ionic错误集锦(更新2016-07-26)
2016-07-26 09:08
501 查看
1. initially cordova project ,无反应
设置翻墙代理,多试几次就好
2. ionic platform add android 无反应

解决方案1:
设置翻墙代理,然后多试几次
解决方案2:
在工程目录下有个hooks文件夹,里面有个after_prepare文件夹,把这个文件夹的名字改掉,试一下。
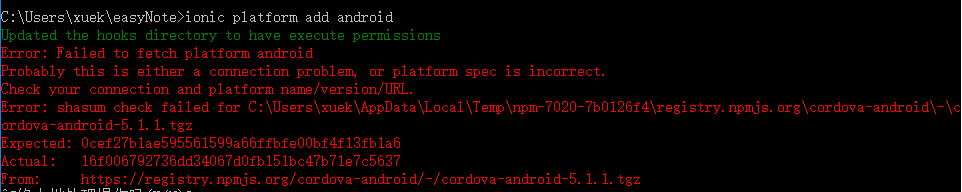
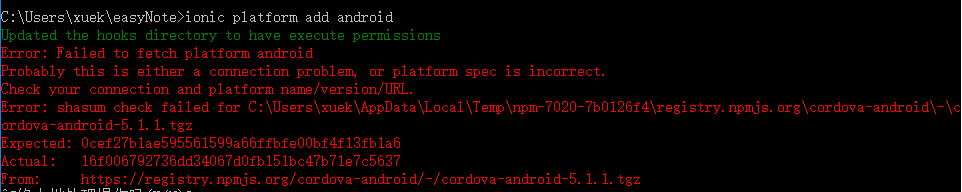
3. ionic platform add android ,报错

解决方案1:
把用户目录下,有个

解决方案2:
有可能是8528,或是其他下载的端口被占用了,重启一下再试几次
4. angular js $ is not defined
一般情况下,是在$.ajax调用过程中出现该问题。原因是因为创建的工程中未添加jquery的js
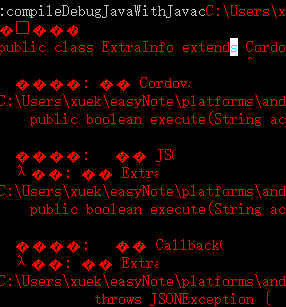
5. ionic build android compileDebugJavaWithJavac

解决方案1
解决方案2
解决方案3
我的就是这个最蠢的问题,因为我直接照搬了大神的代码,结果很多引用没有import,导致代码确实有问题,可是webstorm不知道为啥没有提示。所以搞了半天。。
切记,在代码测试无误的前提下,再进行插件添加,否则问题一大堆~调试起来很困难。
Could not resolve ‘detail’ from state ‘tab.list’
想要实现在同一个tab标签下的页面跳转,state里面的逻辑应该如下
然后在相应的跳转功能上,使用
设置翻墙代理,多试几次就好
2. ionic platform add android 无反应

解决方案1:
设置翻墙代理,然后多试几次
解决方案2:
在工程目录下有个hooks文件夹,里面有个after_prepare文件夹,把这个文件夹的名字改掉,试一下。
3. ionic platform add android ,报错
failed to fetch the platform android

解决方案1:
把用户目录下,有个
.cordova的文件,删掉之后重试

解决方案2:
有可能是8528,或是其他下载的端口被占用了,重启一下再试几次
4. angular js $ is not defined
一般情况下,是在$.ajax调用过程中出现该问题。原因是因为创建的工程中未添加jquery的js
<script src="lib/jquery.min.js"></script>
5. ionic build android compileDebugJavaWithJavac

解决方案1
Try: cordova platform update android and after ionic build android
解决方案2
1. 删除"users/user/.cordova/lib/npm_cache" 文件 2. ionic platform remove android 3. ionic platform add android
解决方案3
我的就是这个最蠢的问题,因为我直接照搬了大神的代码,结果很多引用没有import,导致代码确实有问题,可是webstorm不知道为啥没有提示。所以搞了半天。。
切记,在代码测试无误的前提下,再进行插件添加,否则问题一大堆~调试起来很困难。
Could not resolve ‘detail’ from state ‘tab.list’
想要实现在同一个tab标签下的页面跳转,state里面的逻辑应该如下
.state('tab.list', {
url: '/list',
views: {
'tab-list': {
templateUrl: 'templates/tab-list.html',
controller: 'ListCtrl'
}
}
})
.state('tab.detail', {
url: '/list/detail',
views: {
'tab-list': {
templateUrl: 'templates/detail.html',
controller: 'DetailCtrl'
}
}
})然后在相应的跳转功能上,使用
$scope.go('页面名称',{},{}); 实现跳转
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
