Echarts3 主题设置
2016-07-26 12:46
465 查看
前言
现在此感谢百度Echarts团队提供的这款优秀的开源产品。Echarts是一款原生js写的图表类库,Echarts能为我们打造一款数据可视化平台提供了良好的图表支持。在如今的前端开发中,站点样式主题css 是要和样式组件的css样式分离的,这样我们就可以根据不同的需求改变我们的站点风格,如春节、中秋等节假日我们都要改变我们的站点风格。同理,百度Echarts团队也为我们提供了这样一套机制(类是Bootstrap的定制,如果没玩过bootstrap就赶紧尝尝鲜)。
Echarts3的在线构建主题:http://echarts.baidu.com/theme-builder/
Echarts3在线构建JS组件(看你最终的需求,需要那些组件,减低js的重量):http://echarts.baidu.com/builder.html
地图的JSON地名提供:http://echarts.baidu.com/download-map.html
Echarts3的主题下载:http://echarts.baidu.com/download-theme.html
Echarts3主题的使用
<script src="echarts.js"></script>
<!-- 引入 vintage 主题 -->
<script src="theme/vintage.js"></script>
<script>
// 第二个参数可以指定前面引入的主题
var chart = echarts.init(document.getElementById('main'), 'vintage');
chart.setOption({
...
});
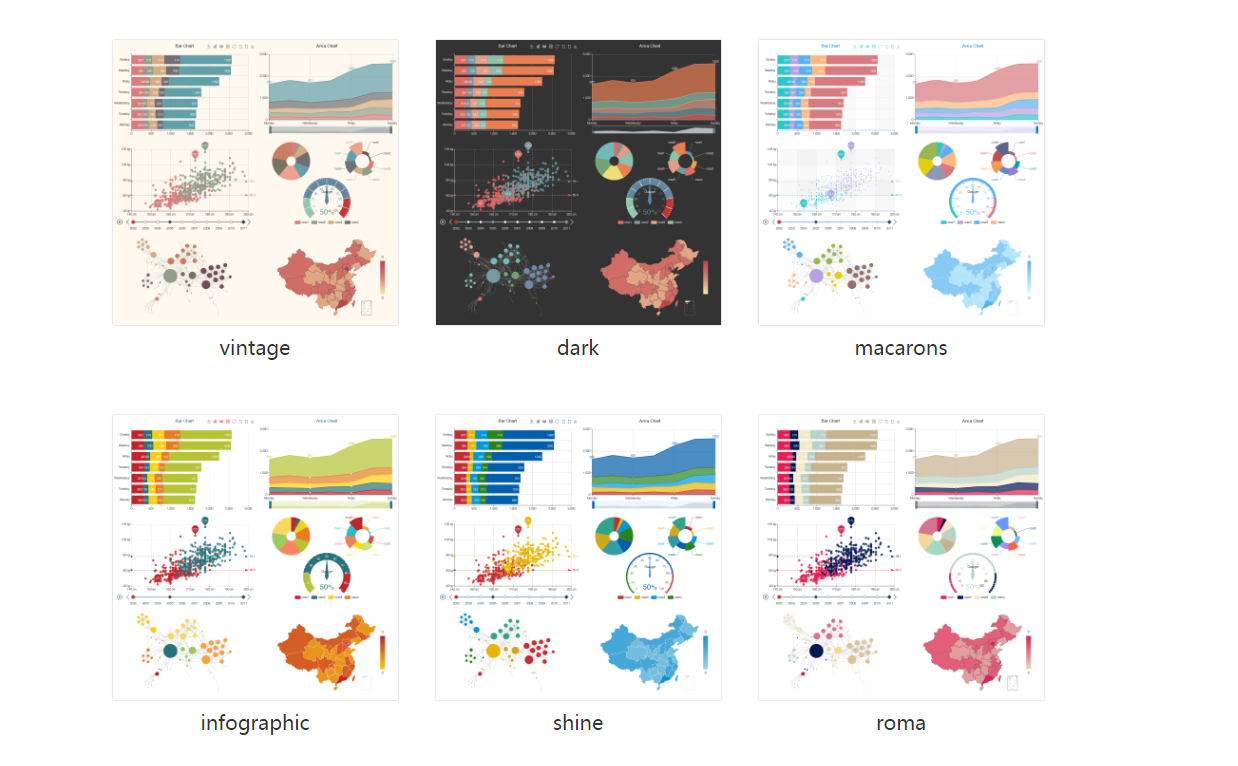
</script>echarts整体给我的感觉有点像vue 的数据驱动View 的实现。希望能为你们的站点提供匹配的数据展示的主题风格。下面的几个主题风格是Echarts官方为我们提供的几种风格。

相关文章推荐
- GUI - Web前端开发框架
- 学习prefuse
- 如何优雅地处理前端异常?
- WEB前端开发都应知道的jquery小技巧及jquery三个简写
- 前端开发过程中浏览器版本的两种判定方法
- Bootstrap每天必学之前端开发框架
- 直接拿来用的15个jQuery代码片段
- 10个很棒的jQuery代码片段
- 前端开发部分总结[兼容性、DOM操作、跨域等](持续更新)
- 前端开发必须知道的JS之闭包及应用
- Bootstrap前端开发案例一
- 18个非常棒的jQuery代码片段
- CSS Modules 详解及 React 中实践
- ReactJS组件间沟通的一些方法
- 深入解析 ES6 系列(二)
- [前端百科]UI设计师与前端工程师的区别
- 一个后端的前端学习之旅——1.决定学什么
- 一个后端的前端学习之旅——2.先搞定gulp
- 一个后端的前端学习之旅——3.喜闻乐见的跨域问题
