今日头条,笔试题
2016-07-23 19:27
246 查看
下面标签嵌套正确的是
<ul><p>牛客网</p></ul> <a href="#"><a href="#">牛客网</a></a> <dl><li>牛客网</li></dl> <ol><li>牛客网</li></ol>
正确答案: D
<ul>只能紧挨着<li>
超链接<a>不能在嵌套<a>标签
<dl><dt>定义和用法
<dl> 标签定义了定义列表(definition list)。
<dl> 标签用于结合
<dt> (定义列表中的项目)和<dd>
(描述列表中的项目)。
ol li是有序排列
下面哪些是HTML5 新增的表单元素?
datalist
optgroup
<optgroup> 标签定义选项组。optgroup
元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易
output
legendlegend
元素为 fieldset 元素定义标题(caption)。
在HTML中,( )可以在网页上通过链接直接打开邮件客户端发送邮件
<a href=”mailto:ming.zhou@nowcoder.com”>发送邮件</a>
关于置换元素和非置换元素
a) 置换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如:浏览器会根据<img>标签的src属性的 值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;<input>标签的type属性来决定是显示输入 框,还是单选按钮等。 (x)html中 的<img>、<input>、<textarea>、<select>、<object> 都是置换元素。这些元素往往没有实际的内容,即是一个空元素。
置换元素在其显示中生成了框,这也就是有的内联元素能够设置宽高的原因。
b) 不可替换元素:(x)html 的大多数元素是不可替换元素,即其内容直接表现给用户端(如浏览器)。
例如: <label>label中的内容</label> 标签<label>是一个非置换元素,文字label中的内容”将全被显示。
img和input等虽然是内联元素,但是是替换元素,所以可以设置宽度和高度
固定背景图片
background-repeat:no-repeat; background-attachment:fixed
关于元素隐藏
display: none;不为被隐藏的对象保留其物理空间;
visibility:hidden;所占据的空间位置仍然存在,仅为视觉上的完全透明;
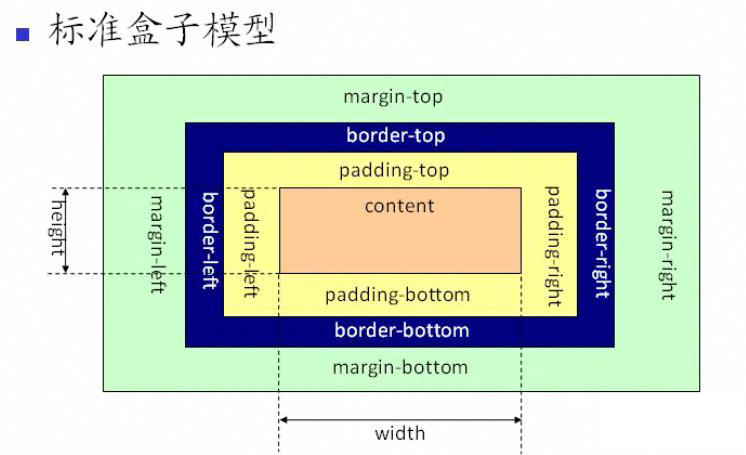
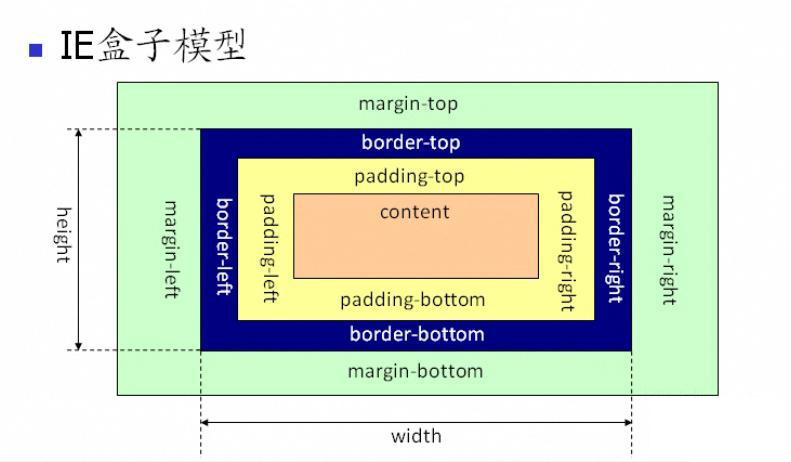
关于盒子模型描述
标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + 左右padding + width

IE盒子模型的,总宽度 = 左右margin + width;

在代码顶部加了 DOCTYPE 声明。在所有浏览器中都显示“标准 W3C 盒子模型”。 所以为了让网页能兼容各个浏览器,让我们用标准 W3C 盒子模型。
div脱离文档流
position: absolute;生成绝对定位的元素,相对于static 定位以外的第一个父元素进行定位;都绝对定位了,肯定脱离了文档流。。
position: fixed;生成绝对定位的元素,相对于浏览器窗口进行定位;相对于浏览器了,也和正常顺序排下来没什么关系。。
position: relative;生成相对定位的元素,相对于其正常位置进行定位。生成相对定位,也就是说还在原本的上下左右之间,上下左右的元素都不变,so这个没有能脱离文档流。。就这个了
float: left;都浮动出去了,还上哪保持原位置去
静态定位。如果你没有设置position属性,那么缺省就是static。top,left,bottom,right等属性,在static的情况下是无效的,要使用这些属性,必须把position设置为其他三个值之一。
Relative:相对定位。元素将按照静态定位时的位置进行调整,在静态定位中分配给元素的空间仍然会分配给它,它两边的元素不会向它靠近来填充那个空间,但它们也不会从元素的新位置被挤走。
Absolute:绝对定位。元素将按照包含它的元素的位置进行调整,比如它嵌套在另一个绝对定位的元素中,那么就相对于那个元素定位。
Fixed:固定定位。元素将被设置在浏览器上一个固定位置上,不会随其他元素滚动。形象点说,上下拉动滚动条的时候,fixed的元素在屏幕上的位置不变。需要注意的是IE6并不支持此属性。
英文字母、text-transform 值:
Capitalize 英文拼音的首字母大写
Uppercase 英文拼音字母全大写
Lowercase 英文拼音字母全小写
https 的端口为443
tcp注重数据安全性,udp注重数据传输快
传输层提供端到端的可靠报文传递和错误恢复
SQL提供了四种匹配模式:
1. % 表示任意0个或多个字符。如下语句:Select * FROM user Where name LIKE '%三%';将会把name为“张三”,“三脚猫”,“唐三藏”等等有“三”的全找出来。%三:表示左匹配。三%:表示右匹配。
%三%:表示模糊查询。
2. _ 表示任意单个字符。语句: Select * FROM user Where name LIKE '_三_';只找出“唐三藏”。这样name为三个字且中间一个字是“三”的;Select
* FROM user Where name LIKE '三__'; 只找出“三脚猫”这样name为三个字且第一个字是“三”的;
3. [ ] 表示括号内所列字符中的一个(类似与正则表达式)。语句:Select * FROM user Where name LIKE '[张李王]三';将找出“张三”、“李三”、“王三”(而不是“张李王三”);
如 [ ]内有一系列字符(01234、abcde之类的)则可略写为“0-4”、“a-e“。Select
* FROM user Where name LIKE '老[1-9]';将找出“老1”、“老2”、……、“老9”;如要找“-”字符请将其放在首位:'张三[-1-9]'
4. [^ ] 表示不在括号所列之内的单个字符。语句:Select * FROM user Where name LIKE '[^张李王]三';将找出不姓“张”、“李”、“王”的“赵三”、“孙三”等;Select * FROM user Where name LIKE '老[^1-4]'; 将排除“老1”到“老4”寻找“老5”、“老6”、……、“老9”。
5.
5.* 表示查找的是所有信息,例如select * from tbl_user
进程是资源分配的最小单位,线程是CPU调度的最小单位
稳定的排序算法:插入排序、冒泡排序、归并排序
不稳定排序:希尔排序、快速排序、选择排序、堆排序
js里面没有函数重载的概念,在其他语言中(如java)java中,可以存在同名函数,只要传入的参数数量或者类型不同即可。在js中,定义了两个同名函数后,后面的函数会覆盖前面定义的函数。
var
a = b = 5 即 var a=5;b=5;函数环境中不带var默认为全局变量
Readonly只针对input(text/password)和textarea有效,而disabled对于所有的表单元素有效,包括select,radio,checkbox,button等
页面有一个按钮button id为 button1,通过原生的js
设置背景色为红色?
document.getElementById('button1').style.backgroundColor="red";
js中使用驼峰式写法
js取整数四舍五入
1.丢弃小数部分,保留整数部分 parseInt(4/3)
2.向上取整,有小数就整数部分加1 Math.ceil(4/3)
3,四舍五入. Math.round(4/3)
4,向下取整 Math.floor(4/3)
相关文章推荐
- Spoon Devil Love Arithmetic
- 今年暑假不AC(贪心)
- History API与浏览器历史堆栈管理
- 面试题02
- 不可变字符串NSString和可变字符串NSMutableString
- requestWindowFeature(Window.FEATURE_NO_TITLE)无效
- java-并发-并发容器(3)
- (5)HTML标签详解之<html>
- .net core 1.0 实现负载多服务器单点登录
- Git用户手册--将 Git 嵌入你的应用
- java设计模式_简单工厂模式
- [Android Studio] Android Studio常用快捷键
- ListView 万能适配器
- 36.C程序内存映射和存储类关键字
- 实现书架展示排列布局
- S5PV210串口通信学习
- IA-32 保护模式 实模式
- 我所听过的 算法||思想||算法名词
- 博客之星主页资料收纳
- POJ 1860 Currency Exchange SPFA判回路
