实现“新手引导”效果
2016-07-23 17:30
316 查看
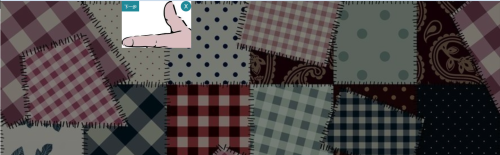
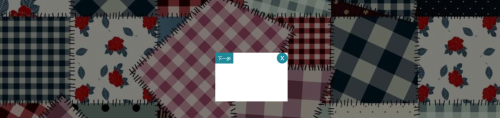
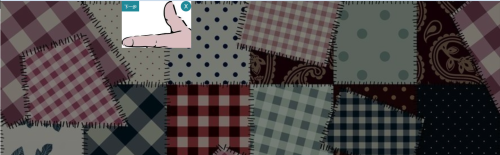
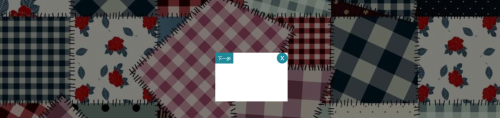
效果:




代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
*{margin: 0;padding: 0;}
.main-div{background:url(imgs/gz.jpg);background-size: cover;height: 800px}
#mask{height: 100%;width: 100%;position: absolute;top: 0;left: 0;background:#000;opacity: 0.5;filter:alpha(opacity=50);display: none;}
#searchtip{width: 1400px;height: 800px;background:transparent;position: absolute;left: 50%;margin-left: -700px;display: none;}
#searchtip div{position: absolute;display: none;}
#searchtip div a{position: absolute;width: 50px;height: 30px;background:rgb(32, 137, 152);cursor: pointer;text-align: center;line-height: 32px;top: 0px;left: 0px;text-decoration: none;color: #fff;font-size: 12px;}
#searchtip div span{position: absolute;width: 30px;height: 30px;background:rgb(32, 137, 152);cursor: pointer;text-align: center;line-height: 30px;top: 0px;left: 170px;color: #fff;border-radius: 50%;}
.stepa{width: 200px;height: 135px;background:url(imgs/hand.jpg);left: 330px;}
.stepb{width: 200px;height: 135px;background:url(imgs/hand2.jpg);left: 970px;top: 90px}
.stepc{width: 200px;height: 135px;background:url(imgs/hand3.jpg);left: 620px;top: 580px}
</style>
<script type="text/javascript">
window. () {
//读取cookie
var localcookies = document.cookie.substring(5);
if (localcookies != "xinshouyindao") {
var mask = document.getElementById("mask"),
searchtip = document.getElementById("searchtip"),
step = searchtip.getElementsByTagName("div"),
aobj = searchtip.getElementsByTagName("a"),
spanobj = searchtip.getElementsByTagName("span");
mask.style.display = searchtip.style.display = step[0].style.display = "block";
//下一步
for (var i = 0; i < step.length; i++) {
aobj[i].index = i;
aobj[i].onclick=function(){
this.parentNode.style.display = "none";
if (this.index < step.length-1) {
step[this.index+1].style.display = "block";
}else if(this.index == step.length-1){
mask.style.display = searchtip.style.display = "none";
}
}
};
//关闭按钮
for (var i = 0; i < spanobj.length; i++) {
spanobj[i].onclick = function(){
mask.style.display = searchtip.style.display = "none";
}
};
//cookie存储
var date = new Date();
date.setDate(date.getDate()+30);
document.cookie = "name=xinshouyindao;expires="+date;
}
}
</script>
</head>
<body>
<div class="main-div">
<div id="mask"></div>
<div id="searchtip">
<div class="stepa"><a href="#">下一步</a><span title="关闭">X</span></div>
<div class="stepb"><a href="#">下一步</a><span title="关闭">X</span></div>
<div class="stepc"><a href="#">下一步</a><span title="关闭">X</span></div>
</div>
</div>
</body>
</html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1829156




代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
*{margin: 0;padding: 0;}
.main-div{background:url(imgs/gz.jpg);background-size: cover;height: 800px}
#mask{height: 100%;width: 100%;position: absolute;top: 0;left: 0;background:#000;opacity: 0.5;filter:alpha(opacity=50);display: none;}
#searchtip{width: 1400px;height: 800px;background:transparent;position: absolute;left: 50%;margin-left: -700px;display: none;}
#searchtip div{position: absolute;display: none;}
#searchtip div a{position: absolute;width: 50px;height: 30px;background:rgb(32, 137, 152);cursor: pointer;text-align: center;line-height: 32px;top: 0px;left: 0px;text-decoration: none;color: #fff;font-size: 12px;}
#searchtip div span{position: absolute;width: 30px;height: 30px;background:rgb(32, 137, 152);cursor: pointer;text-align: center;line-height: 30px;top: 0px;left: 170px;color: #fff;border-radius: 50%;}
.stepa{width: 200px;height: 135px;background:url(imgs/hand.jpg);left: 330px;}
.stepb{width: 200px;height: 135px;background:url(imgs/hand2.jpg);left: 970px;top: 90px}
.stepc{width: 200px;height: 135px;background:url(imgs/hand3.jpg);left: 620px;top: 580px}
</style>
<script type="text/javascript">
window. () {
//读取cookie
var localcookies = document.cookie.substring(5);
if (localcookies != "xinshouyindao") {
var mask = document.getElementById("mask"),
searchtip = document.getElementById("searchtip"),
step = searchtip.getElementsByTagName("div"),
aobj = searchtip.getElementsByTagName("a"),
spanobj = searchtip.getElementsByTagName("span");
mask.style.display = searchtip.style.display = step[0].style.display = "block";
//下一步
for (var i = 0; i < step.length; i++) {
aobj[i].index = i;
aobj[i].onclick=function(){
this.parentNode.style.display = "none";
if (this.index < step.length-1) {
step[this.index+1].style.display = "block";
}else if(this.index == step.length-1){
mask.style.display = searchtip.style.display = "none";
}
}
};
//关闭按钮
for (var i = 0; i < spanobj.length; i++) {
spanobj[i].onclick = function(){
mask.style.display = searchtip.style.display = "none";
}
};
//cookie存储
var date = new Date();
date.setDate(date.getDate()+30);
document.cookie = "name=xinshouyindao;expires="+date;
}
}
</script>
</head>
<body>
<div class="main-div">
<div id="mask"></div>
<div id="searchtip">
<div class="stepa"><a href="#">下一步</a><span title="关闭">X</span></div>
<div class="stepb"><a href="#">下一步</a><span title="关闭">X</span></div>
<div class="stepc"><a href="#">下一步</a><span title="关闭">X</span></div>
</div>
</div>
</body>
</html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1829156
相关文章推荐
- 静夜思
- C语言内存空间的使用
- Android系统应用调用Aidl
- 算法总结-选择排序,插入排序
- 成员的六个阶段
- 面向对于javascript编程
- 嵌入式学习--step2 MDK小技巧
- 织梦DedeCMS [field:highlight/]标签详解
- scala文件和目录操作
- Error处理: “非法字符: \65279”的解决办法
- Linux的基础知识学习
- 梳理一个产品的步骤
- hdu-5726 GCD(rmq)
- CSS计数器:counter
- 阿里的日子
- 面向对象
- spring中的ResourceBundleMessageSource复习
- Linux下/proc目录简介
- Mono4安装教程
- Python Tricks(十八) —— range
