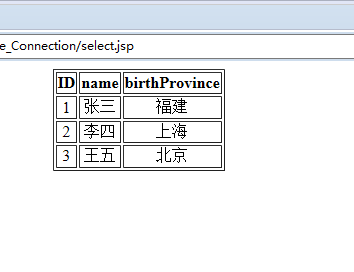
}效果如下

下面,我们将静态的表格转换为动态可实时更新的
之前,我们已经将查询好的结果放在Resultset对象中了,现在我们把数据读取出来显示在屏幕上就好了
将
<tr> <td>1</td> <td>张三</td> <td>福建</td> </tr>
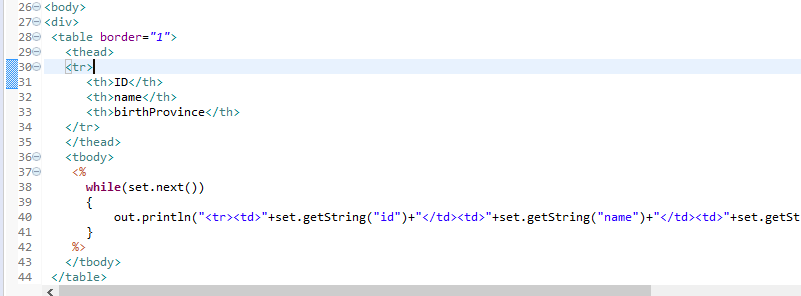
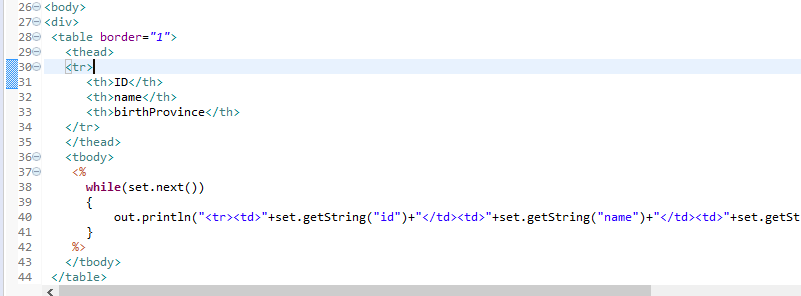
替换为
<%
while(set.next())
{
out.println("<tr><td>"+set.getString("id")+"</td><td>"+set.getString("name")+"</td><td>"+set.getString("birthProvince")+"</td></tr>");
}
%>
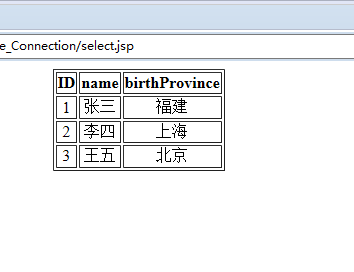
再次刷新页面

OK!
下面来解释一下把数据从结果集中读取出来的代码
我们使用SQL语句进数据库查询出来的结果集将存在ResultSet对象中
我们要从中逐行读取的时候,需要将“光标”移动
刚开始的时候,
ResultSet“光标”最初位于第一行之前,我们需要使用next()方法将其移动到第一行
然后就可以使用getString(String columnLabel)方法来读取行中列的数据了~
相关文章推荐
- Ubuntu下远程访问MySQL数据库
- MySQL 创建新用户后 Access denied for user 'x'@'localhost' 无法登录
- mysql root用户kill connection报ERROR 1095 (HY000): You are not owner of thread N
- MySql——得到ResultSet的记录个数的正确方法
- mysql用户的创建
- Mysql5.7安装配置
- mysql约束(自己原先总结的有点不准)
- mysql的安装及其使用
- MySQL创建用户与授权
- MySQL的InnoDB索引原理详解
- MySQL下载安装、配置与使用(win7x64)
- jdbc连接mysql5与mysql6的区别
- mysql开启/关闭 update delete 安全模式
- Mysql与sql server的区别
- 【转】ERROR 1130: Host 'xxx.xxx.x.x' is not allowed to connect to thisMySQL server
- MYSQL主从复制操作文档
- mysql 主从库配置
- MYSQL主从复制原理画图深入浅出讲解
- MySQL查询时区分大小写的方法
- mysql压缩包的实际安装记录
