平台化项目多语言架构实现
2016-07-24 02:11
555 查看
项目为什么要平台化
一、易维护
封装可以大大的减少耦合,当发生变更的时候只需要修改一处地方。平台化项目和封装是有区别的,平台化项目是将项目所有组件、事件等制定一个标准,将这些组件基于标准进行高度封装,实现配置界面,通过配置大大的减少编码量。当需要整体变更的时候只需要更改这个标准便可,维护点更加的明确。
二、可扩展
1、首先有一点我要纠正,好多人都说封装性太强的东西只能做一些定性的项目,不能满足复杂的需求。这个观点是错误的,只能说你在使用别人高度封装的框架,而没有自已的框架 或者 没有掌握别人的框架 在或者 那个框架太LOW了。优秀的框架都是可以满足开发需求的,因为他们都留有很多自定义的地方。2、当项目需求不能满足的时候,可以按照标准去扩展现有组件或者创建新的组件。
3、即使组件代码太垃圾也没关系,只要保证调用处是规范的,以后随时都可以对组件进行重构。
三、成长性
随着项目越来越多,标准会越来越完善,组件也会越来越多多语言传统实现方式
抛开数据库部分一、资源文件
通过Cookie的值来决定到底调用哪个资源文件,我用的是.NET,我就来吐嘈下.NET资源文件的多么不方便
1、需要定义N多的Key。
2、为什么要把中文和英文分成两个文件,来回切换有多麻烦,而实际上我们需要的是这样的资源文件。

3、性能差笨重
二、XML
1、需要自已设计代码2、无法在静态文件中使用,做不到前后分离
3、查看不方便,没有EXCEL直观
三、多个页面
使用多个页面来实现多语言有两个缺点:1、当一个页面HTML结构发现变动的时候其它页面也需要变更
2、没有现成的文件给专门的部门去翻译,要自已整理或者翻译者就在程序员身边
基于平台化的实现方式
一、设计资源文件
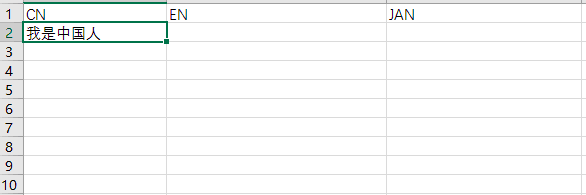
如下图我们选择了EXCEL作为资源文件,根据功能的不同把EXCEL划分为多个文件,和传统的资源文件划分方式是不同的。
根据页面定义了多个Sheet,有几种语言就定义几列,而不是有几种言语就定义多少文件和传统方式是质变。

只要找个小弟把CN整理好,就不需要我们开发部门出任何体力了,也许会有人问为什么没有key,对!我们就是不需要用到key这个累赘,下面会讲到如何实现。
二、如何解析EXCEL
.NET可以使用Aspose.cell或者NOPI等组件把将EXCEL转为对象,可以将这个对象存进Cache减少IO操作存储的结构为List<T>
public class T{
目录
模块
页面
语言A
语言B
语言C ...
}
这种结构可以很容易的筛选出当前页面所需要的语言
三、实现1:模版解析引擎里面作手脚实现全局替换
拿.NET MVC来举例子:使用RazorEngine.dll自已实现CSHTML转HTML
public ActionResult Index(){
string templateObj = GetViewByFilePath("~/Home/index.cshtml");
var model=new { id = xxx };
string html = Razor.Parse(templateObj ,model );
//根据Excel转成的List<T>,筛选出当前页面的语言List<T>,对这个html 进行遍历替换处理
//代码并无封装可言,我只是为了让大家看的更明白些
foreach(var it in List<T>){
html=html.Replace(it.默认语言,it.当前语言);
}
return View((new HtmlString(html),"~/Home/Shared/Language.cshtml");
}//所有页面最后都使用Language.CSHTML文件
@model HtmlString @Model
上面的替换代码只是最简单的例子更细节的地方我会在下面讲到
缺点:
即使使用了缓存也会有点点性能影响,至少不会比资源文件差。四、实现2:生成静态文件方式
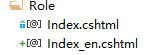
只需要开发默认语言的所有页面,然后通过工具的方式去生成其他页面如图: index_en.cshtml是通过工具生成出来的页面

重写视图引擎根据Cookie自动调用相应的View文件
{
/// <summary>
/// 自定义MVC视图引擎
/// </summary>
public sealed class BestViewEngine : RazorViewEngine
{
public BestViewEngine()
{
}
/// <summary>
/// 重写FindView
/// </summary>
/// <param name="controllerContext"></param>
/// <param name="viewName"></param>
/// <param name="masterName"></param>
/// <param name="useCache"></param>
/// <returns></returns>
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
var key ="languageKey";//COOKIE KEY
var cm = CookiesManager<string>.GetInstance();
if (cm.ContainsKey(key))//验证多语言COOKIE是否有值
{
var cacheVal = cm[key]; //获取多语言后缀 (例如: en)
if (cacheVal.IsValuable())
viewName += "_{0}".ToFormat(cm[key]);//将原视图名添加后缀 比如 index 添加后缀之后就是 index_en
}
return base.FindView(controllerContext, viewName, masterName, useCache);//参数处理后调用BASE的FindView方法
}
}
}工具的逻辑很简单 读取文件index.cshtml HTML =》获取语言List<T>=>筛选语言List<T>=>遍历替换成新的HTML 写入Index_en.cshtml
缺点
使用的是工具,总感觉少了点什么。五、实现3:我们平台的实现方式
待续。。。六、替换的小技巧
待续。。。或许有朋友会问,虽然明确了模块和页面,大大减少了替换出错率,但也不能保证无KEY的情况替换的完全正确。
从23点已经写到2点了,我会明天晚上会继续更新本贴。
您不给个赞吗?
相关文章推荐
- 网站分类及构成
- zabbix lld结合pycurl批量监控网站服务质量
- zabbix lld结合pycurl批量监控网站服务质量
- JavaScript提高网站性能优化的建议(二)
- JavaScript关于提高网站性能的几点建议(一)
- 深入了解HBASE架构
- LVS原理详解及部署之五:LVS+keepalived实现负载均衡&高可用
- 视频驱动V4L2子系统驱动架构 - ioctl
- 视频驱动V4L2子系统驱动架构 - 驱动框架
- 客户反映个人网站服务器慢,作为管理者如何排错解决?
- 【原创】阿里云 ECS 腾讯云CVM(云服务器)网站搭建教程 + PHP+MYSQL环境搭建教程
- Java版抓取网站妹子图片
- Android开发常用开源框架(架构程序)及Volley不再升级了
- 好玩的编程网站整理 (未完成&&未整理) (暂时比较乱)
- iis部署网站
- 网上流行框架大全和学习网站
- 《架构探险》之依赖注入
- 字节序不是由操作系统决定的,而是由cpu架构决定的
- 一个简单电商网站开发过程中的业务资料整理
- 一个简单电商网站开发过程中的业务资料整理
