daterangepicker时间段选择插件使用
2016-07-26 00:00
691 查看
bootstrap-daterangepicker插件的参数及使用方法
1、汉化:http://www.daterangepicker.com/#examples 官网demo有个locale属性是专门用来汉化的。
var locale = {
"format": 'YYYY-MM-DD',
"separator": " -222 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};2、设置默认开始结束时间:
format: 'YYYY-MM-DD', startDate:'2016-04-21', endDate:'2016-04-25',
3、设置最大最小可选时间:
format: 'YYYY-MM-DD', minDate:'2016-04-21', maxDate:'2016-04-29'
更过功能,待我慢慢发现
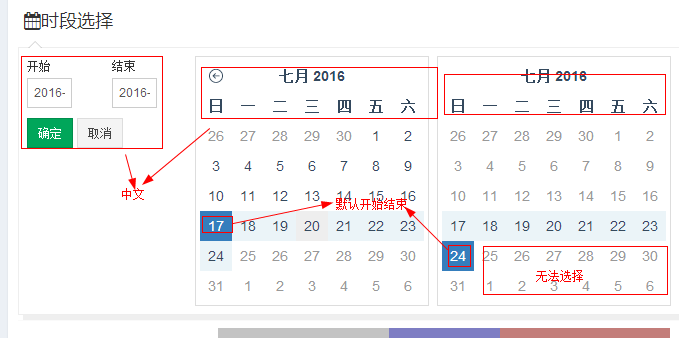
如下是我的第一次使用效果:
<!-- daterange picker -->
<link rel="stylesheet" href="__ALTE__/plugins/daterangepicker/daterangepicker-bs3.css">
<script src="__ALTE__/plugins/moment/moment.min.js"></script>
<script src="__ALTE__/plugins/daterangepicker/daterangepicker.js"></script>
$('#reservation').daterangepicker({
locale:{
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '开始',
toLabel: '结束',
daysOfWeek: ["日", "一", "二", "三", "四", "五", "六"],
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"]
},
format: 'YYYY-MM-DD',
startDate:startDate,
endDate:endDate,
maxDate:endDate
});效果如下:

相关文章推荐
- OpenSNS性能检测
- OpenSNS中,js请求Widget
- OpenSNS统计查询
- 数据库自增自减——setInc、setDec
- string操作函数
- OpenSNS分页page过程
- OpenSNS缓存机制
- 我的第一个纯手写jQuery插件
- opensns 5.0手机版消息列表赞消息链接不到所赞微博的修复
- 工作日志--微信支付整合到opensns(v2)下之支付成功后的回调notify方法
- 工作日志--微信支付整合到opensns(v2)下之jsapi支付(输入金额无刷新)
- 工作日志--openSNS二次开发--根据用户组前台显示管理后台按钮
- 工作日志--openSNS二次开发--昵称登入
- 工作日志--openSNS二次开发--聊天会话功能身份限制
- openSNS(V2版本) 用户身份切换可能产生的bug以及正规流程
- openSNS 使用关闭游客访问插件后注册头像无法上传问题解决。
- 嘉兴想天信息科技有限公司——项目部招聘
- Web性能瓶颈查找经验总结
- 2、自定义tomcat catalina.out日志格式
- Win7硬盘安装centos6.5
