EasyUI使用
2016-07-26 10:59
791 查看
EasyUI 简介
easyui是一种基于jQuery的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
EasyUI 使用
1.在官网下载EasyUI的文件
访问链接http://www.jeasyui.com/download/index.php2.将下载好的文件解压后,如图。

demo文件夹中有各个控件的实例,可以参考,也可以登录官网http://www.jeasyui.net/demo/380.html
看例子进行使用。
我们在项目中所需要引用的文件有:
①jquery.min.js
②jquery.easyui.min.js
③themes
④local文件夹下的easyui-lang-zh_CN.js
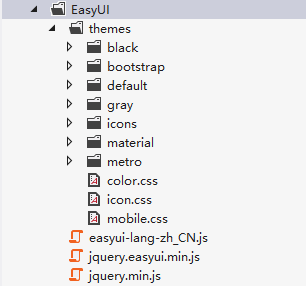
3.引用效果如图所示:
在项目中新建一个文件夹,命名为EasyUI,方便以后统一调用和管理。
4.VS中添加引用
在所要使用EasyUI的界面代码中添加应用,如下所示:在引用themes/default/easyui.css时,仅需引用easyui.css就可以了,它包括了所有的样式。当然也可以引用其它具体的样式文件,但为了方便,我们都引用easyui.css.<linkrel="stylesheet" type="text/css"href="../Scripts/themes/default/easyui.css">
<linkrel="stylesheet" type="text/css"href="../Scripts/themes/icon.css">
<scripttype="text/javascript"src="../Scripts/jquery.min.js"></script>
<scripttype="text/javascript"src="../Scripts/jquery.easyui.min.js"></script>
需要注意的是所引用文件的相对路径,确保能够正确的引用,
5.使用方法非常简单
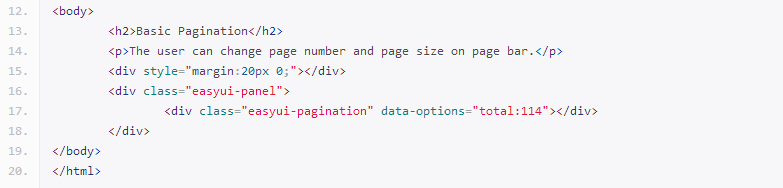
将你想使用例子中代码的body部分复制到你的项目代码中,如图:
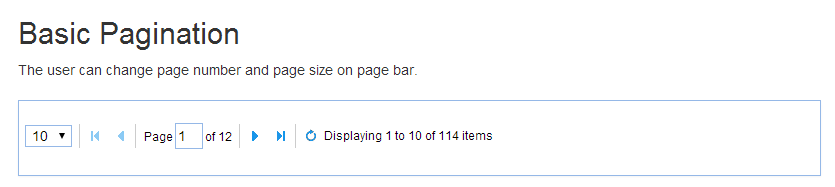
根据你自己的代码进行适当的修改后,就能进行显示了,显示效果如图:

总结:使用EasyUI大大的方便了我们的前台开发,合理的使用和设计样式可以让我们的页面更加美观。当然,多使用和练习才能更加熟练,后续根据使用情况继续写使用的技巧和修改样式的过程。
在这里推荐下学习的网站:http://www.runoob.com/jqueryui/jqueryui-tutorial.html
相关文章推荐
- Cornerstone SVN: The working copy is locked due to a previous error
- CodeForces 289B Polo the Penguin and Matrix (贪心)
- iOS开发从入门到精通-- 滚动视图UIScrollView高级,协议。
- luigi学习3-使用luigid
- 百度编辑器UEditor修改成支持物理路径
- Volley XMLRequest GsonRequest 笔记
- Java Runtime.exec() Android ProcessBuilder 输出流阻塞
- Key-Value Observing机制
- jquey版本问题
- String 和StringBuffer,StringBuilder的区别
- POJ-2524-Ubiquitous Religions
- mosquitto源码分析(一)
- 五十个UI设计资源网站
- POJ 1458 Common Subsequence [DP.LIS]
- 62. Unique Paths
- android mosquitto客户端使用SSL功能的具体操作总结(android mqtt ssl 加密)
- Page directive: illegal to have multiple occurrences of contentType with different values (old: text
- Postgresql uuid,pgtrashcan,pldebugger install
- iOS: 如何调节UITabbarItem的图片和文字位置
- ReflectionToStringBuilder的使用分析与优化
